
Windows Phone 8およびApple iOS 7のインターフェース
どうした
では、集合意識は、テクスチャ、ボリューム、シャドウへの愛から、フラットな色とシンプルなレイアウトへとどのように移行したのでしょうか? この移行は多くの要因によって引き起こされましたが、ここで最も注目に値するものがあります。
情報過多
常に連絡を取り合っている人々として、私たちは無限の情報の流れを扱っています。一部は重要で関連性があり、残りはそうではありません。 私たちは常にコンテンツを評価、フィルタリング、そしてもちろん作成していますが、それはすべて非常に退屈になります。 さらに、コンテンツの認識の多くは小さな画面のデバイスを通過するようになり、この混雑感が悪化しています。 あまりにも簡単に表示され、ユーザーインターフェイス(UI)で不要なものを削除すると、小さな視覚的な禅が作成されます。
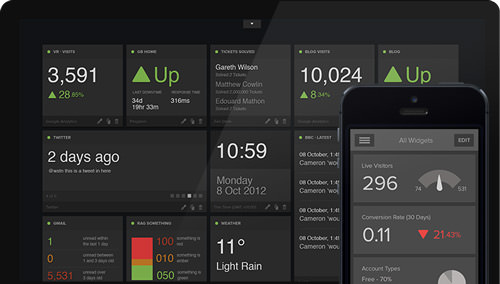
不要なものはありません: Geckoboardの視覚化は 、主要なデータが一目で簡単に見えるように設計されています。
シンプルさが最も重要
同様の傾向に従って、多くの画期的なWebアプリケーションとサービスは、非常に限定された機能セットを備えた高度に専門化されたツールを提供します。 従来のソフトウェア開発者は、原則として、高価格を正当化するために製品に多くの機能を詰め込もうとしますが、特殊なマイクロアプリケーションへのこの移行は、機能の数ではなく作業の単純さの価値を高めます。 よりシンプルなアプリケーションには、シンプルなインターフェースがあります。
美しくミニマルなオークブルーの天気アプリ。
コンテンツはすべての頭です
新しいデバイスやテクノロジーが市場に参入するときによくあるように、私たちはそれらができることとインタラクティブ性を改善する方法に文字通り魅了されています。 この狂気は通常、コンテンツへの強調への回帰を伴います。 テキスト、オーディオ、ビデオなどのメディアコンテンツの消費は、おそらくどのデバイスでも私たちの主な職業であり、したがって、インターフェイスに煩わされたくないだけです。テクニカルリテラシー
スマートフォンやタブレットがすぐにすべてのユーザーに人気を博したとき、コントロールの自明性に対する懸念は減少しました。 画面の中央にジャンプしない場合、ユーザーがボタンをスキップすることを恐れていましたが、これで操作のより微妙な側面を学ぶ準備ができました。 Windows 8とChrome for Androidは、画面をオンにする視覚的なインジケータのないタッチコマンドもサポートしています。
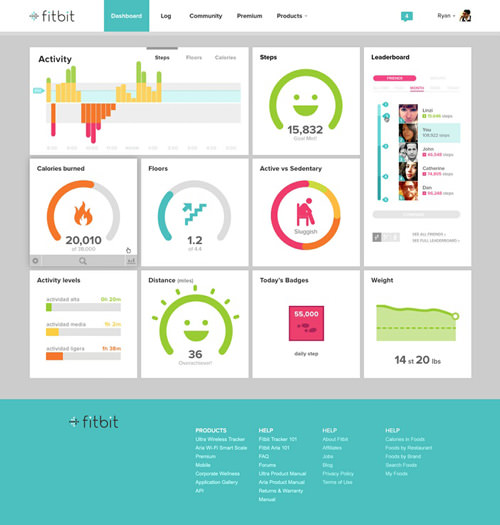
Fitbitダッシュボードは 、明るく大胆で理解しやすい視覚的な方法で表示されます。
技術の影響
ほとんどのソフトウェアは、実行するプラットフォームに限定されます。 画面サイズとピクセル密度により、機器の機能が制限されます。 最小限のインターフェイスには非常に限られたカラーパレットが必要であるため、各要素は印象的です。 レイアウトのスケールとフォントの太さは、主にフラットなデザインの美観と使いやすさを決定します。ターゲットデバイスがそのようなニュアンスをサポートできない場合、あなたは運が悪いです。 モバイルデバイスの画面サイズとピクセル密度が増大し続けるにつれて、ますます薄いフォントを明確に表示することが可能になります。 もちろん、 @ font-faceのサポートも最小限のレイアウトの魅力を高めました。

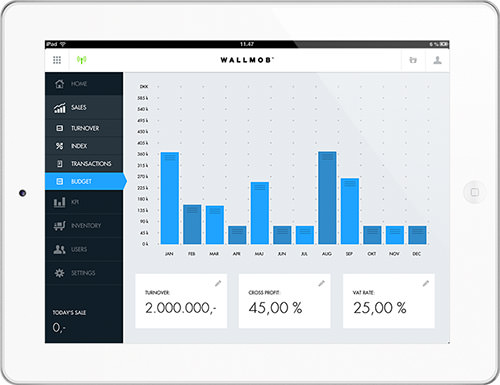
Wallmobからのリアルタイムの販売監視:ブラウザーがインストールされているデバイスからのデータを監視します。
レスポンシブデザイン
さまざまなサイズのペアのデバイスの急増に伴い、インターフェイスをより柔軟にする必要があり、それに適応設計が反応しました。 審美的な観点からは最も美しいわけではありませんが、フラットなインターフェイスは他の多くのインターフェイスよりも操作がはるかに簡単であると言えます。 最小設計のもう1つの利点は、ページの重量と読み込み時間の削減です。
具体的かつシンプル: オンサイト ( 大規模 )。
トップツール
わかりました、十分な理論。 練習について話しましょう。 効果的なミニマリストデザインを作成することは驚くほど困難です。 ユーザーインターフェイスの通常のトリック(影、ベベル、テクスチャなど)を削除すると、残りのいくつかの要素がどれほど重要になるかをすぐに理解できます。 次のヒントはほとんど普遍的ですが、フラットなインターフェースでは特に重要です。
始める前に
他のプロジェクトと同様に、最初に選択したスタイルが理にかなっていることを確認する必要があります。 フラットなデザインに移行する前に、ターゲットオーディエンスとターゲットプラットフォーム、デバイス、およびアプリケーションのタイプの受容性に一致することを確認してください 。 プロジェクトに適していない場合、トレンドを追跡することは意味がありません。プロセス
使用するスタイルに関係なく、プロセスに従うことは非常に重要です。 簡単にするために努力するときに心に留めておくべきいくつかのアイデアがあります。- ミニマルなインターフェイスを設計するとき、私は多くの場合、PCが登場する前の時代にインスピレーションを求めます。 これは、JosephMüller-BrockmannやWim Crowellなどのデザインマスターの活動をレビューする絶好の機会です。 また、エルズワース・ケリーなどのミニマリストのアーティスト、ミース・ファン・デル・ローエなどの建築家、ディーター・ラムズなどの工業デザイナーの作品も研究しています。
- 作業責任者をクリアすると便利です。 フラットでミニマルなデザインは、ニュアンスに大きな注意を払っています。 したがって、先に進むよりも、休憩を取って人気のない外観で戻ってくる方が良い場合がよくあります。
- バージョンの比較も便利です。 20分間、ラインを5ピクセル上下に移動して、2つのバージョンを保存して比較します。最良のオプションはすぐにわかります。
- オブジェクトの相対的なスケールが重要な役割を果たすため、初期段階でさまざまなターゲットデバイスの設計コンセプトをチェックして、それらが機能することを確認します。
- 作業中は、常に「これが必要ですか?」と自問してください。 トリッキーな検索結果に簡単に結びつくことができますが、削減または簡略化できる要素を常に探す必要があります。 多大な労力を費やしたものを削除することは常に困難ですが、編集は非常に重要です。

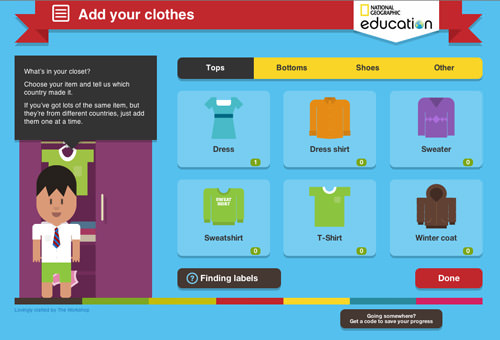
グローバルクローゼット : ワークショップによるナショナルジオグラフィック教育用のインタラクティブゲーム。
メッシュ
グリッドは、あらゆる種類のインターフェース設計において重要であり、最小限の設計も例外ではありません。 限られた視覚要素のセットを使用して、使いやすく直感的に整理しようとする場合、グリッドが役立ちます。- グリッドは視覚的な順序を作成するだけではありません。 その助けを借りて、コンテンツと機能グループを定義できます。 オブジェクトのセットをグループ化するために、線またはフレームを常に使用する必要はありません。 単純な配置と間隔は、ユーザーがインターフェイスの構造を理解するのに役立ちます。
- ユーザーの注意を引くために特に重要な要素でグリッドを壊してみてください。 偽の3Dがなければ、スケールや配置などの基本的なレイアウトの原則は、視覚的な階層を確立するための最良のツールになります。
- より密度の高いメッシュを試してください。 ビジュアルパレットを大幅に減らすと、デザインを乱雑にすることなく、より複雑な構造をデザインに与えることができます。 送信できる追加情報は、個別に投稿して確認してください。

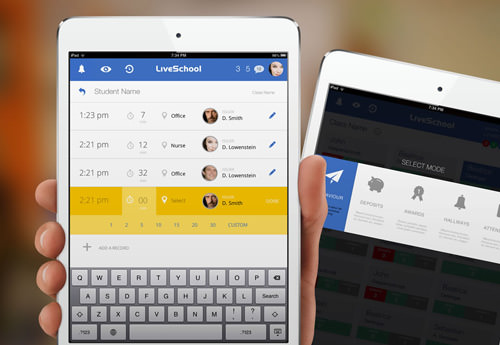
Rossul DesignのiPad用Live Schoolアプリ。
色
明らかに、色は視覚デザインの重要な要素です。 最小限のインターフェースでは、さらに重要です。- より広いパレットを試してください。 あなたが私のような人であれば、より限定されたパレットはより機能的なインターフェースにつながる傾向があると感じるでしょう。 私は本当に虹のすべての色でアプリケーションを作りたいのですが。 ここで実験できます。コントロールがあまりない場合は、パレットを少し広げることができます。
- パレットを設定するときは、選択した色合いを広範囲の色でチェックして、明るいバージョンと暗いバージョンで機能することを確認してください。
- トーンとシャープネスを試してみてください。 事前にパレットをチェックして、鈍くて目立つ要素がかなり広範囲にあることを確認してください。

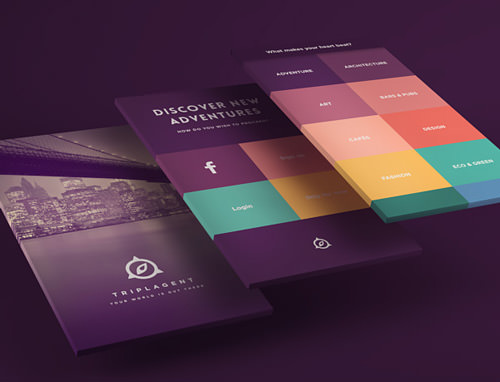
triplagentの視覚的なデザインは、見事なカラーパレットを使用しています。
タイポグラフィ
フラットコンテンツサイトに関しては、タイポグラフィが最初になります。- セリフフォントを使用できますが、フォントはフォントがなくてもきれいに見えます。
- さまざまな重みとスタイルを持つフォントファミリを探します。 もちろん、すべてを使用する必要はありませんが、幅広い選択は階層を明確に定義するのに役立ちます。 一部のフォントは特定の条件下でより良く見えることがあります。
- サイズと重量が大きく異なるフォントを使用して視覚的な順序を作成することを恐れないでください。 見出しには大きくて薄いフォントを使用し、残りのテキストには小さい中程度のフォントを使用してみてください。
- フォントの可読性に注意してください。 馬鹿げているように聞こえますが、選択したフォントには多くのことを期待するので、あらゆる規模で読みやすいようにしてください。

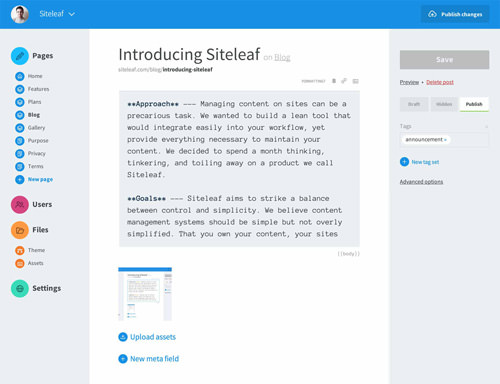
Siteleafのきれいで読みやすいレイアウト。
相互作用
フラットなユーザーインターフェイスでは、要素がインタラクティブであることを示すのは難しい場合があります。 ここに私が使用するいくつかの方法があります。- コントラストは非常に重要です。 レイアウトの大部分が白で行われている場合は、インタラクティブ要素の色を変更できます。 デザインが主にテキストに基づいている場合、単純な図像を使用できます。 見出しが大きく小文字の場合、リンクを小さくして大文字にすることができます。 一般的に、あなたは理解しています。
- 適切な配置も役立ちます。 戻るボタンの代わりに細いシェブロンを使用する場合は、左上隅に配置します。通常、ユーザーはこのボタンを探します。
- ページに多くの機能を配置する場合、各インタラクティブ要素をボタンの形にすることは意味がありません。 インターフェイスはできるだけ直感的でなければなりません。 相互作用が特に困難であるか、どこかで予期しない場合は、簡単にします。
- ドロップダウン、モーダルウィンドウ、ツールチップ、およびその他のレイヤー要素は、フラットデザインで実装するのが特に困難です。 より鮮明なコントラスト、境界線、または色合いを使用して、相互作用レベルを視覚的に分離します。

シンプルなレイアウトで要素を最適なコントラストで設計します: Taasky 。
おわりに
厳密な設計ルールは信じていません。 そして、私はデザイナーがきれいでシンプルなインターフェースを作成しようと懸命に努力しているのが好きです。 フラットなデザインはグラデーションと影を除外しますか? もちろん違います。 実際、私が最近見た最も興味深い作品のいくつかは、フラットなデザインと体積的なデザインのバランスを取り、コンテンツをインテリジェントに提示し、対話を直感的に保ちます。
私たちは、ミニマルなデザインがますます普及している、cr屈で情報が豊富な多機能デジタルの世界に住んでいます。 これはすべてに適していると言うわけではありません(スタイルは適切ではありません)が、それを思慮深く適切に使用すると、デジタルテクノロジーの便利で楽しい体験がもたらされます。
翻訳者から
適切なフラットインターフェイスの例:
ビクター・エリクソン
ヤクブ・アンタリック
ティベリウ・ニーム