
この記事では、WEBデザイナーとの連携に関する推奨事項を示します。 これらの推奨事項の実施により、作業の質が大幅に向上し、労働生産性が向上し、神経細胞が保護されます。
各アイテムには、ライブ例と便利な無料ツールへのリンクがあります。
理想的には、コメント、ヒント、記事へのコメント、リンク、および例を残してください。
私はデザイナーではなく、顧客であり、アドバイスをするのはこちらからです。 あなたが質問がある場合、この問題をカバーするのに十分な私の能力です、そしてあなたはfree-lance.ruで顧客としての私のレビューを見ることができます。
はじめに
WEBデザインは、デザイナーと顧客のコラボレーションの結果です。 これはまさに共同作業であることを理解することが特に重要です。 全員が作業の一部を完璧に実行すれば、作業の全体的な結果は同じ優れたものになります。
私は、顧客としてのプロジェクトの責任の一部を次のように信じています。
- 考えの本質を考え、明確に述べる
- すべてのブロックのコンテンツと名前を個別に準備する
- 必要なページのデザインを検討する
- 各ページのレイアウトを考える
- ページ上のブロックの優先度と重要性について考えます
- 明確でわかりやすい、合理的なフィードバックを与える
実際には、顧客がタスクの一部をデザイナーの肩に移したという事実にしばしば遭遇しました。 原則として、これは良いことではありません。もちろん、あなたのアイデアやタスクの本質を理解できる人は誰もいませんし、各要素の論理などを誰もよく考えないからです。 怠けずに、優れた技術仕様を作成すれば、優れたデザインが得られます。 「うまくやりたい、自分でやりなさい。」
設計者にとってTKの最も重要な側面と、その準備に関する推奨事項を以下に説明します。
パーフェクトTK
理想はもちろん注目を集めるための単なる美しい見出しです。 むしろ、「良好なTKのオプションの1つ」で十分です。
アイデア
簡単に言うと、いくつかの文章で、あなたのアイデアとタスクの本質を説明する必要があります。 難しくて凝ったものを書こうとしないでください、主なことはそれを明確にすることです。 さらに、次の質問に答えてください。
- このサイトのユーザーは誰ですか?
- サイトはどのデバイスから使用されますか?
- それはどのような感覚を引き起こすべきですか?
例:歯科医院の既存のサイト用に新しいデザインを作成します。 デザインはモダンで、清潔で、新鮮で、フラットな効果が必要です。 このサイトの目的は、診療所を販売することではなく、患者の問題を解決することです。 ユーザーにとって厳密な厳密な基準はありません。 一部のユーザーはモバイルデバイスから来ているため、小さな機能要素などがないことを考慮する価値があります。
ページフローチャート

あなたのアイデアを掘り下げ、利用可能なコンテンツを分析し、サイトがどのように展開するかを質問し、サービスをグループ化するデザイナーなど...もちろん、そのような人がいますが、実際にはほとんど出会わず、彼らが出会ったら、その価格は本当に高いです。
これらすべてのことを自分で考え、フレームから美しい絵へのアイデアとビジョンの変換のみをデザイナーに委ねることをお勧めします。
フローチャートは特定のページの外観ではなく、オブジェクトまたはオブジェクトのグループが置かれている場所と、これらのオブジェクトのタイプです。 実際、「創造」という言葉から考えると、これがデザインです。 そして実際にデザインが意味するのはレンダリングです。
各ページのフローチャートを作成するには確かに時間がかかりますが、後で時間を節約でき、デザイナーがすべての要素を簡単に描画できるようになります。
これにより、デザイナーの想像力が制限されるように思えるかもしれませんが、実際にはそうではありません。 これは彼の自由度を高めるだけです。 彼は自分が考えるべきことについて正確に考え始め、彼にとって珍しい問題を解決しません。
フローチャートツール
フローチャートを作成するための便利なツールは多数ありますが、MS Paintの同僚の1人が本物の傑作を作成しました(コメントに新しいツールが追加されたことを嬉しく思います)。
典型的な内部ページ
典型的な内部ページに特別な注意を払うことをお勧めします。 使用するコンテンツのすべての可能なオプションと組み合わせを提供してください。 デザイナーに、どのように見えるか、太字のテキストと斜体、表、リスト、H1-H5ヘッダー、引用、番号付きリスト、挿入画像などを表示するように依頼します。 これからも多くの人に感謝します。
ブロック図の例:
moqups.com/idoziru/Ok2mhYsJ
ninjamock.com/s/kdwizs
カラーピッカー
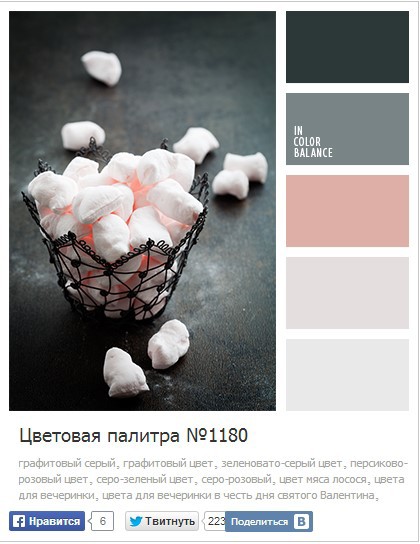
最も間違った方法は、あなたの頭の中にパレットを考え出すことです。 次の間違った方法は、デザイナーの言葉で目的のパレットを記述する方法です。 事実は、誰もが自分の紫色であるということです。

グラフィック情報は、グラフィカルに伝えるのが最適です。 それ以外の場合は、「メロディを推測」に変わり、メロディが指に表示されます。
私(および私のクライアント)はそれをやりたいです。 彼らは、自分の意見では、配色を自分の考えに一致させる写真を見つけます。
そのような場合に役立つ優れたリソースhttp://color.romanuke.com
良いサイトと悪いサイトの例
デザイナーのインスピレーションとしてデザインをお勧めしたいサイトのデザイナー例を紹介する価値があります。 それらのそれぞれが好きなものを簡単に説明してみてください。 同様に、「悪い」サイトの例を挙げてください。
例: toster.ru-左にメニューが付いたソリューションが好きです、このアプリケーションのようです。 habrahabr.ru-シンプルさと「空気」のような。 proactivweb.ru-地下鉄駅の明るさと文字「M」が好きです。 apple.com-3秒後にメニューが表示されない。 メニュー自体も、特に擬似フレアとは異なります。
編集中
初めて、すべてが完璧にすぐに機能するようなものはありません(個人的には持っていませんでした)。 すぐに完璧にやろうとしないでください。 「強く」「良い」にして、プロジェクトをより速く実行し、統計を取得します。 そうしないと、すぐに完全に実行しようとして動けなくなり、最終的には実行できなくなります。
編集は具体的に指定する必要があります。 スクリーンショットで、あなたが話している要素や場所を正確に示してください。 この編集を行うことにした理由をデザイナーに説明してください。 「デザインが好きですか?」と答えた場合、「デザインが好きです」と答えた場合、この編集を行うべきではありません。役に立たないでしょう。

編集内容を記録し、デザイナーに送信し、必要に応じて音声で説明する必要があります。 これは、彼があなたを理解し、あなたがそれを見るようにする機会を大いに増やします。
技術的な変更を加えてください。ただし、設計に干渉しないでください。 結局のところ、あなたはデザイナーがどの色がより良く、どこがあなたにとってより適しているかを見ているという事実にお金を払います。 そうしないと、完全に実行した設計を取得するリスクがあります。 そして、あなたは悪いデザイナーです、さもなければ誰も雇わないでしょう。
ここの繰り返しの1つでページを編集する例。
ヒント:送信された画像はブラウザで見るのが最善です。これは彼にとってすべてのことが行われるためです。
設計が完了したらどうするか
行われた設計は作業の始まりにすぎません。 このレイアウトは、レイアウトデザイナー、プログラマー、おそらく別のデザイナーが自分で使用する必要があります。 これを予測し、誰もが使用しやすいようにレイアウトを作成することは価値があります。
ilovepsd.ruで指定されたルールに従ってレイアウトを準備するようデザイナーに依頼します(ちなみに、優れたサイトは、その作成者に感謝しますが、常に役立ちます)
- PSD形式のレイアウトに加えて、デザイナーが使用したフォントを常に選択してください。
- すべてが「OK」であることを書き込む前に、送信したレイアウトを常に開いてみてください。 できる最も簡単なことは、プログラムの異なるバージョンです。
- ブロック図をもう一度確認し、編集のリストを確認します。 すべて完了しましたか?
- すべてのアクティブなアイテムに複数のディスプレイがあるかどうかを確認します。
- ページを見て、見出しが長い場合や著者の姓が長い場合などを想像してください。
他に何を知る必要がありますか
コンテンツVS Lorem Ipsum
サイトに掲載されるコンテンツを使用してデザインする機会がある場合は、常にデザインしてください。 これにより、エラーの数が減ります。
ホームページから開始
メインページから始めてみてください-それは最も難しくて重要です。