デザイナーがヘッダーのインデントについて知っておくべきこと

Artyom Gobunovは彼の記事で、単純な「内部および外部の規則」を明らかにしています。これは近接理論の特殊なケースです。 具体的な例では、見出しと小見出しの間、およびそれらとページコンテンツの間の垂直距離を計算し、すべての要素が「おintoに混ざらない」ようにする方法を示します。
http://artgorbunov.ru/bb/soviet/20140224/
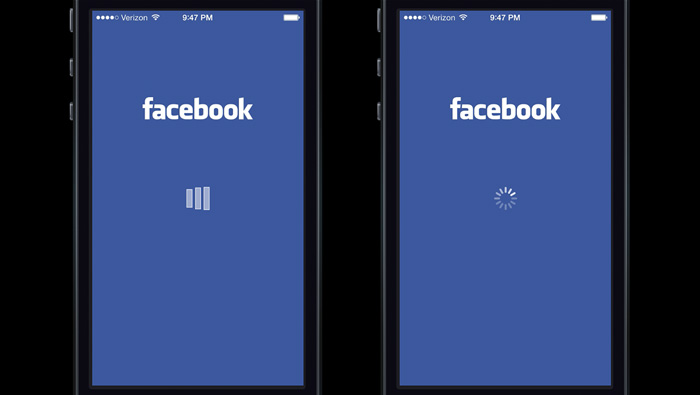
プリローダーアイコンがサービスに対する態度に与える影響

人々は本当に待ちたがりません。 実際の待ち時間を短縮するだけでなく、時間の認識に直接影響を与えることによって、彼らの否定的な感覚を減らすことができます。 アニメーション化されたプリローダーアイコンは、まさにそれを行い、ユーザーの注意をそらします。 ただし、特に待機時間が長すぎる場合、これは常に保存されるとは限りません。
Rusty MitchellがおもしろいA / Bテストについて語ります。これにより、カスタムプリローダーアイコンを使用すると(左の写真のように)、アプリケーション自体が遅延のせいになることが多いことが明らかになりました。 システムアイコン(右の写真のように)を使用すると、デバイス自体がより頻繁に使用され、電話機自体が非難されます。
http://mercury.io/blog/the-psychology-of-waiting-loading-animations-and-facebook
レスポンシブデザインの基本

適応設計を作成するためのAdam Kaplanによる簡単なステップバイステップガイド。 この記事は主に開発者を対象としていますが、設計者は最新のレスポンシブデザインが構築される概念的な基礎も理解する必要があります。 特に、どの基本的なcss値を置くべきかを示しています。 すべてのコンテンツが、事前定義された比率とインデントを持つブロック(列)に分割されていること。 ブロック自体は、より大きな独立したコンテナ(行)にグループ化されます。 等
http://www.adamkaplan.me/grid/
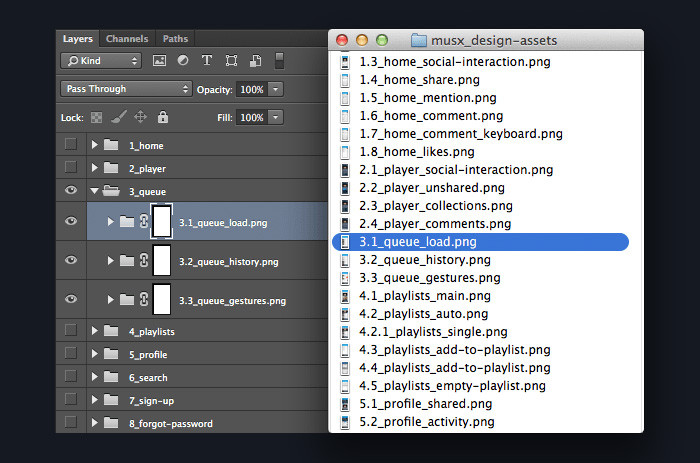
Photoshop Generatorを使用してプロトタイプを作成する

Photoshopの比較的新しい機能である「Photoshop Generator」を使用すると、個々のレイヤーまたはグループを.jpg、.gif、および.png形式の写真にリアルタイムで保存できます。 これは、Web画像を取得するために、コピー、トリミング、エクスポートを再度行う必要がないという考え方です。 レイヤーまたはレイヤーのグループを構成すると、それらに必要な変更を加えることができ、画像が自動的に作成されます。
Courtney Starは、この機能の使用に関する彼の経験を共有しています。 彼は、クライアントと作業する場合、Photoshopのレイアウトに基づいて結果のPDFファイルを毎回準備し、すべての写真をフルサイズのPNGファイルで複製する必要があると言います。 これらの目的のために、Photoshop Generatorは不可欠なツールです。
http://savvyapps.com/blog/using-photoshop-generator-mockups/
Yelpスタイルガイド

Yelp.comは、地元のサービス(レストラン、美容院、学校など)を見つけ、評価を編集し、レビューを書くための最大のサービスの1つです。 彼は最近、彼のスタイルガイド(styleguide)を公開しました。 これは、サービスの全面的な再設計に関連して行われました。 新しいデザインの作業を簡素化するため、ページがPhotoshopレイアウトに基づいたレイアウトである場合、古いアプローチを根本的に放棄することにしました。 そして、開発を開始する前に、スタイルガイドを作成しました。 このドキュメントのスタイルを変更するだけで、すぐにサービス全体に広がります。
スタイルガイドは、デザイナー、製品の専門家、および開発者向けの共通のコミュニケーション言語として機能します。 このマニュアルは、フロントエンド開発のモジュール性を提供し、サービスのさまざまな部分で統一されたスタイルを維持するのにも役立ちます。
http://www.yelp.com/styleguide
ランダムユーザージェネレーター

Photoshopの無料アプリケーション。これを使用して、スケッチやレイアウトで使用する人の顔と名前をランダムに生成できます。 このサービスには、独自のプロジェクトにジェネレーターを組み込むことができる無料のAPIもあります。 このサービスでは、Creative Commons 2.0ライセンス(商用利用ではない)で配布された1000人の写真を使用しています。
http://randomuser.me/extension/
ピークサービス。 実在の人物からのサイトのビデオレビュー

ユーザビリティテスト会社usertesting.comの楽しいサービス。 ウェブサイトのアドレスを入力するだけです。 サイトを使用した実在の人物による5分間のビデオレビューは、迅速かつ無料で約束されています。
http://peek.usertesting.com/
Recordit.co。 スクリーンキャストを記録するサービス

新しい無料のスクリーンキャスト録画サービス。 現在、Macユーザーのみが利用できます。 Windowsを使用している場合は、電子メールを残して、製品の適切なバージョンがいつ表示されるかを確認できます。
http://recordit.co/
ピークカレンダー。 ポケットカレンダー

新しい流行の非常に美しいモバイルPeekcalendarサービス。 その開発者は、人が外出先で自分の時間を計画できるようにしたかったのです(彼らはこれについてのビデオ全体を持っています)。
開発者は、人が時間をどのように認識して計画するかを深く探求することにしました。 また、定評のあるパターンやスキームに頼ることなく、非常に基本的なものからサービスを開発しました。 たとえば、人々はテーブルやページの形で時間を知覚しないことに気付きました。 もっと自然に、時間は近い将来に焦点を合わせた連続したストリーム(タイムライン)として認識されます。
http://www.peekcalendar.com
アイコンファインダー バージョン5.0

最大のIconfinderアイコン検索サービスの新しいバージョンがリリースされました。 現在、このサービスには35万件のアイコンのコレクションがあります。 彼にとって、それは誇りと呪いの両方です。 ここでは常にあらゆる好みのアイコンを見つけることができるという事実にもかかわらず、この検索には優れたツールが必要です。 また、5番目のバージョンでは、アイコンを使用した検索に対する2つの新しいアプローチ(スタイルとカテゴリを使用)が提供されます。
http://blog.iconfinder.com/introducing-version-5-prepare-to-be-inspired/
新しいTed.com 2.0

Ted.comは、サービスの新しいデザインを導入しました。 新しいセクションとレスポンシブデザイン。 フィードバックをお願いします。