HTML5とJSを使用してWebカメラからgif'okを記録するための1つの簡単なエンターテイメントサービスの作成の話をしたいと思います。 オープンソースソリューションに基づいた膝上のソリューションが一夜でどのように生成されたかについて、小さなものではありますが、波の人気が急増し、すでに半年の間、少数の訪問者がこのサービスの恩恵を受けています。
すべてが始まったばかり
夏の終わり、通常の営業日、GitHubの広がりを耕し、ネイティブのJSとHTML5でかなり面白いスクリプト( facetogif )に出会いました。このスクリプトを使用すると、Webカメラからgifアニメーションにビデオを記録できます。 実用的なデモでさえ、既製のビデオをimgurサービスにアップロードしたり、ハードドライブに直接保存したりすることができます。
このアイデアは私にとって非常に興味深いように思えたので、独立したサービスとして少し変更して実装することにしました。
すぐに言ってやった。 その夜、私はリポジトリを分岐し、VGIF.RFドメインを登録し、DigitalOceanでVPS(5ドルの最安価格)を引き上げ、ビデオをサーバーに保存する簡単なphpスクリプトを作成しました。
サーバー上のリソースを節約するために、NginxとPHP-FPMのみをインストールしました。

サイトの最初のバージョン
翌朝、私は新しいサービスへのリンクを1つの閉じたコミュニティの友人に共有しました。 そして、サービスは十分に満たされました=)作業の間に、私は少し調整しました-VKとTwitterで共有ボタンを追加し、1つのサイズのクリップのみを作成できるようにjsを編集しました(統一のため)。 同じ日の夜、私はロシア連邦ゾーンのドメインはかなり悪い考えであることに気づき、より美しく興味深いtogif.meドメインを登録しました。このドメインには現在までサービスが残っています。
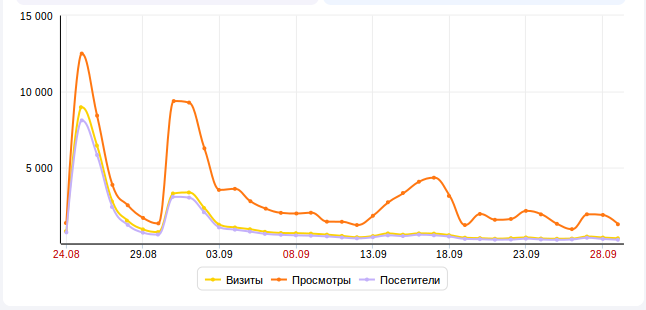
待望の土曜日がやってきて、午前中にサイトを取り上げることにしました。 まず、写真と自分が主役の大きくて美しいマニュアルを作成し、それをピカブエンターテインメントサイトに投稿してマイナスを待ち始めました(RedditやHabrに似た評価システムがあります)。 そして、ここで一つ一つのコメントが現れ始め、プラスとマイナスが一緒になり、VPSの空き容量が徐々に減少し始めたことに気付きました。 遅く、彼はYandex.Metricaをねじ込むことに追いついた。 夜遅くに引き締められ、約700人のユニークビジターを見せました。 当時、ピカブの投稿にはすでに約500件のコメントがありました。 それで、誰かがJoyreactorの投稿にサービスへのリンクを投稿し、トラフィックが再び増えました! 日曜日に、メトリックカウンターは約8,000の訪問者と12,000のビューで凍結しました!

技術的な詳細
そして、私は1つの厄介な間違いを犯したことに気付きました。 ビデオはダウンロードまたはダウンロードできますが、ダウンロード時にはユーザーにはgifファイルへの退屈な直接リンクしか与えられませんでした。 ダウンロードした動画のカタログが十分ではなかったため、自分の動画を録画できるだけでなく、サイトの他の訪問者を確認することもできました。
1つの静的htmlページ、1つのオープンソースjs、upload.phpスクリプトで構成される「サービス」を書き換えるときです。
オプション1
訪問者の流れが中断されず、ここにカタログが必要だったので、クエリ用のIdiormをOOPスタイルデータベースに接続し、カタログページと写真自体を表示する簡単なルーティングを作成し、各クリップにコメントするDisqusを追加しました。
同じ時期にローラーの圧縮を試し始めたところ、imagemagickはそれぞれのローラーを少なくとも30%、さらには70%圧縮することが判明しました=)
これは、各フレームが個別に削除されてからビデオに追加されるときに、ブラウザーのjsを介してビデオが生成されるためです。 このアプローチでは、フレームの同じ部分が各フレームで繰り返されます。
この間、訪問者の数は徐々に減少しました(9月中に1000から300へ)が、これはあまり気にしませんでした。 このサービスは純粋に私の喜びのために作られたものであり、すべての新しい録画ビデオが嬉しかったです。 私が非常にシンプルで、完全に自分のものではなく、有用なことをしたことに気づくのはとても楽しいことです。
次に、Yiiフレームワークですべてを書き直すことにしました。
オプション2

イノベーション:
- 「非公開」クリップのチェックマーク(カタログには表示されません) -Selectelストレージでの新しいダウンロードクリップのストレージ
- imagemagickによるサムネイル生成
- サイトへのリンク付きのローラーに透かしを適用(記録中)
- FAQのある別のページ
- 各動画の視聴回数を数える
- ランダムな数の文字を使用してより安全なリンクを生成し、日付を追加する(/image/4r32njfi3.gifの代わりに/ 2014/04 / 5e7eaed8bd.gifになりました)
- 記録を「ミラーリング」する機能
クリップストレージをselectelストレージに転送しました エンドユーザーへのファイルの高速アップロードが必要でした。 GitHubのEugene Smithから完成したphpクラスを借りました。
サイト認識のために、記録された各ビデオに透かしを追加することが決定されました。 そして、ブラウザから保存されたばかりのクリップにもすでに含まれていることを確認したかったのです。 このタスクのために、ユーザーリソースを読み込むことにしました。
function recorder_fn(ctx, gif, frames) { var coords = facetogif.recorderFrame(), drawW = facetogif.gifSettings.w, drawH = facetogif.gifSettings.h; if(facetogif.p_flag==0 && facetogif.scale==1) { ctx.translate(coords.w, 0); ctx.scale(-1, 1); } return function () { if (facetogif.video.src) { ctx.drawImage(facetogif.video, coords.x,coords.y, coords.w,coords.h); if (facetogif.scale==1) { // =) ctx.translate(coords.w, 0); ctx.scale(-1, 1); ctx.fillStyle = "white"; ctx.font = "normal 20px Arial"; ctx.textBaseline = 'top'; ctx.fillText("ToGIF.me", 220, 220); ctx.translate(coords.w, 0); ctx.scale(-1, 1); } else { // begin ctx.fillStyle = "white"; ctx.font = "normal 20px Arial"; ctx.textBaseline = 'top'; ctx.fillText("ToGIF.me", 220, 220); // end } var frame = ctx.getImageData(0,0, drawW,drawH); frames.push(frame); gif.addFrame(frame, {delay: facetogif.gifSettings.ms}); } else { clearInterval(recorder.interval); facetogif.recIndicator.classList.remove('on'); recorder.state = recorder.states.IDLE; } } }
さて、ビデオを通常モードで録画すると、ビデオでは右手が左になり、その逆も同じになるため、ビデオのミラーリングを追加しました。 したがって、完璧主義者のために、私は同様の体制を追加しました。
以来、愚かなリンクの列挙によってアーカイブの完全なダウンロードからユーザーを保護するためにより安全なリンクを生成し始めました 私を信頼し、プライベートビデオをサーバーにアップロードした人は、保護に値するはずです。 明らかな理由により、アルゴリズムは公開しません。
この間、メインサイトはVPSからDigitalOceanに移行し、Selectelのクラウド仮想マシンに移動しました。古いビデオはそのままで、old.togif.me / image / xxxへの自動リダイレクトがtogif.me/image/xxx.gifのようなリンクで機能し始めました。 .gif
次に、ファンのためのサイトに大きな利点とソリューションの高いコスト($ 5 + 300ルーブル+ 150ルーブル)がないため、節約を開始することにしました。
新しい構成には、サーバー上の強力な共有ホスティング、新しいビデオ用のバケットおよびセレクタストレージが含まれます。 10Gb gifの各部分について、個別のサブドメインを作成することを決定し、このボリュームのセットに基づいて、共有ホスティングにそれらを転送し始めました。 多くのスペースがあり、トラフィックは制限されておらず、ビデオは新しいものではないため、帰りの速度はそれほど重要ではありません。
高速のクラウドストレージは、高速で提供および保存される新しいビデオにのみ残ります。 現在、このサイトの費用は約200ルーブルです。 1か月あたり、これは基本的に許容範囲です。
現在の技術スタック:
Nginx、Imagemagick、HTML5、JS、PHP、Yii、MySQL
未解決の問題:
- Safariでビデオを録画できない
- クリップの録音がIphone、Ipadで機能しない
いくつかの統計:
- サービスの開始-08.22.13
- この期間のトラフィック-〜1Tb
- アップロードした動画-〜15000
- ユニークビジター-〜80 000
結論:
- 一部の重い操作では、クライアントコンピューターを読み込むことができる場合があり、この場合のクライアントJSはライフラインです
- サーバーでの重い操作には、phpよりも生産的なものを使用することをお勧めします。 たとえば、写真は変換ユーティリティによって最適化されます
- Yiiは組み込みのキャッシュがなくてもかなり高速ですが、本番モードの設定を有効にする必要があります
- Flashは徐々に廃止されていますが、HTML5の新しい機能をサポートしていないデバイスやプログラムがまだたくさんあります
したがって、オープンソースのソリューションを使用すると、利益はありますが特別な費用は発生しませんが、誰かを喜ばせ続ける人々にとって、かなり興味深く有用なプロジェクトを作成できます。