
今日は、Windows 8.1アプリケーションでのポップアップ、メニュー、パネルの実装に焦点を当てます。
ポップアップウィンドウ、設定パネル、コンテキストメニューを実装するためのアプリケーションの開発者にWindows 8.1が提供する機能を検討し、リストされたすべての機能を以前の記事で開発した「 製品カタログ 」アプリケーションに追加します。
Windows 8 XAMLでは、開発者はPopupコントロールを使用し、その動作を個別に説明しました。 現在、このためのよりシンプルなメカニズムがあります。
そのため、 フライアウトポップアップパネルは、ウィンドウの開閉、イベントの処理などの基本的な事柄のロジックが既に実装されている一連のコントロールです。
ポップアップとパネルを使用する主なシナリオ:
1.情報、警告、確認のリクエスト( フライアウト )。
2.ポップアップコンテキストメニュー( MenuFlyout )。
3.アプリケーション設定パネル( SettingsFlyout )。
次に、これを実装する方法を理解しましょう。
ポップアップウィンドウを実装します
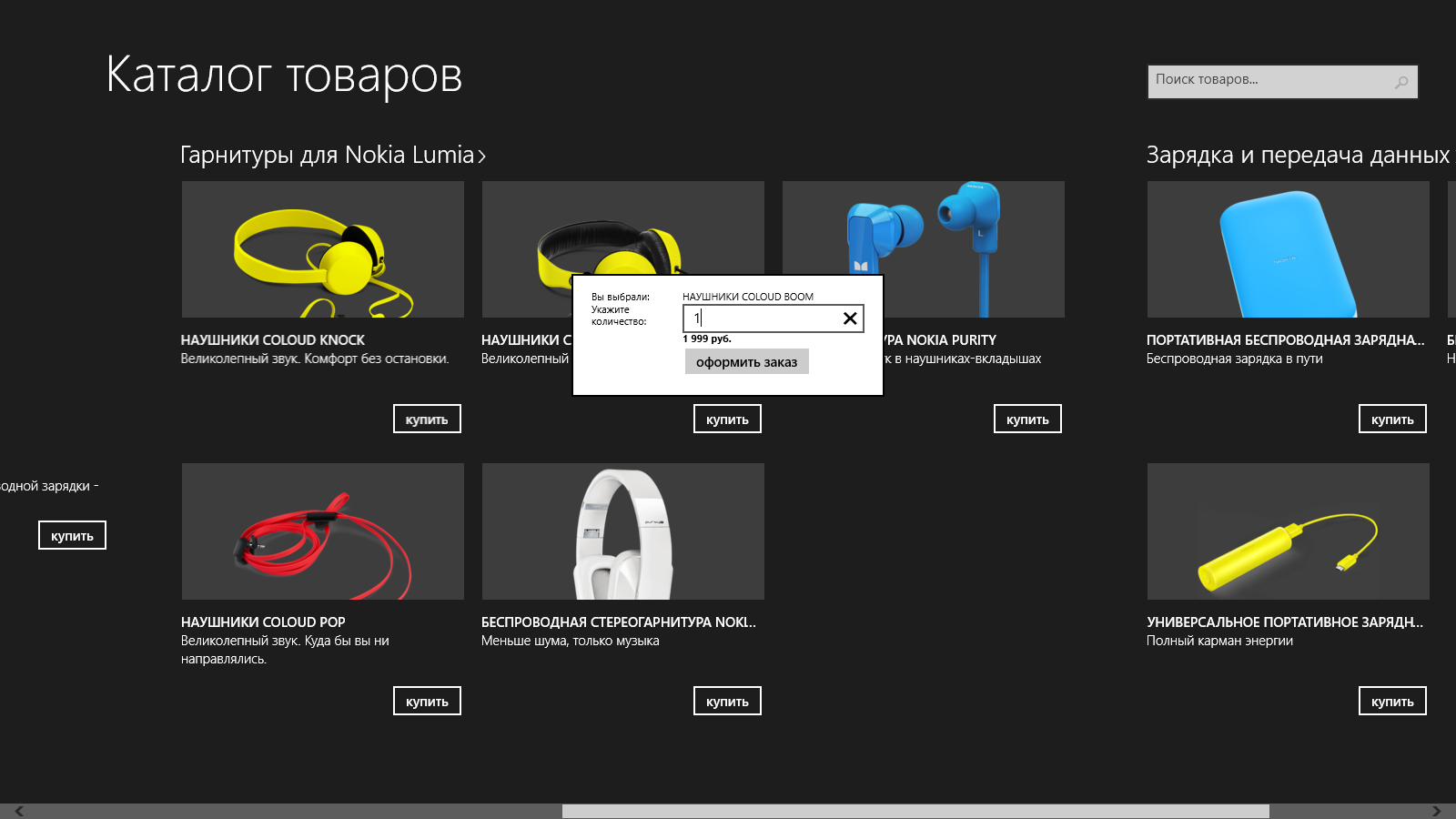
「 製品カタログ 」アプリケーションにポップアップウィンドウを追加します。このアプリケーションは、「購入」ボタンをクリックして、購入した商品の数をユーザーに確認すると表示されます。
1. Visual Studio 2013で製品カタログアプリケーションプロジェクトを開くか、新しいプロジェクトを作成します。
2.ソリューションエクスプローラーで、 HubPage.xamlファイルを開きます。
3. [ 購入 ]ボタンを見つけて、次のコードをそこに貼り付けます。

<Button Grid.Row="2" Content="" Margin="0,10,0,0" HorizontalAlignment="Right" > <Button.Flyout > <Flyout > <Grid Width="300"> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <TextBlock Text=" : " Grid.Column="0" /> <TextBlock Text="{Binding Title}" Grid.Column="1" TextWrapping="WrapWholeWords" /> <TextBlock Text=" : " Grid.Row="1" Grid.Column="0" TextWrapping="WrapWholeWords"/> <TextBox x:Name="valueTextBox" Grid.Row="1" Grid.Column="1" /> <TextBlock Text="1 999 ." Grid.Row="2" Grid.Column="1" FontWeight="Bold" /> <StackPanel Grid.Row="3" Grid.Column="1"> <Button x:Name="confirmPurchaseButton" Click="Button_Click" CommandParameter="{Binding UniqueId}"> </Button> </StackPanel> </Grid> </Flyout> </Button.Flyout> </Button>
4.アプリケーションを起動します。
[購入]ボタンをクリックすると、ポップアップウィンドウが開きます。

次に、ポップアップウィンドウのイベントを処理し、オブジェクトの状態に応じていくつかのアクションを実行できます: Opening 、 Opened 、 Closed 。
ポップアップメニューを実装します
次に、ポップアップメニューを追加しましょう。 これは、アプリケーションにすでにある下部のツールバーに実装します( パート3.ツールバーを参照)。
1.ソリューションエクスプローラーで、 HubPage.xamlファイルを開きます。
2. Page.BottomAppBarおよびSettingAppBarButtonを見つけます。 コードを置き換えます:
<AppBarButton x:Name="SettingAppBarButton" IsCompact="True" Label="" Icon="Setting" > <AppBarButton.Flyout> <MenuFlyout > <MenuFlyoutItem x:Name="SettingAppBarButton1" Text=" " Click="SettingAppBarButton1_Click" /> <MenuFlyoutItem x:Name="SettingAppBarButton2" Text=" " Click="SettingAppBarButton2_Click" /> <MenuFlyoutItem x:Name="SettingAppBarButton3" Text="" Click="SettingAppBarButton3_Click" /> <MenuFlyoutSeparator/> <ToggleMenuFlyoutItem x:Name="SettingAppBarButton4" Text=" " Click="SettingAppBarButton4_Click" /> </MenuFlyout> </AppBarButton.Flyout> </AppBarButton>
3.アプリケーションを起動します。
4.下部のツールバーを開きます。
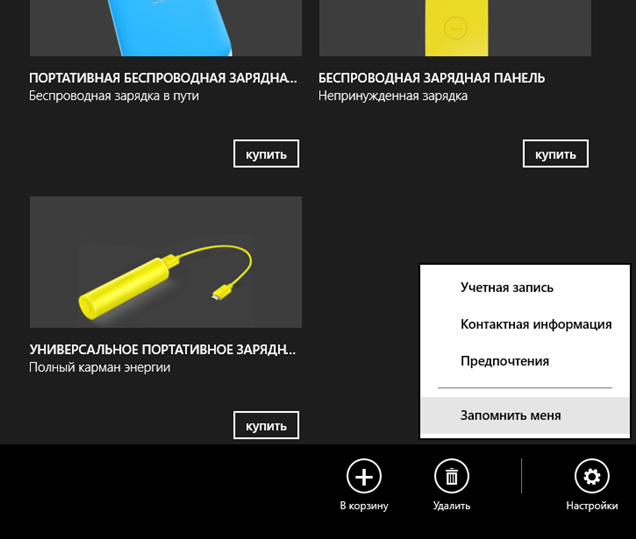
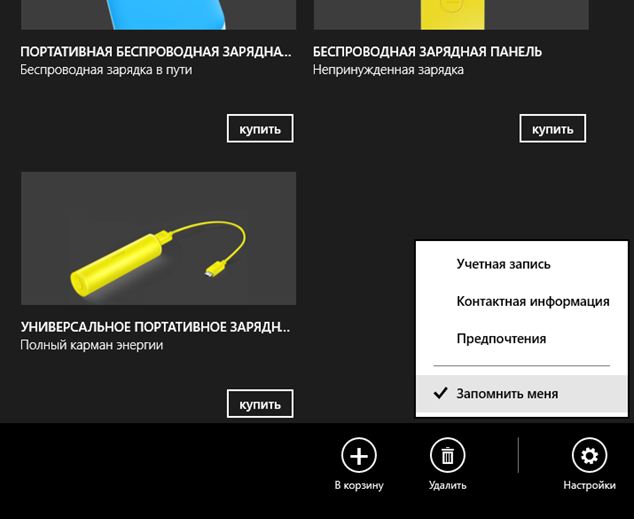
5.「設定」ボタンをクリックします。 ポップアップメニューが表示されます。

MenuFlyoutコントロールを使用して、ポップアップメニューを作成しました。
3つの通常のMenuFlyoutItemメニュー項目 、セパレーター、および2つの状態を持つメニュー項目( ToggleMenuFlyoutItemのオンとオフ)があります。

それらすべてに対して、必要な機能を備えたClickイベントハンドラを実装できます。
設定パネルを実装します
Windows 8.1では、Windowsストアアプリ開発者向けのガイドに従って設定パネルを作成できる新しいSettingsFlyoutコントロールが導入されました。
各アプリケーションには設定パネルがあり、画面の左側に表示されます。 デフォルトでは、パネルは次のようになります。

アプリケーションに必要な設定を追加してカスタマイズできます。 たとえば、設定に認証ページを追加します。
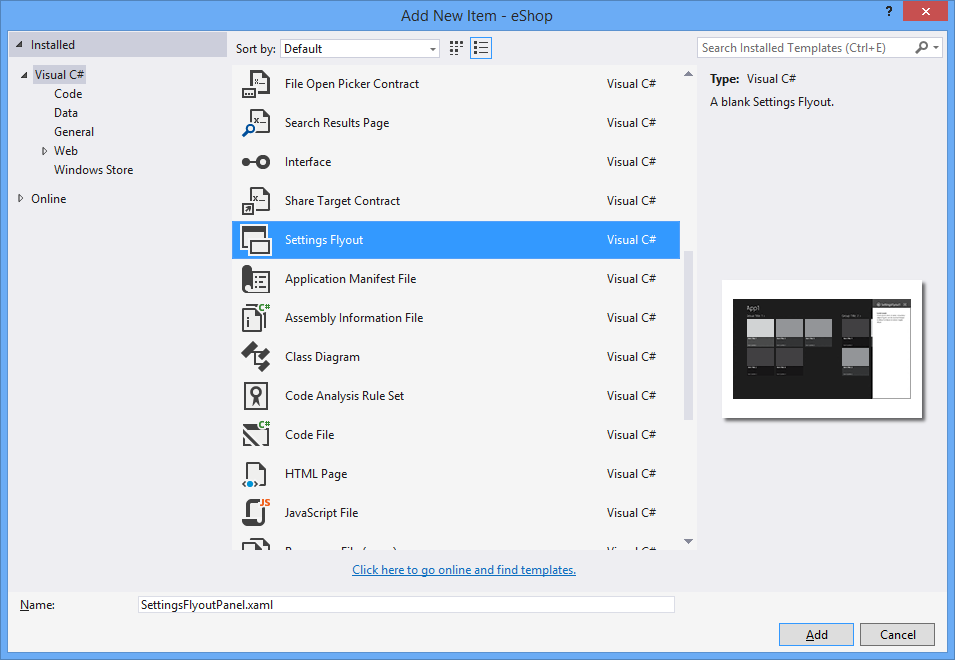
1.プロジェクトに新しいファイルを作成します( 追加 / 新しいアイテム )。
2.ファイルタイプの設定 フライアウトを選択し、名前LoginSettingsFlyout.xamlを指定します。

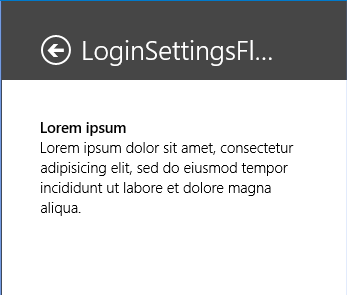
3.ソリューションエクスプローラーで、 LoginSettingsFlyout.xamlファイルを開きます。 デフォルトでは、パネルは次のようになります。

XAMLビューを見ると、このコントロールが他のコントロールのコンテナとして使用されており、次の設定があることがわかります。
IconSource-アイコン。
タイトル -パネルの名前。
HeaderBackground-パネルヘッダーの背景色。
HeaderForeground-パネルヘッダーのフォント色。
4. LoginSettingsFlyout.xamlファイルのコードを次のコードに置き換えます。
<SettingsFlyout x:Class="eShop.LoginSettingsFlyout" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:eShop" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" IconSource="Assets/SmallLogo.png" Title="" d:DesignWidth="346"> <StackPanel x:Name="FlyoutContent"> <TextBlock x:Name="PleaseSignInTextBlock" Text=" ." Style="{StaticResource TitleTextBlockStyle}" TextWrapping="Wrap" /> <TextBox x:Name="UserNameTextBox" Header="" HorizontalAlignment="Left" Margin="0,25,0,0" Width="250" /> <PasswordBox x:Name="PasswordBox" Header="" Width="250" Margin="0,25,0,0" HorizontalAlignment="Left" /> <CheckBox x:Name="SaveCredentialsCheckBox" Content=" " HorizontalAlignment="Left" Margin="0,20,0,0" /> <Button x:Name="SubmitButton" Content="" Click="SubmitButton_Click" Width="280" Margin="0,25,0,0" /> <TextBlock x:Name="ErrorTextBox" Margin="0,10,0,0" TextWrapping="Wrap" Foreground="Red" /> </StackPanel> </SettingsFlyout>
5. LoginSettingsFlyout.xaml.csを開きます 。
6. SubmitButton_Clickイベントハンドラーを見つけます。
7.パネルを閉じるためのコードを追加します。
private void SubmitButton_Click(object sender, RoutedEventArgs e) { // // this.Hide(); }
ここでアプリケーションを実行すると、設定パネルの認証パネルへの移行がないことがわかります。
8. App.xaml.csファイルを開き、コードを追加して、標準設定パネルからパネルに遷移を追加します。
protected override void OnWindowCreated(WindowCreatedEventArgs args) { SettingsPane.GetForCurrentView().CommandsRequested += (s, e) => { SettingsCommand defaultsCommand = new SettingsCommand("login", "", (handler) => { LoginSettingsFlyout loginFlyout = new LoginSettingsFlyout(); loginFlyout.Show(); }); e.Request.ApplicationCommands.Add(defaultsCommand); }; base.OnWindowCreated(args); }
OnWindowCreatedメソッドは 、メイン画面が作成されたときにアプリケーションが1回開かれたときに呼び出されます。 その中で、ユーザーが設定パネルを開いたときにCommandsRequestedイベントを登録します。そこで、カスタムパネルへのリンクを追加します。
9.アプリケーションを起動します。
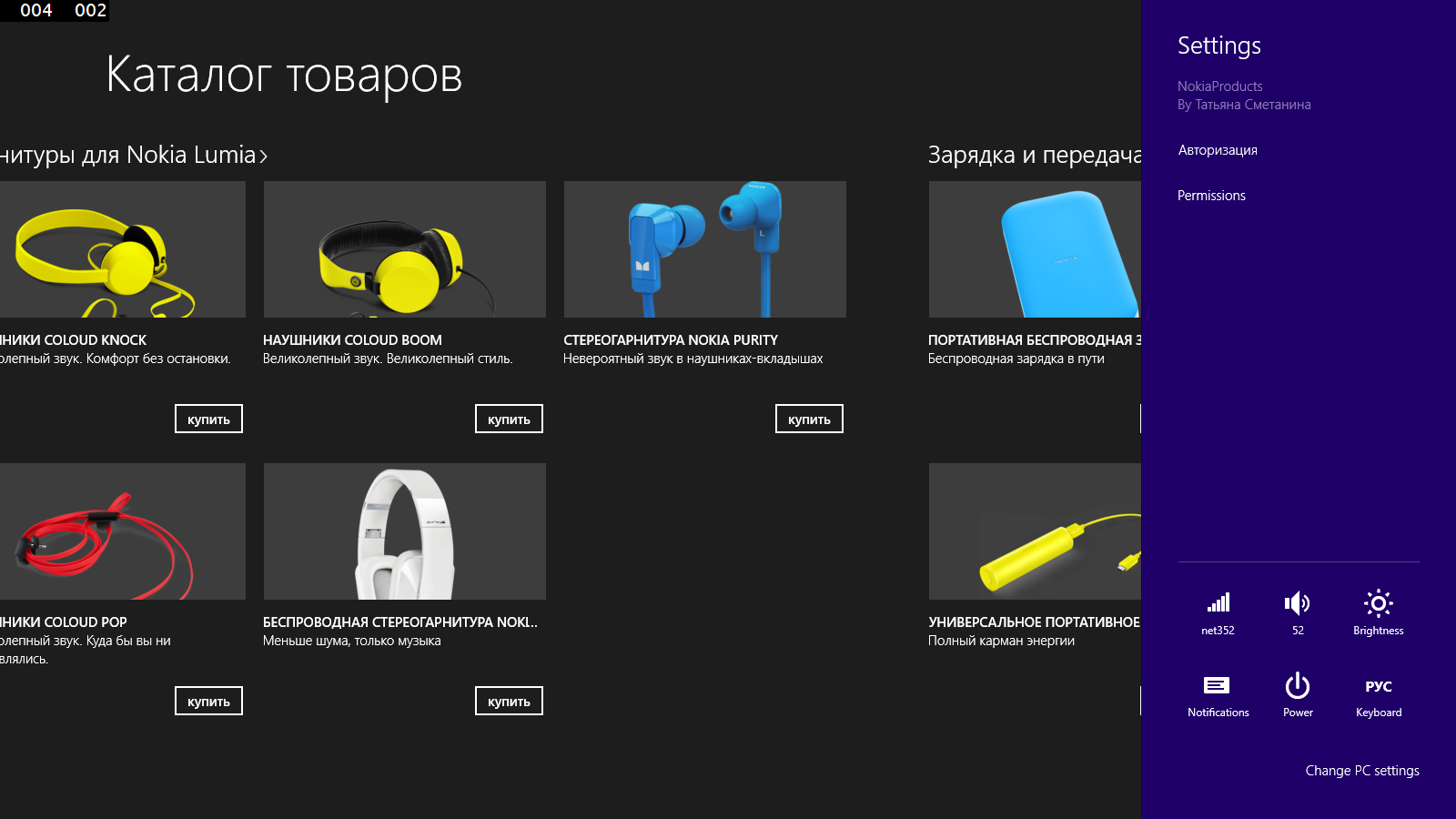
10.設定パネルを開きます

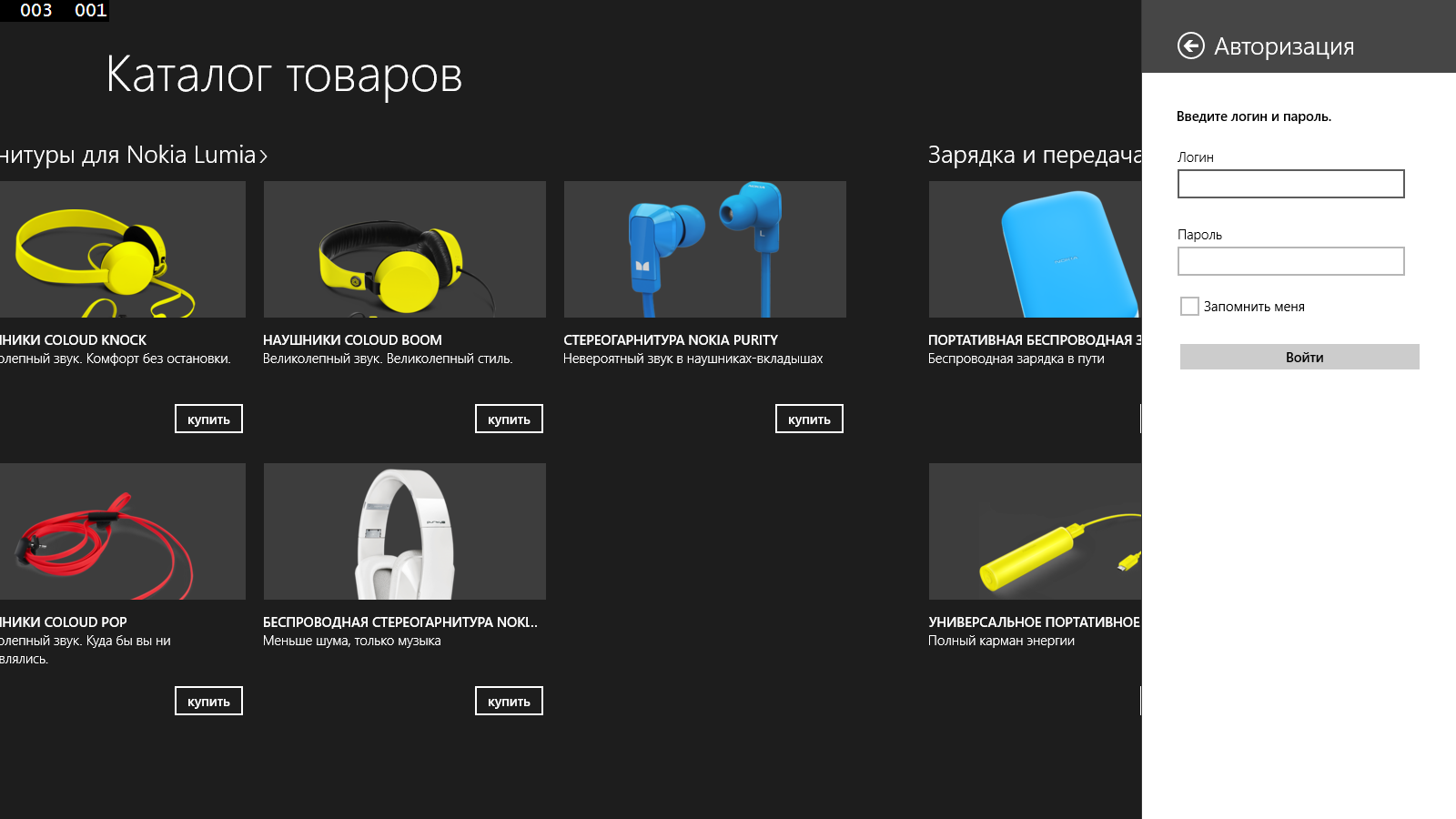
11.「認証」設定をクリックします。 私たちが追加したパネルが表示されます。

おわりに
今日、フライアウトコントロールを使用してポップアップ、メニュー、設定パネルを実装する方法を学びました。 今後の記事では、簡単な例を使用してWindows 8.1アプリケーションの開発を引き続き理解していきます。
結果のアプリケーションは、SkyDriveのリンク( http://sdrv.ms/1gKm4IJ)からダウンロードできます。
便利な資料
ポップアップガイド
アプリケーション設定ガイド
今年はあなたに別れを告げます。 幸せで生産的な休日をお過ごしください。
明けましておめでとうございます、メリークリスマス!