エントリー
 テクニカルデバイスで1つまたは別のヒューマンコミュニケーションインターフェイスを使用する場合、ユーザーに利便性を提供するためのさまざまな方法論とアプローチがあります。 現在、さまざまな通信インターフェースがあります:触覚(ボタン/キーボード、レバー/ジョイスティック/マニピュレーター(マウスなど)、タッチスクリーン/パッドなど)および非触覚(ジェスチャーに基づいて、音響など)。 それらはすべて異なる目的と用途を持っています。
テクニカルデバイスで1つまたは別のヒューマンコミュニケーションインターフェイスを使用する場合、ユーザーに利便性を提供するためのさまざまな方法論とアプローチがあります。 現在、さまざまな通信インターフェースがあります:触覚(ボタン/キーボード、レバー/ジョイスティック/マニピュレーター(マウスなど)、タッチスクリーン/パッドなど)および非触覚(ジェスチャーに基づいて、音響など)。 それらはすべて異なる目的と用途を持っています。
この出版物では、Webページとコンテンツをナビゲートして操作するためのモバイルインターフェイスについて説明します。 また、タッチスクリーンスクリーン(および/または同様のデバイス)を搭載したスマートフォンやタブレットなど、モバイルデバイスのほとんどのユーザー向けに、シンプルで直感的な操作を一緒に行うようにします。
利用規約とライセンス
投稿者:xmoonlight
ライセンス: http : //creativecommons.org/licenses/by-sa/4.0/
追加します。 条件:任意の形式で配布/販売/コピー/変更する場合、表示されたテキスト署名をレイアウトの右下隅(引用符なし)に保存します:「2013、xmoonlight」は、追加の技術的手段を使用せずに、目に便利で読みやすい形式で保存します。
レイアウト

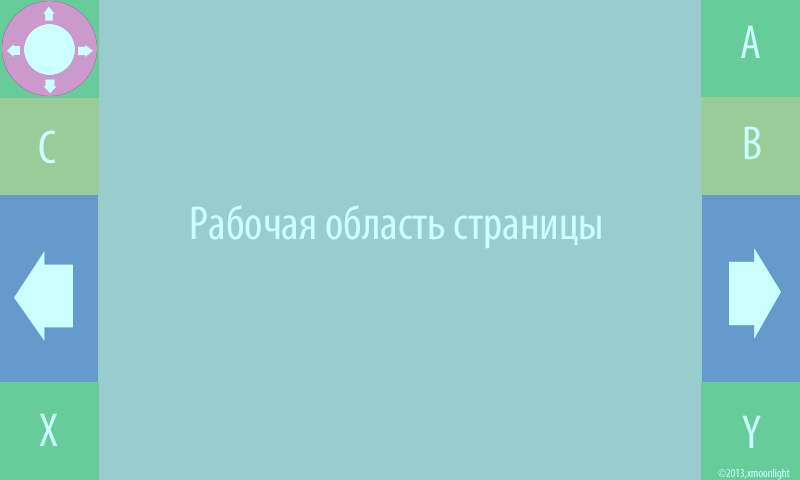
レイアウトの説明(ランドスケープモード)
左上隅には、カーソルキー、シートスクロール/スクロール、または仮想カーソル(矢印など)の移動として機能するジョイスティックがあります。 中央の閉じた領域を可能な方向のいずれかにシフトすることにより、通常の仮想ジョイスティックのように機能します。
その下には、ゾーンC-補助領域のボタンがあります。 彼女は、ジョイスティックまたはナビゲーションの操作に関連するまれなアクション(たとえば、ジョイスティックの操作モードの変更)を担当する場合があります。 ゾーンCは、ボタン、トリガー、または周期的トリガー(2つ以上の状態)として機能できます。
右:ゾーンAとBは、ジョイスティックと連動してコマンドボタンとして機能するように設計されています。
メインゾーン「A」-たとえば、マウスの左ボタンとして機能できます。
追加ゾーン「B」-たとえば、マウスの右ボタンとして機能できます。
対称的に、ページの作業領域の両側に矢印のある領域があります。 それらは異なる役割を果たします:ページをめくる(ページの表示されている作業領域の高さまでスクロールする)、プレゼンテーションのスライドをめくる、ポップアップメニューから項目を選択する(たとえば、目的のオブジェクト、セクション、またはサイトのカテゴリを選択する)。
テキスト編集モードでは、テキストカーソルを左右に移動する役割を果たします。
ゾーンXおよびYは、メニューの呼び出し、ナビゲーションモードの変更など、非常にまれなアクションに使用されます。
XゾーンとYゾーンは、ボタン、トリガー、または循環トリガー(2つ以上の状態)として機能できます。
また、場合によっては、これらの領域で「排気」メニューを作成できます。
たとえば、プルアップ(ドラッグアンドドロップ)-同じ列に別のメニューが表示されます。
左右-それほど便利ではありませんが、かなりの数のオブジェクト/ポイントで作業する必要がある非常にまれなケースで受け入れられます。
このレイアウトには意図的な線はありません。 なぜなら すべての状態は、スタックに(ストーリーとして)保存し、別のメニューで表示する方が便利です。
すべての列と内部要素(ゾーン)を表示する必要はありません。
たとえば、ジョイスティック、ゾーンAおよびB、およびゾーンXでのメニュー呼び出しを残します。残りを非表示にし(左:「左矢印」およびゾーンC、右:「右矢印」およびゾーンY)、いわゆる「テープ」(または「境界線」)この空き領域(タップアンドドラッグ)のページの垂直方向の移動(スクロール)。 同時に、「手元の」画面で作業するために必要なものはすべて残ります。
おわりに
次号では、ポートレート画面の向きモードを備えたレイアウトを紹介します。PS:次の2014年の新年を祝福し、全員が目標を達成できることを願っています。