
2013年の夏、The Guardian出版社は、すべての現代のトレンド/規範/規則に従ってウェブサイトを更新しました。 しかし、最も重要なイベントは、開発者がサイトのフロントエンド全体をGitHubのパブリックドメインに投稿したことです。 1,500を超える古いオブジェクト、10,000のコミット、100のブランチ。 紳士用のセットがあります。 多くの人にとって、これは知識の貯蔵庫になります。
 Cenny.js -Webアプリケーションのプラグアンドプレイバックエンド。 高速、安全、拡張可能。
Cenny.js -Webアプリケーションのプラグアンドプレイバックエンド。 高速、安全、拡張可能。 var server = new Cenny(); server.set({data: [1,2,3]}); server.get(function(data){ console.log(data); });
 Filament Group(最初のjQueryスポンサーの1つ)からの小さなスクリプト。 Overthrow.jsは、タッチデバイスでのHTML要素コンテンツの標準スクロール(オーバーフロー:自動/スクロール)の作業を安定させるレスポンシブデザインのポリファイルです。 内容がよくわからない場合は、 通常のスクロールの動作とガジェットでのOverthrowのアクションを比較してください。
Filament Group(最初のjQueryスポンサーの1つ)からの小さなスクリプト。 Overthrow.jsは、タッチデバイスでのHTML要素コンテンツの標準スクロール(オーバーフロー:自動/スクロール)の作業を安定させるレスポンシブデザインのポリファイルです。 内容がよくわからない場合は、 通常のスクロールの動作とガジェットでのOverthrowのアクションを比較してください。
TinyPNG開発者API
多くの人がこの画像オプティマイザーにすでに精通しています。 しかし、開発者が最近公開APIを開いたことを誰もが知っているわけではありません。 TinyPNGはKraken.ioやJPEGminiなどのプロジェクトには負けますが、それでも圧縮アルゴリズムは適切なレベルで機能します。 しかし、主なことは、競合他社が有料サービスのみを提供する一方で、月額500画像の無料料金プランです。 また、 grunt-tinypngプラグインもあります。
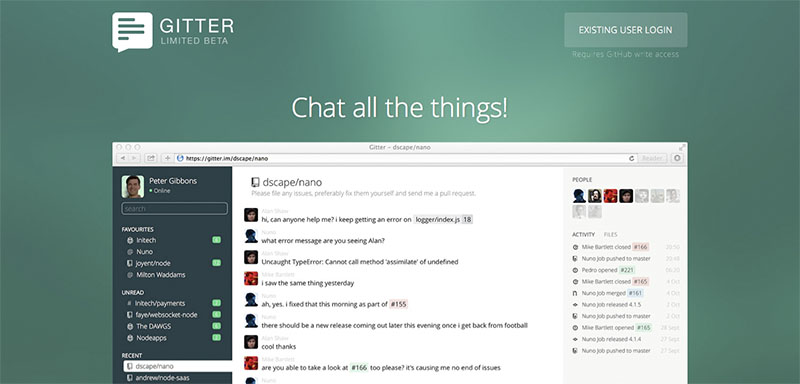
ギター

プロジェクトの著者から:「少しだけIRCのように賢く」。 実際、これは単なるチャット以上のものです。 このサービスはGitHubと同期され、プロジェクトのフレームワーク内で高度な通信を可能にし、コミットを定義し、「コードを理解します」。 Webインターフェースに加えて、Mac用のアプリケーションとして使用できます。 近い将来、開発者はiOSとAndroidのバージョンを約束します。
Echo.js
おそらく、追加のライブラリを必要としない、遅延読み込みを実装するのに最適なスクリプト:
<img src="img/blank.gif" alt="Photo" data-echo="img/photo.jpg"> <script> Echo.init({ offset: 100, throttle: 250 }); // Echo.render(); is also available for non-scroll callbacks </script>
Imager.js
おそらく誰もが写真とsrcsetを待っている間に、BBC Newsからレスポンシブイメージを作成するための最高のスクリプトです。
<div style="width: 240px"> <div class="delayed-image-load" data-src="http://example.com/assets/{width}/imgr{pixel_ratio}.png" data-alt="alternative text"></div> </div> <script> new Imager({ availableWidths: [200, 260, 320, 600] }); </script>
Textillate.js
このjQueryプラグインにより、 animate.cssで説明されている多くの印象的な方法でテキストを簡単にアニメーション化できます。
$('.tlt').textillate({ // the default selector to use when detecting multiple texts to animate selector: '.texts', // enable looping loop: false, // sets the minimum display time for each text before it is replaced minDisplayTime: 2000, // sets the initial delay before starting the animation // (note that depending on the in effect you may need to manually apply // visibility: hidden to the element before running this plugin) initialDelay: 0, // set whether or not to automatically start animating autoStart: true, // custom set of 'in' effects. This effects whether or not the // character is shown/hidden before or after an animation inEffects: [], // custom set of 'out' effects outEffects: [ 'hinge' ], // in animation settings in: { // set the effect name effect: 'fadeInLeftBig', // set the delay factor applied to each consecutive character delayScale: 1.5, // set the delay between each character delay: 50, // set to true to animate all the characters at the same time sync: false, // randomize the character sequence // (note that shuffle doesn't make sense with sync = true) shuffle: false, // reverse the character sequence // (note that reverse doesn't make sense with sync = true) reverse: false, // callback that executes once the animation has finished callback: function () {} }, // out animation settings. out: { effect: 'hinge', delayScale: 1.5, delay: 50, sync: false, shuffle: false, reverse: false, callback: function () {} }, // callback that executes once textillate has finished callback: function () {} });
最後に:
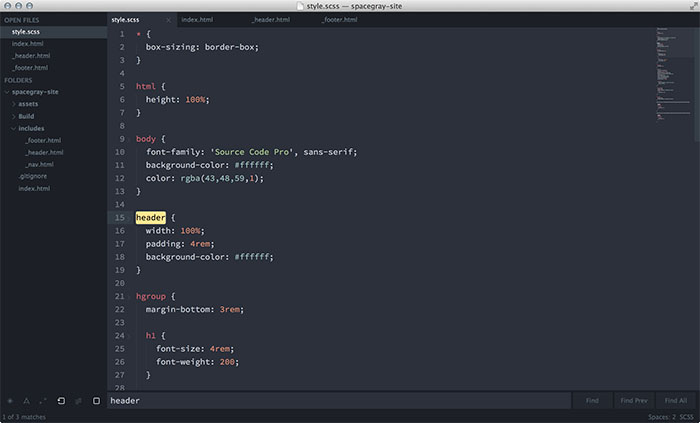
- SpacegrayはSublimeの美しいフラットテーマです。

- Feathers.js -RESTおよびリアルタイムAPI。
- Awesome-php -PHP用のツールの大規模で高品質のリスト。
- Vim.js -JavaScript用のVimエミュレーター。
- Stringyは、文字列を操作するための非常に機能的なPHPライブラリです。
- LaTeX2HTML5-名前はそれ自身を表しています。
- Knwl.js-日付、時刻、電子メール、リンク、アドレス、および絵文字をテキストで検索します。
- Flaticonは、無料のフラットベクトルアイコンの最大のデータベースです。
- Flysystem -PHPでローカルファイルとリモートファイル(FTP、AWS、Dropboxなど)を使用します。
- jQueryネスト -複数列グリッドレイアウト
- メールマーケティングの人気により、「クロスクライアント」 ボタンと背景画像を生成します 。
前のコレクション(問題9)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。