
habrosocietyへのご挨拶!
おそらく、プロとしてソフトウェアを開発したり、プログラミングを楽しんだりする人は誰でも、遅かれ早かれ、プログラムのユーザーインターフェイスを作成する必要に迫られました。 また、ネイティブプラットフォーム環境や、インターフェイスを視覚化するためのツールを最初に含むWindows向けのC#やMac OS X向けのObjective-Cなどの言語を考慮しない場合、特にGUI開発ツールにお金を払いたくない場合は、選択肢はあまり豊富ではありませんまたはクロスプラットフォームを達成したい。
Habrに関する最初の投稿では、JUCEのようなフレームワークについてお話したいと思います。 Habrでの検索では、このフレームワークのみが言及されている2つの記事のみが返されましたが、詳細情報は提供されていません。 C ++でクロスプラットフォームのGUIアプリケーションを習い始めたばかりの人は、QtやGTK +のような高齢者のようなモンスターの代替について学ぶことに興味があると思います。
JUCEとは
開発者の公式ウェブサイト: juce.com
JUCE(Julesのユーティリティクラス拡張)は、クロスプラットフォームソフトウェアを開発するための包括的なC ++クラスライブラリです。
ほとんどのアプリケーションの作成に必要なほぼすべてのものが含まれており、特に複雑なGUIの構築、グラフィックスおよびオーディオの処理に適しています。
ウィキペディア:
Juceは、GUIアプリケーションとプラグインの開発に使用されるC ++言語用のオープンなクロスプラットフォームソフトウェア開発ツールキット(フレームワーク)です。
JUCEは、次のプラットフォームと機能をサポートしています。
- Mac OS XアプリケーションとVST / AudioUnit / RTAS / NPAPIプラグインは、Xcodeを使用してコンパイルされます。 (10.7.5およびXcode 4.6.3では、すべてが問題なく機能します)
- WindowsアプリケーションとVST / AudioUnit / RTAS / NPAPI / ActiveXプラグインは、MS Visual Studioを使用して組み立てられます。 結果は、Windows XP、VistaおよびWin7 / 8と完全に互換性があります
- Linuxアプリケーションおよびプラグインは、カーネルバージョン2.6以降用にコンパイルできます。
- XcodeでビルドされたiOSネイティブiPhoneおよびiPadアプリ
- Android Androidアプリケーションは、Android NDKを使用してAntまたはEclipseを使用して構築されます。
JUCEは 1人によって開発され、個人使用のための一連のクラスから本格的なフレームワークに成長しました。
オープンソースライセンスは2003年に登場し、2005年以降、フレームワークはクローズドソフトウェアの有料版を取得しています。
ほとんどのフレームワークモジュールにはオープンライセンスGPLv2、v3 、 AGPLv3があり、コアモジュールにはISCライセンスがあります
プログラムのソースコードを公開したくない場合は、次の価格で商用ライセンスを購入できます。
- 単一製品ライセンス-399英国ポンド
- 無制限の製品ライセンス-699ポンド
- 最初から2番目のアップグレード-349ポンド
- 古いバージョンのアップグレード-最大349ポンドから単一製品のライセンスまで199ポンド
フレームワークの構成と作業の始まり
JUCE自体は非常に軽量で、28 MB強です。 docsフォルダーには、さまざまなオペレーティングシステムと開発環境でのフレームワークのインストールと接続に関する詳細なドキュメントが含まれています。
インストールに関しては、 JUCEは通常の意味でのライブラリのセットまたは静的または動的リンクのためにライブラリをコンパイルする必要があるソースのセットではなく、フレームワークによって提供されるすべてのクラスを含むヘッダーファイルとソースコードファイルのセットであることに注意する価値があります。 このアプローチは、あるプラットフォームから別のプラットフォームへの移行を簡素化するだけでなく、ディストリビューションにフレームワークライブラリを含めたり、ユーザーのコンピューターにそれらを必要とする必要性を排除するだけでなく、フレームワークが依存するライブラリのビット容量の問題も解決します。 標準ライブラリまたはJUCEプロジェクトで使用される最新のオペレーティングシステムの標準環境(これらはすべてフレームワークに付属のドキュメントに記載されています)は通常32ビットと64ビットの両方をサポートしてコンパイルされているためです。 そのため、プロジェクトでさらに使用するライブラリのみのビット数を監視する必要があります。
すべてのフレームワークモジュールは、モジュールフォルダーにあります。 すべてのソースコードは適切に構造化され、コメントされているため、理解するのに問題はありません。
extrasフォルダーには、フレームワークの使用例があります。 特に、開発に役立つ2つのユーティリティがあります。 これらのユーティリティ、およびすべての例については、さまざまなプラットフォームおよびIDE向けの既製のプロジェクトが既にあります。プロジェクトを開いて、サンプルまたはユーティリティをコンパイルするだけです。
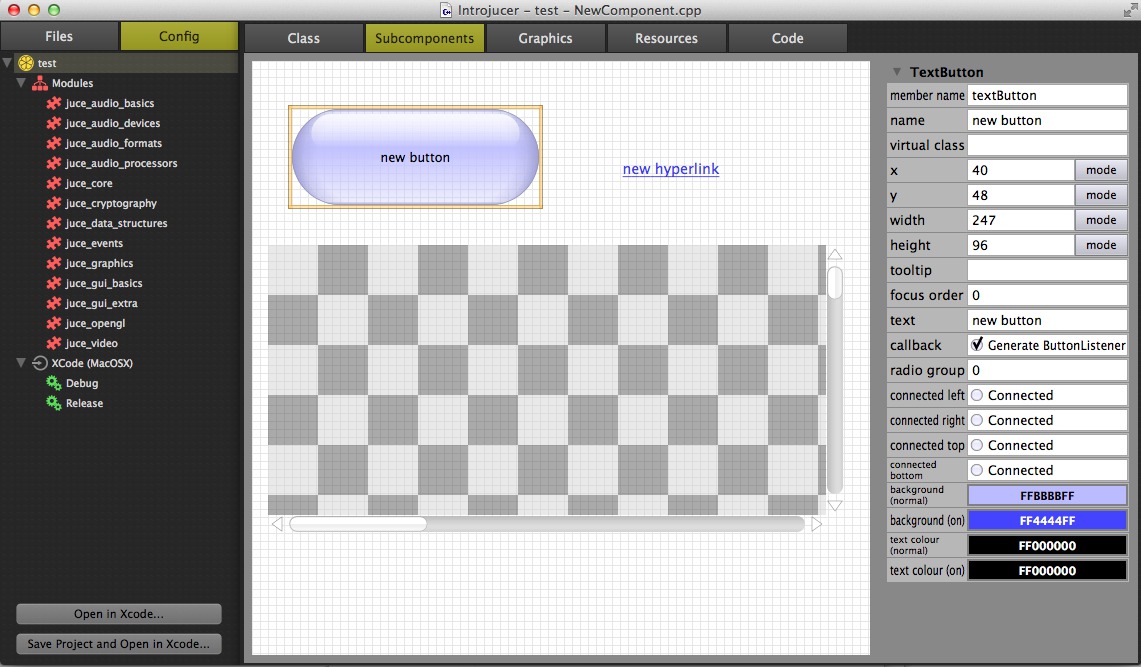
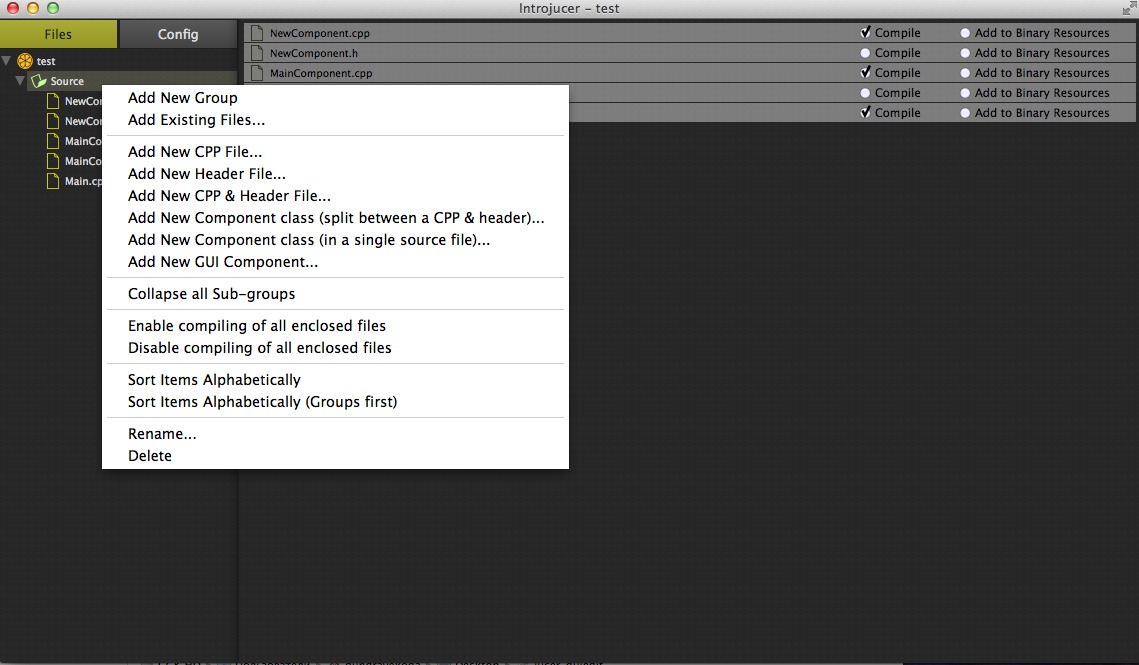
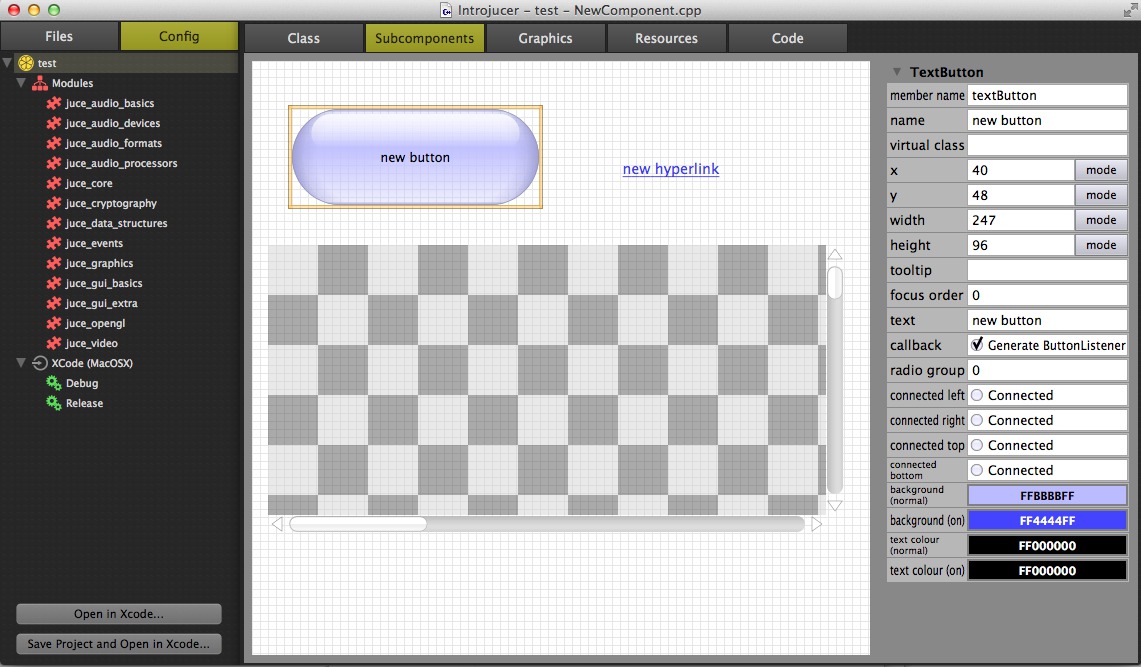
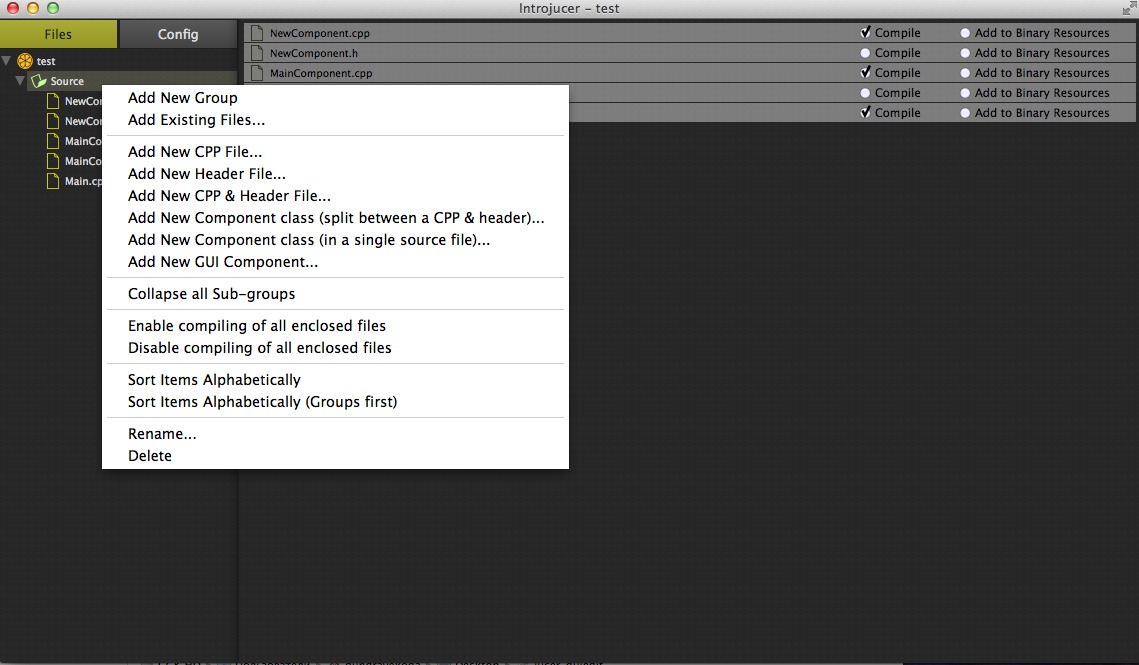
最初のユーティリティはIntrojucerです。これは、 JUCE自体を使用して記述された、プロジェクトを自動生成するためのやや禁欲的なプログラムであり、フレームワークの機能の鮮やかな例です。 キットには、プロジェクトを作成するためのウィザード、ソースコードテンプレートを作成するためのウィザード、および非常に重要な追加機能が含まれます-対応するソースコードファイル(テンプレートウィザードを使用して作成された)の操作に基づいてC ++コードを簡単に生成する視覚的なGUIエディター)、コードエディタ、ローカライズウィザード、その他の非常に便利なツールが多数あります。
明確にするためにいくつかの写真
プロジェクト構成

コードエディター

GUIエディター

ソースコードファイルを追加する


コードエディター

GUIエディター

ソースコードファイルを追加する

Introjucerの優れた点は、フレームワークでサポートされているすべてのIDEおよびプラットフォーム用に構成された独自のプロジェクトファイルの存在です。 開発者からコードを転送するには、ターゲットシステムでIntrojucerユーティリティ以外は必要ありません。 ユーティリティによって生成された各プロジェクトは、OSに使用するターゲットIDEで開くことができます。

2番目のユーティリティはbinarybuilderです 。これにより、バイナリファイルをソースファイルのコードに直接転送できます。 たとえば、画像とロゴは、コードで使用できるバイナリデータのセットになります。 このユーティリティもIntrojucerの一部であり、GUIの編集時にリソースマネージャーで使用されます。 ただし、個別のコンソールアプリケーションとして構築できます。

ハローワールド
そして、コード例なしで...
フレームワークで提供されている例を詳しく見てみましょう。
../extras/exampleプロジェクト:
JUCEプロジェクトでは、すべてのヘッダーファイルは最終的に単一のファイル"../JuceLibraryCode/JuceHeader.h"に埋め込まれます。
そのため、開発者は、各ソースファイルでフレームワークのクラス全体を手動で接続する必要はありません。
この例では、2つのプログラムモジュールがあります。
- Main.cppは、アプリケーション自体に直接関与します-開始、ウィンドウ表示、完了など。
- MainComponent.cpp(.h)は、ウィンドウ、ボタン、背景、テキスト入力フィールドなどを埋めます。
JUCEでは、すべてのGUIコンテンツがJUCE コンポーネントクラスを継承するクラスであることに注意してください 。
MainComponent.hについて考えてみましょう。
#ifndef __JUCE_HEADER_9002020A4DD09B20__ #define __JUCE_HEADER_9002020A4DD09B20__ // #include "../JuceLibraryCode/JuceHeader.h" // class MainComponent : public Component, // public ButtonListener //
次に、クラス、そのコンストラクターおよびデストラクタの動作を説明する必要があります。
次のセクションは公開セクションにあります。
MainComponent (); ~MainComponent(); void paint (Graphics& g); // canvas void resized(); // void buttonClicked (Button* buttonThatWasClicked); //
プライベートセクションには、直接インターフェイス要素があります。
ScopedPointer<Label> helloWorldLabel; ScopedPointer<TextButton> quitButton; Path internalPath1;
MainComponent.cppの GUIのロジックに直接渡しましょう。
// #include "MainComponent.h" // MainComponent::MainComponent () { addAndMakeVisible (helloWorldLabel = new Label (String::empty, "Hello World!")); // , helloWorldLabel->setFont (Font (40.00f, Font::bold)); helloWorldLabel->setJustificationType (Justification::centred); helloWorldLabel->setEditable (false, false, false); helloWorldLabel->setColour (Label::textColourId, Colours::black); helloWorldLabel->setColour (TextEditor::textColourId, Colours::black); helloWorldLabel->setColour (TextEditor::backgroundColourId, Colour (0x00000000)); addAndMakeVisible (quitButton = new TextButton (String::empty)); // quitButton->setButtonText ("Quit"); quitButton->addListener (this); setSize (600, 300); // } // GUI MainComponent::~MainComponent() { helloWorldLabel = nullptr; quitButton = nullptr; } // void MainComponent::paint (Graphics& g) { g.fillAll (Colour (0xffc1d0ff)); g.setColour (Colours::white); g.fillPath (internalPath1); g.setColour (Colour (0xff6f6f6f)); g.strokePath (internalPath1, PathStrokeType (5.200f)); } void MainComponent::resized() { helloWorldLabel->setBounds (152, 80, 296, 48); quitButton->setBounds (getWidth() - 176, getHeight() - 60, 120, 32); internalPath1.clear(); internalPath1.startNewSubPath (136.0f, 80.0f); internalPath1.quadraticTo (176.0f, 24.0f, 328.0f, 32.0f); internalPath1.quadraticTo (472.0f, 40.0f, 472.0f, 104.0f); internalPath1.quadraticTo (472.0f, 192.0f, 232.0f, 176.0f); internalPath1.lineTo (184.0f, 216.0f); internalPath1.lineTo (200.0f, 168.0f); internalPath1.quadraticTo (96.0f, 136.0f, 136.0f, 80.0f); internalPath1.closeSubPath(); } void MainComponent::buttonClicked (Button* buttonThatWasClicked) { if (buttonThatWasClicked == quitButton) { JUCEApplication::quit(); } }
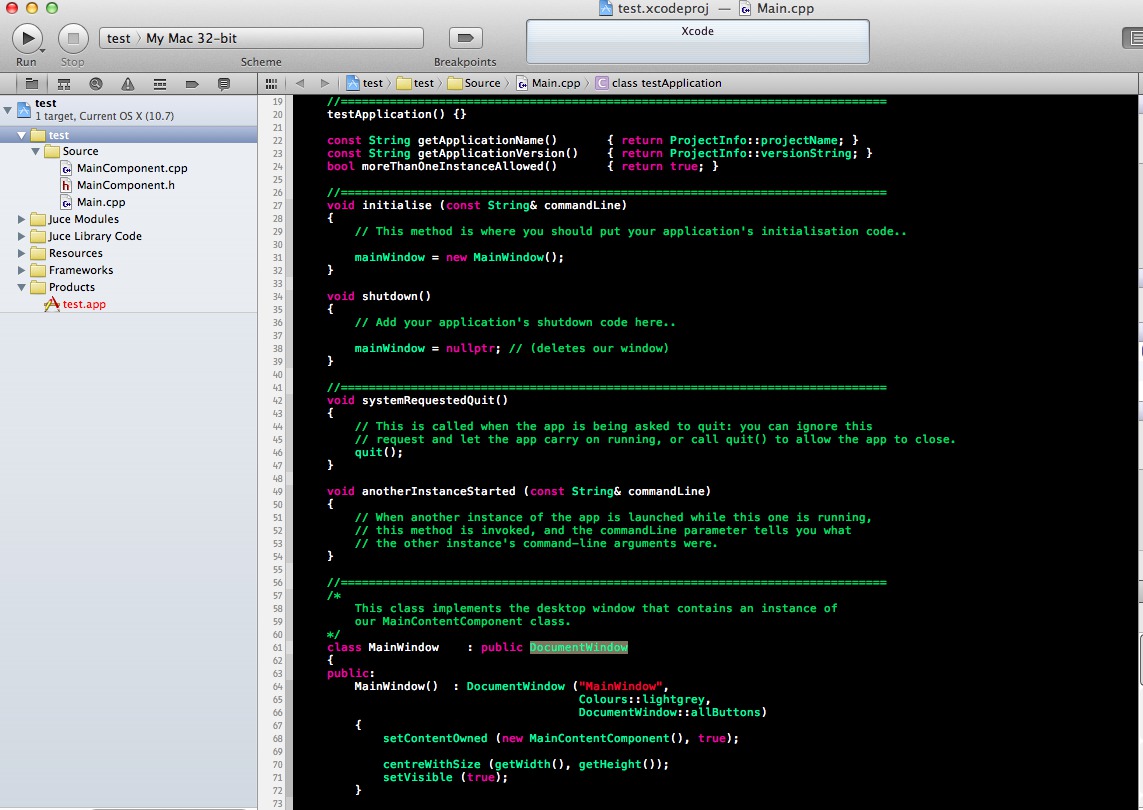
これで、クラスはアプリケーションウィンドウに落ち着く準備ができました。 Main.cppに進み 、サンプルがどのように初期化され起動されるかを見てみましょう。
// #include "../JuceLibraryCode/JuceHeader.h" #include "MainComponent.h" // class HelloWorldWindow : public DocumentWindow { public: HelloWorldWindow(): DocumentWindow ("JUCE Hello World!", Colours::lightgrey, DocumentWindow::allButtons, true) { // setContentOwned (new MainComponent(), true); // centreWithSize (getWidth(), getHeight()); // setVisible (true); } ~HelloWorldWindow() { // } void closeButtonPressed() { // JUCEApplication::quit(); } };
ウィンドウについて説明しましたが、今度はアプリケーション自体の番です。
class JUCEHelloWorldApplication : public JUCEApplication // JUCE { public: JUCEHelloWorldApplication() {} void initialise (const String& commandLine) { // helloWorldWindow = new HelloWorldWindow(); } void shutdown() { // helloWorldWindow = nullptr; } // const String getApplicationName() { return "Hello World for JUCE"; } const String getApplicationVersion() { // ProjectInfo::versionString Jucer, // JuceHeader.h return ProjectInfo::versionString; } bool moreThanOneInstanceAllowed() // { return true; } void anotherInstanceStarted (const String& commandLine) { } private: ScopedPointer<HelloWorldWindow> helloWorldWindow; // , // main() . START_JUCE_APPLICATION (JUCEHelloWorldApplication)
プロジェクトが組み立てられて起動されると、すべての準備が整い、次の結果が得られます。

JUCEのその他の機能を確認したい場合は、このフレームワークの主な機能を示すextrasフォルダーからDemoアプリケーションをビルドして実行することをお勧めしますが、さらに多くの機能があることを忘れないでください。
便利なリンク
- 公式サイト
- GitHubページ
- Sourceforgeページ
- 公式ドキュメントページ
- Juce Programming Tutorial JUCEを使用したアプリケーション開発のかなり詳細な説明
あとがき
誰かが即興で役立つことを願っています。
私の個人的な意見はこれです:このフレームワークは注目に値し、小規模および大規模プロジェクトで何が使用されるかです。
どんな批判やコメントも喜んで受け入れます。この投稿に注意を払ってくれてありがとう!