しかし、仕事は楽しいはずですよね? その結果、活動分野を変更し、標準の「PHP開発者」からファッショナブルな「Javascript / Frontend Ninja」に再訓練したいという強い要望がありました。
適切なオフィスを見つけ、履歴書を送り、テストタスクの日付に同意しました。 当時、私はかなり準備ができていると感じていました。結局のところ、私はBackbone、2、1ページのアプリケーション、Canvas、Google Maps、Node.js、Websocketsなどの実験について十分な知識がありました。 一般的に、表示するものがありました。
しかし、テストタスクが近づいており、準備が必要でした。 私が最初にやったことは、グーグルの「javascriptのインタビューの質問」で、すぐにそれを得ました。 私の頭の中で考えた考え:「なぜこれらの仕事はすべて現実の世界からそんなに離婚したのですか?」
プロトタイプ? 短絡? 巻き上げ? これにはすべて緊急の研究が必要だったので、数日間、私は決定版ガイドを「飲み込んで」、彼らが言うように、レベルアップを感じました。 しかし、疑問はまだ残っていました。
分割( '')。リバース()。結合( '')構造は、開発者レベルをどのように表示できますか? 引数は実際には擬似配列であり、Array.prototype.slice.callを使用して通常の配列に変換する必要がありますか? よくできました。 call()とapply()の違いは何ですか? 神は知っている、配列に何かがあった。 二分木ソート? キャビネットと間違えられたようですが、これは本当にフロントエンドのポジションのインタビューですか?
テストタスクは、javascript開発者が毎日対処しなければならないこととは特に関係がないという印象を受けました。 代わりに、インタビュアーは誇りを持って楽しんでおり、実際の職場環境でまったく使用されていないか、すぐにグーグルで使用されることのないあらゆる種類のハッキングを奨励しています。
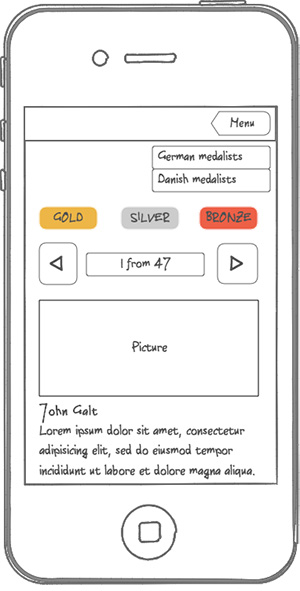
幸いなことに、私のテストの割り当ては根本的に異なっていました。 私は彼を家から出て行った、すべてが正確に2時間与えられた。 jQuery / handlebars / dejavuで小さな1ページのアプリケーションを作成する必要がありました。 国ごとにグループ化された選手のリストと獲得したメダルの数。 データはJSONファイルとして提供されます。 アプリケーションには、public / protectedメソッドなどを含む、クリーンなMVC構造が必要です。
さらに、どのように見えるかのスクリーンショットが含まれています。 すべてのスタイル(色、要素のサイズなど)。 オリジナルは表示しませんが、これはおおよそのコピーです。

通常の状況では、このような申請には少なくとも1〜2日必要です。 まず、構造をスケッチし、必要なモデルとビューを推定し、プロトタイプが曲線を盲目にします。 その後、少しリファクタリングし、最終的にレイアウトを行うことができます。 問題は、今回はすべての作業に2時間かかったことです。

最初は、特にパニックに陥りました。 くそー、それをすべてやる方法は? 私はハンドルバーを使用したことはありませんし、デジャヴについても聞いたことはありません。 最初は、リズムに入るためだけに組版を行うことにしましたが、最初の10分間はいつの間にか飛んでしまい、そのような賢明なことは何もしませんでした。
その後、CSSにスコアを付け、機能に完全に焦点を合わせました。 それでも、壊れた美しいHTMLドキュメントに感動する人はほとんどいません。
2時間後、ページ切り替えなしのひどいが、ほとんど動作するアプリケーションがモニターから私を見た。 最後の10分間は、コードに目を通し、「もし時間があれば、ここでやるだろう」というスタイルでコメントを書きました。 一般に、バグの修正とハンドルバーのドキュメントの調査に約30分費やさなければなりませんでしたが、「パフォーマンス」に満足しています。
私は解決策を送り、バレリアンを飲みに行きました。 私の将来の同僚は、このテストタスクの目的は、時間の深刻な不足の中でどのように働くかを決定することであると後で説明しました。 このタスクを完全にマスターしたモンスターを見てみたい。
私の謙虚な個人的な意見-これらはまさに、フロントエンド開発者の地位のためのテストタスクであるべきです。 プロトタイプの継承、閉鎖、下水道マンホールに関するこれらすべての質問は、簡単に記憶できます。 そして、CoffeeScriptとさまざまなライブラリとフレームワークの人気が高まるにつれて、それらは完全に意味を失います。 トリッキーなアルゴリズムに関する質問は、雇用主の自我を楽しませ、多くの価値のある候補者を排除します。
もちろん、既製のソリューションを使用することは選択肢ではなく、バニラJSの本当の達人が必要な場合もあります。 しかし、おそらく、GitHubのリポジトリを1つずつ取得してください。
一般的に、紳士、雇用主、潜在的な同僚を悪夢に見せるほどです。 「戦闘」条件に近いタスクを与えます。