
ページコード
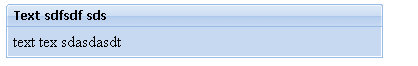
<div class = "f"> <div class = "head"> テキストsdfsdf sds </ div> <div class = "body"> <div>テキストtex sdasdasdt </ div> </ div> </ div>
Css:
.f {
幅:30%;
}
.f .head {
背景:#C6D9F1 url( './ i / c.png');
フォントの太さ:太字。
フォントサイズ:12px;
フォントファミリー:Tahoma;
行の高さ:22px;
空白:100%;
}
.f .head:前{
内容: "";
background-image:url( './ i / l.png');
行の高さ:22px;
高さ:22px;
パディング:4px 0px;
}
.f .head:後{
内容: "";
背景:透明なURL( './ i / r.png')4px 0px;
行の高さ:22px;
高さ:22px;
パディング:0px 0px;
フロート:右;
}
.f .body {
境界線:1pxソリッド#99BBE8;
背景:#C6D9F1;
}
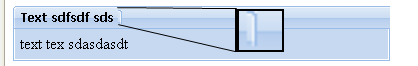
オペラでは何も問題ありませんが、FireFox 2.0.0.12はこのように見えます

そして、私は知らないSteamで何をすべきか:(
すべてが順調に始まりましたが...
更新:
ハックは克服し、FFを助けました
.f .head:後、x:-moz-any-link {
内容: "";
背景:透明なURL( './ i / r.png')100%0px no-repeat;
ディスプレイ:ブロック;
パディング:0px 2px;
マージン上部:-22px;
}
ありがとうございました;)
追伸:3つのベースブラウザで動作するようになり、h [1-5](セマンティクス用)を記述しても