
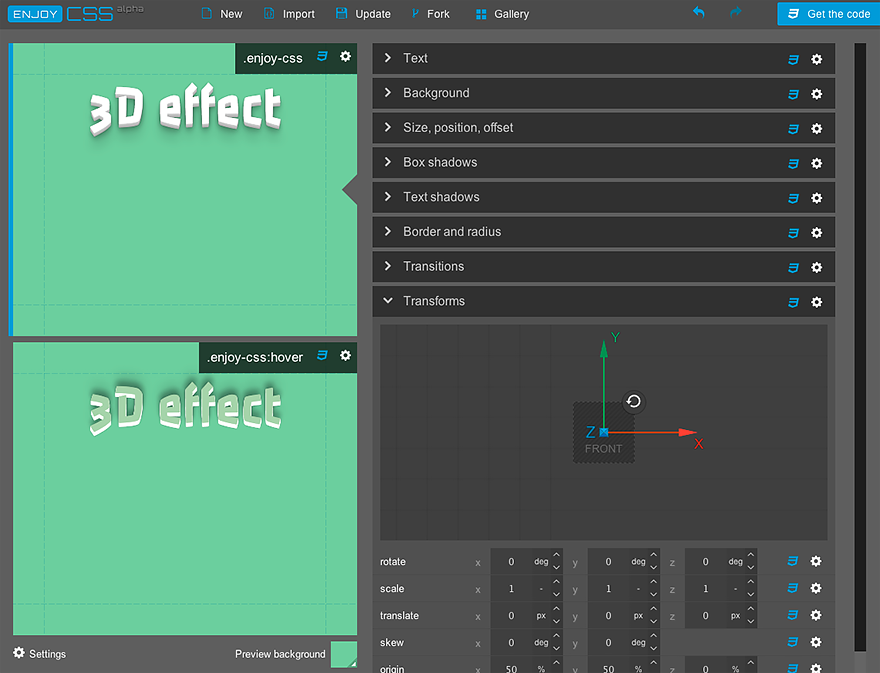
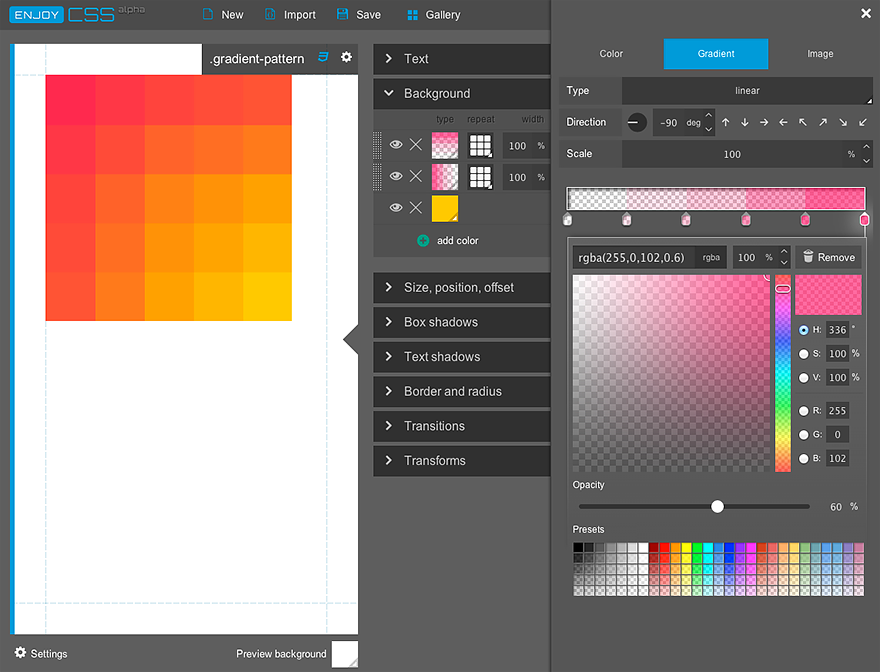
さらに、ユーザーは要素のすべてのスタイルとその個々の側面の両方のCSSを取得できます(たとえば、コードは特定のグラデーションまたはシャドウのみです)。

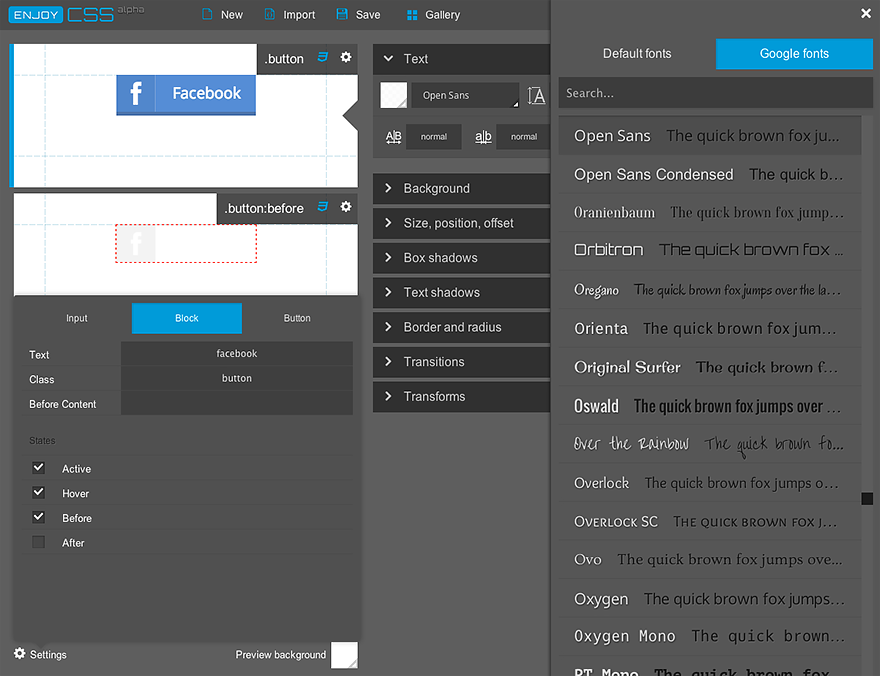
また、次のスタイルを追加および変更できます:hover ,: active ,: focus ,: after ,: before擬似状態。

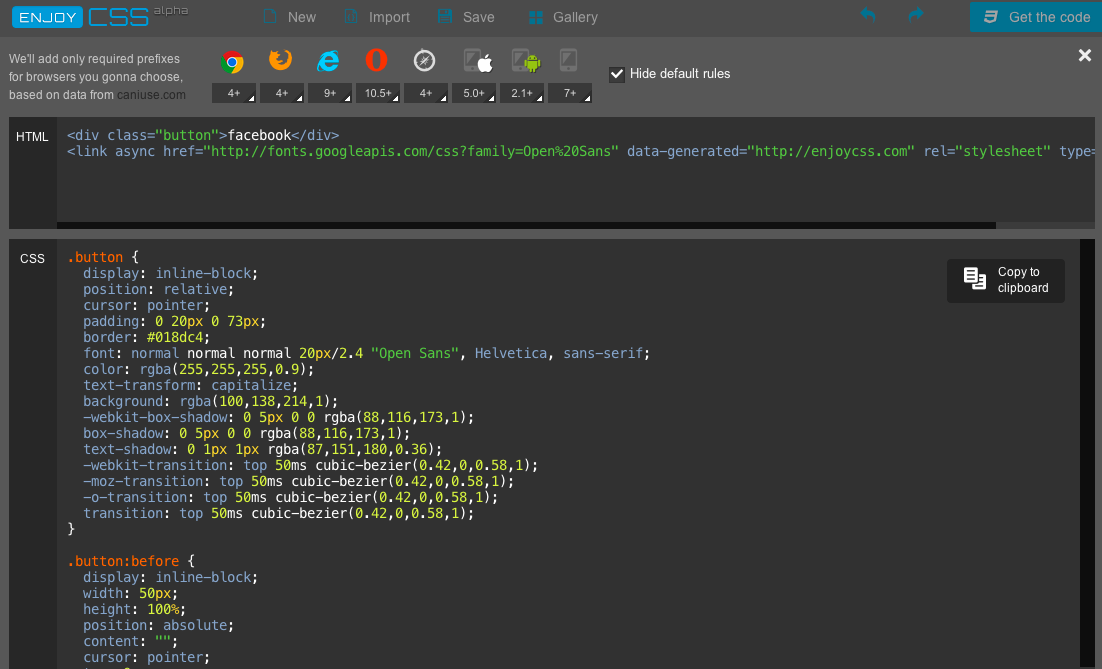
UI EnjoyCSSは使いやすいです。 複雑なCSSを取得するために、特別な知識は必要ありません。
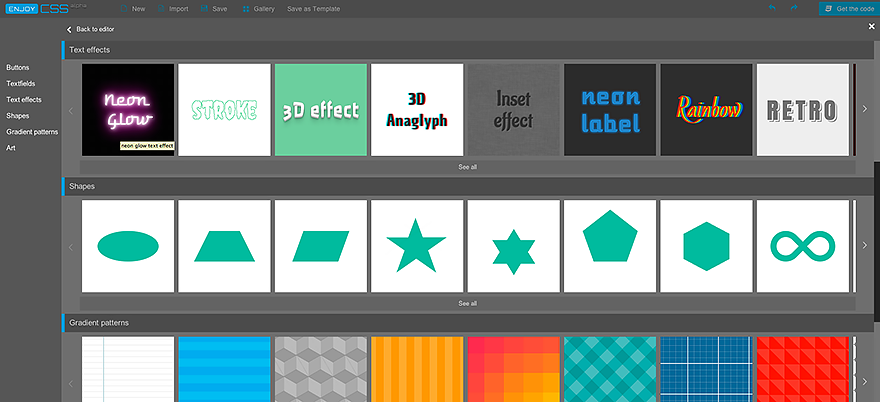
EnjoyCSSには、css3の実験に使用できる既製ソリューションのギャラリーがあります。 このギャラリーには、テキスト効果、図形、ボタン、グラデーションテンプレート、テキストフィールドが含まれます。

CSSジェネレーターは必要なプレフィックスのみを追加し、ブラウザー間のアクセシビリティを確保し、高品質のコードを作成するようにしました。

EnjoyCSSはすでに世界中の大学で使用されています。 総会の講師であるフロイドミラーは、このツールについて次のように書いています。

翻訳:「あなたの製品は動いています! GAの生徒たちは本当に彼を愛しています。 #コーディングに集中できるので、時間を大幅に節約できます。」
今すぐEnjoyCSSエディターでCSS3の実験を開始できます。
ご覧のとおり、EnjoyCSSはWeb開発者の生活を大幅に簡素化し、より興味深いタスクに時間を割くことができます。
製品の開発者は、ミンスクの愛好家のグループです。 バグの修正とサービスの改善に取り組んでいます。
厳密に判断しないでください。 皆様のご支援をお待ちしております。ご提案やご提案をお待ちしております。