それが何であるか、どのように機能するかを把握し、Googleドキュメントを離れることなくドキュメントのテキストを翻訳できる小さなアプリケーションを作成しましょう。
ちょっとした理論。
Google Docsアドオン-JavaScriptで記述され、Googleドライブで既存および動作するアプリケーション(現在はGoogleドキュメントのみ) 。 Google Docsアドオンは、Google Apps Scriptの開発における次のステップです。 本質的に、これは、Googleドキュメントの他のユーザーが配布およびインストールできるGoogle Apps Scriptプロジェクトです。
Google Apps Scriptプロジェクトにはいくつかのタイプがあります。主なものは、Google Driveの個別のプロジェクトファイル(Google Driveでは、「スタンドアロンスクリプト」と呼ばれる個別のファイルとして表示されます)またはコンテナードキュメントを含むプロジェクト( 「container-bounds script」 )です。 ドキュメントコンテナーを開くと、メニューの[ツール]-> [スクリプトエディター]で確認できます。 Google Docsアドオンは2番目のオプションにすぎません;作成するには、アプリケーションのテストとデバッグに使用するコンテナドキュメントが必要です。
配布
Chrome Webストア経由でGoogle Docsアドオンによって配布されます(ただし、ブラウザ拡張機能ではありません)。 アドオンをChromeウェブストアに追加する前に、Googleによるレビューを受ける必要があります。 Googleドキュメントのユーザーの場合、すべてのアドオンは、新しいメニュー項目-[アドオン]-> [アドオンの取得]からインストールできます。
開発環境
Google Apps Scriptプロジェクトの場合、GoogleはGoogleドライブに統合された開発環境を提供し、実行、デバッグ、およびコード補完を実行できます。 別の開発環境を使用して、コードをGoogleドライブではなくCVSに保存することは可能ですか? これにより、複数の開発者が同時にプロジェクトに取り組み、バージョン管理をサポートできます。 「スタンドアロン」プロジェクトには、「コンテナ境界」のような機会があります-残念ながらまだありません。 したがって、Google Docs Add-on'aの開発には、統合開発環境を使用する必要があります。 これは、 「スタンドアロン」プロジェクトをファイルシステムに「ポンプアウト」し、変更後にGoogleドライブで更新できるPythonスクリプトの例です。
中身は何ですか
Google Apps Scriptの仕組みについてもう少し説明します。 プロジェクトファイルには、アプリケーションの「サーバー」(.gs)部分と「クライアント」(.html)部分が含まれています。 「サーバー」部分は、このアドオンがインストールされているドキュメントのAPIを含む、 サードパーティのサービス 、さまざまなGoogle API(ドライブ、GMail、カレンダー)にアクセスできるJavaScript関数のセットです。
また、「。gs」ファイルには、ユーザーがアドオンを設定/開くときに呼び出される定義済みの関数が含まれています。これにより、標準のGoogleドキュメントエディター内でアプリケーションのUIを作成できます。 同様に、「クライアント部分」は標準のhtmlファイルであり、「サーバー」ファイルから任意の関数を呼び出すことができます。 そしてもちろん、サードパーティのCSS / javascriptファイルを接続する機能も備えています。
例
ドキュメント内の選択したテキストを英語からロシア語に翻訳するアプリケーションを作成します。 Googleドライブで新しいGoogleドキュメントドキュメントを作成し、[ツール]メニューの[スクリプトエディター]を開きます。 表示されるダイアログで、「スクリプトの作成->ドキュメント」を選択します。 その後、非常に統合された開発環境が表示されます。 プロジェクトでは、デフォルトで、Googleのサンプルアプリケーションを含む「Code.gs」ファイルが作成されます。 まだ必要ないので、すぐにその内容を消去し、ファイル自体の名前を「Server.gs」に変更することを提案します。 また、「翻訳の例」のように、プロジェクトの名前を「無題のプロジェクト」からすぐに変更することをお勧めします。
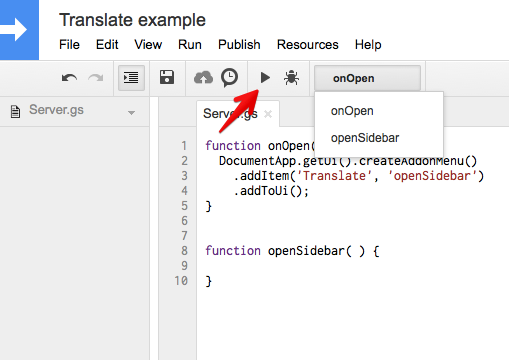
そのため、「Server.gs」で、アドオンのUIを作成する関数を定義します。 これを行うには、関数「onOpen」を宣言するだけです。
function onOpen() { DocumentApp.getUi().createAddonMenu() .addItem('Translate', 'openSidebar') .addToUi(); } function openSidebar( ) {}
これで、このアドオンがインストールされているドキュメントを開くと、特別な「アドオン」メニューに「翻訳」アイテムが表示されます。 このメニュー項目をクリックすると、「openSidebar」関数が呼び出されますが、まだ何も実行されません。 これを確認するには、開発環境で「onOpen」機能を選択し、「実行」をクリックします

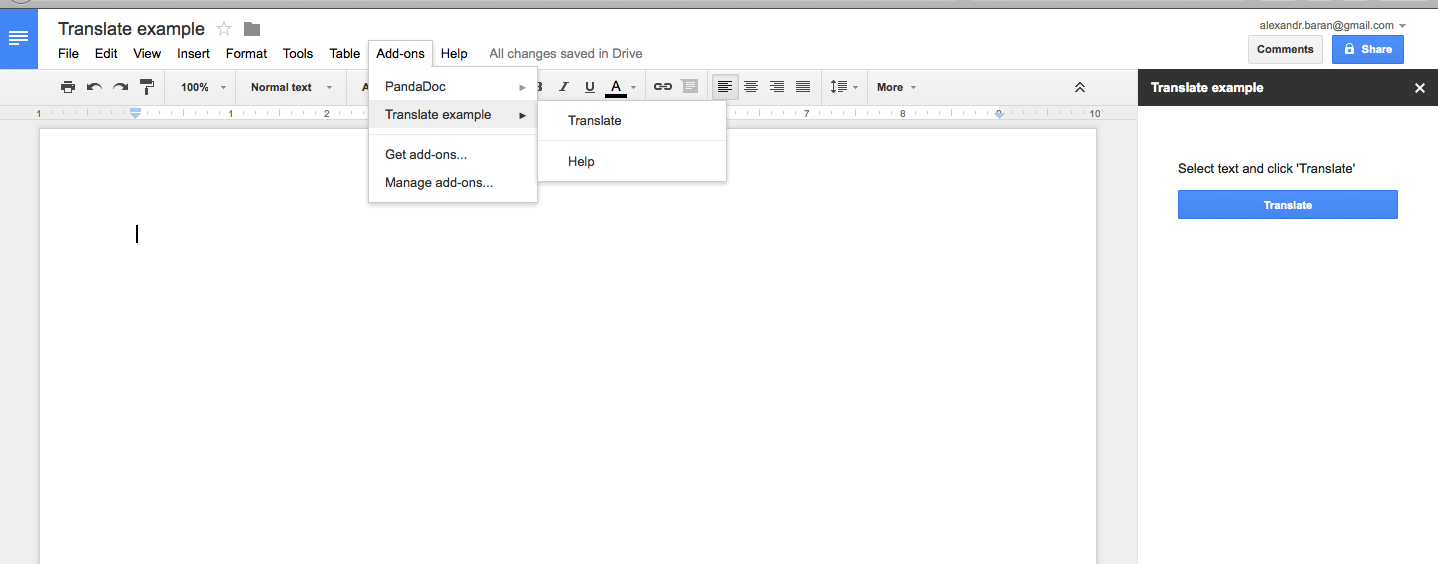
ドキュメントのメニュー項目「アドオン」->「例の翻訳」(プロジェクトの名前)->「翻訳」
アドオンのUIの開発を始めましょう。 UIアドオンはhtmlページであるため、HTMLマークアップ、CSS、およびjavascriptコードをすぐに別のファイルに分離することは理にかなっています。 これを行うには、「Sidebar.html」、「Styles.html」、「Scripts.html」、および「Content.html」というファイルを作成します。 「Sidebar.html」は、残りのファイルを含むテンプレートファイルです。

すべてのアドオンのUIは特定のスタイルガイドに従う必要があるため、Googleは事前に定義されたスタイルを含む特別なCSSファイルを提供します。このリンクは例にあります。
「Content.html」と「Styles.html」を開き、マークアップを作成します
<div class="content"> <p>Select text and click 'Translate'</p> <button class="action btn-block">Translate</button> <p class="result"></p> </div>
とスタイル
<style> .content { padding: 20px; margin : 20px; } .btn-block { display: block; width: 100%; padding-left: 0; padding-right: 0; } </style>
「Server.gs」に関数「openSidebar」の本文を追加します
function onOpen() { DocumentApp.getUi().createAddonMenu() .addItem('Translate', 'openSidebar') .addToUi(); } function openSidebar( ) { var html = HtmlService.createTemplateFromFile('Sidebar') .evaluate() .setSandboxMode(HtmlService.SandboxMode.NATIVE) .setTitle('Translate example') .setWidth(300); DocumentApp.getUi().showSidebar(html); }
これで、ドキュメントの左側の[翻訳]メニュー項目をクリックすると、「サイドバー」が開きます。

テキストを翻訳するロジックを追加することは残っています。 これを行うには、「。gs」ファイルで利用可能なさまざまなGoogleサービスのAPIを使用し、ドキュメントで選択されたテキストを見つけて選択した言語に翻訳できるようにします。
「Server.gs」
function translate(pollingCounter) { var text = getSelectedText(getSingleSeletetedElement()); if (text) { return LanguageApp.translate(text, 'en', 'ru'); } } function getSelectedText(rangeElement) { if (!rangeElement) { return; } var element = rangeElement.getElement(); var from = rangeElement.getStartOffset(); var to = rangeElement.getEndOffsetInclusive() + 1; if (element.getType() === DocumentApp.ElementType.TEXT || element.getType() === DocumentApp.ElementType.PARAGRAPH) { var text = element.getText(); return text.substring(from, to); } } function getSingleSeletetedElement() { var selection = DocumentApp.getActiveDocument().getSelection(); if (selection) { var elements = selection.getSelectedElements(); if (elements.length === 1) { return elements[0]; } } }
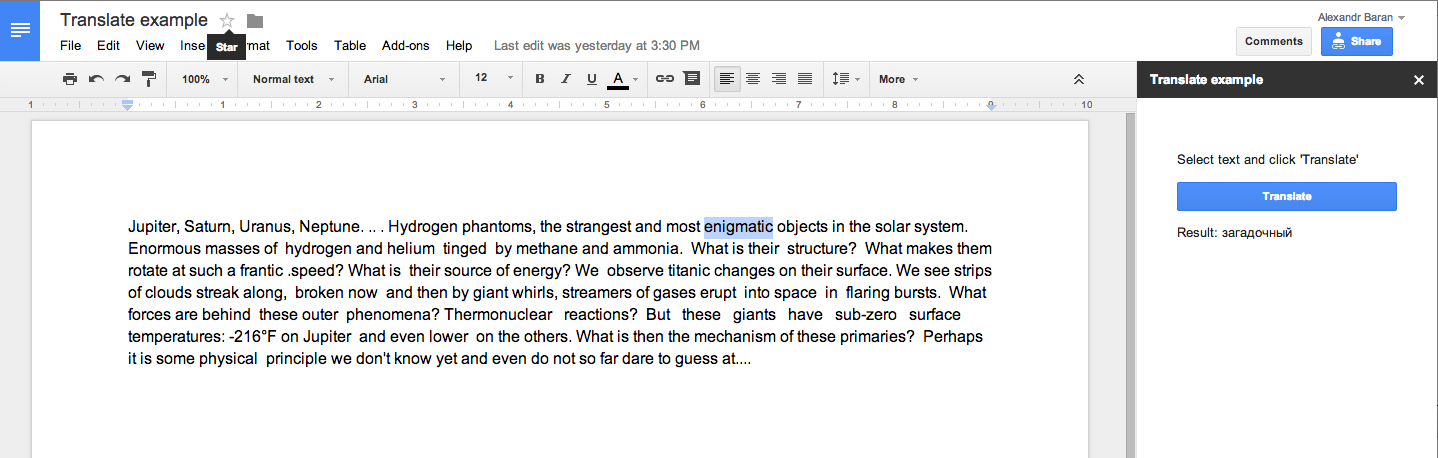
「翻訳」機能は、文書内の選択された要素を検索し、それがテキストまたはテキストブロックの場合、テキストの選択された部分を受け取り、英語からロシア語に翻訳します。 次に、何らかの方法でこの関数をUIから呼び出す必要があります。 このため、「サイドバー」で実行されているJavaScriptコードは、グローバルオブジェクト「google.script.run」にアクセスできるため、「。gs」ファイルから関数を呼び出すことができます。
「Scripts.html」
$(function() { $('.action').click(function() { google.script.run.withSuccessHandler(function(text) { if (text) { $('.result').text('Result: ' + text); } else { $('.result').text('Please, select text to translate'); } }).translate(); }); });
これでアドオンは、「翻訳」キーを押すことで選択したテキストを翻訳できるようになりました。
すぐに2つの改善を行うことができます。 まず、「サイドバー」を開くと、それに必要なすべてのファイルがロードされているときに、何らかの種類のロードインジケーターを追加すると便利です。 ファイル「Loading.html」を作成し、「Sidebar.html」にリンクを追加し、すべてのリソースが完全にロードされるまでメインコンテンツを非表示にします。 すべての準備が整ったら、インジケーターを非表示にしてUIを表示します。
「Loading.html」
<div class="app-loading" style="text-align:center"> <br><br><br><br><br><br> Loading... </div>
Content.html
<div class="content" style="display:none"> <p>Select text and click 'Translate'</p> <button class="action btn-block">Translate</button> <p class="result"></p> </div>
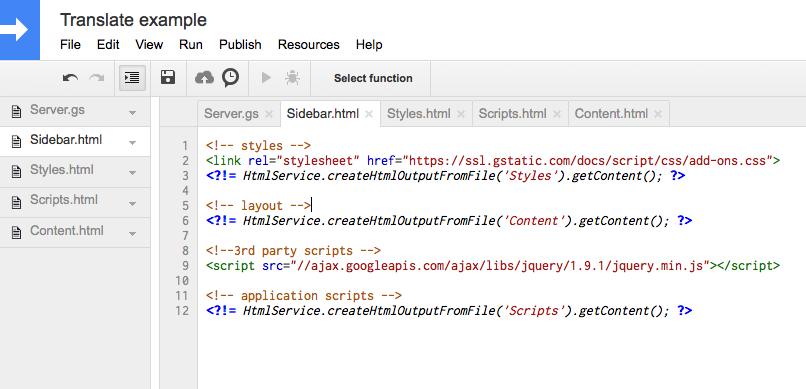
Sidebar.html
<!-- styles --> <link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons.css"> <?!= HtmlService.createHtmlOutputFromFile('Styles').getContent(); ?> <!-- layout --> <?!= HtmlService.createHtmlOutputFromFile('Loading').getContent(); ?> <?!= HtmlService.createHtmlOutputFromFile('Content').getContent(); ?> <!--3rd party scripts --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <!-- application scripts --> <?!= HtmlService.createHtmlOutputFromFile('Scripts').getContent(); ?>
最後にScripts.html
$(function() { $('.app-loading').hide(); $('.content').show(); $('.action').click(function() { google.script.run.withSuccessHandler(function(text) { if (text) { $('.result').text('Result: ' + text); } else { $('.result').text('Please, select text to translate'); } }).translate(); }); });
そして、第二に、「翻訳」ボタンをクリックせずに、文書から選択したテキストの翻訳を自動的に受信すると便利です。 この問題を解決するには、Google Docsアドオンに現在存在する制限の1つを回避する方法を理解する必要があります。GoogleScriptアドオンがドキュメント内のユーザーアクションに応答できるイベントモデルはありません。 長いポーリングを使用してアドオンの対話性をシミュレートする必要があります-UIからの一定の要求により、 'Server.gs'はドキュメントの強調表示とテキストの翻訳を強制的に実行します。 これを行うために、特定の間隔で2つのプロセスを開始する関数を「Script.html」に記述します。 最初のプロセスは「翻訳」機能を呼び出し、翻訳結果を保存するだけです。 2番目のプロセスは、翻訳結果を確認し、UIを更新します。
「Scripts.html」
var LongPollingManager = (function() { var process = function(options) { var pollingTimeout = 1500, notificationTimeout = 1500, pollingCounter = 0, pollingStopped = false, pollingResult, pollingProcess, notificationProcess; var start = function() { pollingStopped = false; pollingProcess = setInterval(function() { if (pollingStopped) { return; } pollingCounter++; google.script.run.withSuccessHandler(function(response) { if (pollingStopped) { return; } if (!pollingResult || response.pollingCounter > pollingResult.pollingCounter) { pollingResult = response; } })[options.method](pollingCounter); }, pollingTimeout); setTimeout(function() { notificationProcess = setInterval(function() { if (pollingStopped) { return; } options.notification(getLastResult()); }, notificationTimeout); }, notificationTimeout/2); }; var getLastResult = function() { return pollingResult; }; var stop = function() { pollingResult = null; pollingStopped = true; clearInterval(pollingProcess); clearInterval(notificationProcess); }; return { start: start, stop : stop, isActive: function() { return !pollingStopped; }, getLastResult : getLastResult };; }; return { process: process }; })(); var showResult = function(result) { if (result && result.text) { $('.result').text('Result: ' + result.text); } else { $('.result').text(''); } }; $(function() { $('.loading').hide(); $('.content').show(); $('.action').click(function() { google.script.run.withSuccessHandler(function(text) { if (text) { $('.result').text('Result: ' + text); } else { $('.result').text('Please, select text to translate'); } }).translate(); }); LongPollingManager.process({ method: 'translate', notification: showResult }).start(); });
「Server.gs」
function translate(pollingCounter) { var result = { pollingCounter : pollingCounter }; var text = getSelectedText(getSingleSeletetedElement()); if (text) { result.text = LanguageApp.translate(text, 'en', 'ru'); } return result; }
これで、アドオンは選択したテキストを自動的に翻訳します。
Googleドライブのドキュメント+プロジェクトコード
Githubコード

おわりに
したがって、Google Docsアドオンは、基本的なGoogle Docsエディターの機能を拡張するアプリケーションを作成できる新しいプラットフォームです。
私の意見では長所と短所:
- + Googleドキュメントユーザーの大勢のユーザー。
- +完全にJavaScriptでのアプリケーション開発。
- +多数のGoogle APIおよびサードパーティサービス(HTTPリクエスト)へのアクセス。
- -Googleドキュメント内でのプロジェクトの開発。ローカルで開発を行う方法はありません。複数の開発者間で作業を分割することは困難です。
- -ドキュメントとのインタラクティブなやり取りの欠如(ドキュメント内のユーザーアクションに関するアラートを受信する方法はありません。
PS
MS OfficeとGoogle Driveの競争で、Googleはシンプルさ、利便性、開発者コミュニティに賭けることにしたと思います。 MS WordとGoodle Docsの例を説明します。 MS Wordには、ユーザーが使用できる膨大な数の機能があり(その結果、オーバーロードされた複雑なUI)、オープンAPIはありません。 Googleドキュメント-それどころか、最小限のツールセットとオープンAPIがあります。 Googleドキュメントのアドオンギャラリーで必要な機能を見つけたり、自分で作成したりできるようになりました。 また、ユーザーは自分のドキュメントに必要な機能のみを追加できます。