
1. OpenType用Adobe Font Development Kitをインストールします
OpenType用のAdobe Font Development Kitをダウンロードします 。 インストールは、絶対パスにスペースが含まれていないフォルダーにアーカイブを解凍し、管理者権限でFinishInstallWindows.cmdスクリプトを実行することです 。 その後、ログインまたは再起動する必要があります。
2.フォントソースをダウンロードする
GitHubからフォントソースブランチをダウンロードし、どこかで展開します。 このブランチには、キリル文字とギリシャ文字が含まれていますが、正式リリースにはまだ含まれていません。
3.必要なスタイルを決定する
フォントソースには多くの異なるスタイルが含まれており、どのスタイルが必要かがわかります。 Lumenテーマのbootstrap.cssファイルを開くと、最初の行でフォントがGoogleサーバーからインポートされていることがわかります。
@import url("//fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,700,400italic");
このアドレスに移動すると、説明が表示されます。
@font-face { font-family: 'Source Sans Pro'; font-style: normal; font-weight: 300; src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url(http://themes.googleusercontent.com/static/fonts/sourcesanspro/v7/toadOcfmlt9b38dHJxOBGNbE_oMaV8t2eFeISPpzbdE.woff) format('woff'); } @font-face { font-family: 'Source Sans Pro'; font-style: normal; font-weight: 400; src: local('Source Sans Pro'), local('SourceSansPro-Regular'), url(http://themes.googleusercontent.com/static/fonts/sourcesanspro/v7/ODelI1aHBYDBqgeIAH2zlBM0YzuT7MdOe03otPbuUS0.woff) format('woff'); } @font-face { font-family: 'Source Sans Pro'; font-style: normal; font-weight: 700; src: local('Source Sans Pro Bold'), local('SourceSansPro-Bold'), url(http://themes.googleusercontent.com/static/fonts/sourcesanspro/v7/toadOcfmlt9b38dHJxOBGFkQc6VGVFSmCnC_l7QZG60.woff) format('woff'); } @font-face { font-family: 'Source Sans Pro'; font-style: italic; font-weight: 400; src: local('Source Sans Pro Italic'), local('SourceSansPro-It'), url(http://themes.googleusercontent.com/static/fonts/sourcesanspro/v7/M2Jd71oPJhLKp0zdtTvoMzNrcjQuD0pTu1za2FULaMs.woff) format('woff'); }
つまり、必要なスタイルは、ライト、レギュラー、ボールド、イタリックの4つだけです。
4.スタイルをコンパイルします
コンパイルはmakeotf -rコマンドで実行されます。 このコマンドは、1回の呼び出しで現在のフォルダーの1つの面を処理します。 コンソールのフォルダーを調べて毎回コマンドを手動で実行する代わりに、必要なすべてのファイルをバッチモードでコンパイルするPowerShell用のスクリプトを作成します。 基礎として、フォントのルートフォルダーからbuild.shスクリプトを取得し、同じ場所にbuild.ps1という名前で新しいファイルを保存します。
$family='SourceSansPro' $romanWeights='Bold', 'Light', 'Regular' $italicWeights='It' # clean existing build artifacts rm -recurse -force target mkdir target mkdir target\otf foreach ($w in $romanWeights) { cd Roman\$w makeotf -r -o ..\..\target\otf\$family-$w.otf cd ..\.. rm Roman\$w\current.fpr # remove default options file from the source tree after building } foreach ($w in $italicWeights) { cd Italic\$w makeotf -r -o ..\..\target\otf\$family-$w.otf cd ..\.. rm Italic\$w\current.fpr # remove default options file from the source tree after building }
管理者権限でスクリプト。\ Build.ps1を実行しようとします。 セキュリティエラーが発生した場合、ポリシーによってPowerShellスクリプトの実行が禁止されていることを意味します。 実行を有効にするには、次のコマンドを入力します。
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSigned
その後、すべてが機能し、4つの.otfファイルがターゲット\ otf \フォルダーに表示されます。
5. .otfを.woffに変換します
sfnt2woffをダウンロードし、フォントフォルダーに保存します。 変換用のスクリプトconvert.ps1を記述します。
$otfFiles = dir target\otf -Filter *.otf -Name # clean existing convert artifacts rm -recurse -force target\woff mkdir target\woff foreach ($otf in $otfFiles) { .\sfnt2woff.exe target\otf\$otf } mv target\otf\*.woff target\woff
ターゲット\ woff \フォルダーでスクリプトを実行すると、 変換されたファイルが表示されます。
6.フォントをプロジェクトに接続します
ASP.NET MVCの場合、.woffファイルをプロジェクトのfonts \フォルダーにコピーし、そこに含めます。 フォルダーContent \に新しいファイルbootstrap.lumen.path.cssを作成し、次のファイルを書き込みます。
@font-face { font-family: 'Source Sans Pro'; font-style: normal; font-weight: 300; src: url(/fonts/SourceSansPro-Light.woff) format('woff'); } @font-face { font-family: 'Source Sans Pro'; font-style: normal; font-weight: 400; src: url(/fonts/SourceSansPro-Regular.woff) format('woff'); } @font-face { font-family: 'Source Sans Pro'; font-style: normal; font-weight: 700; src: url(/fonts/SourceSansPro-Bold.woff) format('woff'); } @font-face { font-family: 'Source Sans Pro'; font-style: italic; font-weight: 400; src: url(/fonts/SourceSansPro-It.woff) format('woff'); }
ファイルApp_Start \ BundleConfig.csに新しい行を追加します。 bootstrap.lumen.cssよりも低いことが重要です。
bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.lumen.css", "~/Content/bootstrap.lumen.path.css", "~/Content/site.css"));
おわりに
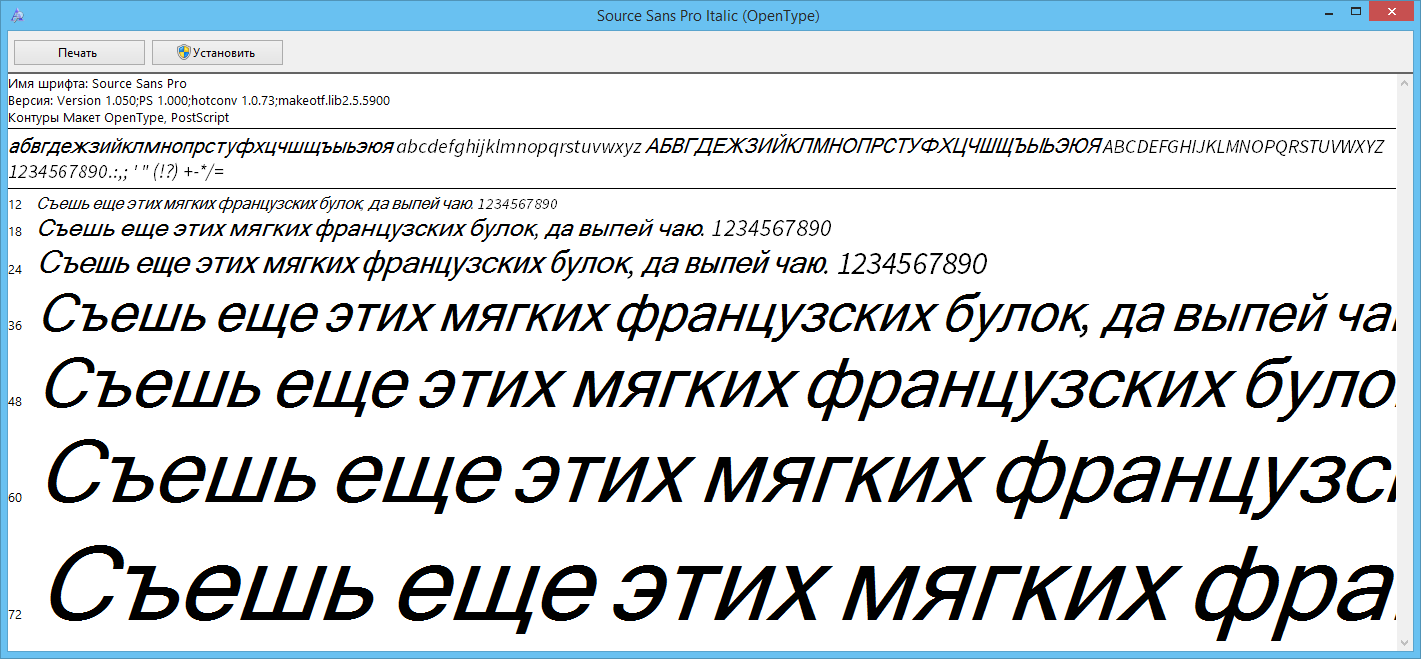
これですべて、問題は部分的に解決されました。 部分的に-現在のところ、キリル文字にはイタリック体がないためです。

フォント開発者のポール・ハントは 、斜体について尋ねられたとき、キリル文字がいつか現れると言いましたが、いつ起こるかは言えません。
完成した.woffファイルのアーカイブは、 ここからダウンロードできます 。