この記事では、「少なくとも」(少なくとも構造化された)「うまく」構成する方法について話し、同時にレイアウトの「単純化」できる方法について話したいと思います。 投稿の構造は次のとおりです。
- ベム
- 実際の例-ページの作り方
ベム
BEM(ブロック、要素、修飾子)-Yandex内で開発された方法論は、次の概念を提供します(1〜2文で説明されている場合)。
Webページは要素で構成されたブロックのセットであり、要素は別のブロックである場合があります(この方法で入れ子になります)。 必要に応じて、モディファイヤを追加することにより、ブロック/要素の「標準」表示を変更できます。
方法論ウェブサイト: ru.bem.info
非常に優れた「行動のガイド」は、 en.bem.info / method / definitionsにあります。
主な要素を定義することを提案します。
ブロックは、コンテンツの残りの部分から論理的に独立しているページの一部です。 これは、サイトの「ビルディングユニット」です(たとえば、レゴコンストラクターは独立した「レンガ」です)
ブロックはその場所について責任を負いません。 内部プロパティ(サイズ、フォントなど)を設定します
ブロック内には要素が含まれています。 要素は、個別のタスクを担当するブロックの一部です(たとえば、これはブロック内の場所です)。 要素はブロックの一部である必要があり、ブロックとは別に意味を持つべきではありません。
ブロック/要素を選択する例
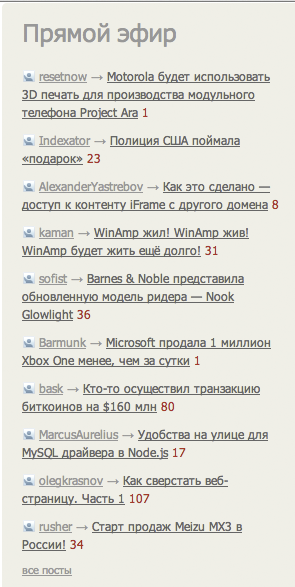
たとえば、Habr Webサイトの「ライブブロードキャスト」ブロックを見てみましょう。
これはどのように見えるかです:

BEM手法に従って「整理」する場合、この部分は要素で構成されるブロックになります。

したがって、このブロックは3種類の要素で構成されます。 (ここでは、1種類の要素(マージンのみを記述する)のみを使用して補うことができることを予約する価値があります)。
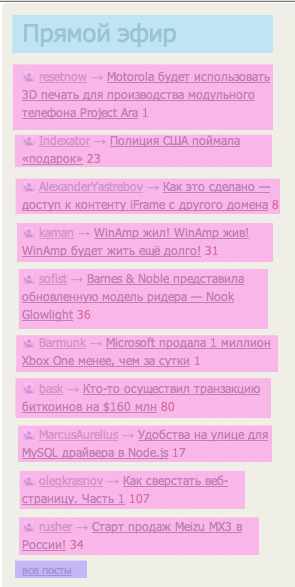
内部にピンク色で強調表示されている要素には別のブロックが含まれています。これを「投稿」と呼びましょう。
したがって、投稿ブロックの構成を検討します。

したがって、「post」ブロックは5つの要素で構成されます。
この例では、BEM方法論を使用してブロックを構築する方法を調べました(どのレベルのネストも同じ方法で構築できると言う価値があります)。
次に、BEMの3番目のコンポーネントである修飾子を検討します。
修飾子は、ブロック\要素に追加の動作を指定し、標準の動作をオーバーライドできます。
「修飾子」を理解するための最も印象的な例は、ボタンを使用した例です。
プロジェクトが次のタイプのボタンを使用すると仮定します。

このようなボタンには、左右にある種のパディング、背景のフォントと色があります。 したがって、ボタンを.buttonとして表示し、これらのプロパティを追加します。
ここで、一部のページのプロジェクトでは、同じボタンを追加する必要がありますが、たとえば、背景色:赤;
BEMを使用してこの問題を解決するのは非常に簡単です。
ブロックの修飾子を作成します。指定されたプロパティを追加する.button_red。
できた! 外観の異なる赤いボタンがプロジェクトに表示されました。 また、新しいエンティティを作成する必要もありませんでした。
BEM記述スタイル
BEMは、クラスを記述するための「特別な」スタイルを宣言しません。 ただし、事実上、次のスタイルが使用されます。
1)同じ名前の複数の単語は、ハイフンで区切られます(たとえば、メインページブロックまたはmy-super-main-list)
2)2つのアンダースコア文字「__」を使用して要素をブロックから分離します(たとえば、main-page__headerまたはmy-super-main-list__item)
3)修飾子は単一のアンダースコア文字「_」で区切られます(たとえば、main-page__header_strongまたはmy-super-main-list_blue)
プレフィックス
プロジェクトにはプレフィックスが付いている場合があります。 開発者は、特定のクラスがどの論理的負荷を運ぶかを正確に判断できます。
例:
g-(グローバル)グローバルクラスのプレフィックス。 (たとえば、非表示のg-hidden要素を設定するには。)
ドキュメントの構造に関連する要素を強調表示するb-(ブロック)プレフィックス。
js-(JavaScript)jsセレクターの要素を強調表示するためのプレフィックス。
ページレイアウト
ページレイアウトはブロックによって処理されます。ブロックは、たとえば本文に設定できます。
したがって、このブロックの要素は、Webページ上の残りのブロックの場所を記述します。
カスケードの使用が悪いのはなぜですか?
最初に自分でBEMを発見した人にとっては、疑問が生じるかもしれません-なぜそのような長いチェーンによって要素が記述されているのでしょうか? それは簡単ではありません:
.main-page
.main-page .header
など
この方法は簡単に記述できますが、残念ながらブロックの独立性に違反する可能性があります。
例:
次の構造があります。
.main-page .header .item .article .header .text .item ////
.main-page .header .header, .item .article .header, . ( div .someClass li), :
1) -;
2) . ( ).
, :
.main-page .main-page__header .main-page__item .article .article__header .article__text .main-page__item ////
?
0) — « »;
1) — . , ;
2) ;
3) .
, , , , , , , >20-30 ? :
1) \ ;
2) .
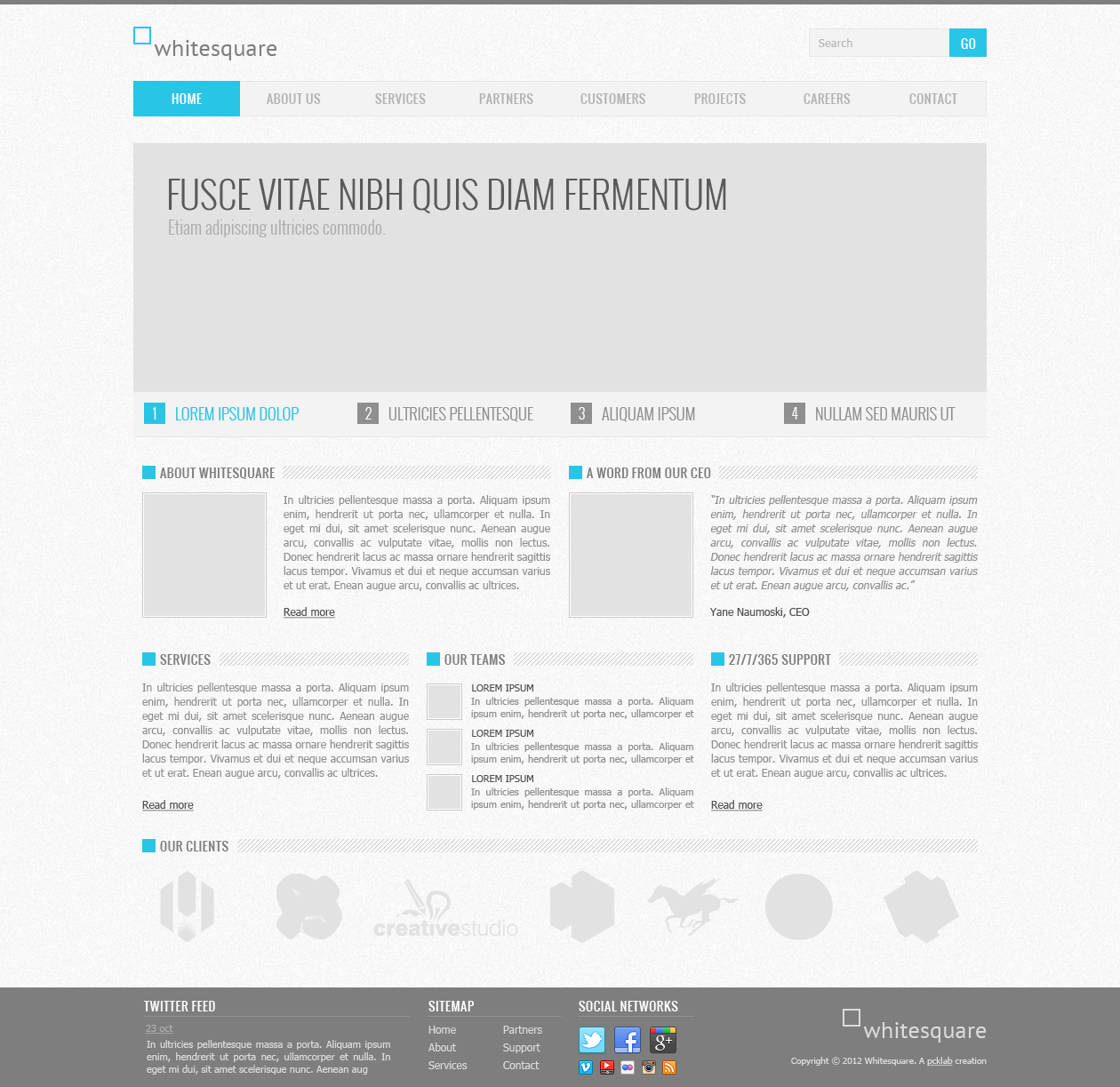
Corporate Blue.
:

:

6 .
:
1)
2) Header
3)
4)
5) Main
6) Footer
:
<!DOCTYPE html>
<html>
<head>
<title>BEM-example</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="styles/style.css">
</head>
<body class="b-page">
<div class="b-page__head-line">
</div>
<div class="b-page__line">
</div>
<div class="b-page__line">
</div>
<div class="b-page__line">
</div>
<div class="b-page__line">
</div>
<div class="b-page__footer">
</div>
</body>
</html>
:
.b-page
{
width:100%;
margin:0;
background-color:#f7f7f7;
background:url("../img/bg.png");
font-family:Oswald,Tahoma;
font-size:12px;
}
.b-page__head-line
{
background-color:#7e7e7e;
height:5px;
width:100%;
}
.b-page__line
{
width: 960px;
margin: 0 auto;
margin-top:27px;
}
header
:
1) :

2) :

HTML-:
<div class="b-page__line">
<div class="b-head">
<div class="b-head__logo">
<div class="b-logo">
<a href="#"><img class="b-logo__img" src="img/Logo.png"/></a>
</div>
</div>
<div class="b-head__search">
<div class="b-search">
<div class="b-search__input">
<input type="text" class="b-input b-input_search" placeholder="Search">
</div><div class="b-search__input"><div class="b-button">GO</div>
</div>
</div>
</div>
</div>
</div>
HINT: div .b-search__input «» . , . , html .
:
:
.b-head
{
height:36px;
}
.b-head__logo
{
float: left;
}
:
.b-head__search
{
float:right;
}
.b-search__input
{
display:inline-block;
}
.b-input
{
background-color: #f3f3f3;
border:1px solid #e7e7e7;
}
.b-input_search
{
height:32px;
padding:0 10px;
width:135px;
border-right:none;
}
.b-button
{
color:#fefefe;
height:34px;
padding:0 12px;
line-height:33px;
cursor:pointer;
background-color:#29c5e6;
}
b-head , input inline-block.
\ , — , .
header .

, ( ) . (b-link) :
.b-link
{
color:#525252;
font-size:12px;
}
.b-link_menu. HTML :
<div class="b-page__line">
<div class="b-menu">
<a href="#" class='b-link b-link_menu b-link_menu_active' >HOME</a>
<a href="#" class='b-link b-link_menu' >ABOUT US</a>
<a href="#" class='b-link b-link_menu'>SERVICES</a>
<a href="#" class='b-link b-link_menu'>PARTNERS</a>
<a href="#" class='b-link b-link_menu'>CUSTOMERS</a>
<a href="#" class='b-link b-link_menu'>PROJECTS</a>
<a href="#" class='b-link b-link_menu'>CAREERS</a>
<a href="#" class='b-link b-link_menu'>CONTACT</a>
</div>
</div>
.b-link_menu_active.
:
.b-menu
{
margin:0;
padding:0;
list-style:none;
width:100%;
display:table;
table-layout: fixed;
}
.b-link_menu
{
text-align:center;
color:#bfbfbf;
cursor:pointer;
font-size:14px;
height:38px;
background-color:#f3f3f3;
line-height:38px;
border: 1px solid #e7e7e7;
display:table-cell;
text-decoration: none;
}
.b-link_menu_active
{
color:#fefefe;
background-color:#29c5e6;
border:1px solid #29c5e6;
}
HINT: , , :
1) display: table; table-layout:fixed;
2) display: table-cell;
.
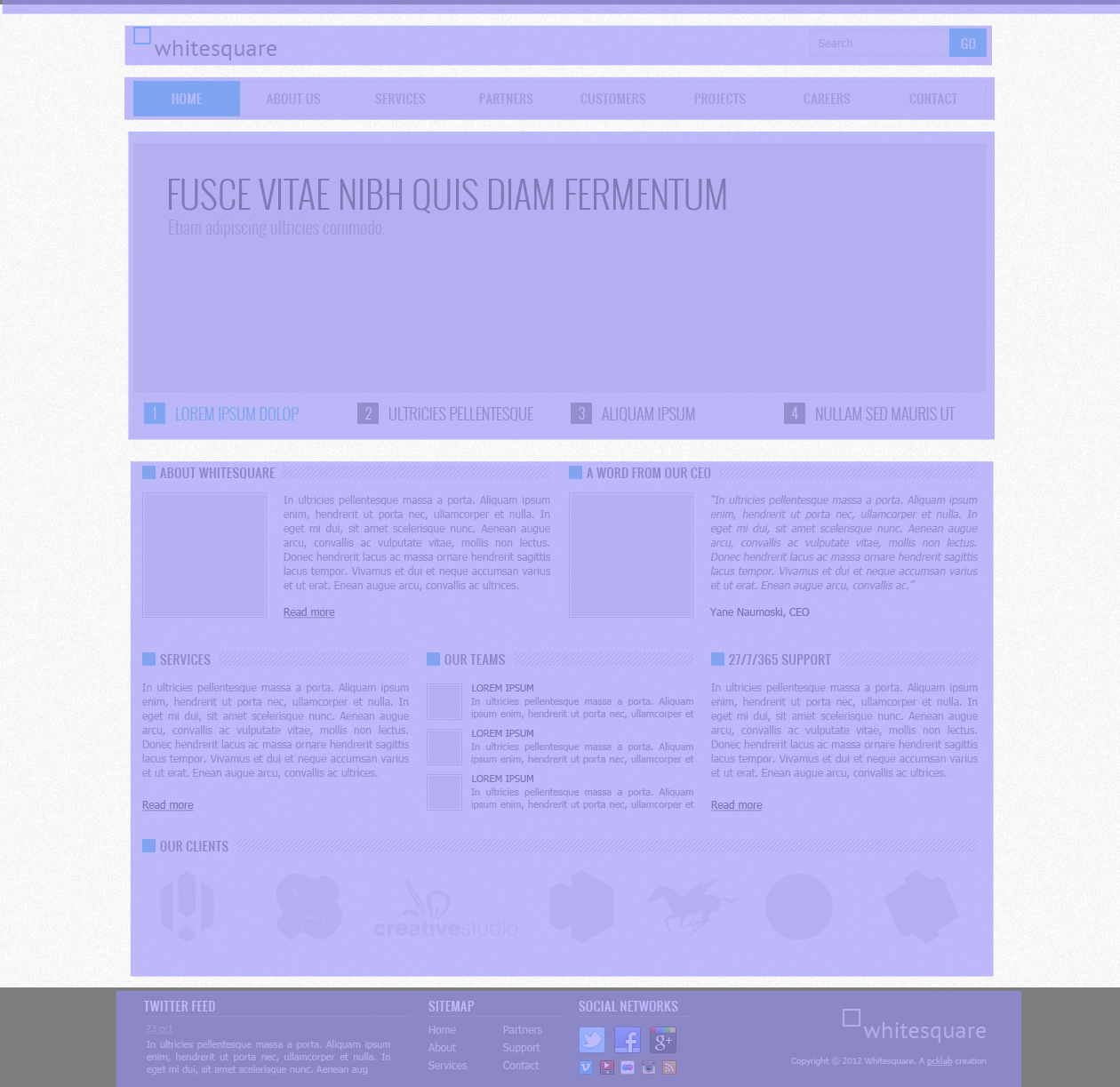
:

. , ( ), position, z-index.
, position: relative\ absolute «» . , «» .
: z-index . 0Z. , , z-index , , z-index .
HTML :
<div class="b-page__line">
<div class="b-slider">
<div class="b-slider__current">
<div class="b-slide">
<div class="b-slide__text">
<div class="b-slide-text">
<div class="b-slide__header ">
FUSCE VITAE NIBN QUIS DIAM FERMENTUM
</div>
<div class="b-slide__subtext">
Etiam adipscing ultricies commodo.
</div>
</div>
</div>
<div class="b-slide__image">
<img class="b-image b-image_slider" src="img/slider.png">
</div>
</div>
</div>
<div class="b-slider__list">
<ul class="b-slide-list">
<li class="b-slide-list__item">
<div class=b-slider-case-element>
<span class="b-slider-case-element__number b-slider-case-element__number_active">1</span>
<span class="b-slider-case-element__text b-slider-case-element__text_active">LOREM IPSUM DOLOP</span>
</div>
</li>
<li class="b-slide-list__item">
<div class=b-slider-case-element>
<span class="b-slider-case-element__number">2</span>
<span class="b-slider-case-element__text">ULTRICIES PELLENTESQUE</span>
</div>
</li>
<li class="b-slide-list__item">
<div class=b-slider-case-element>
<span class="b-slider-case-element__number">3</span>
<span class="b-slider-case-element__text">ALIQUAM IPSUM</span>
</div>
</li>
<li class="b-slide-list__item">
<div class=b-slider-case-element>
<span class="b-slider-case-element__number">4</span>
<span class="b-slider-case-element__text">NULLAM SED MAURIS UT</span>
</div>
</li>
</ul>
</div>
</div>
</div>
, .
CSS:
.b-slide__text
{
position:relative;
top:40px;
left:35px;
z-index:10;
}
.b-slide__header
{
font-size:42px;
color:#5a5a5a;
}
.b-slide__subtext
{
font-size:20px;
color:#b0b0b0;
}
.b-slide__image
{
z-index: 0;
margin-top:-62px;
}
.b-slider__list
{
height:50px;
background-color:#f3f3f3;
width:100%;
margin-top:-2px;
border-bottom: 1px solid #e7e7e7;
}
.b-slide-list
{
margin:0;
padding:0;
list-style:none;
width:100%;
display:table;
table-layout:fixed;
font-size:16px;
color:#8f8f8f;
}
.b-slide-list__item
{
display:table-cell;
}
.b-slider-case-element__number
{
text-align:center;
display:inline-block;
width:22px;
margin-left:12px;
margin-top:12px;
height:22px;
background-color: #8f8f8f;
color:#f3f3f3;
}
.b-slider-case-element
{
cursor:pointer;
}
.b-slider-case-element__number_active
{
background-color:#29c5e6;
color:#fefefe;
}
.b-slider-case-element__text_active
{
color:#29c5e6;
}
Main-
6 , , :
)
)
)

. , , . ( ), ( ) ( ):
.b-main__item
{
float:left;
margin-left:10px;
width:460px;
}
.b-main__item_small
{
width:300px
}
.b-main__item_long
{
width:920px;
}
:
<div class="b-company">
<div class="b-company__header">
<div class="b-item-head">
<div class=b-item-head__img>
<img src="img/sq.png">
</div><div class="b-item-head__text">ABOUT WHITESQUARE</div>
</div>
</div>
<div class="b-company__content">
<div class="b-content">
<img class="b-content__img" src="img/middle.png"/>
<div class="b-content__text">
In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices.
</div>
<div class="b-content__link">
<p><a href="#" class="b-link">Read more</a></p>
</div>
</div>
</div>
</div>
</div>
:
.b-item-head__img
{
display:inline-block;
background: url("../img/bg.png");
padding:2px;
}
.b-item-head__text
{
display:inline-block;
}
.b-item-head
{
line-height:16px;
height:19px;
background:url('../img/hbg.png') repeat;
}
.b-item-head__text
{
display:inline;
font-size:16px;
color:#8f8f8f;
padding:3px;
padding-right:10px;
background: url("../img/bg.png");
}
.b-company
{
width:100%;
}
.b-company__content
{
margin-top:15px;
}
.b-content__img
{
float:left;
margin-right:20px;
}
.b-content__text
{
color:#8f8f8f;
font-size:12px;
}
.b-link,.b-content__link
{
color:#525252;
font-size:12px;
}
. ( )
footer
footer :
1) Twitter
2) SiteMap
3) Social Networks
, — :

:
, .
<div class="b-twitter">
<div class="b-twitter__header ">
TWITTER FEED
</div>
<div class="b-twitter__time">
22 oct
</div>
<div class="b-twitter__text">
In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc.
</div>
</div>
, :
.b-twitter
{
width:300px;
}
.b-twitter__header,.b-sitemap__header,.b-networks__header
{
color:#fff;
font-size:14px;
width:100%;
border-bottom:1px solid #878787;
}
.b-twitter__time
{
margin-top:5px;
font-size:11px;
color:#b4aeae;
text-decoration:underline;
}
.b-twitter__text
{
margin-top:5px;
font-size:11px;
color:#dbdbdb;
}
(.. )
Sitemap
-, .
2 + float:left, float: right:
<div class="b-sitemap">
<div class="b-sitemap__header ">
SITEMAP
</div>
<div class="b-sitemap__links">
<a href="#" class="b-link b-link_white b-link_block b-link_undecorate">Home</a>
<a href="#" class="b-link b-link_white b-link_block b-link_undecorate">About</a>
<a href="#" class="b-link b-link_white b-link_block b-link_undecorate">Services</a>
</div>
<div class="b-sitemap__links_right">
<a href="#" class="b-link b-link_white b-link_block b-link_undecorate">Partners</a>
<a href="#" class="b-link b-link_white b-link_block b-link_undecorate">Support</a>
<a href="#" class="b-link b-link_white b-link_block b-link_undecorate">Contact</a>
</div>
</div>
CSS:
.b-sitemap__links
{
float:left;
}
.b-link_white
{
color:#dbdbdb;
}
.b-link_undecorate
{
text-decoration:none;
}
.b-link_block
{
margin-top:8px;
display:block;
}
.b-sitemap__links_right
{
float:right;
margin-right:20px;
}
Social
. ( -, ) , Background-image + background-position :
<div class="b-networks">
<div class="b-networks__header ">
SOCIAL NETWORKS
</div>
<div class="b-networks__icon b-networks__icon_twitter"></div>
<div class="b-networks__icon b-networks__icon_facebook"></div>
<div class="b-networks__icon b-networks__icon_google"></div>
<div class="b-networks__icon b-networks__icon_small b-networks__icon_vimeo"></div>
<div class="b-networks__icon b-networks__icon_small b-networks__icon_youtube"></div>
<div class="b-networks__icon b-networks__icon_small b-networks__icon_flickr"></div>
<div class="b-networks__icon b-networks__icon_small b-networks__icon_instagram"></div>
<div class="b-networks__icon b-networks__icon_small b-networks__icon_rss"></div>
</div>
.b-networks__icon
{
background:url("../img/social.png") 0 0;
width:30px;
height:30px;
display: inline-block;
margin-top:10px;
margin-right:10px;
}
.b-networks__icon_small
{
width:16px;
height:16px;
margin-right:5px;
}
.b-networks__icon_twitter
{
background-position:0 0;
}
.b-networks__icon_facebook
{
background-position: -40px 0;
}
.b-networks__icon_google
{
background-position:-80px 0;
}
.b-networks__icon_vimeo
{
background-position:0 -38px;
}
.b-networks__icon_youtube
{
background-position: -23px -38px;
}
.b-networks__icon_flickr
{
background-position: -46px -38px;
}
.b-networks__icon_instagram
{
background-position: -69px -38px;
}
.b-networks__icon_rss
{
background-position: -92px -38px;
}
«» , .
Footer logo
b-logo. , float:right;
<div class="b-footer-logo">
<div class="b-footer-logo__img">
<div class="b-logo">
<a href="#"><img class="b-logo__img" src="img/fooLogo.png"/></a>
</div>
</div>
<div class="b-footer-logo__copyright">Copyright 2012 Whitesquare. A <a href="#" class="b-link b-link_small b-link_white">pcklab</a> creation
</div>
</div>
.b-footer__logo
{
float:right;
margin-top:23px;
margin-right:40px;
}
.b-footer-logo__img
{
float:right;
}
.b-footer-logo__copyright
{
clear:right;
}
.b-link_small
{
font-size:10px;
}
.b-footer-logo__copyright
{
font-size:10px;
color:#dbdbdb;
}
, ( ) - « » .
, ( ) , id — bad practices.
, git-pages github:
xnimorz.github.io/ex-habr
github.com/xnimorz/ex-habr
!