ベータチャネルを除く新機能:
- スペルチェックの改善
- モバイルブラウザの同期とクイックコール
- 実験:スマートバックボタン
- 実験:早送り/早送り
- 実験:すぐにページのトップに戻る
- Android Beta Browserがタブレットで動作するようになりました
- モデレートでは、iPhone用ブラウザのバージョン
すでにYandex.Browserのベータ版をダウンロードできます。 以下のすべての革新についての詳細をお読みください。

スペルチェックの改善
前回は、ブラウザがロシア語の形態を考慮してページを検索するように教えたことについて話しました。 次に、スペルチェックがどのように改善されたかについて少し説明しましょう。
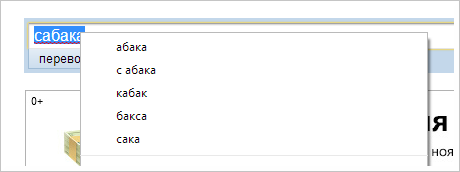
以前のすべてのバージョンでは、Chromiumプロジェクトの標準検証方法を使用しました。 同時に、ユーザーが入力する単語を分析し、新しいバージョンのブラウザーのリリースで更新された辞書を使用してヒントを作成しました。 この実装には、いくつかの欠点があります。 第一に、語彙自体は非常に限られています。 任意のテキストフィールドで「sabaka」を駆動してみてください。 ヒントは次のようになります。

第二に、ロシア語の形態に対する不十分なサポート。 辞書を迅速に更新し、その中のエラーを修正することができないことに関連する3番目の欠点については、すでに前述しました。
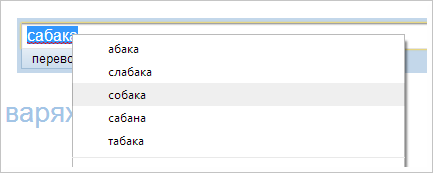
Yandex.Browserチームは独自の改善された辞書を作成しました。これは、当社が生成し、サーバーからダウンロードし、形態を更新およびサポートできます。 ツールチップの品質が向上するはずです。 辞書自体は自動的に更新され、最新の状態に保たれます。

失われた「犬」が見つかりました。 そして、ヒントの順序はまだ機能しています。
入力したテキストの分析とプロンプトの形成は完全にローカルで行われることに注意してください。 ブラウザはテキストをサーバーに送信しません。 もちろん、新しい単語を辞書に追加すると、デバイス間で同期されます。
現在、新しい辞書はWindowsバージョンでのみ使用できます。
モバイルブラウザの同期とクイックコール
本日は、更新されたモバイルYandex.Browserも紹介します。これにより、他のデバイスとデータを同期する方法がわかります。 また、これにより、開発者は、モバイルバージョンとデスクトップバージョンを単一の製品として併用するための新しいオプションを実験し、探す機会が開かれます。 クイックコールは、これを示す最初の試みです。
電話番号を含むサイトを開きます。 この時点で、Yandex.Browserはページのコンテンツを分析し、電話番号があるかどうかを判断します。 ご存知のように、これはそれほど簡単ではありません。電話番号を書く単一の方法はないからです。 スペース、ハイフン、角かっこを含めることができます。 国または都市コードはまったく示されていない場合があります。 また、コード自体は「+7」で始まることもあれば、「8」で始まることもあります。 これにさまざまなコード自体と数字の長さを追加します。 しかし、ほとんどの場合、Yandex.Browserはすでにこれらすべてに対処しており、呼び出しに使用できる番号を強調しています。 また、これが機能しない例を見つけた場合は、バグレポートに感謝します。

番号をクリックすると、ブラウザから電話するように求められます。 番号自体はすでに正規化された形式で提供されています。 正規化とは、余分な文字を削除し、欠落コードを追加することを意味します。 しかし、国と都市のコードを置き換えるためには、まずそれを知る必要があります。 幸いなことに、Yandex.Searchはこのサイトまたはそのサイトがどの地域または都市に属しているかをある程度の確率で既に判断できます。 ブラウザはこのデータにアクセスし、電話番号を復元します。 その結果、番号は呼び出しの準備ができており、「呼び出し」ボタンをクリックすると、プッシュ通知を介してスマートフォンに送信されます。
スマートフォンの受信側は、再びYandex.Browserになります。Yandex.Browserは、番号を受信し、確認を求めて通話を開始します。

クイックコールを使用するには、現在のベータ版と、 AndroidまたはiPhone 用の更新されたバージョンのYandex.Browserをインストールする必要があります。 そして、同期をオンにすることを忘れないでください。
ブラウザの設定で、数字のバックライトをいつでもオフにできます。
実験:スマートバックボタン
どのブラウザでも、戻るボタン(および対応するジェスチャー、キーボードショートカット、マウスボタン)は何をすべきですか? 元の場所に戻ります。 しかし、場合によっては、彼女は私たちを助けることができません。 たとえば、新しいタブでリンクを開いた場合。 この場合、ブラウザーはストーリーを記憶せず、「戻る」ボタンは機能しません。 別の例。 ブラウザがサードパーティのプログラムから起動された場合、ボタンを使用して戻ることもできません。
[戻る]ボタンを少しスマートにし、上記の問題を解決するために、Yandex.Browserに新しい実験が追加されました。これはchrome:flags#ya-enable-smartbackにあります。 ブラウザを呼び出したアプリケーションに戻る機会は次のようになります。

実験:早送り/早送り
また、開発者は、移行をより快適かつ迅速に行いました。 これは、新しいアニメーションとページの特別なスクリーンショットの使用により実現されます。スクリーンショットは、ページがまだ実際にロードされている瞬間に表示されます。
現在のベータ版では、実験はデフォルトで有効になっています。
実験:すぐにページのトップに戻る
ユーザーは、ページのトップに戻る必要がある状況に頻繁に遭遇します。 通常、サードパーティの拡張機能、またはサイト自体のツールを使用するか、手動で実行します。 このベータ版でもデフォルトで有効になっている別の実験の一部として、Yandex.Browserを使用すると、タブヘッダーをクリックしてページの上部にすばやく戻ることができます。 2回目のクリックで、あなたがいたページの場所に戻ります。
このベータ版では、他のいくつかの変更に気付く場合があります。
- 特定のセクションのユーザー間の人気に基づいて形成された新しいメニュー構造(Windows用)。
- ページをロードするプロセスを視覚化する新しいプログレスバー。
- スコアボードのウィジェットの最大数は20に増えました。
- ブラウザの内部には、ファイルをダウンロードするための新しいメカニズムがあり、中断したダウンロードを正しく復元する方法を教えています。
Yandex.Browserのベータ版は、安定版の上にインストールされ、同じプロファイルを使用し、そのチャネルを通じて更新されます。 安定バージョンへの移行は、ブラウザとデータの同期を完全に削除する必要があります。
フィードバック、提案、バグ報告を歓迎します。 運命がまだ決まっていない実験についてのあなたの意見を知ることは特に興味深い。
更新しました 。 Yandex.Browser for iPhoneへのリンクを追加しました。