- ロゴの入力。
- 役職;
- 短い説明。
- どんな社会から知っている。 ネットワークがユーザーになりました。
奇妙なことに、AngularJSに実装した場合、これはそれほど簡単なタスクではないことがわかりました
- 社会的 ネットワーク自体がサイトを解析し、そこから情報を収集し、JavaScriptを無視します。
- AngularJSでオープンgraprh ogp.meダイナミックメタタグを使用するのは難しいため、 JavaScriptを使用しない場合、index.htmlテンプレートのみが表示され、RESTfulを介してJSON形式でページが読み込まれ、AngularJSによって形成されたパーティションを使用して、登録用のクライアントに最終ページが形成されます。
つまり の代わりに
必要な情報:
彼らは見るだけです
メインのindex.htmlテンプレート:
- URLを介した単純な共有では、必要なすべての情報を転送できません。
- さらに、ほぼすべてのソーシャル。 ネットワークは、最初の&で始まるURLの追加パラメーターをカットします。 リンクからsoc.csp?id = 555&soc = vkはsoc.csp?id = 555のままです。
その結果、必要なすべての機能が個別のCSPページ(CSP-CachéServer Pages )に実装されます 。 このロジックは、ほとんどのWebプロジェクトに共通しており、以下に説明されています。 ほとんどの場合、このアプローチはバナーシステムで使用され、外部リソースへの移行を修正します。
だから
ソーシャルを提供します。 中間ページへのネットワークリンク、その上に、共有したい情報をソーシャルに配置します。 ネットワークがリンクを投稿します。このリンクをクリックすると、ページがユーザーを目的の空室にリダイレクトします。 このアプローチの利点は速度です。 ソーシャル ネットワークは、説明と必要なタグを検索してサイトを完全に解析するのではなく、必要な情報のみを受信します。さらに、ソーシャルであっても遷移を記録することが可能になります。 ネットワークは空のリファラーを返します。
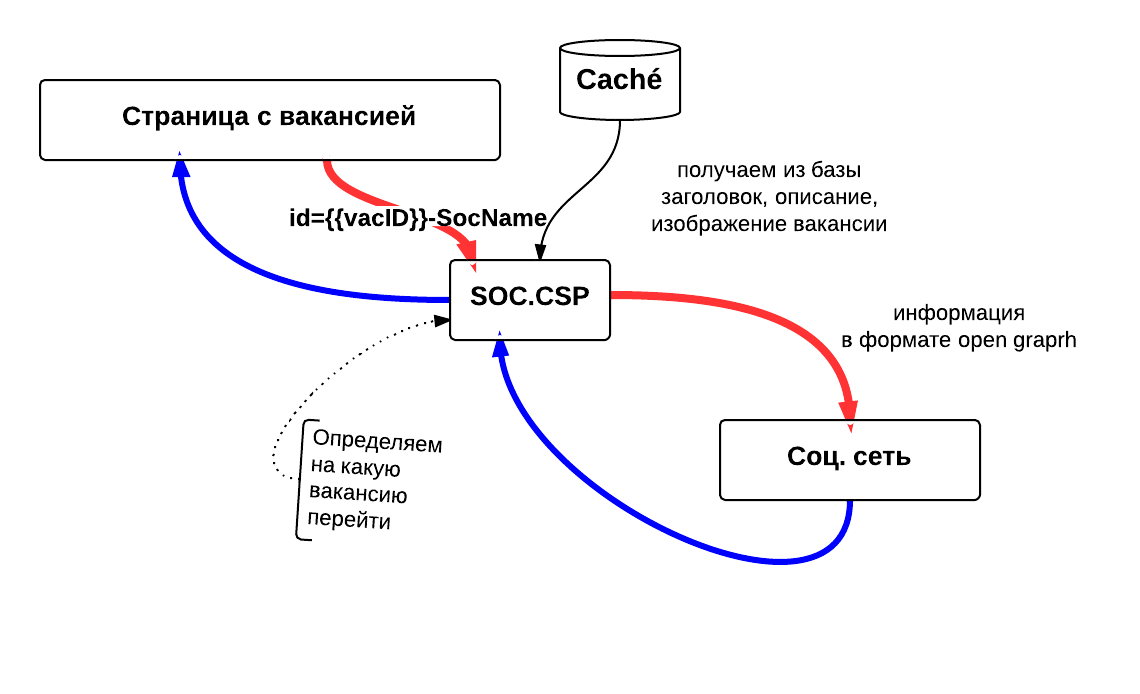
作業の簡単なスキーム:

ソーシャルのロゴが付いた各ボタン。 ネットワーク:

次の要素で構成されるURLと一致します。
- ソーシャルURL リンクを共有するネットワーク、たとえばwww.facebook.com/sharer/sharer.php?u=
- 作成したsoc.cspファイルへのリンク
- 空席IDは、データベース内の空席IDとソーシャルIDの2つの部分で構成されます。 ネットワークID = {{vacID}}-facebook.com
- データを含まない開発プロジェクトと製品プロジェクトのバージョンは、リソースパス(http:// localhost :: 57772 /.../ soc.scpおよびcache-vacancies.intersystems.ru/soc.scp )のみが異なるため、コードのこのセクションを書き換えるには、この行をrootURLに渡して、ソーシャルに渡される絶対URLを作成します。 ネットワーク、一般に、共有したいページの絶対URLを指定するだけで十分です
- AngularJSコントローラーのvacIDに特定の空席が渡されますvar vacID = $ routeParams.vacID;
ソースコード
プロジェクト全体の完全に機能するバージョン(管理パネル、データベース構造、ハンドラーを含む)を含むリポジトリへのリンクは、投稿の最後に示されています。 Webパーツの構造は、AngularJSで推奨されているものと同じです。 そのため、投稿トピックのフレームワーク内でコードスニペットを提供します。これは、独立した実装とリポジトリでのオリエンテーションを容易にするのに十分です。
クライアント側から:
vacancy.htmlでAngularJSを使用した抜粋:
<div class="span4"> <a style="text-decoration: none;" target="_blank" href="http://www.facebook.com/sharer/sharer.php?u={{rootURL}}soc.csp?id={{vacID}}-facebook.com"> <img src="img/social_icons/Facebook.png"> </a> <a style="text-decoration: none;" target="_blank" href="http://vkontakte.ru/share.php?url={{rootURL}}soc.csp?id={{vacID}}-vk.com"> <img src="img/social_icons/VK.png"> </a> <a style="text-decoration: none;" target="_blank" href="http://twitter.com/share?url={{rootURL}}soc.csp?id={{vacID}}-twitter.com&text={{txtVacancyName}} {{txtsoc}}"> <img src="img/social_icons/Twitter.png"> </a> <a style="text-decoration: none;" target="_blank" href="https://plus.google.com/share?url={{rootURL}}soc.csp?id={{vacID}}-plus.google.ru"> <img src="img/social_icons/Google.png"> </a> <a style="text-decoration: none;" target="_blank" href="http://www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl={{rootURL}}soc.csp?id={{vacID}}-odnoklassniki.ru"> <img src="img/social_icons/OK.png"> </a> <a style="text-decoration: none;" target="_blank" href="http://connect.mail.ru/share?share_url={{rootURL}}soc.csp?id={{vacID}}-mail.ru"> <img src="img/social_icons/Mail.png"> </a> </div>
controllers.jsでrootURLとVacIDを生成する
function vacancyCtrl($scope, $http, $cookies, $window, configProvider, configProviderNA){ $window.document.title=" InterSystems"; // if ($scope.rootURL == undefined && $cookies.login != undefined){ configProvider.getURL(function(data){ $scope.rootURL = data.URL; }) } // - if ($scope.rootURL == undefined && $cookies.login == undefined){ configProviderNA.getURL(function(data){ $scope.rootURL = data.URL; }) } /* */ } function vacancyShowCtrl($scope,$http, $routeParams, $window, $cookies, configProvider, configProviderNA){ // ; var vacID = $routeParams.vacID; /* */ }
ページ-soc.cspの仲介者全体
<!doctype html> <html xmlns:fb="http://www.facebook.com/2008/fbml" xmlns:og="http://ogp.me/ns#"> <script language="Cache" runat="Server"> // REFERER // id set id=$piece($Get(%request.Data("id",1),1),"-") // set ref=$piece($Get(%request.Data("id",1),1),"-",*) set vacancy =##class(Vacancy.Vacancy).%OpenId(id) // w %request.GetCgiEnv("HTTP_REFERER") </script> <head> <!-- () --> <title>#(a.Name)#</title> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <!-- --> <meta property="og:title" content="#(vacancy.Name)#" /> <!-- --> <meta property="og:description" content="#(vacancy.AddInfo)#" /> <!-- --> <meta property="og:image" content=#(##class(WEB.JSON).GetDataFromGlobal("URL"))#csp/vacancy/WEB.Image.cls?id=#(id)#&counter=0&ref=#(ref)#" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content=" " /> <meta property="fb:admins" content="" /> </head> <body> <script type="text/javascript"> /* .. . . */ document.location.href="#(##class(WEB.JSON).GetDataFromGlobal("URL"))#csp/vacancy/index.html#/vacancy/#(id)#"; </script> </body> </html>
クラスVacancy.Vacancy.clsのテキストの一部
Class Vacancy.Vacancy Extends (%Persistent, %Populate) { /// Property Name As %String(MAXLEN = 200); /// Property AddInfo As %Text(MAXLEN = 5000); }
次に、どのように機能するか、誰がどのタグを使用するかを説明します
-
, , ogp
のタグのヘッダーで, , ogp
次に、リファラーを2つの部分に分けて、どのソーシャルからのものかを判断します。 ネットワークが来ました。 次に、空室データを空室にロードします。その後、関心のあるフィールドに移動して、適切なタグを入力できます。
興味があれば、インターシステムズの技術スタックの第一印象を共有したり、プロジェクトの経験を共有したりできます。