- クライアントとサーバーの分離、
- 無国籍
- キャッシュおよび階層化されたアーキテクチャ、
- 単一のインターフェース
- RESTful Web APIへのすべてのリクエストは、アプリケーションのルートURLとプライベートサブクエリで構成され、
- CRUD over HTTP-HTTPメソッドGET、PUT、POST、DELETE(RESTful Web API)。
| 方法 | アイテム収集リクエスト
example.com/resources | 単一アイテムのリクエスト
example.com/resources/itemID |
| ゲット | コレクションアイテムURIのリストを取得します(追加可能)。 情報 | すべてのアイテム情報を取得する |
| 置く | 既存のコレクションを新しいコレクションに置き換えます | 既存のアイテムを新しいものに置き換える |
| 投稿 | 新しいコレクションアイテムを作成する | 通常は使用されません |
| 削除 | コレクション全体を削除する | コレクションアイテムを削除 |
Cachéはどうですか?
CachéDBMSでは、RESTのサポートはバージョン2014.1以降に登場します。このバージョンは、InterSystems Campusのパートナーおよび大学のフィールドテストバージョンとして引き続き利用可能です。 RESTアプリケーションを作成するには、CachéWebアプリケーションの設定でブローカークラスを定義する必要があります。これは、ベースURLの可能な拡張と、これらの拡張を要求する際のアプリケーションの対応するアクションを示します。
ブローカークラスは、%CSP.RESTクラスの子孫として作成されます。 さらに、アプリケーションのURLパスのマップ( example.com/resources/ID-GETなど)が含まれ、各URLには、すべての作業を実行するCachéクラスメソッドが割り当てられます。
パスマップは、サーバー上のデータを受信したりデータを変更するためにアプリケーションにアクセスするためのすべての可能なURLのリストです。
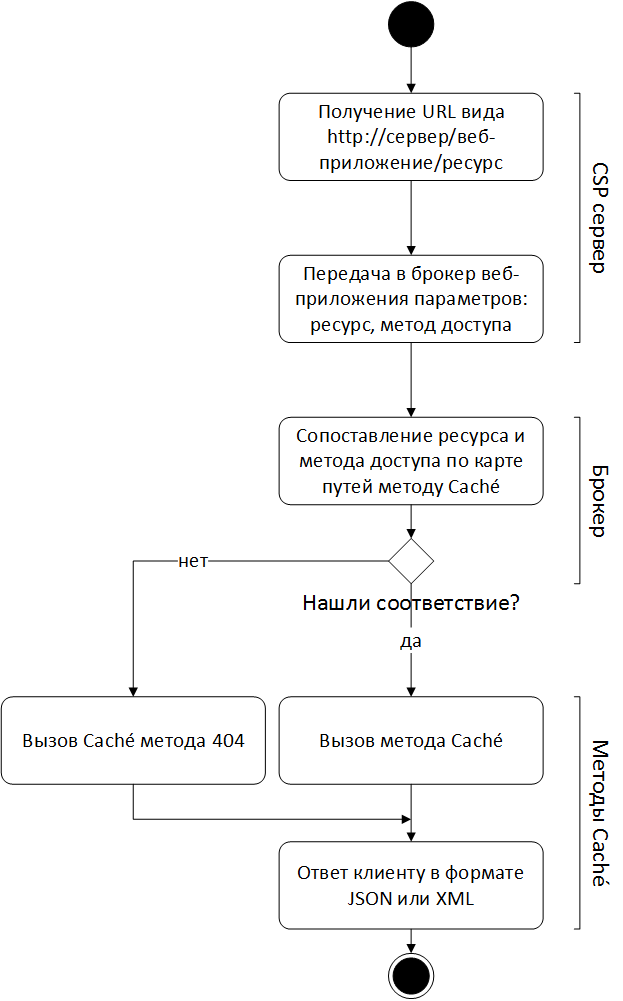
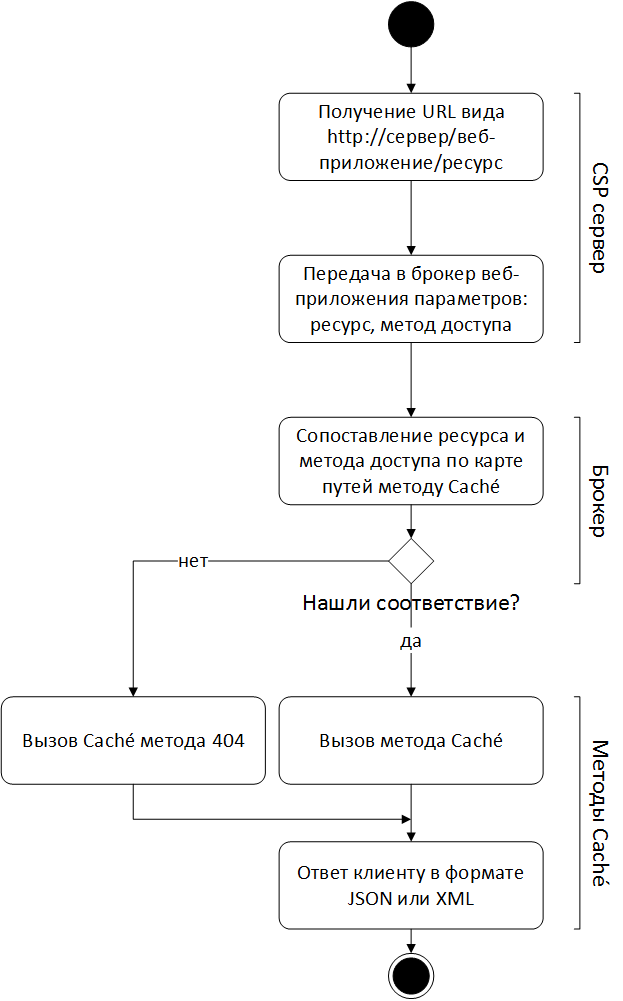
CachéのREST Webアプリケーションのサンプルフローチャート 

ビジネス向け
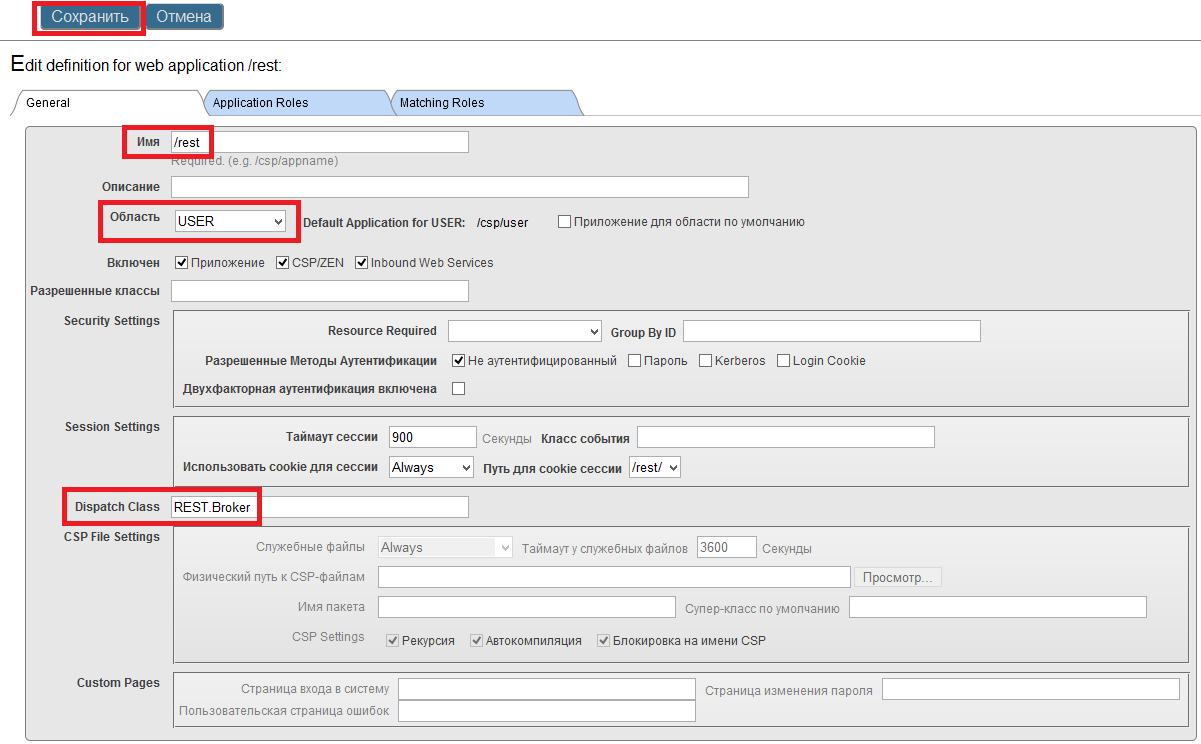
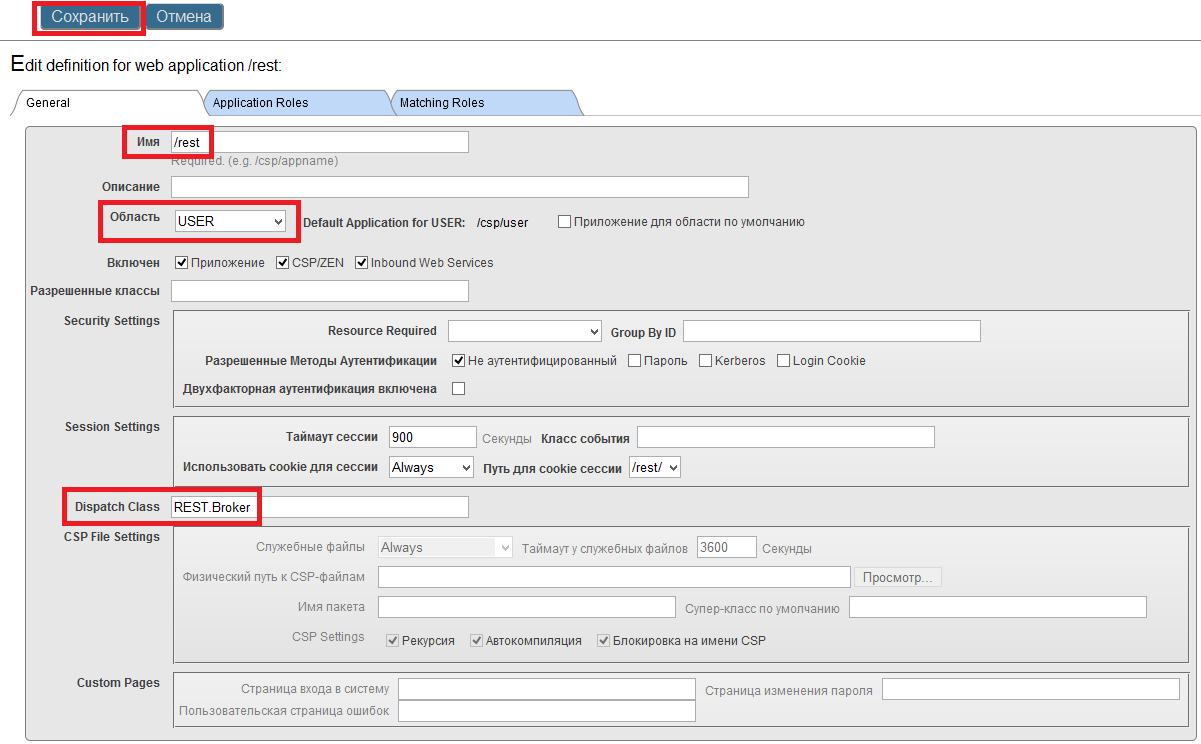
最初に、DispatchクラスREST.Brokerを使用して/ rest Webアプリケーションを作成します

- システム管理ポータル(ポータル)で:
- ポータル→システム管理→セキュリティ→アプリケーション→Webアプリケーション
- [新しいWebアプリケーションの作成]ボタンをクリックします
- Webアプリケーションの編集ページで、次のフィールドに入力します(他のフィールドは変更されません)。
- 名前: /残り (スラッシュが必要)
- エリア: USER
- ディスパッチクラス: REST.Broker (文字列では大文字と小文字が区別されます)
- 保存をクリックします

次に、REST.Brokerクラス(将来のWeb APIのパスマップ)を作成する必要があります。 オープンスタジオ
- USERエリアに移動します
- Ctrl + Nを押すか、メニューから「ファイル」→「新規」を選択して、新しいREST.Brokerクラスを作成します。
- [全般]タブを選択すると、クラスCaché
- クラスウィザードで:
- パッケージ名を入力: REST
- クラス名を入力: ブローカー
- 次へをクリックします
- [クラスタイプ]ウィンドウで:
- [拡張機能]ボタンをクリックします
- 祖先クラス名: %CSP.REST
- 完了をクリックします
ブローカークラスにパスマップとハンドラーメソッドを記述します
クラスREST.Broker Extends%CSP.REST
{
XData UrlMap
{
< ルート >
< Route Url = "/ test" Method = "GET" Call = "Test" />
</ ルート >
}
ClassMethod テスト() As%ステータス
{
&html < 動作します! >
$$$を終了OK
}
}
XData UrlMapパスマップでは、URL /テストにアクセスすると、REST.BrokerクラスのTestメソッドが呼び出されます。 他のクラスのメソッドを呼び出す場合は、Callでクラス名も指定する必要があります
{
XData UrlMap
{
< ルート >
< Route Url = "/ test" Method = "GET" Call = "Test" />
</ ルート >
}
ClassMethod テスト() As%ステータス
{
&html < 動作します! >
$$$を終了OK
}
}
XData UrlMapパスマップでは、URL /テストにアクセスすると、REST.BrokerクラスのTestメソッドが呼び出されます。 他のクラスのメソッドを呼び出す場合は、Callでクラス名も指定する必要があります
アドレスhttp:// <サーバーアドレス> / rest / testに「Works!」という碑文が表示されるはずです
最も単純なRESTful Web APIが用意されています。
データ準備
より複雑な例では、データが必要です。 クラスData.Companyを作成します
- クラスウィザードで:
- パッケージ名: データ
- クラス名: 会社
- 次へをクリックします。
- [クラスタイプ]ウィンドウで:
- 永続ボタンをクリックします
- 次へをクリックします
- XMLを選択可能
- [ データ入力 ]オプションを選択します。
- 完了をクリックします
名前プロパティを作成します-各会社には名前が必要です
クラスData.Company Extends ( %Persistent 、 %Populate 、 %XML.Adaptor )
{
プロパティ 名 As%String ( POPSPEC = "Company()" );
}
POPSPEC = "Company()" -テストデータジェネレーターに私たちが彼に何を望むかを伝えます。
{
プロパティ 名 As%String ( POPSPEC = "Company()" );
}
POPSPEC = "Company()" -テストデータジェネレーターに私たちが彼に何を望むかを伝えます。
ターミナルでコマンドを使用して、テストデータをクラスに入力します: w ## class ( Data.Company )。 人口 (10)
サーバー側
Return操作(HTTP-GET)のCRUDを示すために、RESTfulサービスへのリクエストに対するJSON応答を生成するタスク用の新しいREST.JSONクラスを作成します。
REST.JSONクラスを作成します
- クラスウィザードで:
- パッケージ名: REST
- クラス名: JSON
- 次へをクリックします。
- [クラスタイプ]ウィンドウで:
- [拡張機能]ボタンをクリックします
- 祖先クラス名: %Base
- 完了をクリックします
まず、すべてのプロパティを持つ会社のリストを含むJSONを返すメソッドを作成します
ClassMethod GetAllCompanies() As%ステータス
{
設定 st = $$$ OK
{
##クラス ( %ZEN.Auxiliary.jsonSQLProvider )を実行します。 %WriteJSONFromSQL (、 "select * from Data.Company" )
} catch ex {
st = exを 設定し ます。 AsStatus ()
}
終了
}
ここで唯一興味深いメソッドはjsonSQLProviderクラスメソッドです。このメソッドは、SQLクエリの結果をJSON形式で現在のデバイスに表示します。 パラメータリストのカンマに注意してください。 最初のパラメーターは、クライアント側変数のオプションのjavascript名です。
{
設定 st = $$$ OK
{
##クラス ( %ZEN.Auxiliary.jsonSQLProvider )を実行します。 %WriteJSONFromSQL (、 "select * from Data.Company" )
} catch ex {
st = exを 設定し ます。 AsStatus ()
}
終了
}
ここで唯一興味深いメソッドはjsonSQLProviderクラスメソッドです。このメソッドは、SQLクエリの結果をJSON形式で現在のデバイスに表示します。 パラメータリストのカンマに注意してください。 最初のパラメーターは、クライアント側変数のオプションのjavascript名です。
JSONでデータを提供することを学びましたが、ブローカーはそれについて知りません。
REST.Brokerパスマップにパスを追加して、認識できるようにします
Route Url = "/ json / Companies " Method = "GET" Call = "REST.JSON:GetAllCompanies" />
できた! http:// <server address> / rest / json / Companiesに、JSONの会社のリスト、例があります。
サーバー-クライアント!
クライアント側では、JSONを目に優しいものに変えます。 これを行うには、 AngularJS MVC JSフレームワークを使用します。
しかし、最初に、新しいCSPページを作成します
- Cachéスタジオで、Ctrl + Nキーを押すか、メニューから[ファイル]→[新規]を選択して、新しいCSPページを作成します。
- [ CSPファイル ]タブを選択します
- [CachéServer Page]を選択し、[OK]をクリックします。
- 作成したページをrest.cspという名前でcsp / userフォルダーに保存します
サーバーにリクエストを行い、答え-JSONの会社のリスト-を表示します
<!doctype html>
< html ng-app >
< 頭 >
< title > REST Academy </ title >
< script src = " ajax.googleapis.com/ajax/libs/angularjs/1.2.3/angular.min.js" > </ スクリプト >
< スクリプト 言語 = "javascript" >
関数 ctrl($スコープ、$ http){
// RESTful Web APIへのGETリクエスト
$ http.get( "/ rest / json / Companies " ).success( function (data){
//会社の変数にサーバーの応答を入れます
$ scope.companies = data.children;
})。error( function (data、status){
//エラー情報が発生した場合に出力します
alert( "[" + ステータス + "]会社の読み込みエラー![" + データ + "]" );
})
};
</ スクリプト >
</ 頭 >
< body ng-controller = "ctrl" >
< div ng-repeat = "会社の会社" >
{{company.Name}}
</ div >
</ body >
</ html >
< html ng-app >
< 頭 >
< title > REST Academy </ title >
< script src = " ajax.googleapis.com/ajax/libs/angularjs/1.2.3/angular.min.js" > </ スクリプト >
< スクリプト 言語 = "javascript" >
関数 ctrl($スコープ、$ http){
// RESTful Web APIへのGETリクエスト
$ http.get( "/ rest / json / Companies " ).success( function (data){
//会社の変数にサーバーの応答を入れます
$ scope.companies = data.children;
})。error( function (data、status){
//エラー情報が発生した場合に出力します
alert( "[" + ステータス + "]会社の読み込みエラー![" + データ + "]" );
})
};
</ スクリプト >
</ 頭 >
< body ng-controller = "ctrl" >
< div ng-repeat = "会社の会社" >
{{company.Name}}
</ div >
</ body >
</ html >
ページをコンパイルし、http:// <サーバーアドレス> /csp/user/rest.cspのアドレスに移動して、会社の完全なリストを確認します。 前と同じように、 例 。
サーバーでの作成、更新、削除の実装
残りの3つのCRUD操作(会社の追加、変更、削除)にサーバー側のビジネスロジックを実装します。
これを行うには、REST.JSONクラスにメソッドを追加します
ClassMethod CreateCompany() As%ステータス
{
s st = $$$ OK
{
//リクエストからJSONを取得し、それをクラスData.Companyのオブジェクトに変換します
$$$ THROWONERROR ( st 、 ##クラス ( %ZEN.Auxiliary.jsonProvider )。 %ConvertJSONToObject ( % request。Content 、 "Data.Company" ,. Obj 、1))
$$$ THROWONERROR ( st 、 obj 。 %Save ())
}
キャッチ ex {
s st = ex AsStatus ()
}
終了
}
ClassMethod DeleteCompany( compid As%String ) As%ステータス
{
設定 st = $$$ OK
{
$$$ THROWONERROR ( st 、 ##クラス ( Data.Company )。 %DeleteId ( compid ))
} catch ex {
s st = ex 。 AsStatus ()
}
終了
}
ClassMethod UpdateCompany( compid As%String ) As%ステータス
{
設定 st = $$$ OK
{
$$$ THROWONERROR ( st 、 ##クラス ( %ZEN.Auxiliary.jsonProvider )。 %ConvertJSONToObject ( % request。Content ,,。 Obj 、1))
//編集するオブジェクトを開きます
セット comp = ##クラス ( Data.Company )。 %OpenId ( compid )
throw : comp = $$$ NULLOREF ##クラス ( %Exception.StatusException )。 CreateFromStatus ( $$$エラー (5001、 "会社が存在しません" ))
//編集して保存します
compを 設定し ます。 名前 = obj お名前
$$$ THROWONERROR ( st 、 comp 。 %Save ())
}
キャッチ ex {
st = exを 設定し ます。 AsStatus ()
}
終了
}
{
s st = $$$ OK
{
//リクエストからJSONを取得し、それをクラスData.Companyのオブジェクトに変換します
$$$ THROWONERROR ( st 、 ##クラス ( %ZEN.Auxiliary.jsonProvider )。 %ConvertJSONToObject ( % request。Content 、 "Data.Company" ,. Obj 、1))
$$$ THROWONERROR ( st 、 obj 。 %Save ())
}
キャッチ ex {
s st = ex AsStatus ()
}
終了
}
ClassMethod DeleteCompany( compid As%String ) As%ステータス
{
設定 st = $$$ OK
{
$$$ THROWONERROR ( st 、 ##クラス ( Data.Company )。 %DeleteId ( compid ))
} catch ex {
s st = ex 。 AsStatus ()
}
終了
}
ClassMethod UpdateCompany( compid As%String ) As%ステータス
{
設定 st = $$$ OK
{
$$$ THROWONERROR ( st 、 ##クラス ( %ZEN.Auxiliary.jsonProvider )。 %ConvertJSONToObject ( % request。Content ,,。 Obj 、1))
//編集するオブジェクトを開きます
セット comp = ##クラス ( Data.Company )。 %OpenId ( compid )
throw : comp = $$$ NULLOREF ##クラス ( %Exception.StatusException )。 CreateFromStatus ( $$$エラー (5001、 "会社が存在しません" ))
//編集して保存します
compを 設定し ます。 名前 = obj お名前
$$$ THROWONERROR ( st 、 comp 。 %Save ())
}
キャッチ ex {
st = exを 設定し ます。 AsStatus ()
}
終了
}
適切なパスをブローカーに追加します
< Route Url = "/ json / company" Method = "POST" Call = "REST.JSON:CreateCompany" />
< ルート URL = "/ json / company /:compid" メソッド = "DELETE" 呼び出し = "REST.JSON:DeleteCompany" />
< ルート URL = "/ json / company /:compid" メソッド = "PUT" 呼び出し = "REST.JSON:UpdateCompany" />
< ルート URL = "/ json / company /:compid" メソッド = "DELETE" 呼び出し = "REST.JSON:DeleteCompany" />
< ルート URL = "/ json / company /:compid" メソッド = "PUT" 呼び出し = "REST.JSON:UpdateCompany" />
これで、CachéでのCRUD完全なRESTful Web APIの作成が完了しました。
作成、更新、削除のクライアント実装
rest.cspページ機能を追加して、会社を作成、変更、削除します
<!doctype html> <html ng-app> <head> <title>REST Academy</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.3/angular.min.js"></script> <script language="javascript"> function ctrl($scope,$http) { // GET RESTful web API $scope.getCompanies=function() { $http.get("/rest/json/companies").success(function(data) { // companies $scope.companies=data.children; }).error(function(data, status) { // , alert("["+status+"] ! ["+data+"]"); }); }; // $scope.create = function (company){ $http.post("/rest/json/company",company) .success(function(data){$scope.getCompanies();$scope.alertzone=" "+company.Name;}).error(function(data,status){ $scope.alertzone="["+status+"] :( ["+data+"]"; }); } // $scope.update = function (company){ $http.put("/rest/json/company/"+company.ID,company) .success(function(data){$scope.alertzone=" "+company.Name;}).error(function(data,status){ // alert(....); alertzone $scope.alertzone="["+status+"] :( ["+data+"]"; }); } // $scope.delete = function (company){ $http.delete("/rest/json/company/"+company.ID) .success(function(data){$scope.getCompanies();$scope.alertzone=" "+company.Name;}).error(function(data,status){ $scope.alertzone="["+status+"] :( ["+data+"]"; }); } }; </script> </head> <body ng-controller="ctrl" ng-init="getCompanies();"> <h4 ng-model="alertzone"><font color=red>{{alertzone}}</font></h4> <form name="compCreateForm" ng-model="company" ng-submit="create(company); company='';"> <input type="text" ng-model="company.Name"/> <input type="submit" value=""/> </form> <br> <div ng-repeat="company in companies"> <form name="compForm" ng-submit="update(company); compForm.$setPristine();"> <input type="text" ng-model="company.Name"/> <input type="submit" value="" ng-show="compForm.$dirty"/> <input type="button" value="X" ng-click="delete(company);"/> </form> </div> </body> </html>
その結果、フロントエンドはhttp:// <サーバーアドレス> /csp/user/rest.cspでWeb APIの準備ができています。 例 。
合計
この記事では、CachéサーバーでRESTful Web APIを構築および構成する方法を学びました。 Cachéサーバーに基づいて、クライアント側を構築することもできます。
次は?
誰かが興味を持っているなら、Cachéに基づいたRESTful Web APIを開発するためのセキュリティ、権利の分離、およびその他の有用性について説明できます。
便利なリンク
このチュートリアルで作成されたRESTful Web APIをダウンロードします
RESTful Web APIの例
InterSystems Technology用語集-RESTful Web API
JSONエクスポート-クラス-クラス2 (SQL)
%リクエスト - クラス
%応答 - クラス
XMLエクスポート - クラス