先日、「セラピストによるレセプション」というゲームに参加しました。 静かでほのぼのとした声で居心地の良い雰囲気の親切な医者がソファに横たわって、リラックスして私に何を刺激するかを彼に伝えようとしたら、私は...
フレーズは非常に感情的ですが、わいせつな語彙はありません
<huge_red_litters> iOSアプリケーション開発者として、私が使用しなければならないデザインの作者を連れて行き、全力で顔面の男根パドルを叩き、ノックダウンし、重いブーツで背中にジャンプする方法についてのストーリー、ジャンプ、ジャンプ... </ huge_red_labels>
しかし、この告白から心理療法士から不必要な感情を取り除こうとすると、モバイルアプリケーション用のデザインを作成または開始しようとしているデザイナー向けのヒントの小さなコレクションを入手でき、開発者からの頭の中の憎悪の精神的な流れを回避できます。
普通の話
すぐにすべてがiOSの開発者の立場から書かれていると言いますが、ほとんどすべての点はモバイル開発者や開発者全般に当てはまります。
それで、いつもの話:デザイナーは、ぼかしのあるトレンディなフラットスタイルで別のクールなデザインを描き、顧客は喜んで噴出し、そのデザインを開発者に送ります。 そして今、開発者はpsdファイルを開いて...すでに熱意から遠く離れています。
一般に、開発者はソフトウェア製品の開発における最終的なリンクであるため、設計と設計の作成のすべてのエラーと欠点は
完璧なシナリオ
メイン
もちろん、自分の職業の基本について人々に思い出させることは意味がありませんが、人生は無意味なことをするように教えてくれたので、思い出させてください。 個々の要素はそれぞれ新しいレイヤーであり、複合要素はレイヤーのグループです! そして、それらは意味のある名前と呼ばれるべきです。 まあ、それは陳腐です。 しかし、何らかの理由で、デザインはまったく同じになります。これは、「レイヤーコピー1コピー」などの名前を持つレイヤーの乱雑な山です。 はい、皆さん、これはすべてあなたにも締め切りがあり、あなたが急いでいたという事実によるものであると理解しています。 しかし、物事を整理するために節約する毎分は、開発者があなたのレイヤーを理解するのに2時間費やされるという事実を考えてください。 他の人の仕事を尊重してください。
寸法
信じられないほどの幸運-iPhoneの場合、iPadの場合は2つの権限しかなく、3つ(hello、androids!)しかありません。 また、デザインがiPhone専用である場合は、640 x 1136のサイズでデザインすれば十分であり、開発者はサムネイルスキームと古いモデルの画面に合わせてさらに適応します。 ところが、先日、同僚が666ピクセル幅のデザインを見せてくれました。 地獄からのデザイナー、そうでなければ。
さらに、上部のナビゲーションバー、下部のタブバー(それぞれ、Tech。Russian-ナビゲーションバーとタブバー)などの標準的な要素があります。これらは、インターネットなどで簡単に見つけることができる標準サイズで描画するのに適しています 。 Retinaディスプレイにはドットあたり4ピクセルがあるため、寸法がポイント(pts)で示されている場合は、2倍する必要があることに留意してください。
ボタン
憎しみの好きな理由。
直感的には、ボタンには少なくとも2つの状態があります-通常と押されています。 ボタンをカーソルで押すことができる場合、ホバーカーソルの状態もあります。 たぶん私は負けただけかもしれませんが、私が数年間の仕事で対処しなければならなかったすべてのデザインで、ボタンの場合、押された状態は5%のケースで描かれました。 はい。オペレーティングシステム自体は、明示的に指定されていない場合、デフォルトでボタンの外観をわずかに変更しますが、多くの場合、すべてが非常に貧弱に見えます。 そして、それは奇妙なことに、デザイナーではなく開発者への主張の原因になります。
以前は、ファッションに凸面のデザインがあったとき、レイヤーのグラデーションを逆にすることで、通常の状態の背景から押したボタンの背景画像を作成することに慣れました。 ボタンを担当するレイヤーのグループをコピーし、ボタンの背景スタイルを開いて1つのチェックマークを付けました。これは絶対に難しくありません。 ええ、親愛なるデザイナー、それは絶対に難しくありません。
さて、ところで、フラットなデザインの時代の到来により、微妙な美しさの感覚がなくても、自分でボタンを押すことは困難です。誓う必要があります。 あなたが誓うとき、美意識の欠如はプラスにすぎません。
そして、ボタンについて(そしてそれだけでなく)最後に言いたいのは、むしろアドバイスではなく、リクエストです。 よろしければお願いします。 複雑すぎないでください。 もちろん、設計の承認における最終的な権限は顧客であり、顧客のみです。 しかし、最終的に彼が好むデザインがシンプルでエレガントであることを保証しようとするのはあなたの力です。 彼らは熟練した心理学者、これらの顧客の手にはとても順応性があります。 さらに、今やカジュアルが流行しています。
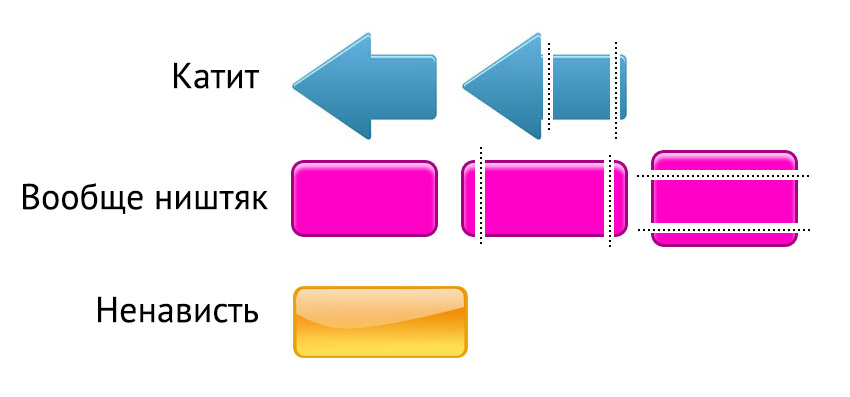
開発者にとってどのボタンが喜びであり、どのボタンが喜びであるかを示すために、写真で試しました。

Habrastorage 2.0は私を殺しても、アップロードに成功したファイルへのリンクを表示しなかったため、googledriveにアップロードする必要がありました。
同じタイプのすべてのボタンが同じサイズであると想定される場合、高度に芸術的な研究の成果が得られます。 しかし、これはめったに起こりません。ほとんどの場合、説明テキストがボタン上、異なるボタン上にハングアップするためです-異なる長さのテキストであり、異なる言語でもある可能性があります。 そのため、フレンドリーボタンには、水平方向に無痛で伸びるスペースが必要です。 ボタンの高さも変化する必要がある場合、そのような痛みのない伸びるスペースも垂直方向に存在する必要があります。 そうしないと、貧しい開発者はすべての場面で背景画像をカットする必要があります。 または、たとえば、グラフィックライブラリの機能を使用して、ボタンをその場で描画します。 もちろん、これは難しい方法であり、最終ビルドのボリュームは数百キロバイト少なくなりますが、たとえば、私はこのアプローチが好きなほど厳しくないです。
あとがき
感情、書癖、おもしろい写真がないことをおpoびします。 すべて良い、そしてお互いとお互いの仕事を尊重しましょう。
UPDユーザーdenisbalykoとdesigniacは、トピックilovepsd.ruに関する重要なリンクが記事にないことを示しています。 Nikolai Bering Burningのような著者。 ハブルに関する彼の投稿はこちら