
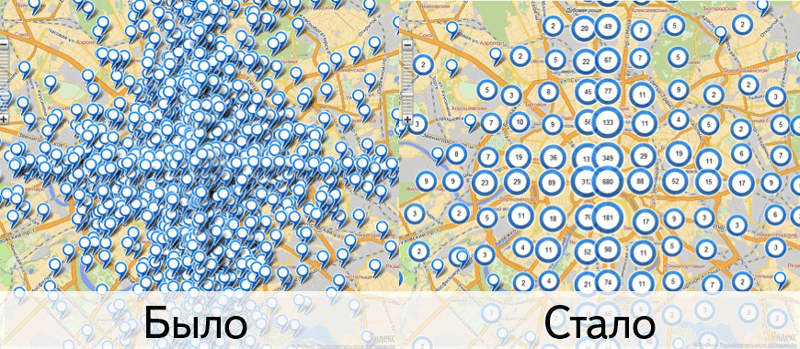
先日、ベータバージョン2.1.4の次のリリースが行われました。 このリリースは、ボルシェビキが非常に恐れていたことが起こったことで注目に値します。 警告したように、タグクラスタリングの下位互換性を壊さなければなりませんでした。
この記事では、バージョン2.1.4でクラスタリングを使用する際の革新をリストするだけでなく、これらの革新を生み出す必要がある理由についても説明します。 そして、あなたはコードを書き直さなければなりません、そして、あなたがあなたがこれをしなければならない理由を理解しないならば、コードを書き直すことは悲しいです。
記事の内容:
- ラベルの非同期追加をキャンセルします(このアイテムは、objectsaddtomapメソッドを何らかの方法で使用した人が読む必要があります)。
- パブリッククラスタリング方法を変更します。
- カードをタイルに分割する方法を変更します(おそらく誰も気付かないでしょう)。
- Clusterエンティティの名前をClusterPlacemarkに変更します(おそらく誰も気付かないでしょう)。
- clusterer.balloonおよびclusterer.hintの変更(クラスターバランを使用した場合、またはクラスターにヒントを追加したい場合は、読む価値があります)。
- 任意のクラスターアイコンを設定することは新しいことです(もし、ここで明らかな場合は、読む価値があります)。
- プリセットオプションの微調整またはホバー時のクラスターカラーの変更方法。
- クラスターおよびクラスター内のラベルのプレフィックスオプション。
- コードの違いの要約表。
- バージョンの速度の比較(記事を納得させるため)。
非同期タグ付けをキャンセルします。
バージョン2.0では、ジオオブジェクトが作成され、マップに追加され、すぐに1つのストリームでレンダリングされました。 ブラウザが弱いほど、マップに追加するオブジェクトが多くなるほど、メッセージが表示される可能性が高くなります。

開発者のアントンは、この状況を科学用語「ザリポン」と呼んでいます。
マップ上のタグの数が多い場合、クラスタリングが使用され始めます。 たくさんのオブジェクトがあるとき、これらの同じザリポンの問題が現れます。 何かを解決する必要があり、クラスター化では、デフォルトでマップへのオブジェクトの非同期追加を行うことが決定されました。 オブジェクトがobjectsaddtomapイベントによってマップに追加されたことを理解できました。 バージョン2.0の例を次に示します。
// . // , // , // . cluster.events.add('objectsaddtomap', function () { // . var geoObjectState = cluster.getObjectState(myGeoObjects[1]); // , . if (geoObjectState.isShown) { // , . if (geoObjectState.isClustered) { geoObjectState.cluster.state.set('activeObject', myGeoObjects[1]); geoObjectState.cluster.balloon.open(); } else { // , . myGeoObjects[1].balloon.open(); } } });
これでの作業が非常に便利だったとは言えません。 しかし、何もしないよりも不便です。ブラウザがぶら下がっていることは、コードの美しさよりも優れた議論です。
バージョン2.1では、オブジェクトの分離とマップ上での表示に向かって歩きました。 誰かがgetOverlayメソッドが非同期で不便になっていることに気づいたかもしれません-それだけです。 実際、レイアウトの非同期レンダリングは、マップにオブジェクトを追加するプロセスを最適化する優れた方法です。
物事の本質をよりよく理解するために、ラベルが作成されてからマップに表示される方法を見てみましょう。 プロセスは3つの段階に分けることができます。
- クラスのインスタンスを作成する
- マップへのアイテムの追加
- HTMLでのラベルレイアウトのレンダリング
第一に、説明は必要ないと思います。 手順2と3の違いは明確ではありません。 オブジェクトをマップに追加すると、ラベルが親コレクション(ほとんどの場合map.geoObjects)に添付されます。 タグは、地図投影を含むこのコレクションからいくつかのオプションを受け取ります。 ラベルオブジェクトは、マップがどの投影で描画されているかを確認した後、そのジオメトリを平面に投影できます(これが実行されます)。 平面上のマークの座標を投影した後、マークアイコンを描画するために画面上のどのピクセルポイントで必要かが明らかになります。 この時点で、ステージ2は終了します。
3番目の段階は、特定のピクセル座標で地図上にマークを描くプロセスです。 バージョン2.1では、最初の2つのステージを1つのスレッドで同期的に実行します。 ただし、タイムアウトでオブジェクトを描画します。
したがって、ラベルはとにかく非同期に描画されるため、クラスター化ツールのロジックを簡素化し、マップへのラベルの遅延追加を削除することが可能になりました。 clustererにはsynchAddオプションがなくなり、対応するobjectsaddtomapイベントが消えました。
つまり、バージョン2.1.4にアップグレードするには、objectsaddtomapイベントへのサブスクリプションをコードから削除する必要があります。 このイベントのハンドラー内のすべてのコードは、オブジェクトをクラスター化ツールに追加した後、すぐに同期して実行できるようになりました。 (この記事の最後に、「become-was」形式の例を示した表を示します。これ以上読みたくない場合は、直接アクセスできます。)
パブリッククラスタリング方法を変更する
バージョン2.0では、クラスター化ツールはymaps.Collectionオブジェクトの子孫でした。 彼は、コレクションからadd、remove、setParentなどの必要なメソッド、およびgetIteratorなどの不要なメソッドを継承しました(これらのメソッドが不要だった理由を説明します)。 clusterizerはそれ自体のコレクションであるように思われます-オブジェクトを追加し、オブジェクトを削除することができます。 しかし、クラスター化ツールにはいくつかの要素が含まれるだけでなく、これらの要素をマップ上に表示する場合と表示しない場合があり、追加のクラスターオブジェクトも生成します。
したがって、各メソッドの実装がどのようなものであっても、あまり論理的ではありません。 追加したすべてのオブジェクトを反復処理する必要があります。 オブジェクトとクラスターをウォークスルーする必要があるかどうか。 しかし、クラスターは常に再構築されています。 クラスタリングは完全なコレクションではないことに気付きました。 それはコレクションではありません。
現在、クラスター化ツールには、オブジェクトにアクセスするためのシンプルで明確なパブリックメソッドがあります。
- Clusterer.getGeoObjects-クラスターに追加された要素の配列を返します
- Clusterer.getClusters-現在マップに追加されているクラスターの配列を返します。 これらはすべてクラスタではなく、特定の時間にのみ表示されることに注意してください。
ドキュメントでこれらのメソッドの使用例を探してください。
マップをタイルに分割する方法を変更します
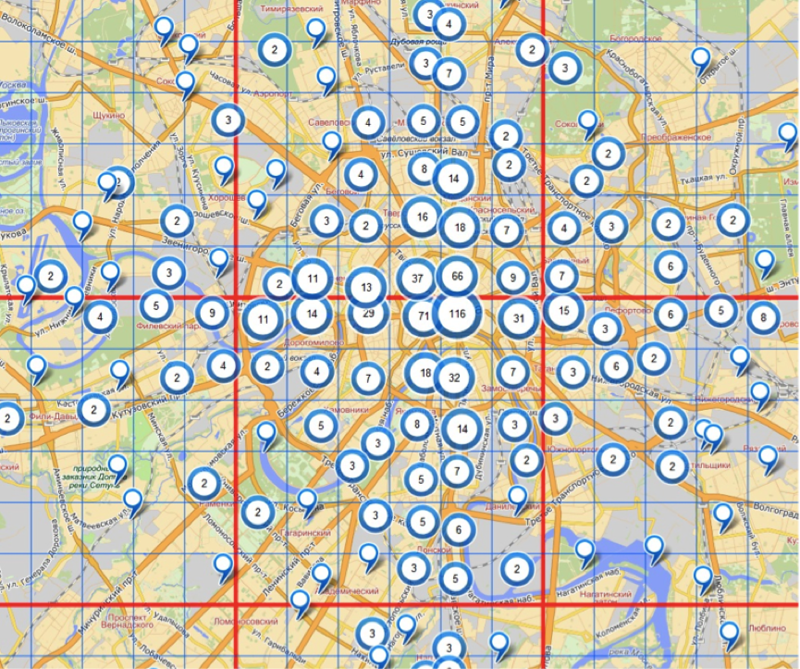
ご存知のように、グリッドクラスタリングアルゴリズムを使用します(詳細に興味がある人は誰でも-クラスタリングについての私の古くからのスピーチへのリンクです)。 アルゴリズムは単純で美しいため(クライアント上でオブジェクトをクラスター化する場合、最初にコード実行の速度を考慮する必要があります)。
マップは正方形のセルに分割されました。 1つのセルに分類されるラベルがクラスターを形成しました。 各小さなマップドラッグで計算を行わないために、セルは大きなクラスターに結合されました。これを「クラスタータイル」と呼びます。 すべてのクラスタータイルが処理され、マップの可視領域が完全にまたは部分的に落ちました。

このバージョンでは、「タイル」という言葉の概念を混同しないことにしました。 現在、クラスタータイルは通常のカードタイルとまったく同じ場所に配置されており、サイズは常に256x256ピクセルです。 これは制限を意味します-クラスタリングセルのサイズは、a)256以下、b)整数のクラスタリングセルがタイルに収まる必要があります。 つまり、クラスタリングセルサイズの有効な値は、2、4、8、16、32、64、128、および256です。
さて、良いニュースは-あなたが間違った値を求めても、私たちはそれを最も近い正しい値に持っていき、すべてがうまくいくでしょう。 なぜ私はこれをすべて書いたのですか、あなたは尋ねます。 はい、そのように。 誰かが興味を持つかもしれませんが、誰かがクラスタリング後にマップ上の状況が少し変わった理由を喜んで知るでしょう。
タイルは小さく、一般的に、マップの境界線はタイルの境界線と一致する可能性があるため、マップの表示領域に追加のインデント
mapViewport
(デフォルトでは128ピクセル)を導入しました。 つまり、常に必要以上に少し処理されます。 ただし、ユーザーは、マップを移動するときに再構築に気付かないでしょう。
クラスターの名前をClusterPlacemarkに変更
私はいつも、2、3人の人々(私と私たちのドキュメンタリーのOlesya)だけがClusterがClustererとどのように異なるかを集会に伝えることができると疑っていました(違いを理解すれば、あなたは素晴らしい仲間です)。
- Clustererは、コレクションのようなオブジェクトのクラスター化ツールです。
- クラスターは、クラスター化ツールによって生成されるオブジェクトのグループです。 マップ上では、ラベルのように見えます。
ドキュメントの異なるページでのクリック数を調査しました-ClustererおよびClusterページは非常に人気があります。 そして私は、クラスターをクリックする人々が残酷さと誤解の犠牲者であると疑っています。 そのため、Clusterエンティティの名前をClusterPlacemarkに変更することにしました。 ClustererとClusterPlacemarkを見ると、何が何であるかが明らかになるようです。
API Mapsクラブでは、クラスターをクラスターとは別に使用するユーザーは表示されなかったため(サフィックスに注意)、この変更はまったく気付かれません。 また、ClustererではなくClusterのドキュメントでの誤ったクリックは、過去をさかのぼるはずです。 それにもかかわらず、Clusterオブジェクトのドキュメントを読み、その損失を親友の損失として認識したい場合は、ClusterPlacemarkのドキュメントをお読みください。
clusterer.balloonおよびclusterer.hintの変更
楽しい部分から始めましょう-最後に、クラスターラベルにツールチップを表示する機能を追加しました。 このコードでこれを行うことができます:
var clusterer = new ymaps.Clusterer(); clusterer.createCluster = function (center, geoObjects) { // - . var clusterPlacemark = ymaps.Clusterer.prototype.createCluster.call(this, center, geoObjects), geoObjectsLength = clusterPlacemark.getGeoObjects().length, hintContent; if (geoObjectsLength < 10) { hintContent = ' '; } else if (geoObjectsLength < 100) { hintContent = ' '; } else { hintContent = ' '; } clusterPlacemark.properties.set('hintContent', hintContent); return clusterPlacemark; };
クラスターには
hintContent
フィールドが
hintContent
ていないため、デフォルトではヒントは表示されません(マップ上には数字の付いた円があります。とにかく言葉で説明しない方がいいです)。 この値の設定を開始するとすぐに、ヒントが表示され始めます。
一般的なヒントとバランの変更について。 バージョン2.0の風船を操作するために、各クラスターは
.balloon
フィールドを作成しました。
cluster.balloon.open();
ように見えるバルーンを開く 。
このソリューションの欠点は、コード実行の速度が遅いことでした。 実際、100個のクラスターがある場合、それぞれにバルーンを設定できます。つまり、クラスターごとに
cluster.balloon
フィールドに
cluster.balloon
マネージャーを作成して割り当てる必要が
cluster.balloon
ます。 そのため、速度に関する作業の一環として、バランの管理者とクラスタリングのヒントを1人作成することが決定されました。 これで、クラスター上のバルーンを次のように開くことができます。
// -. clusterer.balloon.open(clusterPlacemark);
バランを開くためのコードの変更の詳細については、以下の要約表を参照してください。
カスタムクラスターアイコンの定義-新機能
バージョン2.0では、すべての地理オブジェクトは同等でした。 しかし、いくつかはより平等でした。 キャンバスに描かれたラベルは、アクティブな領域を通じてインタラクティブ性を獲得しました。 DOMを使用して描かれたラベルは、それ自体がインタラクティブでした。 これにより、動作に違いが生じ、多くの不便が生じました。
したがって、バージョン2.1では、すべてのオブジェクトをイベントの地平線の下に(それが何を意味するにせよ)運ぶことが決定されました。 これで、マップの上部にアクティブエリアが重ね合わされるため、すべてのマークがインタラクティブになります。 このため、ラベルはアクティブエリアがラベルの上にある形状とサイズを示す必要があります(カーソルを変更する画像の部分にカーソルを合わせると、ラベルをクリックしてチェックする必要があります)。
標準クラスタタグには、大、中、小の3種類の画像があります。 これらの写真は丸いです。 マウスをクラスターラベル上に移動しようとすると、ラベルのアクティブな領域が画像と一致し、円でもあることがわかります。



一部のユーザーは、バージョン2.1.3でクラスターアイコンの画像を置き換えるときに、アクティブな領域がまだ丸いままであることに気付いています(ラベルは、一般的には正方形またはさらに三角形です)。

-カスタムラベル。ただし、円はとにかくクリック可能でした。
これを修正し、ラベルのアクティブ領域の形状を個別に決定できるようになりました。 これをこのように行うことができます(丸マークの例)。
clusterer.options.set({ clusterIcons: [ { href: 'images/small.png', size: [20, 20], offset: [-10, -10], shape: new ymaps.shape.Circle(new ymaps.geometry.pixel.Circle([0, 0], 10)) }, { href: 'images/medium.png', size: [30, 30], offset: [-15, -15], shape: new ymaps.shape.Circle(new ymaps.geometry.pixel.Circle([0, 0], 15)) }, { href: 'images/big.png', size: [40, 40], offset: [-20, -20], shape: new ymaps.shape.Circle(new ymaps.geometry.pixel.Circle([0, 0], 20)) } ] });
コードは非常に単純ではないことが判明したため、代替アプローチがあります-より単純ですが、より粗いです。 アイコンの説明時に形状パラメーターを指定しない場合、アイコンの上の長方形の領域がアクティブになり、サイズとオフセットのパラメーターに基づいて形成されます。 つまり、このようなコードも正常に機能し、アイコンの周りの長方形の領域のみがクリック可能になります。

画像は複雑であるため、わざわざアイコンの周囲の長方形の領域をインタラクティブにすることはありません。 完璧主義の程度に応じてソリューションを選択してください。
clusterer.options.set({ clusterIcons: [ { href: 'images/small.png', size: [20, 20], offset: [-10, -10] }, { href: 'images/medium.png', size: [30, 30], offset: [-15, -15] }, { href: 'images/big.png', size: [40, 40], offset: [-20, -20] } ] });
別の小さな追加。 クラスターラベル内のコンテンツを表示したくない場合は、clusterIconContentLayoutオプションをnullに設定できます。ラベルは
clusterer.options.set('clusterIconContentLayout', null);
内に数字なしで表示され
clusterer.options.set('clusterIconContentLayout', null);
クラスターのプリセットのマイナーリビジョン
クラブAPIマップでは、「特定のクラスターにスタイルを設定する方法」というトピックに関する質問がありました。 option.presetStorageの説明に示されているキーは、クラスター化ツール全体に設定されている場合にのみ機能するため、この質問に対する適切な回答はありませんでした。 しかし、単一のタグの場合、これらのキーは適合しませんでした。 このバージョンでは、キーがユニバーサルになりました-それらは、クラスター化ツール全体と特にクラスターラベルの両方に適しています。
このようにホバーするとクラスターの色を変更できます。
clusterer.events.add('mouseenter', function (e) { var target = e.get('target'); if (typeof target.getGeoObjects == 'function') { target.options.set('preset', 'islands#redClusterIcons'); } }); clusterer.events.add('mouseleave', function (e) { var target = e.get('target'); if (typeof target.getGeoObjects == 'function') { target.options.set('preset', 'islands#blueClusterIcons'); } });
クラスターおよびクラスター内のラベルのプレフィックスオプション
クラスタ化ツールには、ラベルクラスタと、オブジェクトのグループに分類されなかった単一オブジェクトの2種類のオブジェクトがあります。 両方のオプションを設定することが必要になる場合があります。 誰も同じオプションを公開するためにすべてのラベルとクラスターをソートすることを望まないことは明らかです。 すべてのオブジェクトのオプションを一度に設定するには、これらの同じオプションをクラスター化ツールで1回指定します。 そして、クラスター化ツールはこれらのオプションをその子オブジェクトに渡します。
特に、バージョン2.0ではそうすることができました
clusterer.options.set('cursor', 'help');
カーソルは、単一オブジェクトとクラスターラベルの両方で変更されました。
好奇心reader盛な読者は、「クラスターラベルとシングルラベルに異なる種類のカーソルを設定したい場合はどうすればいいですか?」と質問します。このケースを想定し、クラスターラベルが「クラスター」プレフィックスを持つオプションも理解することを決定しました。
clusterer.options.set({ // . ursor: 'pointer', // -. clusterCursor: 'help' });
このシステムでは、クラスターラベルに影響を与えずに単一のラベルのみをカスタマイズしたい場合を除き、すべて問題ありませんでした。 単一ラベルのオプションのみを変更したい場合は、
clusterer.options.set('cursor', 'help');
そして、それらは非常に大きな効果を得ました-オプションは単一のオブジェクトに拡張され、クラスターにラベルを付けます。 つまり、単一のラベルのみに影響を与えたい場合は、とにかく単一のオブジェクトとクラスターのオプションを設定する必要がありました。
バージョン2.1では、もう少し便利になりました。 これで、子オブジェクトのすべてのオプションにプレフィックスが設定されました。 プレフィックスが「cluster」のクラスターラベルの場合、プレフィックスが「geoObject」の単一ラベルの場合。 これで、子オブジェクトのオプションは互いに独立しています。 一番好きなものを尋ねてください。
// . lusterer.options.set('geoObjectCursor', 'help');
変更の概要表
| だった | になっています |
|---|---|
| |
| |
| |
| |
それ以外の場合、すべては変更されませんでした。 すべての革新は、ドキュメントに記載されています。
バージョン2.0.36および2.1.4でのクラスター速度の比較
一度読んで信じないよりも一度見たほうがいい。 測定はどのように行われましたか? そのような場合はサンプルとして取られました:
<!doctype html> <html> <head> <title> </title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="http://api-maps.yandex.ru/2.0.36/?load=package.full &lang=ru-RU&ns=ym" type="text/javascript"></script> <script type="text/javascript"> ym.ready(function() { var map = new ym.Map('map', { center: [55.755381, 37.619044], zoom: 13 }), coords = [], center = [55.755381, 37.619044], placemarks = [], i; for (i = 0; i < 10000; i++) { coords[i] = [ center[0] + 0.5 * Math.random() * Math.random() * Math.random() * (Math.random() < 0.5 ? -1 : 1), center[1] + 0.7 * Math.random() * Math.random() * Math.random() * (Math.random() < 0.5 ? -1 : 1) ]; } var startTime = +new Date(); for (i = 0, l = coords.length; i < l; i++) { placemarks[i] = new ym.GeoObject({ geometry: { type: "Point", coordinates: coords[i] } }); } var clusterer = new ym.Clusterer(); clusterer.add(placemarks); map.geoObjects.add(clusterer); var stopTime = +new Date(); alert(stopTime - startTime); }); </script> </head> <body> <div id="map" style="height: 400px; width: 800px;"></div> </body> </html>
このコードは、後方互換性が損なわれる点には影響しないため、バージョン2.0.36とバージョン2.1.4の両方で、リンクをAPIバージョンに切り替えるだけで、変更なしで実行できます。 時間はミリ秒単位で測定されました。

IE11について発言したいと思います。 すべてのブラウザーのテストは私のラップトップで実行し、IE11の場合はWindowsを搭載した別のラップトップで実行しました(Macbookを持っています)。 そのため、このスケジュールで他のブラウザと作業速度を比較することは価値がありません。 ただし、APIがバージョンごとにどの程度加速したかを評価する価値があります。
重要なのは、クラスター化とラベルを使用してカードの初期化時間を短縮したことだけです。 ブラウザはコードを実行し、息を吐き、レンダリングオブジェクトに戻ることができます。 全体的な負荷はそれほど変化しませんでした-それは時間とともに広がるだけで、アクションのいくつかは後で実行されます。 それにもかかわらず、これは弱いブラウザーにとって重要です-一度に1つのスレッドで実行できずハングしたことが、現在では時間とともに分散され、ブラウザーはそのような負荷を処理できます。
おわりに
互換性の故障は、開発者の人生における小さな悲劇であることを理解しています。 しかし、時間が経つと状況は変わり、経験を積んでユーザーからフィードバックを受け取ります。 バージョン2.0で多くのことを変更したかったのですが、何も変更しないことを約束したため、これはできませんでした。
これで、新しいバージョン2.1のリリースに関して少し自由になりました。 もちろん、さらに変更したかったのですが、変更できるのは小さなことだけです(3.0ではなく2.1のままです)。
イノベーションが少なくとも開発の少しの助けになり、その利益がコードを書き直さなければならないという不便を克服することを願っています。
記事の結末は前向きでなければならないと言われたので、これからの皆さんにお祝いを申し上げます!