これをどのように行うことができるかを検討した結果、 Web Audio APIのようなすばらしいものを使用することにしました。
最近のブラウザは、多かれ少なかれすでにこのテクノロジーをサポートしています。
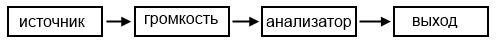
Web Audi APIの背後にある考え方は非常にシンプルです。ノードを作成し、それらを相互に接続します。各ノードは、音源、信号発生器、遅延、アナライザー、フィルター、ボリュームコントロール、「出力」ポイント(サウンドが既にサウンドカードに入る場所)です)
最初はmp3`shkaを鳴らし、将来同様の何かを合成するためにスペクトルを分析することにしました。 接続図は次のとおりです。

しかし、結果として得られる美しい信号特性は、私を助けませんでした。 したがって、生成のためのパラメータを実験的に選択する必要がありました。
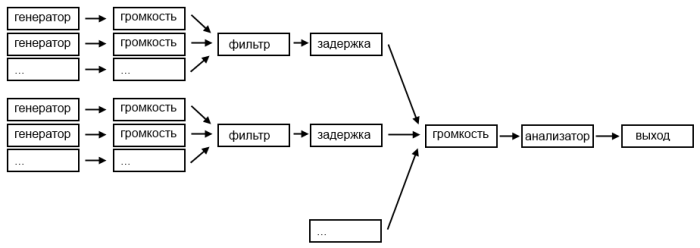
サウンドを生成するために、次のスキームが実装されました。

したがって、私のアルゴリズムは次のとおりです。
1.グローバルボリュームコントロールノード、アナライザー、出力を作成する
2.ノードを含むブロックを作成します-ジェネレーター、ラウドネス、フィルター、遅延:

3.すべてを「メイン」ボリュームに接続します
4.「メイン」ボリュームの正弦波制御
このように、実験的に、ばり取りのパラメータは次のように選択されました。
1番目のブロック:600 Hzのローパスフィルターと0.001秒の遅延を備えた11 Hzの矩形波、正弦波信号
2番目のブロック:0.0013遅延の同じ信号
2番目のブロック:0.0012遅延の同じ信号
それは絶え間ないゴロゴロと判明した。 しかし、猫は息を吐き出すと大きな声で鳴り、息を吸うと静かに鳴るので、音量を定期的に増減する必要があります。 これを行うために、最大音量制限のある正弦波を使用しました。

その結果、「真空中の球状の猫」が鳴り響きました。非常に均一で、マイクが猫の口のすぐ近くに置かれているように見えましたが、mp3のマイクと非常によく似ていました。 もちろん、すべての猫はさまざまな方法でゴロゴロと鳴きます(そして、私の猫のゴロゴロは間違っています)が、私はまだ結果に満足しています。
Jsfiddleリンク
UPD。 Firefoxでは機能しません。 クロムでは動作します。
UPD 2.判明したように、ヘッドフォンによって音は大きく異なります。 あるものはゴロゴロしたように聞こえますが、あるものはヘリコプターのように聞こえます!
UPD 3.コメントからオプションを削除する: jsfiddle-私の意見では、よりプレゼントに似ています!
UPD 4.フィードを修正- 不機嫌そうなユーザーが選択した設定を設定