
完全なエディターコードはgithubで入手できます 。 完成したエディターは、Chromeアプリストアからインストールできます。
準備する
開発中のアプリケーションをテストするには、ブラウザに追加する必要があります。 これを行うには、
chrome://extensions
ページの[開発者モード]チェックボックスをオンにします。 その後、拡張機能またはアプリケーションを追加できます。
manifest.json
拡張機能と同様、Chromeアプリケーションのコードはmanifest.jsonファイルで始まります 。 アプリケーションのすべてのメタ情報を記述します。 編集マニフェスト全体を引用します。
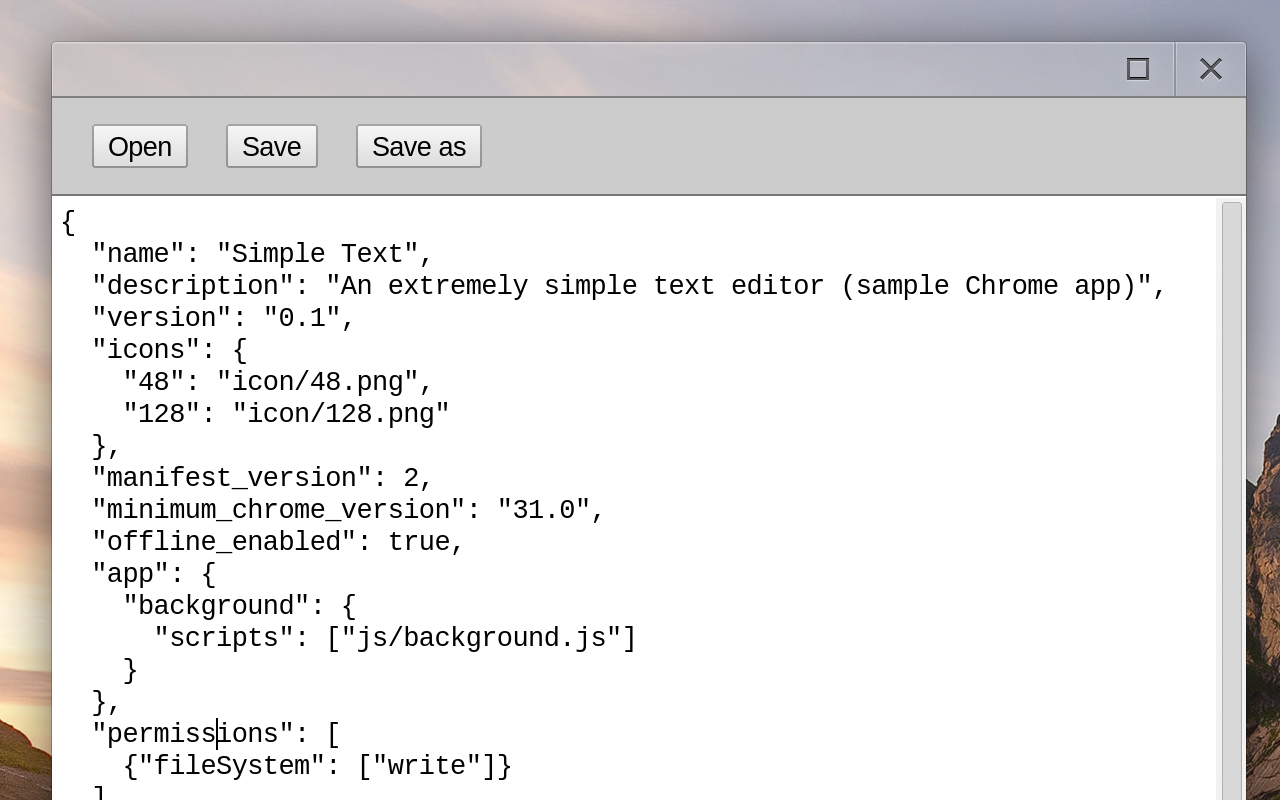
{ "name": "Simple Text", "description": "An extremely simple text editor (sample Chrome app)", "version": "0.1", "icons": { "48": "icon/48.png", "128": "icon/128.png" }, "manifest_version": 2, "minimum_chrome_version": "31.0", "offline_enabled": true, "app": { "background": { "scripts": ["js/background.js"] } }, "permissions": [ {"fileSystem": ["write"]} ], "file_handlers": { "text": { "title": "Simple Text", "types": ["application/javascript", "application/json", "application/xml", "text/*"], "extensions": ["c", "cc", "cpp", "css", "h", "hs", "html", "js", "json", "md", "py", "textile", "txt", "xml", "yaml"] } } }
ここで出会ったフィールドを分析しましょう。 名前と説明があれば、すべてが明確です。 バージョンは必須フィールドです。Chromeウェブストアでは、アプリケーションの更新をダウンロードするときに変更する必要があります。
アプリケーションに必要なアイコンの標準サイズは、48×48および128×128ピクセルです。 また、場合によっては、サイズが16×16のアイコンが使用されます。 さらに、Chromebook Pixelや新しいMacbookProなどの高解像度ディスプレイに表示される場合は、他のサイズのアイコンが必要になる場合があります。
"manifest_version"
は、マニフェストファイル形式のバージョンです。 ここでは、値2を使用します。
"offline_enabled"
-ご
"offline_enabled"
、このフラグはインターネットアクセスの可用性に関係なく機能するアプリケーションに対して設定されます。
ファイル内の主な構成は次のとおりです。
"app": { "background": { "scripts": ["js/background.js"] } },
ここでは、ブラウザにアプリケーションの起動方法が通知されます。 背景ページがオプションの属性である拡張機能とは異なり、アプリケーションには常にそれがあります。 作業のロジックは次のとおりです。アプリケーションが起動すると、バックグラウンドページコードが最初にロードされます。 特定のイベント、特に
onLaunched
イベントのハンドラーを登録できます。これは、ユーザーが
onLaunched
方法でアプリケーションを開いたときに開始されます。
"permissions"
セクションでは、アプリケーションのアクセス設定について説明します。 この場合、ファイルを保存する機能が追加されました。
最後に、
"file_handlers"
セクションでは、アプリケーションによって開かれたファイルの種類について説明します。 ファイルマネージャーのさまざまな種類のファイルの場合、Chrome OSはメニューにさまざまな行を表示できます。 たとえば、一部のファイルでは、メニュー内のアイテムは「SuperProgramで画像を表示」に見え、他のファイルでは「SuperProgramでテキストを編集」に見えます。
これまでのところ、Chromeアプリケーションを1つまたは別の種類のファイルを開くプログラムとして割り当てることは、Chrome OSでのみ機能します。
背景ページ
バックグラウンドページを実装するすべてのコードは、 js / background.jsファイルにあります。 ここにあります:
var entryToLoad = null; function init(launchData) { var fileEntry = null if (launchData && launchData['items'] && launchData['items'].length > 0) { entryToLoad = launchData['items'][0]['entry'] } var options = { frame: 'chrome', minWidth: 400, minHeight: 400, width: 700, height: 700 }; chrome.app.window.create('index.html', options); } chrome.app.runtime.onLaunched.addListener(init);
バックグラウンドページは、アプリケーションウィンドウに関係なくバックグラウンドで動作します。 ほとんどの場合、メモリにロードされません。 システムが起動すると、そのコードが実行され、特定のイベントのハンドラーを設定できます。最も一般的なイベントはonLaunchedです。 ハンドラーがインストールされると、通常、バックグラウンドページはメモリからアンロードされ、サブスクライブ先のイベントの1つが発生した場合にのみ起動されます。
ユーザーがアプリケーションアイコンをクリックするか、そのアイコンを開くと、バックグラウンドページでonLaunchedイベントが発生します。 呼び出しパラメータは、特にアプリケーションが開く必要のあるファイルに転送されます。
entryToLoad = launchData['items'][0]['entry']
code
entryToLoad = launchData['items'][0]['entry']
は、アプリケーションに転送されたファイルをローカル変数に保存し、そこからエディターコードが取得します。 onLaunchedイベントは、アプリケーションが既に開いている場合でも発生する可能性があります。 この場合、バックグラウンドページのコードは、新しいウィンドウを開くか、すでに開いているウィンドウで何らかのアクションを実行するかを自分で決定できます。
chrome.app.window.createメソッドは、新しいアプリケーションウィンドウを作成します。 最初のパラメータは、その中で開かれたhtmlファイルへのパスです(アプリケーションディレクトリを基準とした)。 2つ目はウィンドウ設定です。 私はそれらの1つについて説明します。
frame: 'chrome'
は、現在のオペレーティングシステムの通常の外観を持つウィンドウを作成します。 ここでの別のオプションは、
frame: 'none'
です。 この場合、アプリケーションは「裸の」ウィンドウで起動され、開発者はウィンドウを閉じる、最小化、最大化するためのボタンと、ウィンドウを画面上でドラッグできる領域を追加する必要があります。
index.html
Chromeアプリを構成するHTMLファイルとCSSファイルは特別なものではありません。 注目できる唯一の機能は、ブラウザー間の互換性を考慮する必要がないことです。
<!DOCTYPE html> <html> <head> <title>Simple Text</title> <link href="main.css" rel="stylesheet"> <script src="js/jquery-2.1.0.min.js" type="text/javascript"></script> <script src="js/main.js" type="text/javascript"></script> </head> <body> <header> <button id="open">Open</button> <button id="save">Save</button> <button id="saveas">Save as</button> </header> <textarea></textarea> </body> </html>
jQueryを使用して、コードを少し単純化します。 編集には、
<textarea>
フィールドを使用します。 このエディターでは、よりインテリジェントな編集モジュールが代わりに使用されます。 最も一般的なオプションはCodeMirrorとAceです。
完全を期すために、CSSを提供します。
body { margin: 0; } header { background-color: #CCC; border-bottom: 1px solid #777; -webkit-box-align: center; -webkit-box-orient: horizontal; -webkit-box-pack: left; display: -webkit-box; height: 48px; padding: 0px 12px 0px 12px; } button { margin: 8px; } textarea { border: none; -webkit-box-sizing: border-box; font-family: monospace; padding: 4px; position: absolute; top: 48px; bottom: 0px; left: 0px; right: 0px; width: 100%; } textarea:focus { outline: none !important; }
メインコード:ファイルの操作
この例では、簡単にするために、最小限の機能セットに制限しているため、エディターのメインコードはほとんど専らファイルの操作に専念します。 これを行うために、いくつかのAPIが使用されます。そのうちのいくつかは、すでにW3Cの標準化の途中です。 ファイルAPIと関連インターフェースは、別の記事に値する大きなトピックです。 良い紹介として、 html5rocks.comでこの記事をお勧めします 。
それでは、
js/main.js
コードを
js/main.js
断片で引用します。完全なコードはGithubにあります。
function init(entry) { $('#open').click(open); $('#save').click(save); $('#saveas').click(saveAs); chrome.runtime.getBackgroundPage(function(bg) { if (bg.entryToLoad) loadEntry(bg.entryToLoad); }); } $(document).ready(init);
初期化関数のタスクは、ボタンにハンドラーを追加し、バックグラウンドページからファイルを取得して開くことです。 背景ページのコンテキストは、 chrome.runtime.getBackgroundPageを使用してメインウィンドウから非同期的に取得されます。
ボタンクリックハンドラー:
var currentEntry = null; function open() { chrome.fileSystem.chooseEntry({'type': 'openWritableFile'}, loadEntry); } function save() { if (currentEntry) { saveToEntry(currentEntry); } else { saveAs(); } } function saveAs() { chrome.fileSystem.chooseEntry({'type': 'saveFile'}, saveToEntry); }
現在のFileEntryをグローバル変数currentEntryに保存します。
上記のコードの特定の機能は、 chrome.fileSystem.chooseEntryメソッドのみです。 この方法を使用すると、ファイル選択ウィンドウが開きます(各システムにあります)。 ファイルシステムを操作する他のすべての関数と同様に、このメソッドは非同期であり、コールバックを受信して処理を続行します(この場合、以下で説明するloadEntry関数とsaveToEntry関数)。
ファイルの読み取り:
function setTitle() { chrome.fileSystem.getDisplayPath( currentEntry, function(path) { document.title = path + ' - Simple Text'; }); } function loadEntry(entry) { currentEntry = entry; setTitle(); entry.file(readFile); } function readFile(file) { var reader = new FileReader(); reader.onloadend = function(e) { $('textarea').val(this.result); }; reader.readAsText(file); }
setTitle()
関数では、ウィンドウタイトルを変更して、現在のファイルへのパスを表示します。 このヘッダーの表示方法はシステムによって異なります。 Chrome OSでは、まったく表示されません。 chrome.fileSystem.getDisplayPathは、ユーザーに表示するのに適したファイルパスを取得する最も正しい方法です。
entry.fullPath
介してパスの別のビューを使用できます。
File APIには、ファイルを記述する2つの異なるオブジェクト、FileEntryとFileがあります。 大まかに言って、FileEntryはファイルへのパスを表し、Fileはファイルに含まれるデータを表します。 したがって、ファイルを読み取るには、エントリごとにFileオブジェクトを取得する必要があります。 これは、非同期の
entry.file()
メソッドを使用して実現されます。
FileReader-ファイルを読み取るために設計された別個のオブジェクト。 これにより、読み取りプロセスを柔軟に制御できますが、この場合はファイルの内容全体を読み取るだけで済みます。
読み取りのようなファイルレコードには、Chrome固有のコードは含まれていません。
function saveToEntry(entry) { currentEntry = entry; setTitle(); var blob = new Blob([$('textarea').val()], {type: 'text/plain'}); entry.createWriter(function(writer) { writer.onwrite = function() { writer.onwrite = null; writer.write(blob); } writer.truncate(blob.size); }); }
データを書き込む前に、それをBlobにキャストする必要があります。 記録時に必要な追加の手順の1つは、ファイルが既に存在し、長さが大きい場合にファイルをトリミングすることです。 これが新しいファイルであると確信した場合、書き込みコードは次のように単純化されます。
entry.createWriter(function(writer) { writer.write(blob); });
おわりに
これで、アプリケーションのコードが完成しました。 残念ながら、JavaScriptでのファイル管理はやや直感的ではなく、おそらくアプリケーションの最も複雑な部分です。 しかし、上で書いたように、これらのAPIはChromeに固有のものではなく、すべての最新のブラウザーに実装されています 。
この例のコードは、記事の形式に合わせてできるだけ短くします。 Chrome APIのこれらの機能またはそれらの機能がどのように使用されるかの詳細な例をご覧になりたい場合は、Github でChromeアプリの多数の例が公開されています 。 すべてのプログラミングインターフェイスに関するホワイトペーパーは、developer.chrome.comで入手できます。 Chromeアプリケーションのプログラミングに関する特定の質問に対する回答を得る主な場所は、 StackOverflowのgoogle-chrome-appタグです。