
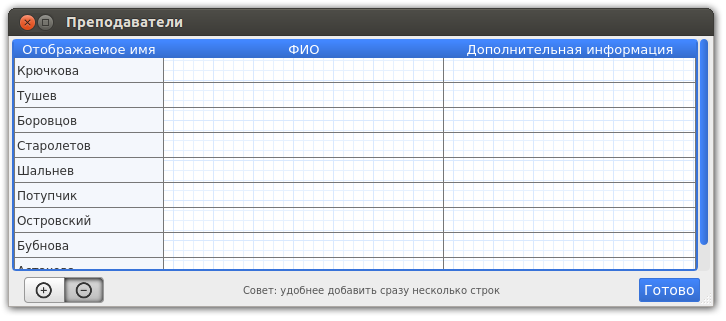
スクリーンショットは、学生オーガナイザーのダイアログの1つを示しており、そのインターフェイス全体がQSSに実装されています。
同じスクリーンショットでは、インターフェイスの主要な要素が表示されています。カスタマイズは今日分析します:
- セグメントボタン
- 通常のボタン
- テーブル
- スクロールバー
基本
しかし、最初に、いくつかの基本的なことを扱いましょう。 ローカル(特定のウィジェット)とグローバルの両方にスタイルを適用し、すべてのスタイルを別のファイルに取り込むことができます。 2番目のアプローチの利点は、少なくとも一度はCSSを使用したことがある人には明らかであるため、ここではやめます。
Qtリソースシステムを使用することを強くお勧めします。これにより、画像やスタイルファイルをわざわざ直接バイナリにコンパイルすることがなくなります。したがって、スタイルシートを作成し、それをアプリケーションにグローバルに適用します。
QFile styleF; styleF.setFileName(":/qss/style.css"); styleF.open(QFile::ReadOnly); QString qssStr = styleF.readAll(); qApp->setStyleSheet(qssStr);
スタイルシートの構文に関する公式ドキュメントの優れた翻訳があるため、スタイル(セレクター)が適用されるウィジェットを記述する方法が他の3つよりも多いことに気付くでしょう。
クラスによる呼び出し 、たとえば、このようなルールはアプリケーションのすべてのボタンに適用され、背景色は赤に変更されます。
QPushButton { background-color: red; }
nameで呼び出すと、このルールは「okButton」という名前のボタンにのみ適用されます。
QPushButton#okButton { background-color: red; }
さらに、同じフォームに同じスタイルを適用する要素が複数ある場合は、setObjectNameメソッドを使用できます。 ui->pbRed1->setObjectName("myRedButton"); ui->pbRed2->setObjectName("myRedButton");
フォーム上のウィジェットの階層を参照すると、ルールは「mainFrame」という名前のフレーム内にあるボタンにのみ適用されます。
QFrame#mainFrame QPushButton{ background-color: red; }
別に、サブ要素と擬似状態のスタイルの設定について説明する必要があります。
疑似状態は 、セレクターの最後にコロン(:)で区切られて示されます。 たとえば、マウスがQPushButtonの上にある場合、次のルールが適用されます。
QPushButton:hover { background-color: white }
複雑なウィジェットにはサブ要素が含まれているため、デザインを変更するために、それぞれにアクセスできます。このため、演算子「::」が使用されます。 たとえば、ボタンにメニューが割り当てられていることを示す矢印を変更/削除したい場合、ルールは次のようになります。
QPushButton#menuButton::menu-indicator { image: url(:/img/other/myindicator.png); }
残念ながら、すべての機能を説明するには、充実した
セグメントボタン
私は2つのニュースがあります。1つは良いこと、もう1つはあまり良くありません。 悲しいことに、QSSはシャドウレンダリングをサポートしていません。 絶対に。 したがって、セグメントボタンの通常の状態を一般的に難しくしない場合は、押された...一般的には、写真だけです。
この不名誉の原因となるスタイルは次のとおりです。
QPushButton#pbDelRight { image: url(:/img/buttons//pbDelRight.png); border-top-right-radius: 4px; border-bottom-right-radius: 4px; height: 26px; width: 40px; } QPushButton#pbDelRight:pressed { image: url(:/img/buttons/pbDelRightPressed.png); } QPushButton#pbDelRight:checked { image: url(:/img/buttons/pbDelRightPressed.png); }
状態:押されていることを指定して、通過中に遅延がないようにする必要があります。
OS Xのバグ :ボタンをフラットに設定しないと、ボタンが互いに重なります。
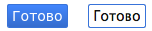
ボタンは普通です
 私は、影を使用せずに押された状態を表示するための2つのオプションのみを知っています-グラデーションを反映し、色を反転します。 2番目のオプションを検討してください。
私は、影を使用せずに押された状態を表示するための2つのオプションのみを知っています-グラデーションを反映し、色を反転します。 2番目のオプションを検討してください。
QPushButton#pbReady { padding:4px; color: #fff; font-size: 14px; border-radius: 2px; border: 1px solid #3873d9; background-color: qlineargradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #4287ff, stop: 1 #356ccc); } QPushButton#pbReady:pressed { color: #111; border: 1px solid #3873d9; background: #fff; }
テーブル
テーブルのカスタマイズは非常に適切に行われ、ヘッダーのスタイルはテーブルごとに個別に設定されます。 ::セクションのサブアイテムを使用して、ヘッダーの特定の列(セクション)にスタイルを設定できます。 疑似状態は、このために実装されます:first 、: last 、: only-one 、: next-selected 、: previous-selected 、: selected 、: horizontal 、: vertical 、: checked
QHeaderView { background-color: #fff; font-size:13px; } QHeaderView::section:horizontal { color: #fff; border-style: solid; background-color: qlineargradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #4287ff, stop: 1 #356ccc); } QTableView { border: 2px solid #3873d9; border-top-color: #4287ff; border-radius: 4px; background-color: #fff; background-image: url(:/img/other/background.png); gridline-color: #777; selection-background-color: #ccdfff; color:#333; font-size:12px; }
スクロールバー
主なカスタマイズ可能な要素は、端にある2つの矢印とハンドルです。実際には、マウスをつかむことができます。
QScrollBar:vertical { background: #e4e4e4; border-top-right-radius: 4px; border-bottom-right-radius: 4px; width: 12px; margin: 0px; } QScrollBar::handle:vertical { background-color: qlineargradient( x1: 0, y1: 0, x2: 1, y2: 0, stop: 0 #4287ff, stop: 1 #356ccc); border-radius: 4px; min-height: 20px; margin: 0px 2px 0px 2px; } QScrollBar::add-line:vertical { background: none; height: 0px; subcontrol-position: right; subcontrol-origin: margin; } QScrollBar::sub-line:vertical { background: none; height: 0px; subcontrol-position: left; subcontrol-origin: margin; }
OS Xでは、10.9以降、魔法の消えるスクロールバーが使用されます。Qtはそれらをサポートするため、再定義しないでください。
クロスプラットフォームのバグはscrollbarsに関連付けられています。これにより、QSSを通るストロークがある場合、スクロールバーの下端/右端がスクロールオブジェクトの上に描画されます。
サイクルの目次
PS各特定のウィジェットをカスタマイズするためにQSSを使用する例は、 ここにあります 。可能なプロパティ、状態、およびサブ要素のディレクトリはこちらです。 さて、リボンインターフェイスの実装を試みたハブに関する記事を読むのは興味深いかもしれません。
PPSリアルタイム表示でQSSを編集するための興味深いツール 。