
背景
プログラムのユーザーインターフェイスをどのように作成できるかという質問に興味を持ち、 Qtの標準的な部分であるグラフィカルインターフェイスを開発するためのユーティリティであるQt Designerに慣れました 。
さらに、Qt DesignerはXMLファイルにすべてのフォームを保存する機能に感銘を受けました。このファイルは後でプログラムに直接接続できます。
テキストエディタを終了せずにボタンでボタンを描画できるため、非常に便利に思えました。
そして、ここで考えを止めることはできませんでした:インターフェイス全体がサードパーティのファイルに記述されている場合、プログラムコードにはフォームと直接作業する要素がまったく含まれていない可能性がありますが、ビジネスロジックとプレゼンテーションを厳密に分離する何らかの種類のプログラムインターフェイスのみを使用します。
そうだとすれば、ユーザーインターフェイスを備えたこのようなプログラムは、C ++だけでなく、神聖なGNUでも作成でき、プログラミング言語がなくてもかまいません。
それを手放すまで、私は緊急にこれを行う方法を見つけなければなりませんでした。
オープンフォーム
そして、 OpenFormのコンセプトが生まれました -コマンドラインを使用したフォームの作成と管理。
主なアイデアは、インターフェイスの任意の状態をXML形式で表現できるという事実に基づいています。
したがって、フォームを描画する場合は、フォームを直接表示するタスクを引き受ける何らかの種類のユーティリティが必要であり、すべてのロジックは側面にあります。
つまり、フォームとウィジェットの説明を読み取るミニQt Designerが必要です。このケースはすでに表示されています。 インターフェイスの状態を変更するには、何らかの方法でプログラムに新しい記述を、たとえばXML形式で転送するだけです。
そのため、OpenFormは最初にフォーム記述ファイルを読み取り、それらを描画し、特定のイベント、つまりアクションに特定のトリガーを掛けることがわかりました。
たとえば、誰かがどこかをクリックしたなどのイベントが発生すると、何らかのアクションが実行されます。 そして、アクションは、ユーザーインターフェイスの新しい状態を返す外部プログラムの実行に他なりません。
そして今、ポイントごとに。
1. Qt Designerは、デザインを* .ui XMLファイルとして保存します。
2. OpenFormはこれらのファイルを読み取り、表示します。
3.特定のイベントでトリガーがハングします。
4.イベントが発生した場合、インターフェイスの新しい状態、つまり新しいデザインバージョンのXMLを標準出力デバイスに出力する必要があるサードパーティのコマンドまたはプログラムが実行されます。
マニュアル
OpenFormは、Qt Designer環境で作成された* .uiファイルで動作します。
<ui version="4.0" > <class>MainWindow</class> <widget class="QMainWindow" name="MainWindow"> <property name="windowTitle"> <string>MainWindow</string> </property> </widget> </ui>
また、フォームを単に表示するデフォルトの機能に加えて、追加のバンもあります。
格子コメント
考えていない人にとっては、必要ではないにせよ、非常に必要なことをコメントしています。
<ui version="4.0" > <class>MainWindow</class> <widget class="QMainWindow" name="MainWindow"> # This is a comment <property name="windowTitle"> <string>MainWindow</string> # title of window # <string>MainWindow changed</string> # unneeded title </property> </widget> </ui>
分割してプラグイン
手放さない人のための完全なセット:おなじみの#includeプリプロセッサディレクティブ。
これで、インターフェースをモジュールに分割できます。
伝統によれば、* .ui実行可能ファイルの場合、ヘッダーは* .huiのようになります。
ファイル:geometry.hui:
<property name="geometry" > <rect> <x>0</x> <y>0</y> <width>800</width> <height>600</height> </rect> </property>
ファイル:widget.ui:
<ui version="4.0" > <class>MainWindow</class> <widget class="QMainWindow" name="MainWindow"> <property name="windowTitle"> <string>MainWindow</string> </property> #include "geometry.hui" </widget> </ui>
イベント、シグナル、トリガー
ここで私たちが集まった最も重要なこと:コマンドラインを介してサードパーティのプログラムを使用してユーザーインターフェイスの状態を制御する機能。
<triggers> <trigger object="btnSubmit"> <event signal="clicked">cat update_widget.uui</event> </trigger> </triggers>
つまり、ユーザーがbtnSubmitというボタンをクリックすると、コマンドが実行されます
cat update_widget.uui 、ファイルの内容をインターフェースの新しい状態で表示します。
<triggers> # OBJECT_NAME <trigger object="OBJECT_NAME"> # . # signal: Qt # action: # "execute" - COMMAND , XML # "return" - COMMAND <event signal="SIGNAL" action="execute|return">COMMAND</event> </trigger> </triggers>
action = returnは、ユーザーに何か質問したり、OpenFormを呼び出す外部プログラムからインターフェースの状態を調べる必要がある場合に必要です( ダイアログボックスの例を参照 )。
取り出して処理する
OpenFormには、ウィジェットプロパティの値を取得する別の並外れた機能があります。 つまり ユーザーが入力フィールドに入力した内容を調べる必要がある場合は、{WIDGET_NAME.PROPERTY_NAME}構造を使用できます
例えば
<event signal="clicked">php script.php —user-input={lineEdit.text}</event>
where {lineEdit.text}-これは、 lineEditウィジェットから textという名前のプロパティの値を返すことを意味します 。 ユーザーが何かを入力すると、これをサードパーティのスクリプトに渡すことができます。
同じことは、ブール値のプロパティでも機能します。
<event signal="clicked">php script.php --checked={checkBox.checked}</event>
trueまたはfalseを返します。
シールド
{コマンドで使用する必要がある場合は、このように書くことができます\ {
ポイント更新
トリガーが次のようにデザインを返す場合
<ui version="4.0"> ... </ui>
その後、フォームが再描画されます。
ただし、フォームを再度作成する必要はなく、1つの要素の状態を更新するだけでよい場合は、次を使用できます。
<update> ... </update>
そして最後に、エコーでGUIを管理します
そこで、この方法でエコーユーティリティを使用してグラフィカルインターフェイスを制御する方法について質問しました。
多くの場合、イベントごとに新しいデザインファイルを作成したくないため、トリガーで変更する必要があるものとその方法をすぐに示すことができます。
<event signal="clicked">echo "[[update]] [[widget name='label']] [[property name='text']] [[string]]{lineEdit.text}[[/string]] [[/property]] [[/widget]] [[/update]]" </event>
プレスイベントで、 エコーコマンドが実行されます。 [[が< 、a ]] -- >に置き換えられます。 その結果、 lineEdit入力フィールドからラベルオブジェクトにテキストがコピーされます。
さて、なぜこれがすべて必要なのでしょうか?
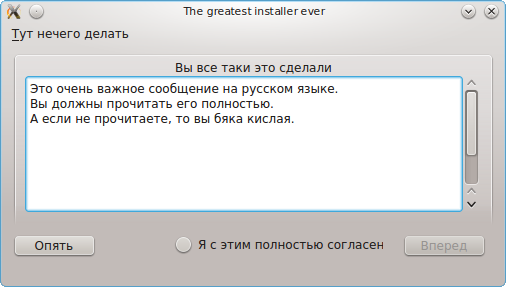
たとえば、ソフトウェアインストールアシスタント:

図1.ライセンス契約のステップ。

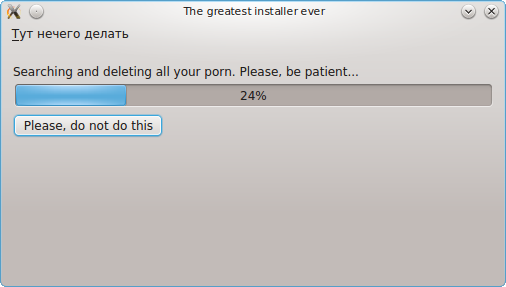
図2.アニメーションの例、バーの進行状況。
グラフィカルなフォームを使用して、恐ろしいユーザーに何かを尋ねることさえできます。

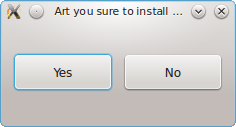
図3.ユーザーアクションを待機するダイアログボックス。
次のように機能します。
#!/bin/bash an=`./dialog.ui` if [ $an = 'yes' ]; then echo 'There should be real installation of something very cool' else echo 'Ok, we will do nothing...' fi
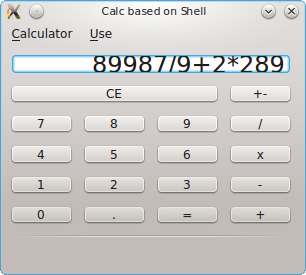
または...または、bashでグラフ電卓を作成します 。

図4. bashで処理式を使用したグラフ電卓。
またはこのように:

図5. PHPのグラフ電卓。