それはそれほど複雑ではなく、むしろ面白いことが判明しました。 私の最初の出版物では、ゲームプラットフォームゲームを作成するための最初のステップと、最近私が指を破りそうになったすべての落とし穴についてお話したいと思います。

興味のある方は、Habrakatへようこそ!
会う:GNU / Linux x86でgodotをコンパイルおよびインストールし、最も単純なシーンとアニメーションキャラクターを作成する
誤解がないことをすぐに判断します。
1)記事を書くことを余儀なくされた
 チャロプレットと彼の記事シリーズ「Unity 3Dの2Dキャラクター」 。 これ、創造的な成功、新しい出版物に感謝します。
チャロプレットと彼の記事シリーズ「Unity 3Dの2Dキャラクター」 。 これ、創造的な成功、新しい出版物に感謝します。
2)繰り返しますが、わかりやすくするために、彼のレッスンからテクスチャ(キャラクター)を(要求なしに)取りました。 彼らがこれを許してくれることを願っています。
3)ボードにはそれぞれGNU / Linux、x86、amd64しかありません。 他のOSの場合、作成者のWebサイトからバイナリファイルをダウンロードするだけで十分です。 すべてがすでにamd64の下にあり、近い将来x86の下で期待されているため(著者はできるだけ早くバイナリファイルをコンパイルすることを約束しました)、私はこの記事が32ビットシステムにとってより関連性があり興味深いものになると判断しました。
編集
まだシステムにない場合は、依存関係をインストールします(何かがうまくいかない場合は、情報が古いため、開発者のWebサイトを参照してください )。
GCCまたはLLVM
Python 2.7+(3.0はまだテストされていません)。
SConsはシステムを構築します。
X11およびMESA開発ライブラリ
ALSA開発ライブラリ
フリータイプ
pkg-config
Ubuntuユーザー:
apt-get install git scons pkg-config libx11-dev libxcursor-dev build-essential libasound2-dev libfreetype6-dev libglu-dev
ソースコードのクローニング:
git clone https://github.com/okamstudio/godot.git
自己編集:
cd ./godot scons bin/godot
sconsは並列コンパイルをサポートしています。 スレッドの数を示す引数とともに-jオプションを追加するだけです。例えば
スレッドの数==コアの数のとき、私は最も早くそれを手に入れました。scons -j 4 bin/godot
お茶を飲みに行くことができます。 コンパイルは高速プロセスではありません。
あなたはお茶を準備しましたか、編集はまだ進行中ですか? その後、出版社のWebサイトにアクセスして、 ドキュメントを読み、 デモと例をダウンロードし、必要なオペレーティングシステムのプロジェクトテンプレートをエクスポートします。
最初の起動、プロジェクトの作成
godotバイナリは/ binディレクトリにあります。 実行するだけです。
私たちの前にすぐにプロジェクトとの対話が表示されます。 初めて起動したので、空になります。

最初のプロジェクトを作成しましょう。
新規プロジェクト->プロジェクトパス-したがって、プロジェクトが配置されるディレクトリ。 プロジェクト名-その名前。
ためらうことなく、宛先を選択し、テストを呼び出し、[編集]ボタンをクリックすると、作成されたプロジェクトがセグメンテーションフォールトでクラッシュします。
最初は手が曲がっていると思った。 gitから再構築し、実行します-再び25。 別のマシンで組み立てられた-それは働いた! 単独で-いいえ。 そして、それは私に夜明けをもたらしました! 仲間! プログラムはキリル文字を理解しません! 一般的に、私はすべてを別のディレクトリに移動し、それは私のマシンで動作しました。 さて、これからはもっと注意します。
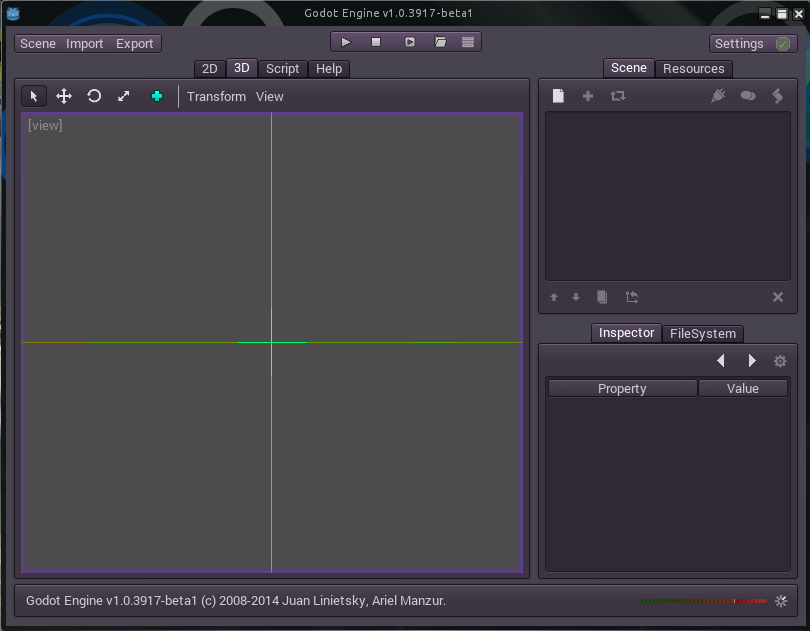
さて、ここがメインプログラムウィンドウです。

最初に、新しいシーンを作成しましょう。 シーンは、ゲームのエピソードです。 それは全体のレベルにすることができます。 スクリーンセーバー。 キャラクターアニメーション。 バックグラウンド。 Godotはシーン編集プログラムです。 今日は、完全に機能するゲームシーンの作成を掘り下げるのではなく、単にキャラクターを作成します。
ゲームキャラクター作成
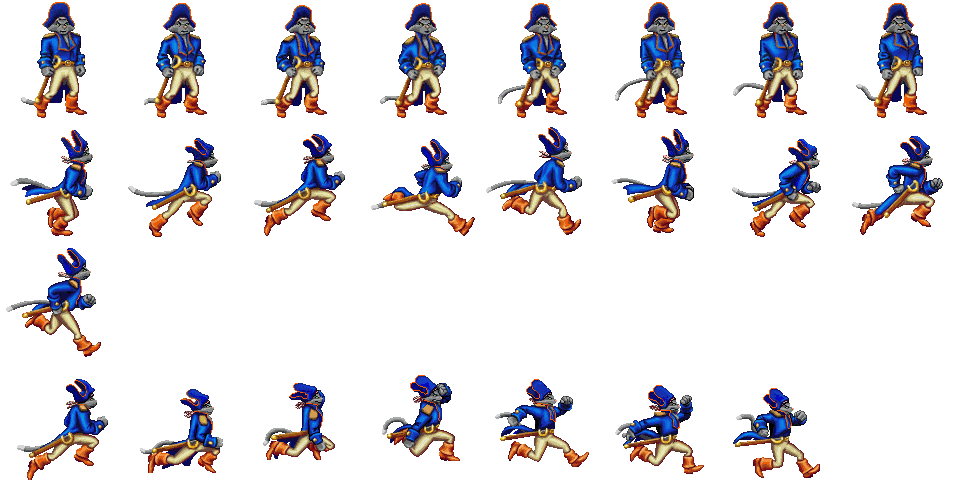
最初にすることは、スプライトを取得することです。 描く/ダウンロード/
 チャロプレット
チャロプレット
Idle.pngをダウンロードします。
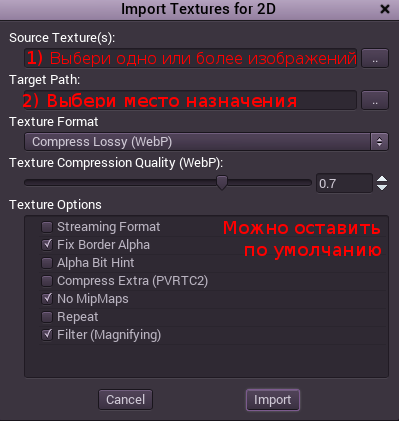
Godotへのインポート:

インポートする画像を指定します

圧縮率を示す

そして「インポート」をクリックします。 Wikiには、英語でのテクスチャのインポートに関する詳細情報があります。 私はそれを読むことをお勧めします。
まあ、私たちはキャラクターを作成しようとした結果に満足しています。
キャラクターシーン
Sceneウィンドウの右上隅で、アクティブなボタン「Add / Create a new Node」のみをクリックするか、キーボードショートカットCtrl + Aを使用して「Node」を作成します。 一番近い翻訳はギアだと思いますが、美しく聞こえません。 材料がありますか? ドキュメント? または、そのようにそれを残します-「ノダ」? コメントさせていただきます。
検索「検索」で「リジッド」と入力すると、「ノード」が名前でソートされます。 RigidBody2Dを選択します。
以下のインスペクターメニューでパラメーターを設定します。
Mode: Character
Mass: 3
Friction: 0
Custom Integrato:
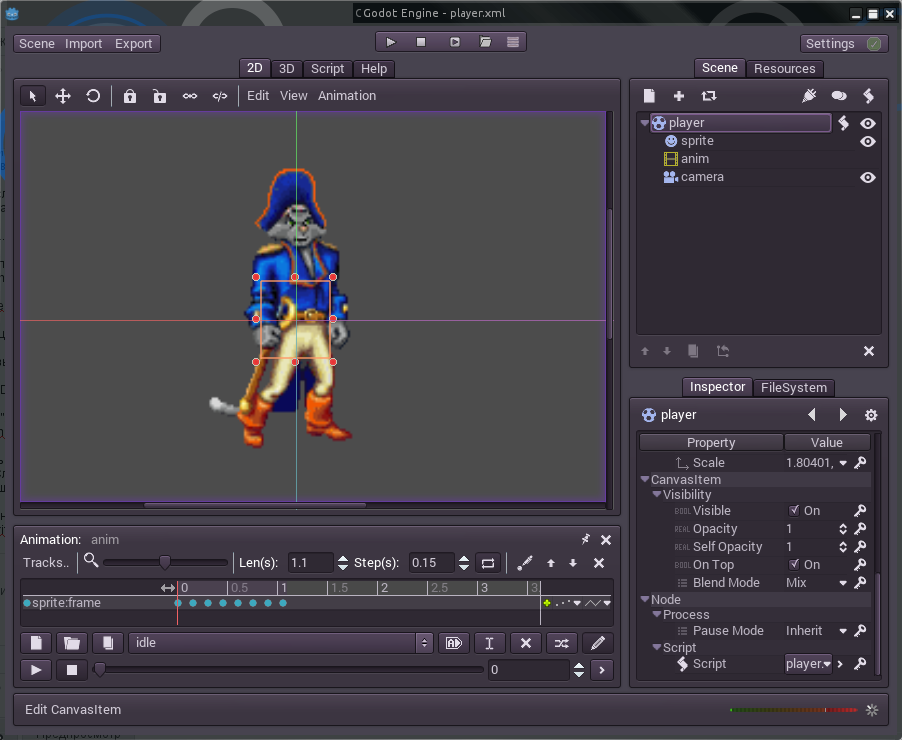
だから うまく行こう! スプライトを引き出します:
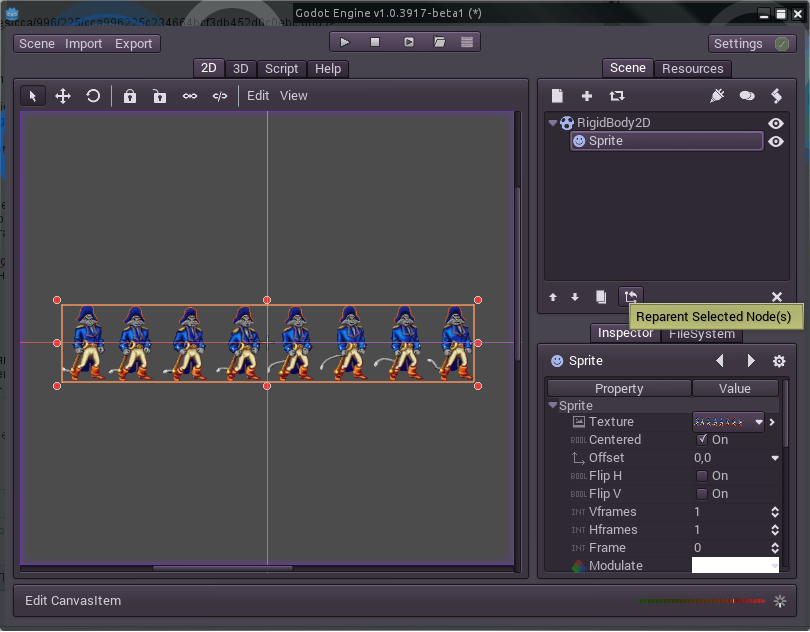
もう一度Ctrl + A、スプライト->スプライトを選択します。 AnimatedSpriteではなく、Spriteのみ。
[設定](インスペクター-コントロール?)に移動し、最上部の[テクスチャ]をクリックし、[ロード]をクリックします。 インポート済みのIdle.texテクスチャを選択します。

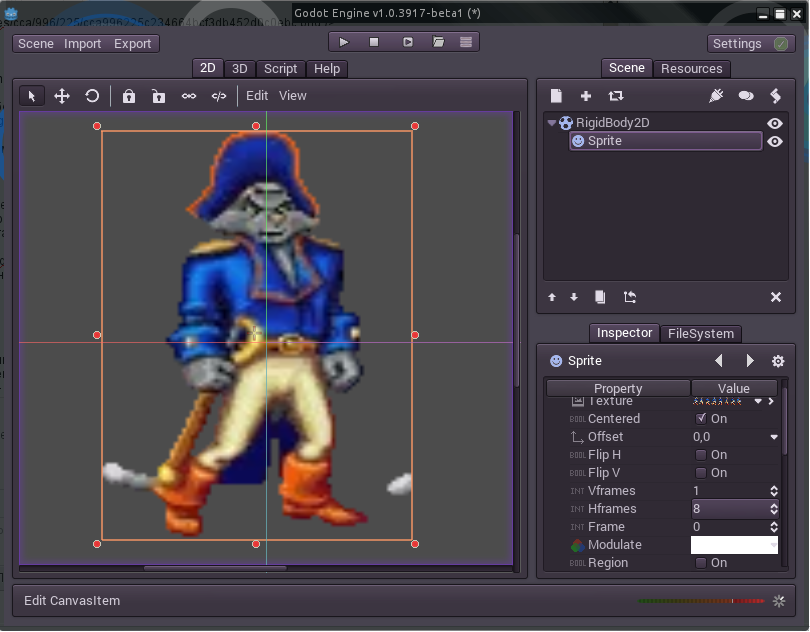
はい、彼女が登場しました! ここで、最大8つのフレームがあることを示す必要があります(実際には、フレーム自体はゼロからカウントされ、1からカウントされ、慣れます)。 Hframesパラメーター-水平フレーム、8に設定。そして、何が見えますか?

最初の(ゼロの)フレームでは、船長の尾が次から見える! これはとんでもないです! なぜこれらのOKAM Studioは自分自身を考えたのですか?! ストーリーボードのフレームの数でさえ、通常はカウントできません! 彼らはどうやってそのようなプログラムを書くことができますか?!
え? 思いが浮かびましたか? いいえ、開発者は責任を負いません。 私たちは責任があります。 スプライトを描くのが面倒です。 彼らは見知らぬ人を連れて行った-それは推測です。
スプライトのキャラクターが曲がっています。 支配します。
... 10分後...
GIMPでは、スプライトの実行/変更/編集はそれほど難しくありません。 グリッドを目的のサイズ(120 x 120ピクセル)に設定します。 フレームを所定の位置に押し込みます。 できた ここからソースファイルをダウンロードします。 完成したテクスチャは次のようになります。

はい、すべてのアニメーションを1つの画像に接着しました。 作業しやすくするため。 ジャンプして走る/歩くとき。
OK、リロード。 Vframes = 4を指定します。 Hframes = 8
RigidBody2Dを指して、名前をplayerに変更します。 それで、より明確になりますよね?
Ctrl + A-戻らないように「Node」「AnimationPlayer」を作成し、すぐに「Camera2D」を作成します。 AnimationPlayerの名前をanimに変更すると、Camera2Dはカメラ内にあります。 したがって、さらに簡単になります。 カメラで、私はすぐに何をすべきかを推測したと思います。 もう触れません。
アニメーションを作成しましょう! 簡単にできる場所はありません! アニメーションを選択すると、アニメーションメニューが左下に表示されます。
アニメーションを作成します。 左下に「プレーヤーで新しいアニメーションを作成」ボタンがあります。 絞る。 アイドルと呼びます。
右側の鉛筆をクリックします。ここにアニメーションエディターメニューがあります。
Len(s)を設定-アニメーションの長さは1.1(秒)で、Step(s)-アニメーションのステップは0.15です。
右上のシーンウィンドウでスプライトをもう一度選択します。
インスペクターを見て-フレーム変数を探しています。 ゼロでなければなりません。 キーは右に描かれます。 クリックしてください。 このスプライトのアニメーション「フレーム」の新しいラインを作成するように招待されています。 同意します(作成)。
これですべてがシンプルになりました。 Ctrl +右を押して、次のアニメーションを選択します-キーをクリックします。 などなど。 合計で、8つの青いドット、8つのアニメーションフレームが表示されます。 その後、プレイヤーをクリックしてプレイし、何が起こったかを見ることができます。 はい、アニメーションをループすることを忘れないでください。 (アニメーションボタンのループの有効化/無効化)。

シーンを保存します(Scene-> Save、calling player.xml)。
だから、30%がやった。 今から楽しい部分です。
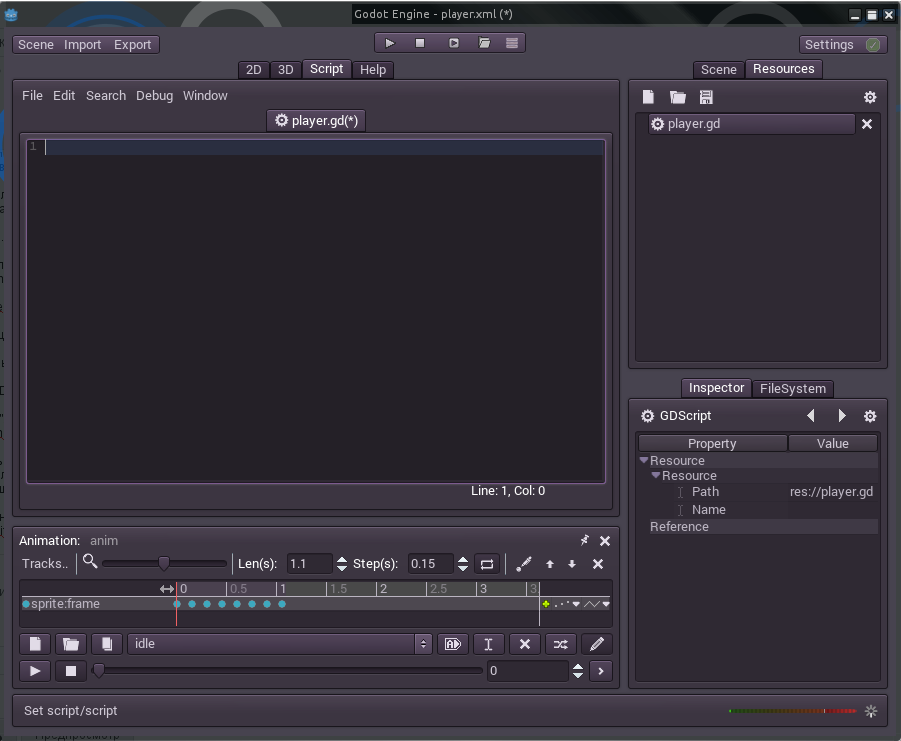
シーン->プレーヤー->インスペクター->スクリプト。 私についていく? 上のスクリーンショットはどこに行くかを示しています。 そこで新しいGDScriptを選択します。
スクリプトタブに切り替えます。

さあ、行きましょう。 プログラムがキリル文字を理解していないことを思い出します。 したがって、コードに関するコメントは教育目的のみです。 コードに挿入しようとしないでください。 以下はそれらなしの完全なコードです。
extends RigidBody2D # var anim="" # func _integrate_forces(s): # var new_anim=anim # ( , ) new_anim="idle" # if (new_anim!=anim): ## anim=new_anim get_node("anim").play(anim)
まあ、あなたは恐れていた。
約束どおり:
RigidBody2Dを拡張します
var anim = ""
func _integrate_forces(s):
var new_anim = anim
new_anim = "アイドル"
if(new_anim!= anim):
anim = new_anim
get_node( "anim")。play(anim)
var anim = ""
func _integrate_forces(s):
var new_anim = anim
new_anim = "アイドル"
if(new_anim!= anim):
anim = new_anim
get_node( "anim")。play(anim)
player.gdとして保存することを忘れないでください。
だから 原則として、ほとんどすべての準備ができています。 最も重要なことは残っています:
シーン作成
キャラクターと一緒にシーンを保存することを忘れないでください。 そして、新しいものを作成します。 私たちはすでに恩恵を受ける方法を知っています。
最初に、空の「ノード」を作成します-それをシーンと呼びましょう。
ここで、プレーヤーをそれに結び付けます。 「プラス」をクリックして、作成したplayer.xmlを選択します。
だから さて、打ち上げ。

おっと!

シーンをscene.xmlとして保存します。 そして再度実行します。 すべてが正しく行われた場合、キャプテンの素晴らしいアニメーションが表示されます!
ボーナスバックと足の下の地面を含む結果の小さなビデオ:
さて、結論として。 上で書いたように、現時点ではプロジェクトをGNU / linux x86 OSにエクスポートすることはできません。 プログラムの作者に通知されます。 近い将来、彼らはこの問題を解決し、x86バイナリだけでなくエクスポートテンプレートもコンパイルすることを約束しました。 他のOSへのエクスポートをテストすることもできます。
まあ、成功すれば、2Dの作成に関する一連の記事を続けたいと考えています。将来、この素晴らしいエンジンでの3Dゲームも可能になります。 素敵な金曜日、Happy Geek Dayをお楽しみに。