Androidアプリケーションの開発に関する一連の記事では、複雑なコントロールを組版するための興味深く有用なテクニックを紹介します。 基本的な組版技術と、それを最適化する高度な方法の両方を検討します。これにより、Androidアプリケーションの開発と保守が大幅に促進され、時間と費用が節約されます。
最初の部分は、初心者の開発者向けです。 Javaコードを使用せずに、独自のコンポーネントを使用して、かなり複雑なボタンのみのレイアウトを作成する方法を示します。 これらのレイアウト手法の知識は、他のAndroidコンポーネントを操作するときに役立ちます。 記事の過程で、これらまたはその他の定数、属性、コマンドなどの意味を詳細に説明します。 ただし、Googleの公式ドキュメントへのリンクも提供します。ここでは、各トピックを詳細に学習できます。 この記事はレビューであり、ロシア語に翻訳されたすべてのドキュメントをここに持ってくるという目標は設定していません。 したがって、公式ソース、特にそれらの記事、ここで提供するリンクを調べることをお勧めします。
この記事で何をしたいですか? スマートフォンのテレフォニー機能を有効/無効にできるアプリケーションを作成するとします。アプリケーションには「オン/オフ」ボタンがあります。 角が丸い独自の背景とフレームを持つボタンを作成します。 ボタンがフォーカスを受け取るか、ボタンが押されると、背景とフレームが変わります。 ボタンには、テキスト名と、ボタンの目的を視覚的に説明するアイコンがあります。 押すと、テキストとアイコンの色も変わります。 他に何? オン/オフボタンはアプリケーションで非常に一般的であるため、Androidには既に状態を保存/変更するための既製の機能があります。 独自の自転車を発明する代わりに使用します。 しかし、この状態を反映して、私たちは自分のスタイルに合うように自分でやるでしょう。
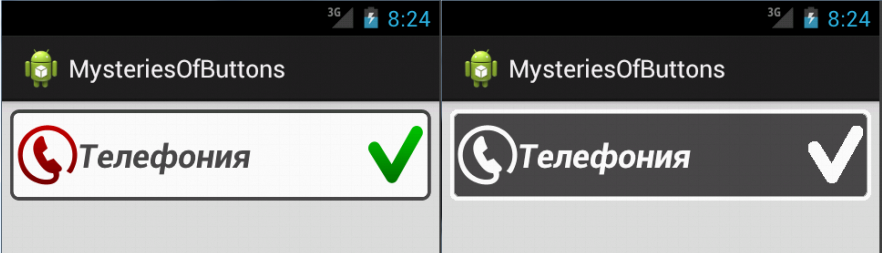
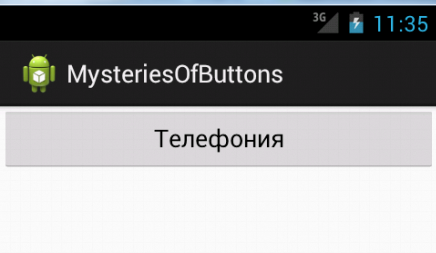
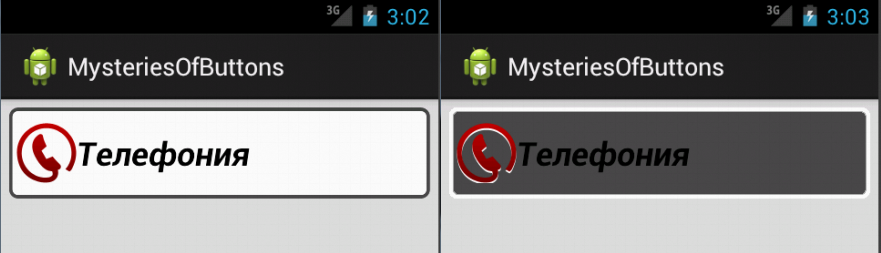
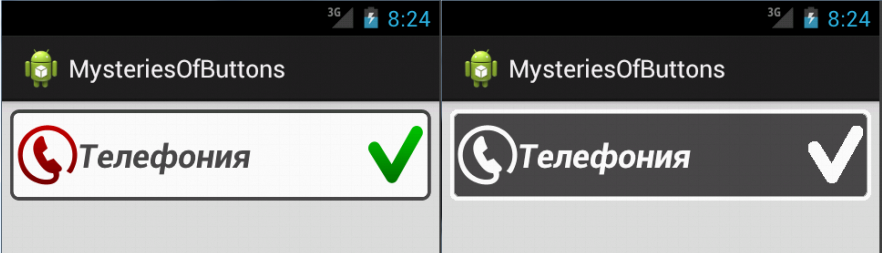
次のようになります。


ボタンの左端にアイコンを配置します。 ボタンのテキストは、中央に垂直に配置され、左に水平に配置されます。 しかし、同時に、テキストはアイコンの上にあるべきではありません。 ボタンの右端に沿って、電話機のインジケータをオンまたはオフに合わせます。 必要に応じて、ボタン上のテキストとインジケーターの右アイコンの間のスペースが「伸び」ます。 ボタンを押すと、背景が灰色に変わり、フレームとボタン上のすべての要素が白に変わります。
これはすべてレイアウトのみで行います。 なぜコードではなくレイアウトなのか? 正しく設計されたページは簡単にスタイル設定できます。つまり、スタイルを簡単に置き換えることで、ほとんど認識できないほど変更することができます。 ユーザーにもっと好きなスタイルを選択するように提案することもできます。 Androidのスタイルは、HTMLのカスケードCSSテーブルに類似しています。
通常、レイアウトソリューションは、コードで実行される同様のソリューションよりもコンパクトであり、ミスをする可能性が低くなります。 また、コードを使用しないほとんどのページは、デザインモードで(つまり、IDEで直接)表示およびデバッグできます。このため、アプリケーションを実行したり、デプロイメントを待機したりする必要はありません。
アプリケーションフレームワークを作成する
実装に取りかかりましょう。 デモンストレーションには、Eclipse上に構築されたAndroid Developer Tools(ADT)を使用します。
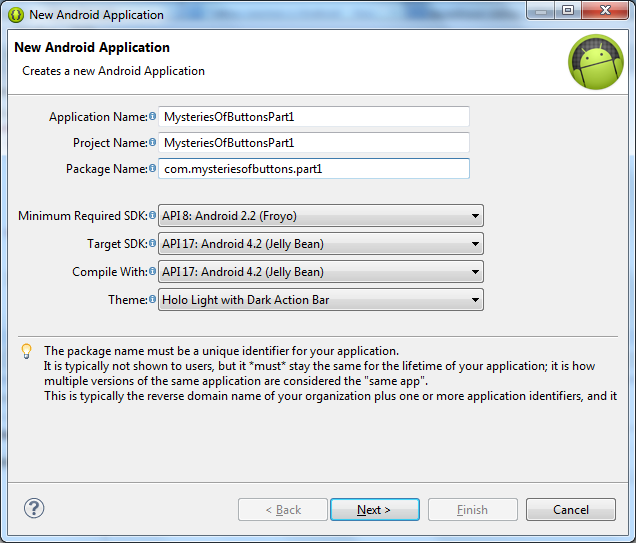
新しいプロジェクトを作成します。 ファイル->新規-> Androidアプリケーションプロジェクト。
アプリケーション名:
MysteriesOfButtonsPart1
プロジェクト名:
MysteriesOfButtonsPart1
パッケージ名:
com.mysteriesofbuttons.part1
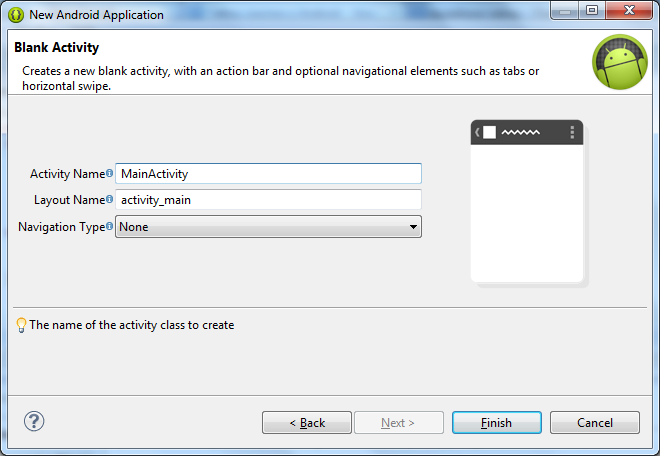
他のパラメーターはデフォルトで残されます:

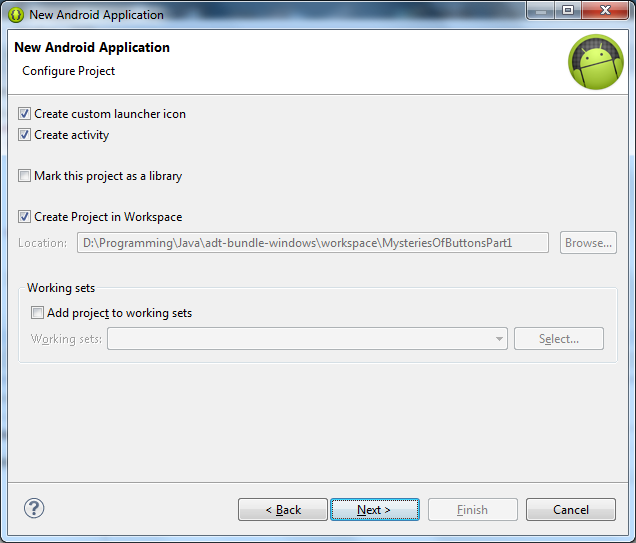
次へ 次のページで、時間を節約するために、ADTにテストアクティビティを作成させます。

次へ デフォルトではアイコンを残しますが、この場合はアイコンについては説明しません。
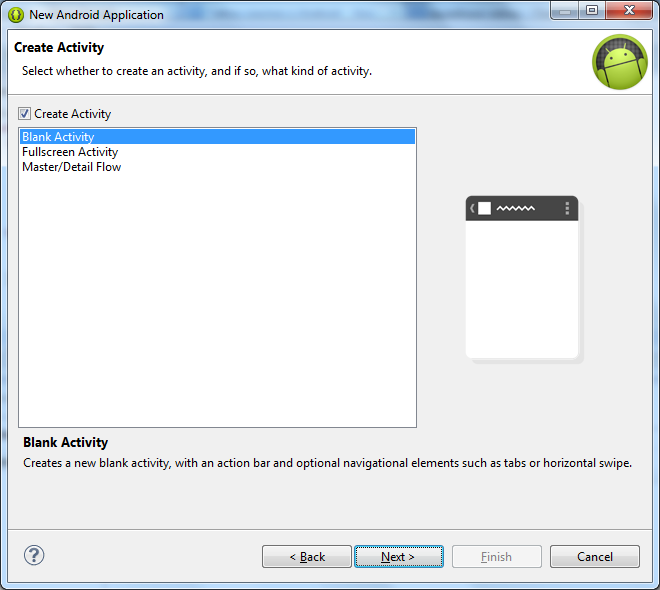
次へ 空のアクティビティを作成します。つまり、すべてがデフォルトで行われます。

次へ アクティビティの名前は変更されません。

終わり 最後に、ビジネスに取りかかることができます。
最もシンプルなボタン
レイアウトコードから始めましょう。 ファイル
/res/layout/activity_main.xml
を開き、そのすべての内容を次のコードに置き換えます。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/act_main_btn_telephony" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="" /> </RelativeLayout>
RelativeLayout
子が互いに相対的に配置されるレイアウト。たとえば、ボタンを別のボタンの左側に配置するなど。
RelativeLayout
の操作の詳細については、 こちらをご覧ください 。
Button
はボタンです。
android:id
属性をそれに設定します。これにより、アプリケーションでそれを識別できます。
@+id/
という形式は、新しい識別子をリソースに作成する必要があることを意味します。
@id/
を指定した場合、これは、指定された識別子が既にリソース内にあることを意味します。
そして、ユーザーに表示されるテキストを設定します
android:text=""
今後、ユーザーに表示されるすべてのテキストは、Javaコードではなくページレイアウトコードではなく、
strings.xml
リソースに保存して、アプリケーションが複数の言語をサポートできる
strings.xml
にする必要があります。 ここでは、レイアウトのテキストを直接指定して、サンプルの視認性を改善します。
RelativeLayout
と
Button
両方に属性
android:layout_width
および
android:layout_height
ます。 これらは、任意の
View
必須属性です。 名前が示すように、これらはそれぞれ要素の幅と高さを示します。 これらは異なる単位で設定できますが、ご存じのとおり、特定のサイズは使用していません。
match_parent
および
wrap_content
を使用し
match_parent
。
match_parent
は、幅または高さを設定するかどうかに応じて、要素が親を水平または垂直に完全に埋める必要があることを意味します。
wrap_content
は、要素のサイズを最小にする必要があるが、要素のすべてのコンテンツがそれに収まることを意味します。
fill_parent
定数もあり
match_parent
。これは、
match_parent
とまったく同じことを意味し
match_parent
。 2つの同一の定数を使用する理由
fill_parent
はAPIバージョン8より前に導入され
fill_parent
が、バージョン8以降は非推奨であり、使用を推奨していません。 実際、英語を話す開発者にとって、
match_parent
は
fill_parent
よりも定数の意味をより正確に反映します。
Androidアプリケーションは非常に異なる画面サイズのデバイスで実行されるため、これらの
match_parent
wrap_content
と
wrap_content
可能な限り使用し、あらゆる点で固定サイズを避けようとします。
ウィンドウが整理されたので、Activity
MainActivity.java
コードに移りましょう。
package com.mysteriesofbuttons.part1; import android.app.Activity; import android.os.Bundle; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
このコードでは、
setContentView(R.layout.activity_main);
という意味のあるコマンドが1つだけ表示されてい
setContentView(R.layout.activity_main);
このメソッドは、アクティビティが動作するページレイアウトリソースを設定します。
アプリケーションを実行して、何が起こったのか見てみましょう。

次に、Eclipseで
activity_main.xml
ファイルを開き、[
Graphical Layout
]ボタンをクリックします。

エミュレータと同じ色で、同じサイズの同じボタンが表示されます。 これを見るためだけに、エミュレータが起動してアプリケーションがデプロイされるのを待つ必要はありませんでした。 時間を節約しましたか? レイアウトからの最初の利益。 将来的には、エミュレータを使用せずにすべてのステップをテストするのではなく、完成したバージョンのみをテストします。
テキストスタイル
それでは、アライメントを行いましょう。 これで、ボタン上のテキストが中央に配置されました。 これはボタンのデフォルトのスタイルです。 ただし、垂直方向の配置を中央に保ちながら、テキストを左に配置する必要があります。 どうやってやるの? ボタンに
android:gravity
属性を追加します。
<Button android:id="@+id/act_main_btn_telephony" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="" android:gravity="left|center_vertical" />
この属性は、1つまたは2つの値(この例では2)を取ることができます。 値は縦棒で区切られます
|
それはどのように見えますか:

さまざまな配置オプションとその意味については、 こちらをご覧ください。
これらのオプションを「試してみて」、ボタンの外観にどのように影響するかを確認してください。 ボタン上のテキストを太字または斜体にする場合は、
android:textStyle
使用し
android:textStyle
(例
android:textStyle="bold|italic"
。 ボタン上のテキストのサイズを変更する必要がある場合、
android:textSize="24sp"
などのパラメーター
android:textSize
です。
sp
スケールに依存しないピクセル-画面密度とフォントサイズの設定に基づく測定単位。 テキストをさまざまな画面で同じように見せるには、
sp
サイズを設定することをお勧めします。
これらのパラメーターをボタンに設定します。
<Button android:id="@+id/act_main_btn_telephony" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="" android:gravity="left|center_vertical" android:textStyle="bold|italic" android:textSize="24sp" />

スタイルはデフォルトの値に近づけるのが好きです。スタイルが高い給料を払ったデザイナーによって慎重に選択されたからです。私の好みの感覚では、私がもっと良くできるとは思えません。 この例は、読者に可能な限り多くの可能性を示すことを目的としており、芸術作品のふりをするものではありません。そのため、見栄えが良くなる前にキックしないでください。
ボタンにアイコンを置く
どうぞ 次に、ボタンにアイコンを追加する必要があります。 アイコンは、次の
icon_phone_normal.png
ファイルによって設定されます。
 クリックしてダウンロード
クリックしてダウンロード
アプリケーションリソースの
drawable-hdpi
インポートします。 ボタンのアイコンを設定するには、
android:drawableLeft
属性を追加します:
<Button android:id="@+id/act_main_btn_telephony" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="" android:gravity="left|center_vertical" android:textStyle="bold|italic" android:textSize="24sp" android:drawableLeft="@drawable/icon_phone_normal" />

android:drawableLeft
加えて、ボタンの他の部分にアイコンを配置することでアイコンを設定できる属性がいくつかあります
android:drawableTop
、
android:drawableBottom
、
android:drawableRight
、
android:drawableStart
、
android:drawableEnd
。
お気づきのように、
PNG
拡張子と
-hdpi
サフィックスのないアイコンへのパスを示しました。 これはタイプミスではありません。 識別子名にピリオドを含めることはできないため、拡張子は指定されません。
-hdpi
接尾辞は、Androidによって自動的に置き換えられます。これは、
icon_phone_normal
アイコンを持つ唯一の
drawable
ディレクトリであるため
icon_phone_normal
。 たとえば、アイコンが
drawable-hdpi
だけでなく
drawable-hdpi
drawable-mdpi
にもある場合、Androidはアプリケーションが実行されているデバイスの画面解像度に最適なアイコンを選択します。 そのため、さまざまなサイズと画面密度のデバイスで同じように見える高品質の製品を提供できます。 Googleには、マルチスクリーンサポートに関する非常に優れた記事があります。
ボタンのカスタム背景。
描画可能なリソースがわかったので、ボタンの背景を必要なものに置き換えましょう。 これを行うには、次の
button_normal.png
画像を使用します。
 クリックしてダウンロード
クリックしてダウンロード
drawable-hdpi
インポートします。 この図では、画面の各境界に沿って黒いバーが表示されています。 これらは、Androidが必要なサイズに画像を正しく拡大することを保証するのに役立ちます。 左と上の線は、画像のどの領域がそれぞれ垂直方向と水平方向に伸びるかを示しています。 また、右と下の行は、子が存在する場合、要素のコンテンツに合わせてストレッチ画像のどの領域に収まるかを示しています。 同時に、黒い線自体は確かに結果の画像に表示されません。
これは9パッチドロアブルと呼ばれます。このレイアウト手法の詳細については、 こちらをご覧ください。
リソースが9パッチと見なされるためには、拡張機能の前に名前が9つあり、残りの名前とは別のドットで
button_normal.9.png
れている必要があります
button_normal.9.png
要素にそのような伸縮可能な背景を割り当てる方法は? ボタンのテキストを開き、
android:background
属性を追加します。
<Button android:id="@+id/act_main_btn_telephony" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="" android:gravity="left|center_vertical" android:textStyle="bold|italic" android:textSize="24sp" android:drawableLeft="@drawable/icon_phone_normal" android:background="@drawable/button_normal" />

ボタンが画面の端近くで「押された」ため、あまり美しくありません。 これは、独自の背景に変更したデフォルトの背景では、ボタンフレームがインデントされており、前のスクリーンショットでこのインデントが見られたために発生しました。 ボタンの背景を再描画することもできますが、別の方法でインデントすることもできます。また、ウィンドウのすべての要素に対して一度にコードを複製しないようにすることをお勧めします。
RelativeLayout
タグの
android:padding
属性はこれに適しています:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="6dp" >

dp
とは何ですか? 密度に依存しないピクセル-画面のピクセル密度が異なるデバイス上で自動的にスケーリングされ、要素が同じように見える尺度。 特定のサイズを設定する必要がある場合は、常に
px
ではなく
dp
使用してください。そうしないと、アプリケーションは携帯電話でのみ適切に表示されます。
android:padding
属性は、すべての側面に同じパディングを設定します。 両側に異なるインデントを個別に設定する場合は、属性
android:paddingLeft
、
android:paddingRight
、
android:paddingTop
、
android:paddingBottom
、
android:paddingStart
および
android:paddingEnd
ます。
これまで調べてきた属性は、ボタンだけでなく、他の要素にも当てはまります。 たとえば、
android:background
はすべての可視要素があり、
android:drawableLeft
は
TextEdit
あります。
どうぞ アプリケーションを起動すると、ボタンがクリックされても外観がまったく変わらない、つまり、ボタンが押されているかどうかが視覚的に見えないことがわかります。 ユーザーはアプリケーションが動作しているかどうかを理解できないため、このフォームにボタンを残すことはできません。
Androidで状態を操作する
ここで国家が助けになります。 ボタンに何も起こらない場合、押された状態ではありません。 ボタンに入力フォーカスがある場合、
state_focused
状態になります。 指でボタンをクリックすると、指を離すまでボタンは
state_pressed
状態になります。 これはどのように役立ちますか? 各状態の要素の外観を個別に設定できます。 さらに、これがどのように行われるかを詳細に検討します。 状態は、アイコン、写真、個々の色など、ユーザーに表示されるすべてのものを描画するために使用できることに注意してください。
背景から始めましょう。 ボタンにフォーカスがある場合はボタンに赤いフレームを設定し、ボタンが押されている場合は色が反転したフレームを設定します。 これを行うには、次の画像を
drawable-hdpi
ディレクトリにインポートします。
 クリックしてダウンロード
クリックしてダウンロード
 クリックしてダウンロード
クリックしてダウンロード
これで、3つの状態の3つの背景画像ができました。 ただし、
android:background
属性は一度しか設定できません。 この状況から抜け出すために、3つの画像を組み合わせた新しいセレクター描画可能リソースを作成します。
drawable-hdpi
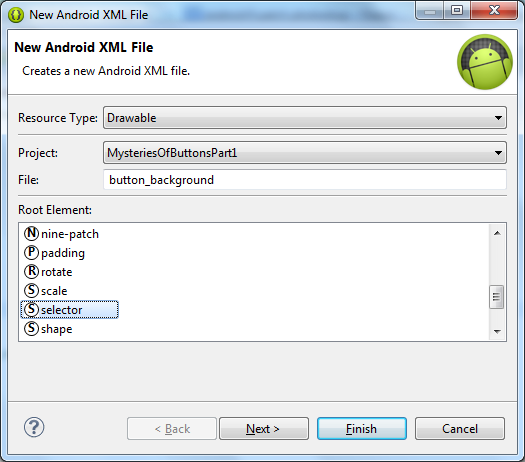
右クリックして、
drawable-hdpi
>「Android XMLファイル」を選択します。 ファイル名
button_background
を
button_background
し、ルート要素
selector
ます。

終わり
次のコンテンツの空白を受け取りました。
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > </selector>
state_focused
および
state_pressed
状態の画像をセレクターに追加します。
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@drawable/button_pressed" android:state_pressed="true" /> <item android:drawable="@drawable/button_focused" android:state_focused="true" /> <item android:drawable="@drawable/button_normal" /> </selector>
button_normal
ピクチャの
button_normal
状態は示されないことに注意してください。 これは、ボタンが
state_focused
または
state_pressed
ない場合、そのような画像が常に使用されることを意味します。 考慮される状態に加えて、さらにいくつかを使用できます。完全なリストはここで説明されています
セレクタはどのように機能しますか? セレクターが要素に割り当てられると、常にホスト要素の状態を受け取り、リストされた最初のリソース(所有者の状態に対応する)に戻ります。
レイアウト
activity_main.xml
テキストを開き、ボタンの背景を
button_background
置き換えます。
<Button android:id="@+id/act_main_btn_telephony" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="" android:gravity="left|center_vertical" android:textStyle="bold|italic" android:textSize="24sp" android:drawableLeft="@drawable/icon_phone_normal" android:background="@drawable/button_background" />
また、押されたボタンの白いフレームを見やすくするために、ウィンドウ全体の背景を暗くします。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="6dp" android:background="#dddddd" >
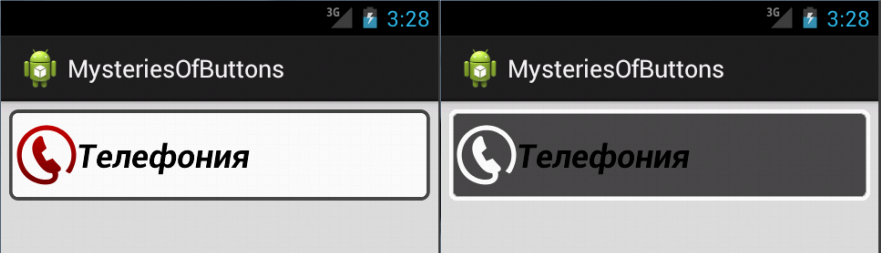
エミュレータでアプリケーションを実行し、ボタンを押すと、背景が変更されていることがわかります。

押されたときにアイコンを変更する
すでに悪くはないが、より良い。 セレクターを作成するプロセスを繰り返して、押したときに電話アイコンを変更しましょう。
drawable-hdpi
アイコンを
drawable-hdpi
インポート
drawable-hdpi
ます。
 クリックしてダウンロード
クリックしてダウンロード
次のテキストを含む
icon_phone
セレクターを作成します。
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@drawable/icon_phone_pressed" android:state_pressed="true" /> <item android:drawable="@drawable/icon_phone_normal" /> </selector>
ボタンのテキストで、
icon_phone
新しい
icon_phone
セレクターに置き換えます。
<Button android:id="@+id/act_main_btn_telephony" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_background" android:drawableLeft="@drawable/icon_phone" android:gravity="left|center_vertical" android:text="" android:textSize="24sp" android:textStyle="bold|italic" />

押されたときにテキストの色を変更する
背景と同じようにボタンをクリックすると、アイコンが変わります。 テキストの色を処理するために残ります。 彼はどんな状態でも黒のままです。 押されたフォームで、フレームとアイコンのようにテキストも白になった場合、ボタンはもっと面白く見えます。
カラーマネジメントは写真とは少し異なります。 順番に行きましょう。 まず、作成する必要がある別のディレクトリに色が保存されます。
drawable-hdpi
サブディレクトリと同じレベルで、
res
ディレクトリに
color
サブディレクトリを追加し
color
。

次に、
color
ディレクトリで、
text_color
という名前とルート要素
selector
使用してAndroid XMLファイルを作成します。

そして、その内容を次のものに置き換えます。
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:color="@android:color/white" android:state_pressed="true" /> <item android:color="#484848" /> </selector>
写真と同様に、
state_pressed
状態とデフォルト状態の色はここで設定されます。 色は2つの方法で設定されます:
android:color="@android:color/white"
and
android:color="#484848"
最初のケースでは、
android
名前空間で事前に作成された色を使用します。 2番目では、色のRGB値を16進数で示します。 この場合、押されていないときのデフォルトの色をフレームの色と同じに設定します。
それでは、ボタンのソースに戻って、
android:textColor="@color/text_color"
テキストの色を書きましょう
android:textColor="@color/text_color"
:
<Button android:id="@+id/act_main_btn_telephony" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_background" android:drawableLeft="@drawable/icon_phone" android:gravity="left|center_vertical" android:text="" android:textSize="24sp" android:textStyle="bold|italic" android:textColor="@color/text_color" />
現在、グラフィカルレイアウトで結果を確認できません。これはプラグインの既知の問題であり、Googleがいつか修正することを願っています。 残念ながら、エミュレータまたは実際のデバイスでのみステータス付きの色をテストできます。
これで、レイアウトの芸術的な部分が完成しました。 これで、ボタンは次のようになります。

トグルボタンを留める
次に、ボタンにテレフォニーステータスを表示する方法(オン/オフ)について説明します。 ボタンには、左側だけでなくアイコンも表示できることを覚えています。 現在の状態を表示するには、右側のボタンにアイコンを追加します。 On状態のチェックマークとOff状態のクロスにします。 アイコンをどのように変更しますか? 最も明白なオプションは、
OnClickListener
イベント
OnClickListener
を定義し、
OnClickListener
アイコンを
drawableRight
変更することです。 これは有効なオプションです。 しかし、ページ上にボタンが1つではなく10個あり、一般にボタンがこのページ上にある場合はどうすればよいでしょうか。 次に、私たちのパスはコードの複製につながります。これは、最も美しいソリューションではなく、あるアクティビティから別のアクティビティにコピーアンドペーストします。 また、何かを変更する必要がある場合は、多くの場所で変更する必要があります。 これを避けたいです。
幸いなことに、Androidはこの目的のために
ToggleButton
という特別なコンポーネントを提供しています。 このボタンには、オンとオフの2つの状態があります。 レイアウトの
Button
タグを
ToggleButton
置き換えます。
<ToggleButton android:id="@+id/act_main_btn_telephony" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_background" android:drawableLeft="@drawable/icon_phone" android:gravity="left|center_vertical" android:text="" android:textSize="24sp" android:textStyle="bold|italic" android:textColor="@color/text_color" />
ToggleButton
Button
から継承されるため、すべての
Button
属性が適用されますが、ニュアンスがあります。
ToggleButton
は
text
属性を無視し
text
が、2つの新しい属性、
textOn
と
textOff
ます。 これらは、それぞれオン状態とオフ状態のテキストを設定します。 しかし、状態を写真で表示し、テキストはそのままにしておきます。 したがって、両方の属性にテキストを書き込み、不要な
text
属性を削除し
text
。
<ToggleButton android:id="@+id/act_main_btn_telephony" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_background" android:drawableLeft="@drawable/icon_phone" android:gravity="left|center_vertical" android:textOn="" android:textOff="" android:textSize="24sp" android:textStyle="bold|italic" android:textColor="@color/text_color" />
次に、ボタンの状態を表示するための写真を準備します。
icon_on_normal.png
、
icon_on_pressed.png
、
icon_off_normal.png
および
drawable-hdpi
リソースを
drawable-hdpi
(リスト順に表示されます)。
 クリックしてダウンロード
クリックしてダウンロード
 クリックしてダウンロード
クリックしてダウンロード
 クリックしてダウンロード
クリックしてダウンロード
 クリックしてダウンロード
クリックしてダウンロード
注意 :透明な背景の白いアイコンは、白い背景のブラウザーではあまり見えません。
なぜ4つのアイコンなのか? ユーザーがボタンを押したときにボタンのすべての要素を白で表示したいことを思い出してください。 したがって、オン状態とオフ状態ごとに、2つのアイコンを押してリリースする必要があります。 合計4つ。
icon_on_off
という名前の新しい
drawable
セレクターを作成します。
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@drawable/icon_on_pressed" android:state_checked="true" android:state_pressed="true" /> <item android:drawable="@drawable/icon_on_normal" android:state_checked="true" /> <item android:drawable="@drawable/icon_off_pressed" android:state_checked="false" android:state_pressed="true" /> <item android:drawable="@drawable/icon_off_normal" android:state_checked="false" /> </selector>
ここで、コンポーネントは一度に複数の状態を持つことができることがわかります。たとえば、マークを付けて同時に押すか、マークを付けて押していないなどです。
android:state_checked="true"
はオンモードのボタンに対応し、
android:state_checked="false"
はオフモードのボタンに対応します。
次に、ボタンに戻り、
android:drawableRight="@drawable/icon_on_off"
属性を追加します
android:drawableRight="@drawable/icon_on_off"
。 明確にするために、
android:drawableLeft
直後にそれを追加しました
android:drawableLeft
:
<ToggleButton android:id="@+id/act_main_btn_telephony" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_background" android:drawableLeft="@drawable/icon_phone" android:drawableRight="@drawable/icon_on_off" android:gravity="left|center_vertical" android:textOn="" android:textOff="" android:textSize="24sp" android:textStyle="bold|italic" android:textColor="@color/text_color" />
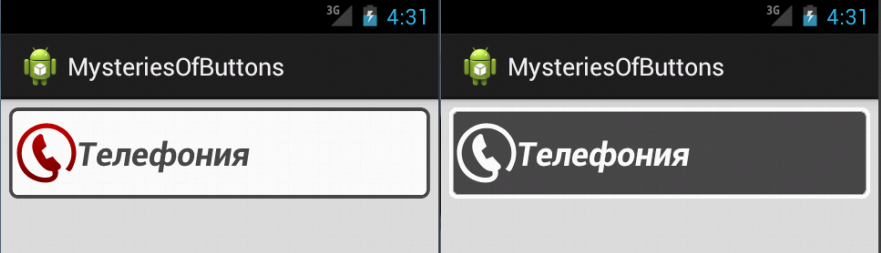
アプリケーションを実行すると何が得られますか? オフモードでは、ボタンは押されていません。 さらに、長押しすると、すべての要素が灰色の背景に白で表示されます。

ボタンを離すと、ステータスが有効に変わります。 もう一度クリックすると、灰色の背景と白いアイコンが再び表示され、その後、状態は再びオフになります。

まさに必要なもの。
いくつかのコード
念のため、ボタンがオンかオフかをアプリケーションのコードでどのように理解できるか見てみましょう。これを行うために、
isChecked()
ボタンの値を分析できます:
true
-オン、
false
-オフ。
android:onClick="onToggleButtonClick"
ボタンに属性を追加します。
<ToggleButton android:id="@+id/act_main_btn_telephony" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_background" android:drawableLeft="@drawable/icon_phone" android:drawableRight="@drawable/icon_on_off" android:gravity="left|center_vertical" android:textOn="" android:textOff="" android:textSize="24sp" android:textStyle="bold|italic" android:textColor="@color/text_color" android:onClick="onToggleButtonClick" />
MainActivity.java
適切なメソッドを追加します。
package com.mysteriesofbuttons.part1; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.Toast; import android.widget.ToggleButton; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void onToggleButtonClick(View button) { Toast.makeText( getApplicationContext(), Boolean.toString(((ToggleButton) button).isChecked()), Toast.LENGTH_SHORT).show(); } }
アプリケーションを実行し、押す、我々は画面のテキストプロンプトの下部に表示されます
true
/
false
。そして、それはすべてが機能することを意味します。
おわりに
ご覧のとおり、Androidのレイアウト機能は非常に豊富です。この記事では、ヒントを除くすべての機能がレイアウトでのみ実装されています。しかし、それはすべてとは程遠い。
この記事では、XMLコードは意図的に不完全なままにしています。基本的なレイアウトオプションと高度な最適化の検討は、2つの異なるトピックです。もちろん、本物の達人はすぐに最適に書くべきです。しかし、この記事には教育上の目標があり、初心者の開発者向けに設計されているため、徐々に複雑にすることにしました。
Androidのレイアウト最適化の例を検討するように皆さんに勧めます。この記事の第2部を読んで議論することを勧めます。その中で、次のトピックを検討します。
- 文字列リソースの使用
strings.xml
- カスタムスタイル
styles.xml
とスタイルの継承 - トピックス
- ディメンションリソース
dimens.xml
これらの質問は、記事の最初の部分からのコード最適化の例によって研究されます。それまでの間、私の記事を読んでくれたすべての人に感謝します。私は何か新しいものを見せることができたと思います。フィードバックとコメントを待っています。