
ここ数ヶ月、私は勤務中に大量のデザインを研究し、管理する義務がありました。 基準は非常に普通です-各フレーズを注意深く読んで、テキストに従う。 そして、デザインがそのタスクを確実に果たすようにします。
しばらくして、注意を払おうとするいくつかの明白でないことを強調し、ほとんどの場合エラーを見つけました。 結果は小さなチェックリストでした。 自己テストと他人のデザインのテストの両方に非常に役立ちます。 急いであなたと共有します:
1.場所を離れる
月の最も長い名前は9月です。 曜日の最も長い名前(曜日自体)は月曜日です。 つまり、拡張された日付形式では、判明する最大のソーセージです。
9月27日(月)20:35
バスケット内のアイテムの最大可能量または数量のためのスペースを増やします。 入手できる最長のコンテンツを要求します。 レイアウトに小さな白い斑点がありますが、9月の暗い月曜日にレイアウトが気分を害することはありません。
長い名前を忘れないでください。 私が今まで出会った中で最も長い本名:キリストの降誕パンテレイモン。 コンスタンチノープルのコンスタンチンよりも2文字長い。彼はデザイナーにひどくbeatられ、貧しい男には住む場所がなかった。 読みやすくなりました。
2.語彙を増やす

-電話を教えて、ベイビー
「携帯電話、電話番号、または携帯電話番号ですか?」
同じ用語と略語を維持するようにしてください。 同じサイトの異なるページに書かれている場合によく発生します:
SMS
SMS
SMSメッセージ
自動車ローン
自動車ローン
自動車ローン
ほとんどの場合、これらが携帯電話会社や銀行のサイトであることは残念です。 しかし、自分の会社の名前でさえコピーライターの規則に従わないのは面白いことです。 ラテン語、キリル文字または大文字で書かれています。 引用符付きまたはなし。 彼らは、「会社などで」舌でつながれたサブスクリプションを宣言または追加します。
3. 1つの櫛の下ですべてを転がす
De VitoやSchwarzeneggerのように、互いに類似していない完全に異なるリンクが近くにある場合は珍しくありません。 そして、それらは同じページにつながります:
椅子を買う
テーブル
資金を引き出す
送金
どちらの場合も、クリックすると同じタイプのページに移動します。 コンテンツが類似している場合、フォームは類似している必要があります。
いす
テーブル
資金を引き出す
振込
または:
椅子を買う
テーブルを買う
資金を引き出す
送金
サイトの見出しとリンクを一般的なビューにすると、ユーザーはアクション間の類推を簡単に行うことができます。 したがって、ナビゲートしやすくなります。
4.最初の文字に従う

•アイテムを選択してカートに追加する
•カードの詳細を入力してください
•「コメント」フィールドに希望の配達時間を示します
•オンラインのコンサルタントがサービスに関する質問をすることができます。
段落が1文字で始まる場合、読みにくくなります。 さらに悪いことに、前置詞で始まる場合。 あなたはこれに会ったことがありますか-家のため、夏の住居のため、オフィスのために? はるかに簡単に認識できます( スグロブ 、正しいテキストをありがとう):
•製品をカートに追加する
•カードの詳細を入力してください
•[コメント]フィールドに希望の配達時間を指定します
•残りの質問は、オンラインコンサルタントが喜んで回答します。
大文字はビーコンのようなもので、目がそれに固執して読み始めます。 リスト内のすべての文が1文字で始まる場合、どの行を中断したかを理解することさえ困難です。
一部のアイテムは、順序が重要でない場合に交換できます。 たとえば、最初の2つは文字Bで始まり、3つ目は文字Dで始まります。情報の認識をわずかに再配置し、容易にします。
5.登録フォームを読む
デザインを描いたら、本として読んでみてください。 左から右へ、上から下へ。 タイトルから始まる、それに書かれているすべてのもの。 通常、次のようなものが出てきます。
椅子を買う。 カフェ、オフィス、ゲスト。 オフィスのアームチェア。 ハーマンミラーアーロン。 1500ドル。 買う。
顧客の頭の中で同じ混乱。 はるかに良い:
アームチェア。 カフェ、オフィス、ゲスト。 ハーマンミラーアーロン。 1500ドル。 買う。
6.その場でつかむ

テキストがどれほどクールであっても、ほとんどの場合、誰も読むことはありません。 ユーザーは迅速かつ不注意に作業します。 流な読書のためにテキストを調整します。 ポイントは、文の中で最も重要な情報が最初にあるということです。 例:
セキュリティ上の理由から、別のアカウントへの送金、モバイル+ 7 ... 1245
確認コードが送信されたSMS。
重要な情報は常に先にあるべきです:
確認コード付きのSMSがモバイル+ 7 ... 1245に送信されました。 これは
別のアカウントへの資金移動のセキュリティ。
7.反対方向をクリックします。
今こそ、追加情報を表示するリンクとボタンの時です。 これらの要素が逆の効果を持つことはしばしば忘れられます。 そのようなクリッパーをクリックすると、
その他の特典を表示↓
33個のポイントが落ち、それらは同じ[もっと見る]リンクに折りたたまれますが、現在は表示が少なくなっています。 折りたたみ-展開します。 表示-非表示。 反意語を忘れないでください。
8.ホバーして見る
これは、記事とholivarの別個のトピックです。 ただし、インタラクティブな要素は、それと対話できることを示す必要があります。 現代のビジネスデザインの条件では、リンクを青色で下線を付ける必要がなくなり、アイコンがチェックボックスのように見える場合があります。これは非常に便利な方法です。
9.ホイールを回します

ユーザーは賢く、スクロールに依存していると考える人もいれば、祖母に期待して設計を行い、最初の画面にできるだけ多くの情報を絞り込もうとする人もいます。 インターネット上には、インターネットに関する非常に権威があり対立する意見が多すぎます。 ルール700 px。 それで、私たちは内側のキッチンでそれを呼び出します。 ポイントは、最初の画面で次に何をすべきかが明確であり、下に何かがあることが明確であるということです。
10.太らないでください
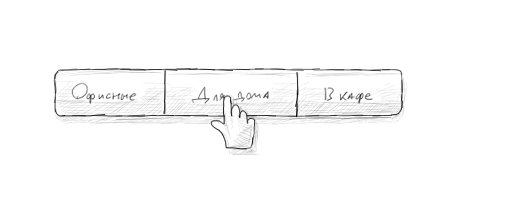
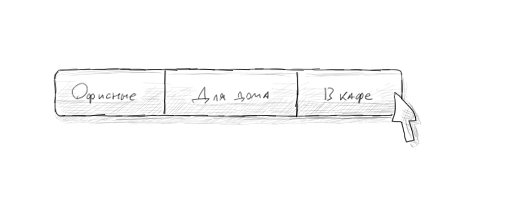
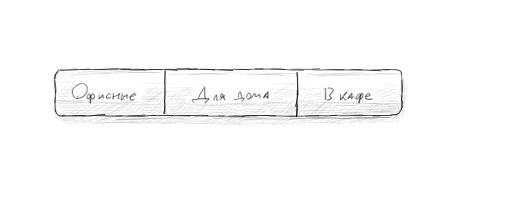
おそらく、レイアウト上の統計情報では、タブまたはメニュー項目を1つ選択すると、テキストが太字になると正常に見えます。 実際、このようなアイテムは、ユーザーが別のアイテムに移動すると、道化師のように左右にジャンプします。 非常に勤勉なデザイナーは、マウスオーバーしたときにアイテムを太字で強調します。
11.謝罪したり、言い訳したり、祝福したりしないでください。
これは最も苦しい場所です。 私は定期的に以下のメッセージをサイトや手紙で見ます:
親愛なるヴァシリー・ペトロヴィッチ! Stulchik ru会社おめでとう
オンラインストアでハーマンミラーアーロンを購入すると、
または:
申し訳ありませんが、資金を転送できませんでした。 おaび申し上げます。
そのような文章を読んだとき、私はごまかされます。 これは、電子メール画面またはWebインターフェースを介した単純な嘘です。 もちろん、人々のために書く必要があります。 はい、インターフェイスは魂と一緒である必要があり、テキストは退屈で乾燥してはいけません。 ただし、ユーザーの時間を無駄にせず、謝罪に散らばって、最も重要な情報を彼に書いていただければ、心から心から感謝いたします。 このように良い:
スツールでハーマンミラーアーロンを購入しました
翻訳に失敗しました
12.痙攣からカーソルを保存します

いくつかの規定があるセレクトがあります。 多くの場合、レイアウト中に、ポインターが表示される領域のことを忘れています(または詰まっています)。 カーソルが指から矢印に変わり、画面の数センチメートル内で数回戻ります。 そのような万華鏡は迷惑です
今のところすべてです。 小さな船長はまだ誰にも害を与えていません。結局のところ、繰り返しはst音の母です。 コメントがジャムのリストを補充するのに役立つことを願っています。
UPD:
すべてのコメンテーターのおかげで、正直なところ、私は記事とそれに付随するホリバーにそのような注意を期待していませんでした。 長い間、私はこの記事を質問への回答として頭の中で作成しましたが、質問の結果、私はさらに多くを得ました:-)
みんなからのさらに実用的なアドバイス。 コメントを少し修正し、記事のスタイルによりよく合うようにギャップを追加する自由を取りました。
ありがとうDima_Sharihin
入力メソッドの最新の開発では、少なくとも3つのデバイス(スマートフォン、タブレット、デスクトップ/ラップトップ)ですべてのサイトをチェックする必要があります。 人にとって便利なものは、他の人にとっては不便かもしれません。 ここでは、最も優先度の高いサイトを選択し、フォントサイズとインタラクティブ要素の中間点を見つける必要があります。
holivar qbzとvvzvladをありがとう
サイトの固定要素-たとえば、「注文」ボタンやバスケットアイコンなど、常に画面上の1か所にぶら下がっています。 モバイルデバイスでサイトを表示すると、こうしたものはかなり曲がっており、ユーザーにとって非常に迷惑になる可能性があることを忘れないでください。
kahi4に感謝します 。サードパーティのフォントについて思い出しました。
レイアウトにサードパーティのフォントがある場合は、自分自身(またはデザインの作成者)に尋ねてください。
- このフォントはどのようにライセンスを処理しますか?サイトに接続するために必要なすべての形式を持っていますか?
- レイアウトにはいくつのフォントスタイルがあり、どのくらいの重さがありますか?
- サードパーティのフォントが読み込まれない場合、サイトはどのようになりますか?
テキストはテキストであることを忘れないでください。 各タイトルの代わりに画像を挿入する価値はありません。 多くの人々は、読みやすくするためにあらゆる種類のリーダーまたはプラグインを使用しています。 彼らの人生を複雑にしないでください。
最初の段落に追加してくれてありがとう。
ローカライズについて忘れないでください。 サイトが異なる言語のバージョンを提供している場合は、翻訳を調べて必要なスペースを残してください。 ある言語では短く見えるものが、別の言語では恐ろしい構成体であることが判明する場合があります。 少なくとも取る:
登録する
みなさん、明けましておめでとうございます!