
はじめに
私の以前の資料「 プロジェクトマネージャー向けのWebデザイナーとの作業に関する簡単な説明 」 は、レビューと優れた回答記事(反対側から見た場合)を混合して作成しました 。
両方の記事を読んだ後、特定のトピックについて自分の意見を述べることができます。
また、新しい資料があれば、フィードバックや意見を受け取り、問題をあらゆる側面から見たいと思います。 この記事は、いくつかの便利なツールにリンクします。
バックエンド
デザイナーとレイアウトデザイナーは同じオフィスにいるわけではなく、リモートで作業することが多くなっています。 このアプローチには長所と短所があります。 主なマイナス点は、デザイナー、プロジェクトマネージャー、クライアント、その他の人々がデザインプロセスに参加することですが、ほとんどの場合、レイアウトデザイナーを忘れます。
その結果、レイアウトデザイナーはPSDでデザインソースを受け取り、吐き出します。 いいえ、彼はほぼ正しいことをすべて行いますが、作品が別の方法でアレンジされていれば、彼はそれをより速くしたでしょう。
組版作業
はい、理想的なデザイナーがレイアウトの複雑さ、レイアウトで何をどのように行うかをすべて理解しているので、レイアウトデザイナーは満足しています。 しかし、そのような人々はめったに会いませんでした。 「通常の」デザイナーとの作業について説明します。
レイアウトを操作する
- ilovepsd.ruの簡単な説明を読むようデザイナーに依頼する価値があります。 特に、レイヤーのグループ化、レイヤーの命名、サイズを指定してオブジェクトにエフェクトを適用する方法に関するセクション。
- オブジェクトのすべてのサイズ(狂信性なし)が2の倍数である場合、テクニックはそれ自身を証明しました。
- サイトのワークスペースのサイズをデザイナーと事前に決定し、それらを明確に識別する必要があります。 そうでなければ、あなたは1つを頼りに、3つめを得ました。
- 事前に、どのリスト、テーブル、引用符など、サイト上にある要素をレイアウトで検討します。 それ以外の場合、植字後、レイアウト設計者に「まあ、テーブルをあなたの好みにもっと共感させてください」と尋ねます。
- レイアウト内のアクティブな要素の場合、状態はアクティブおよび非アクティブでなければなりません。
ここには2つのアプローチがあります。1つのレイアウトですべてを実行しますが、アクティブ状態または2つの異なるPSDファイルを非表示にします。 最初のオプションをお勧めします。 何かを忘れたり見逃したりする機会が少なくなります。 開いて見る必要が少なくなります。
フォントの使用
1.常にレイアウトと一緒にフォントを使用します。
2.すべてのフォントがWEBで簡単に使用できるわけではありません。 レイアウト設計者がそれを理解するのを手伝ってくれる人はいません。 事前にこの瞬間を彼に確認してください。
最近、デザイナーにGoogle Fontsコレクションの無料フォントを使用するように依頼することが増えています。
3.ページ上の要素を画像ではなくテキストとして表示する必要がある場合は、このテキストを球形や波などで表示しないようにしてください。 緊急の場合のみ。
相談
作業の結果を定期的にレイアウトデザイナーに表示します。これにより、知らない技術的エラーを回避できます。 また、レイアウトの設計者は、レイアウトの作業中に緊張と時間を節約できます。
レイアウト中に作業する
ブラウザのバージョン
ここでは、常にrunetのブラウザの割合を確認できます。 将来のユーザーを評価し、レイアウトがサポートするブラウザーをレイアウトデザイナーに対して事前に決定します。

これがなぜ必要なのかわからない場合は、バージョン8からChrome、Firefox、Opera、Explorerのサポートを依頼してください。
レイアウトの確認方法
1.最良のチェックはブラウザです。 これらのすべてのブラウザーでレイアウトを開き、視聴します。
2.さまざまなサイズのモニターでレイアウトを開く価値があります。 10種類の解像度テストモニターがない場合に便利なChromeアプリ

W3Cバリデーター
サイトユニットは100%の検証に合格できます。 そして、100%の検証を達成することはほとんど意味がありません。 ただし、コーダーがこの場所で検証が失敗する理由を明確に説明して名前を付けることができない場合は、これが最初の呼び出しです。 これは注意する価値があります。
バリデータはこちら-http://validator.w3.org
Javascript
JavaScriptの使用は正当化する必要があり、この使用をHTML + CSSに置き換えることができる場合-置き換える価値があります。 これは、コンテンツを表示するために特に重要です。 現時点では、私たちの実験は、検索エンジンがJavaScriptを使用して生成されたコンテンツをいつでもどこでも明確かつ適切にインデックス付けできないことを示しています。 そのような各アプリケーションは正当化されなければならず、理由がなければなりません。
ピクセルからピクセル
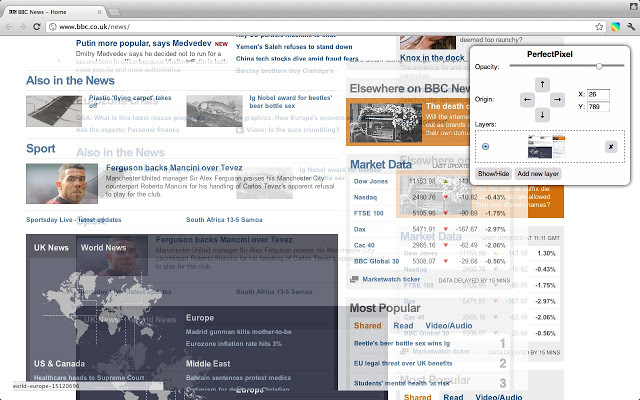
誰もが間違っています。 インデントはどこかで、サイズはどこかで変わる可能性があります。 非ドッキングを簡単に識別するために、 PerfectPixelアプリケーションを使用します。 透明度を調整することにより、開いているページにレイアウト画像をオーバーレイできます。 すべての不正確さがすぐに表示されます。

モバイルプラットフォーム
モバイルのレイアウトとサイトは別の題材ですが、それでも、モバイルが少なくともあなたに関する基本情報(連絡先、電話番号、勤務時間)を表示できるようにするのは便利です。