
こんにちは、Habr! 研究所では、通常のコンパスと定規で何が面白いことができるかを学びました。 それ以来、3次元描画構造の精神でコンピューター上で何かをするという考えは捨てられていません。
少し前まで、私のラップトップ(最新かつ最も強力なものからは程遠い)がWebGL標準をサポートしていることに驚きました。 いくつかの努力の結果、3Dイラストレーションを作成および公開するためのシステムのプロトタイプが得られました。
http://ewclid.headfire.ru/
実現した興味深い機会は、ドライバーやプラグインを使用せずにステレオで3D TVにイラストを表示することでした。 出力は、サイドバイサイド形式でブラウザから直接実行されます。
稼働中のシステムを見ることができる人はほとんどいない可能性があります。 ハブラー効果の可能性と耳の突出をおIびします-これは単なるプロトタイプです。 システムについてもっと知りたい人-記事を読んでください。
プロトタイプ機能
現時点では、プロトタイプには次の機能があります。
- シーンはPHP言語で作成されます。 したがって、言語のすべての機能を使用できます(変数、配列、ループ、条件、補助関数)。 プリミティブ(ポイント、セグメント、ベクトル、ボックス、同一平面、球体、円錐、円柱)を使用して3Dシーンを作成できます。
- オブジェクトにはさまざまな色を使用できます(グレー、赤、青、緑、黄色を使用することをお勧めします)。 さらに、任意の透明度を割り当てることができます(完全な不透明から完全な透明まで)。
- プリミティブ自体と作業座標系の両方を空間に配置して回転させることができます(すべての構築を正しい角度と正しいポイントで行う必要がある場合に便利です)
- シンプルなアニメーションを追加できます。 オブジェクトの表示、オブジェクトの非表示、テキストコメントの表示、シーンを一時停止して視聴者に表示することのみが可能です。
- 作成されたものはすべて、いくつかのモードで表示できます。 (以下を参照)
- シーンはマウスで制御できます。 シーンの回転、ズームイン、削除、新しい回転中心の指定ができます。 ステレオモードでは、左目のシーンのみがマウスに反応します(クロスサイトモードでは右にあります!)。
3Dシーンビューモード:
- モノラルモード-1つのウィンドウ。
- クロスグランス-左目では、シーンは右に、右目では-左側にあります。
- ステレオTVモード-サイドバイサイドモード。 右に右目、左に左目。 両方の画像は水平方向に半分に圧縮されます。
- すべてのモードにはフルスクリーンで展開する機能があります(ステレオTVモードでは、それなしでは何も動作しません)
- 誰がどのチームがシーンを構築したかを見ることができるソースコードがあります
製図板について
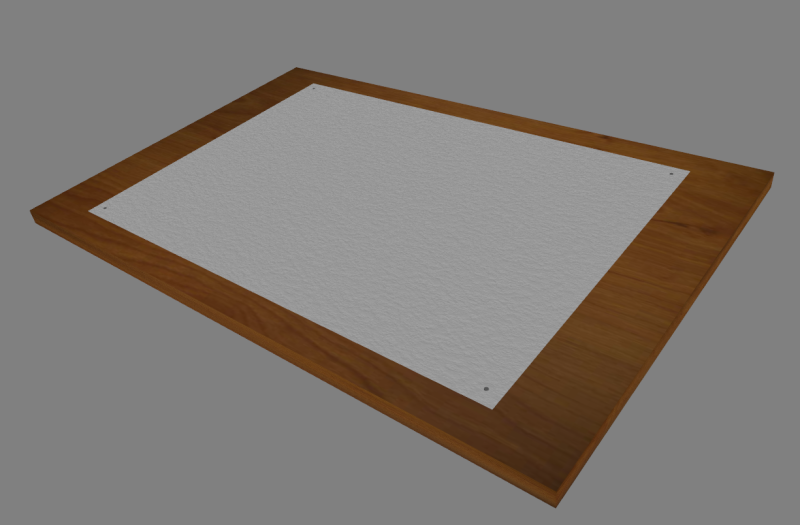
シーンでは、背景として大量の描画ボードが存在する場合があります。 ボードには、A0形式の用紙があります。 私は木を木、そして紙の上に見えるようにしようとしました-紙の上。 よく見ると、四隅にピンがあります。

ボードは便利だと思います-それは座標系を設定し、空間とスケールの感覚を与えます。 彼女の背景の絵はより良く見えます。 デフォルトでは、座標の中心はシートの中心です。 寸法はミリメートル(シート寸法、それぞれ841×1189)で示されます。
Z=0
に設定して構築する場合、紙飛行機で構築が行われます。 さて、ボリュームに入る人は誰でもゼロ以外のZ値を使用する必要があります。
また、ポイント、ベクトル、セグメントなどの太さのないプリミティブは、まだボリュームボディとして実装されていると言いたいと思います。
デモイラスト
システムの機能を示すために、いくつかのデモシーンが作成されました。 イラスト自体はメインページには表示されません。それらを表示するには、出版物を入力する必要があります。
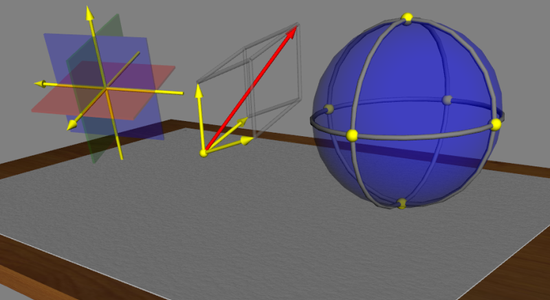
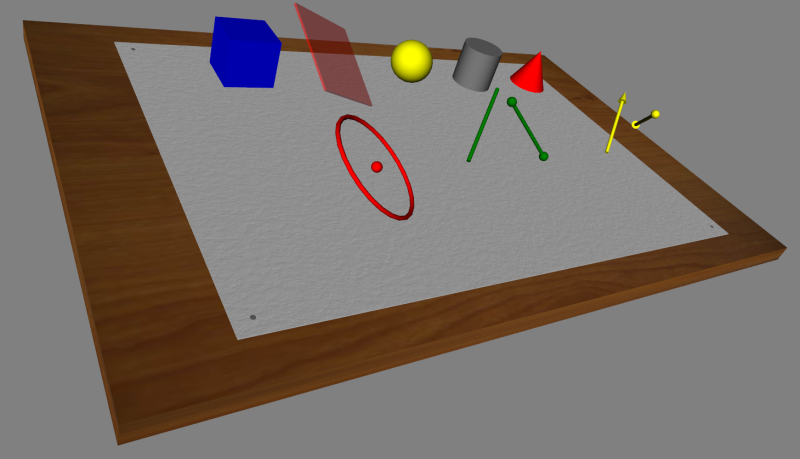
デモ1.プリミティブ。

デモ2.複合オブジェクト。

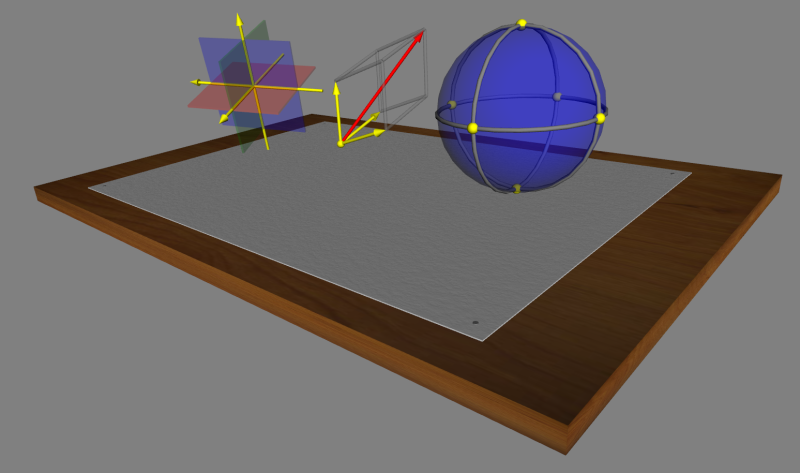
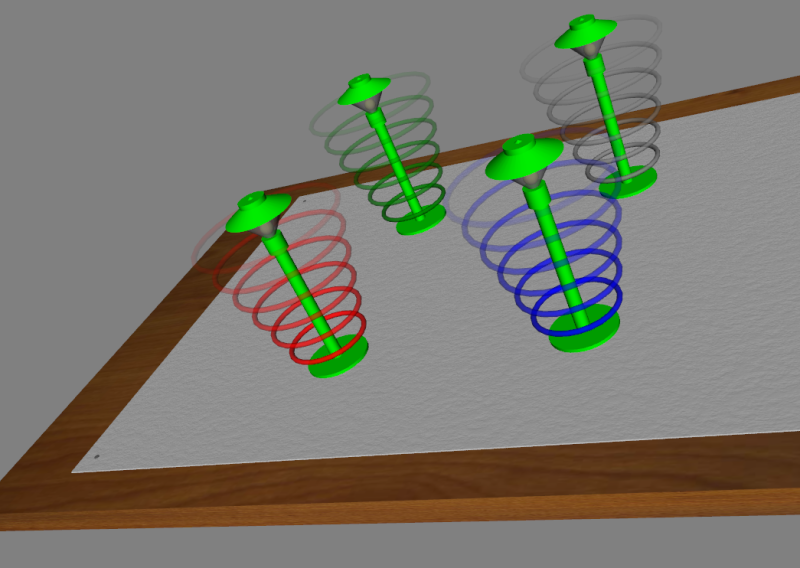
デモ3. x3d形式のオブジェクト。

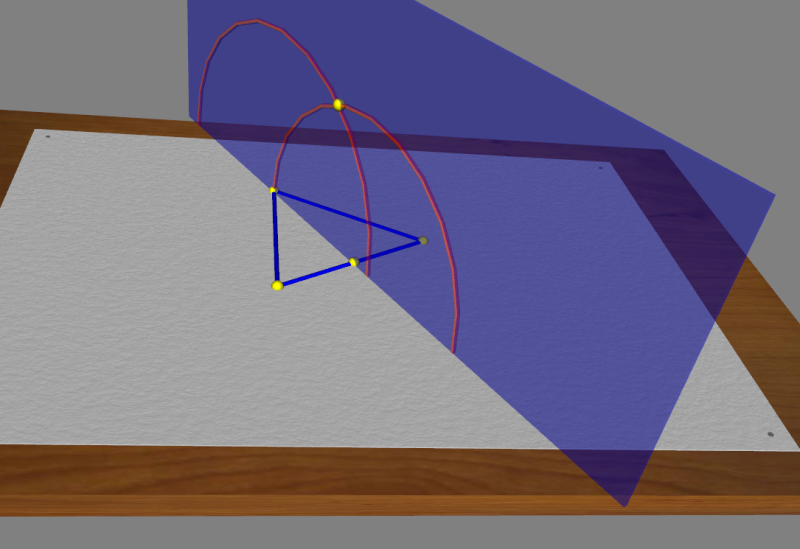
デモ4.アニメーション。 四面体を構築します。 (アニメーションはシーンの左上隅に含まれています)。

ビルドがほぼどのように行われるかが明確になるように、Demo3のソースコードを提供します。
###3D### function zzCustomLamp($place, $color) { zzSetCoord($place); zzLamp('', array(0,0,0)); for ($i=1; $i<=6; $i++) { zzSetStyle($color, $i/7); zzCircle('', array(0,0,$i*40), 50+$i*10); } } zzDesk(); zzCustomLamp(array(-200,-200,0),'red'); zzCustomLamp(array(-200,200,0),'green'); zzCustomLamp(array(200,-200,0),'blue'); zzCustomLamp(array(200,200,0),'gray');
3D TVでのテスト
ステレオTVモードは、パッシブメガネ付きのフィリップスでテストされました。 コンピューターはHDMI経由で接続されました。 ステレオ効果がありました。 シーンを回転させると、一部のオブジェクトが画面からはみ出しました。 欠点の1つに気付きました。ステレオモードではサイトを管理するのが不便であるため、2Dモードに切り替える必要がありました。 一般的に、到達可能なすべてのコンピューターでサイトをテストしようとしました。 FirefoxおよびChromeブラウザーでテスト済み。 うまくいくようです。 しかし、もちろん、最高の結果とスムーズな動きは、強力なグラフィックカードを搭載したゲームコンピューターで実現されます。
描きたい人への指示
以下の情報は、自分で描きたい人向けです。 ログインエディタでログインする必要があります(パスワードはログインと同じです)。 次に、[パブリケーションの作成、3Dシーン]を選択します。 マテリアルを作成するためのウィンドウで、コマンドを入力できます。 まず最初に、
###3D###
行を使用して、メインコンテンツからPHPコードを分離します。 次に、
zzDesk();
-図面ボードを表示する場合。 そして-コマンドを入力します。
プロジェクトの目標の1つは、シーン構築言語を可能な限り単純化することでした。 以下は現在利用可能なコマンドの完全なリストです。
// ###3D### - PHP- $place=array( $x, $y, $z ) $size=array( $dx, $dy , $dz ) $rotation = array ( $axis_x, $axis_y, $axis_z, $angle) // $angle , . $color = 'gray' 'red' 'green' 'blue' 'yellow' $transparent = 0..1 ( – 1 – ). $emissive = true – $id = 'circle01' - // , // $id_comment = 'com01' - // // id, // // function zzSetHide(); // ( ) function zzSetShow(); // function zzSetStyle($color, {$transparent}, {$emissive} ); // function zzSetCoord($center, {$rotation} ); // // function zzDesk(); // function zzPoint($id, $place) ; // function zzLine($id, $pBegin, $pEnd); // function zzVector($id, $pBegin, $pEnd); // ( ) function zzCircle($id, $place, $radius, {$rotation} ) ; // function zzBox($id, $place, $size, {$rotation} ) ; // ( ) function zzSphere($id, $place, $radius) ; // function zzCone($id, $place, $radius, $height, {$rotation} ); // function zzCylinder($id, $place, $radius, $height, {$rotation} ) ; // function zzLamp($id, $place) ; // , x3d ( teapot – ) // function zzStepHide($id); // function zzStepShow($id); // function zzStepComment($comment_id); // function zzStepCommentHide($comment_id); // ( ) function zzStepPause(); // ( 2 )
突然空のシーン、または完全に空のブラウザウィンドウが表示された場合、コードに何か問題があります。 すみません、エラー処理システムはまだ初期段階です。 戻るボタンを使用するか、パブリケーション識別子の後にアドレスバーで編集を編集することで処理できます。
プロトタイプに実装できなかったもの
多くの可能性はプロトタイプの範囲を超えて残りましたが、それらを実装する意図がありました。
- より多くのプリミティブが必要です(円弧、扇形、ポリゴンプレーンなど、実際には十分な数がありません)。
- もちろん、スプラインサーフェスとスプラインカーブ。
- プリミティブを直接ボリュームに署名するために、ボリュームシグネチャを実装したかったのです。 残念ながら、私は十分な心を持っていませんでした。 WebGLライブラリには機会がありますが、私が望んだように何かがうまくいきませんでした。
- プリミティブの交点を見つけるには、単純な幾何学的算術が望ましいでしょう。
- より多くの機能のアニメーション。 スムーズな動きと変形。 (主なことは、すべてを複雑にすることではなく、使用が難しいことです)。
ボンネットの下を見てください
内部 :CMSとして-Drupal 6 、WebGLライブラリとして-x3dom(xFreedomとして読む)。 両方ともわずかに変更されました。 行われたこと:
- 改良されたx3domライブラリ。 この改訂の意味は、ステレオモードで使用する2種類の同期を行うことです。 さらに、ステレオTVモードでは、ビューを水平方向に圧縮する必要がありました。
- Drupalのモジュールは、APIを実装するために作成されました。 Drupalフィルターは3Dコードを認識するために作成され、画面を表示するためのDrupalテーマはわずかに改善されました。
- シンプルなJavaScriptコードは、アニメーションを制御するために作成されました。 PHPとJavaScriptからのバインディングがいくつかあり、すべてが一緒に機能します。
システムを改善し、さまざまな知識分野の3Dシーンを追加したいという要望があります。 もちろん、私はもっと多くのことをもっと有能にしたいと思っています。 たとえば、2つの種のシーンを別々に作成する必要があります。 この機会を利用して、2つのタイプ間でオブジェクトを共有できませんでした。 Habrがもっと短い方法のライブラリとオプションを私に促してくれたら、とても感謝します。