 今日、ベータ版はOpera 20 for Androidを見ました。 このリリースの主な目新しさは、おそらく、RTCが「リアルタイム通信」または「リアルタイム通信」を意味するWebRTCサポートです。 これは、ブラウザーが相互に接続し、暗号化されたP2Pを介してデータを送信できるようにするAPIのセットです。
今日、ベータ版はOpera 20 for Androidを見ました。 このリリースの主な目新しさは、おそらく、RTCが「リアルタイム通信」または「リアルタイム通信」を意味するWebRTCサポートです。 これは、ブラウザーが相互に接続し、暗号化されたP2Pを介してデータを送信できるようにするAPIのセットです。
WebRTCイニシアチブは、主要なブラウザメーカーであるGoogle、Mozilla、Operaによってサポートされているプロジェクトです。 このリリースでは、Android用(およびコンピューター用)OperaがWebRTCをサポートするGoogle ChromeとFirefox Mobileに加わり、これら3つのブラウザーはプラグインなしで相互に通信でき、オープンで互換性のあるWebテクノロジーのみを使用します。
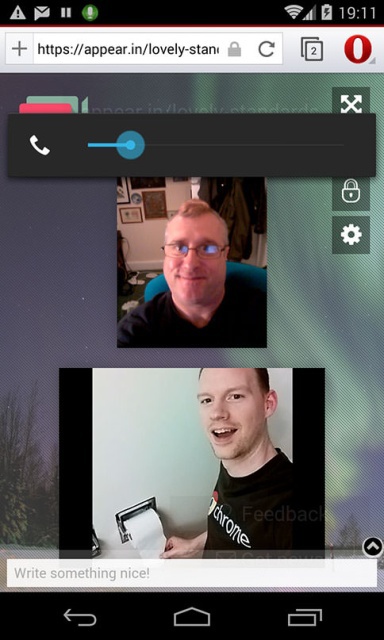
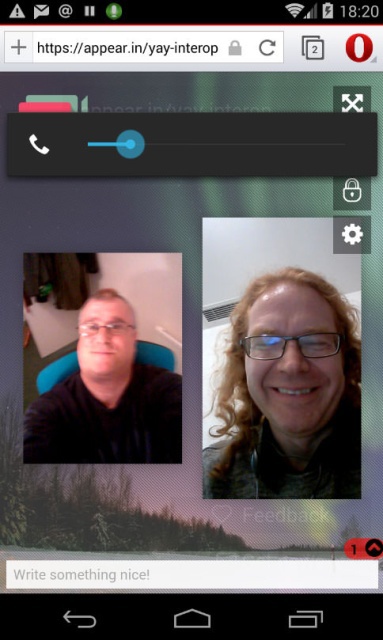
しかし、あなたは正しい:1000の言葉の代わりに-デモ。 そのため、Firefox MobileのMozillaのChris Heilman @ codepo8 、AndroidのChromeのGoogleのJake Archibald @ jaffathecake 、AndroidのOperaのBruce Lawson @brucelに 、WebRTCのシンプルなappear.inサービスのチャットボックスに集まってセルフィーを取るように依頼しました。


まだ信じられない? 次に、自分で試してください: Android向けの最新のOperaベータを更新またはインストールし、 appear.inにアクセスして、アドレスを選択し、チャットに友達を招待します。
変更のリストはもう少し詳細です。
- クロム32
- 新しいアドレスバー検索インターフェイス
- Googleでの検索中のアクセシビリティ(検索をお試しください)
- WebRTCサポート
- 振動APIサポート
- エクスプレスパネルのティーザーの推奨事項
- インターフェイス設定(電話、タブレット、クラシック)
- 改善されたダウンロードマネージャー(通知に統合)
- その他の修正と改善...