 NTVS拡張機能は、Visual Studioバージョン2012および2013でのインストールを目的としています。このプロジェクトには、外観のかなり興味深い歴史があります。 node.jsのファンの中には、Visual Studio用のNode.jsツール拡張機能を作成することを目的に、 PTVSプロジェクトに基づいて独自の拡張機能の開発をほぼ同時に開始した人もいました。 同時に、PTVS開発チームはnode.jsとの統合にも取り組んでおり、同時にサードパーティの開発者の努力を組み合わせて、最終的にプロジェクトコミュニティを形成しました。 NTVSの作成における主な努力は、npm用のGUIを開発したRed GateのBart Reedと、デバッガの改善と欠陥の修正に取り組んだClickberryのDmitry Tretyakovの支援を受けて、PTVSチームによって行われました。
NTVS拡張機能は、Visual Studioバージョン2012および2013でのインストールを目的としています。このプロジェクトには、外観のかなり興味深い歴史があります。 node.jsのファンの中には、Visual Studio用のNode.jsツール拡張機能を作成することを目的に、 PTVSプロジェクトに基づいて独自の拡張機能の開発をほぼ同時に開始した人もいました。 同時に、PTVS開発チームはnode.jsとの統合にも取り組んでおり、同時にサードパーティの開発者の努力を組み合わせて、最終的にプロジェクトコミュニティを形成しました。 NTVSの作成における主な努力は、npm用のGUIを開発したRed GateのBart Reedと、デバッガの改善と欠陥の修正に取り組んだClickberryのDmitry Tretyakovの支援を受けて、PTVSチームによって行われました。
NTVSは、最初からコミュニティの意見を受け入れるオープンソースプロジェクトです。 現在、この拡張機能は、便利なコード編集、インテリセンス、プロファイリング、npm、アプリケーションのローカルおよびリモートデバッグ(Windows / MacOS / Linuxを実行しているマシン上)、およびAzure Webサイトとクラウドサービスへの公開のためのツールを提供します。
しかし、実際にこれらすべてを見るのは非常に興味深いので、 ダウンロードして試してみてください。 プロジェクトはまだアルファ版であるため、一部の機能が通常とは異なる方法で動作する場合があることに注意してください。

NTVSはV8プロファイリングツールとVisual Studioプロファイリングツールを使用して、node.jsアプリケーションのパフォーマンスを便利に分析します。
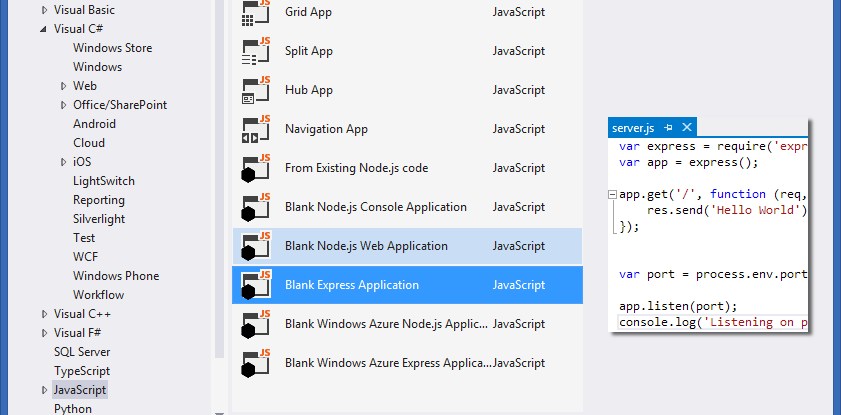
注 :[新しいプロジェクト]ダイアログでテンプレートの選択に問題がありますか? Visual Studioは言語に従ってそれらをグループ化します。そのため、node.jsテンプレートはJavaScriptカテゴリにあります。 また、ここでは、C#、TypeScript、VB、F#などのPythonおよびDjango、iOSおよびAndroidテンプレートを見つけることができます。
NTVSの際立った機能の1つは、Visual Studioでプロジェクトを開発するための使い慣れたアプローチが変わらないことです。 通常のV8デバッガーとプロファイラーを使用して、node.exeを使用して起動されるnode.jsプロジェクトを操作するだけです。 しかし、これらすべてのために、NTVSは使い慣れたVisual StudioプロファイリングツールインターフェイスでV8プロファイラーデータを提示することが非常に便利です。 車輪を再発明する必要はありません-既製のツールが使用されます。
Node.js Tools for Visual Studioを使用したGhostブログの探索
次の例の拡張機能の操作を検討してください。
- ダウンロードページhttp://nodejs.orgに移動して、node.jsをインストールします。
- 次に、Ghost https://ghost.org/download/をダウンロードして、アーカイブの内容を抽出します。
- Node.js Tools for Visual Studioをダウンロードしてインストールします 。
- オプション :Visual StudioでWebプロジェクトを操作するために、 Web Essentialsをインストールします 。
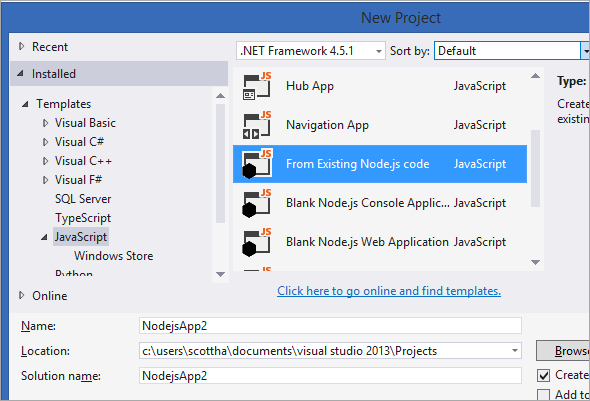
Visual Studioウィンドウで、[ファイル] | [ 新規プロジェクトで、JavaScriptカテゴリを選択し、「既存のNode.jsコードから」をクリックします。

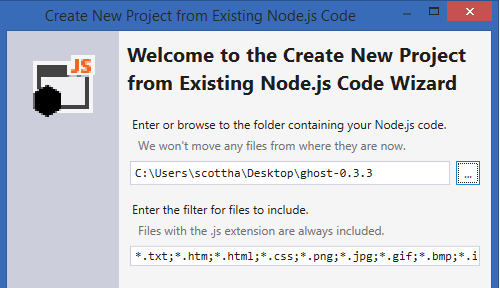
NTVSウィンドウでGhostフォルダーへのパスを指定します。

次に、NTVSで開始ファイルがindex.jsであることを示し、[次へ]をクリックし、[完了]をクリックしてプロジェクトを保存します。

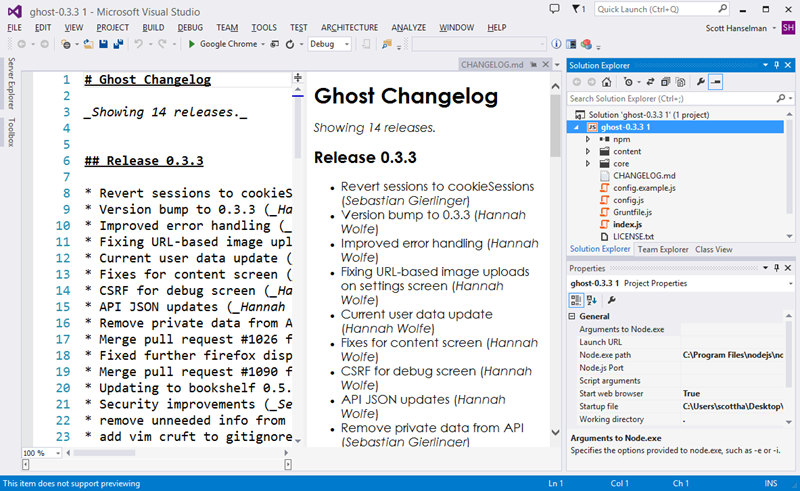
すべて準備ができました-Visual StudioでGhostプロジェクトを取得しました。
注 :Web Essentials拡張機能はVisual Studioにインストールされるため、スクリーンショットには便利なマークダウンマークアップエディターが表示されます。
F5を押してデバッグするか、Ctrl-F5を押してデバッグせずに起動できるようになりました。 プロジェクトのプロパティで、node.jsをデバッグするためのパスとポート、および開始ファイルを変更できることに注意してください。

次の画像では、Ghostがローカルで実行されています。 さらに、実行中のnode.jsプロセスへのパス、ghost.jsファイル、およびブラウザーウィンドウが表示されます。

NTVSのインストール後、Intellisenseは、ほとんどのnode.jsモジュールに関する詳細情報とともに利用可能になります。

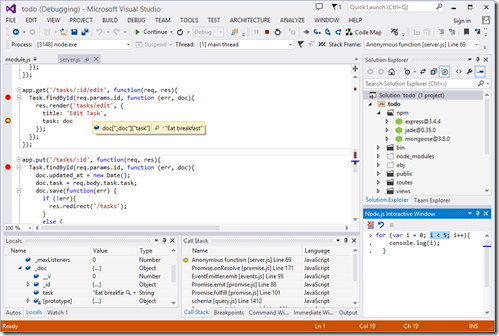
デバッグ
NTVSには、node.jsアプリケーションの完全なデバッグが含まれています。 関数のリストには、ステップバイステップのデバッグ、ブレークポイント、例外発生時の停止、およびLocals、Watch、Immediate、Call Stackウィンドウが含まれます。
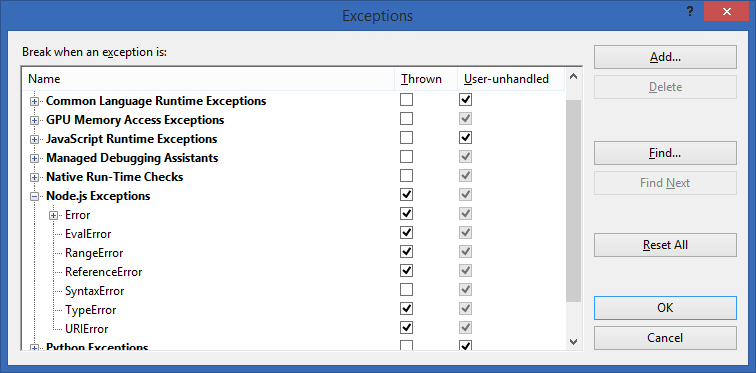
他のVisual Studio言語と同様に、例外を管理できます。 次の画像は、マネージコードおよびアンマネージコードの他の種類の例外と共に、node.js例外のリストを示しています。

node.jsのアプリケーションデバッグは、Visual Studioが別のソケットを介してV8デバッガーに接続することを除き、従来の方法で実行されます(LinuxまたはMacで実行されているnode.jsアプリケーションのリモートデバッグを実行できることを忘れないでください)。 他のすべてのデバッグ手法は、通常のVisual Studioコントロールを使用して実行されます。
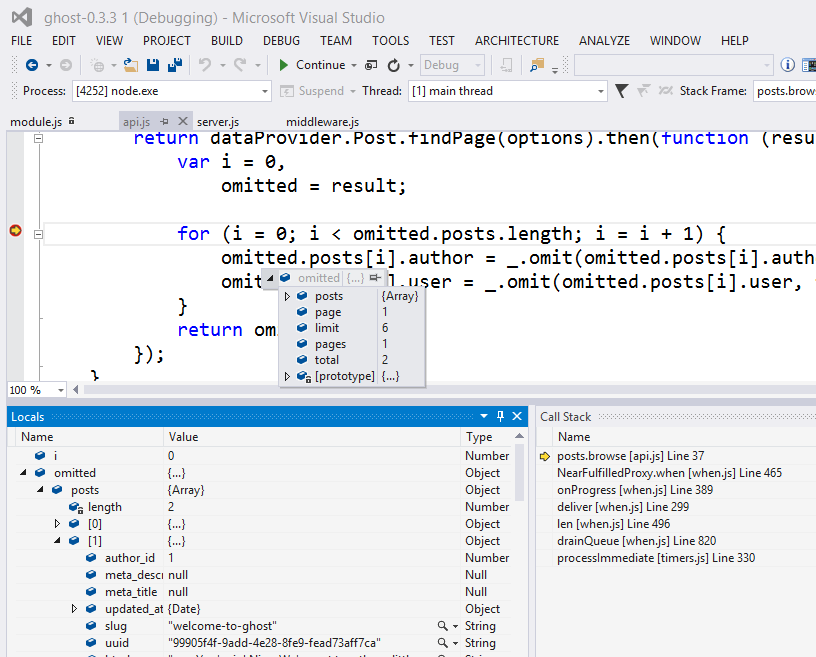
次の図は、Ghostのデバッグプロセスを示しています。 コールスタック、ローカル、およびウォッチウィンドウに注意してください。 デバッグ中に、変数の値を表示し、通常のWebアプリケーションの場合と同じ手順を実行できます。

NPM for Visual Studio
npmで作業するために、NTVSはプロジェクトファイルシステムの追跡を含む多くのツールを使用しました。 したがって、コマンドラインとイミディエイトウィンドウの両方からnpmを起動でき、Visual Studioは変更を追跡します。
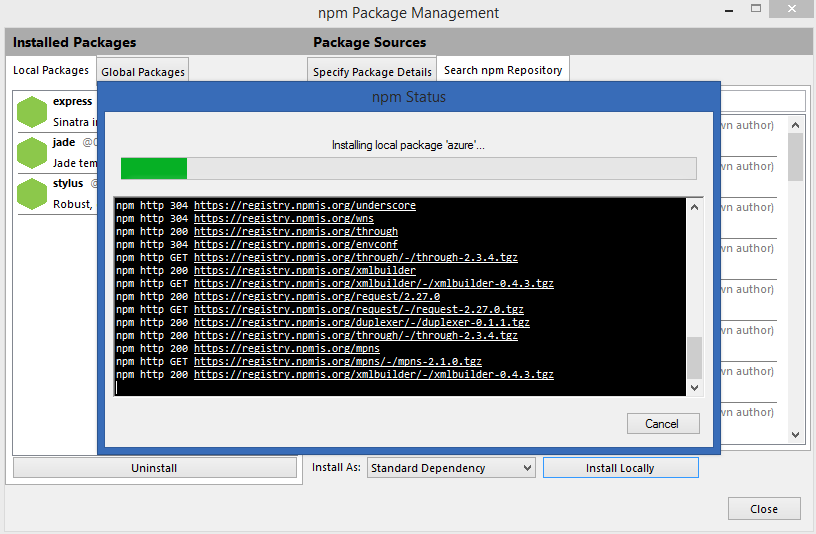
または、NPMパッケージ管理ダイアログを使用して、リポジトリを検索し、パッケージをインストールできます。

そして、パッケージのインストールプロセス自体...

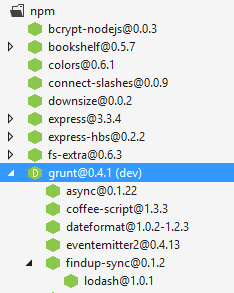
node_modulesフォルダーとモジュールファイルの代わりに、ソリューションエクスプローラーにノードの美しい階層が表示されます。

注 :私はこのアプローチが好きです。 これには可能性があり、.NETプロジェクトのリンクとの類推によるモジュールの視覚化により、依存関係の理解が容易になります。
他の興味深いコンポーネントもここにあります。 たとえば、インタラクティブなREPLウィンドウ、ASP.NET開発者になじみのある従来のWebアプリケーション公開ウィザード。 GitまたはVisual Studio発行ウィザードを使用して、アプリケーションをAzureに発行できます。
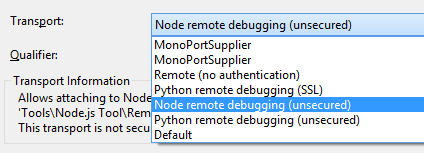
さらに、別のマシンでリモートデバッグオプションを使用して起動されたnode.jsのリモートデバッグを実行できます。

node.exe RemoteDebug.js -machineport 5860 script.js
繰り返しますが、Visual Studioでのアプリケーションのリモートデバッグは、サーバーOSで実行されているnode.jsで利用できることに注意してください。
おわりに
Visual Studioがどれほど集中的に開発され、便利でモダンな開発環境になっているのかに感銘を受けました。
Node.js Tools for Visual Studioは、Apacheライセンスの下で配布されるオープンソースプロジェクトです。 NTVSチームは、コミュニティからのコメント、提案、バグレポートの形でのフィードバックをお待ちしています。 アルファ版はまだ利用可能ですが、時間の経過とともに、NTVSはさらに良くなります。 自分の目で見てください。 すべてのプロジェクト参加者に感謝します!