似たようなものがプログラミングの世界のどこかに現れると、彼らはそれを抽象化レイヤーにラップする傾向があります。 そのため、Xamarinのメンバーが作成した同様のソリューションを偶然見つけました。 iOSおよびAndroid用のC#フレームワークを販売しているもの。 このソリューションはXwtと呼ばれていました。明らかに、Xamarin Window Toolkitの略です。
抽象的に

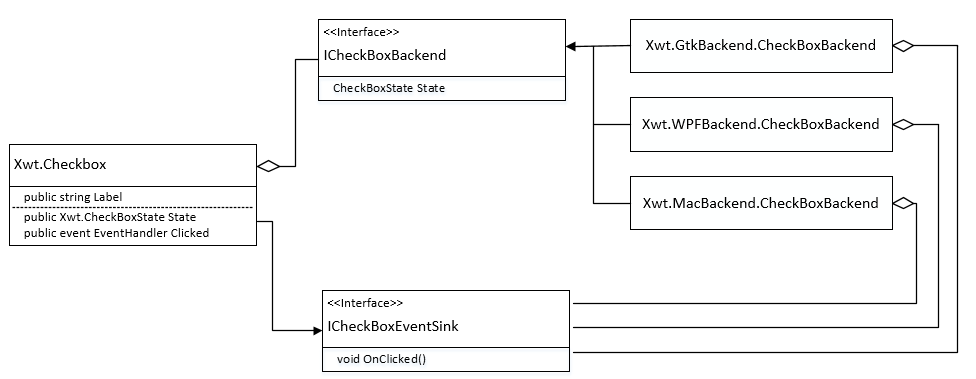
アイデアはシンプルです。 コントロールは、基本的なプロパティとともに、既存のフレームワークを使用して実装されるインターフェイスにラップされます。 この場合、実装は個別のアセンブリに配置され、各プラットフォームに1つのアセンブリを配置するだけで十分です。
まず、インターフェースについて:XwtのタスクはMonoDevelopをGtkからCocoaに移植することであったため、XwtインターフェースはGtk#インターフェースに非常に近いものです。 コントロールは、GTKから継承された塗りつぶしと展開のルールに従って、自動的にスケーリングされた行、列、およびテーブルのレイアウトに配置されます。 GtkはTreeView / TreeStoreデバイスも保持していましたが、.NET標準にやや近いものでした。
Xwtの既存のバージョンには、WPF、Gtk、およびCocoaの実装があります。 同時に、WindowsまたはMac OS XでGtkを使用することを禁止する人はいません。
ここからソースのフレームワークを選択できます 。 インターフェイスはXwt.dllで個別にアセンブルされ、アセンブリはXwt.Gtk.dll、Xwt.Mac.dll、Xwt.WPF.dllで個別にアセンブルされます。 この場合、実装オプションとそれらへのリンクはheadファイルにハードコーディングされているため、プロジェクト全体をフォークするだけで実装を追加できます。
Xwtで小さなアプリケーションを作成してみましょう。
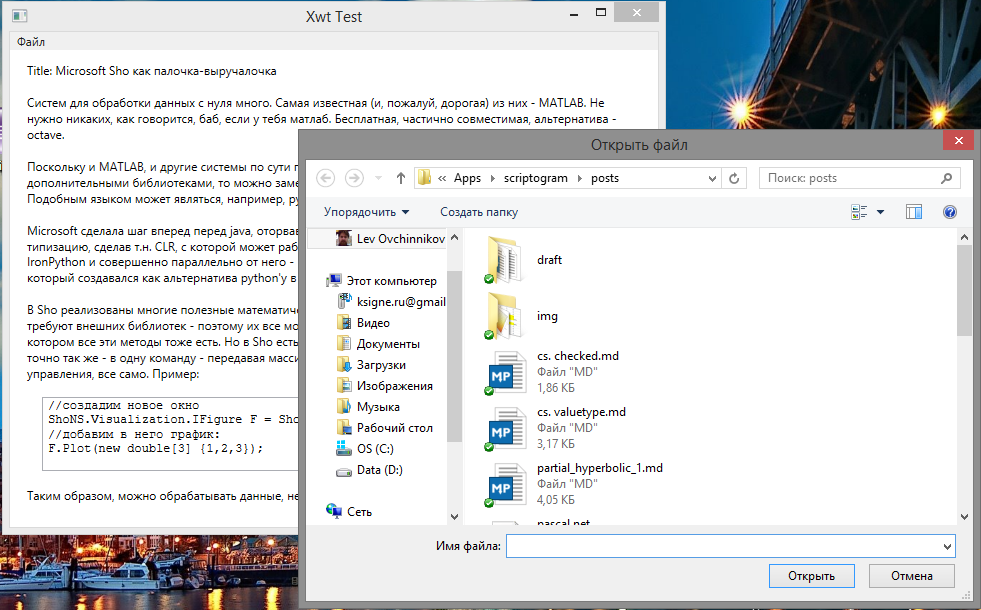
class Program { [STAThread] static void Main(string[] args) { Xwt.Application.Initialize(Xwt.ToolkitType.Wpf); Xwt.Window MainWindow = new Xwt.Window() { Title = "Xwt Test" }; MainWindow.CloseRequested += (o, e) => { Xwt.Application.Exit(); }; Xwt.Menu MainMenu = new Xwt.Menu(); Xwt.RichTextView TextView = new Xwt.RichTextView(); Xwt.MenuItem FileOpenMenuItem = new Xwt.MenuItem(""); Xwt.Menu FileMenu = new Xwt.Menu(); FileOpenMenuItem.Clicked += (o,e) => { Xwt.OpenFileDialog Dialog = new Xwt.OpenFileDialog(" "); if (Dialog.Run(MainWindow)) { TextView.LoadFile(Dialog.FileName, Xwt.Formats.TextFormat.Markdown); } }; Xwt.MenuItem FileMenuItem = new Xwt.MenuItem("") { SubMenu = FileMenu }; FileMenu.Items.Add(FileOpenMenuItem); MainMenu.Items.Add(FileMenuItem); MainWindow.MainMenu = MainMenu; MainWindow.Content = TextView; MainWindow.Show(); Xwt.Application.Run(); } }
対応するインターフェースは、コントロール用だけでなく、標準のダイアログボックス用にも作成されていることに注意してください。 ボーナスとして、MarkdownパーサーがRichTextViewコントロールに組み込まれています:)
このアプリケーションを実行すると、次のように表示されます。

1行を
Xwt.Application.Initialize(Xwt.ToolkitType.Gtk);
置き換え
Xwt.Application.Initialize(Xwt.ToolkitType.Gtk);
異なる結果が得られます。

より抽象化
著者はさらに進んで、外観がGdkに似た抽象的な描画インターフェイスを組み込みました。 このインターフェース内には、たとえば
System.Drawing.Color
および
Gdk.Color
とは異なる
Gdk.Color
ます。
これは、円を描く簡単なコードです。 すべてのプラットフォームで正常に実行されます。
class DrawCircle : Xwt.Canvas { protected override void OnDraw(Xwt.Drawing.Context ctx, Xwt.Rectangle dirtyRect) { ctx.SetColor(Xwt.Drawing.Colors.Black); ctx.SetLineWidth(1); ctx.Arc(50, 50, 30, 0, 350); ctx.Stroke(); } } class Program { [STAThread] static void Main(string[] args) { Xwt.Application.Initialize(Xwt.ToolkitType.Wpf); Xwt.Window MainWindow = new Xwt.Window() { Title = "Xwt Test" }; MainWindow.CloseRequested += (o, e) => { Xwt.Application.Exit(); }; DrawCircle Canvas = new DrawCircle(); MainWindow.Content = Canvas; MainWindow.Show(); Xwt.Application.Run(); } }
一方で、クロスプラットフォームの描画インターフェイスはもちろん必要なものです。 一方、既存のコードは、System.Drawing用またはCairo用に記述されている場合は移植できません。
大きな主張
抽象描画エンジンに加えて、フレームワークの作成者は、アニメーションの抽象化を作成するために揺れ動きました。 現在の段階では、以前の$ .animate()バージョンに似たもの、つまりタイマーの単純なラッパーが表示されます。 アニメーション化されたGtk#を想像するのは難しかったので、トレンディなログインウィンドウのように、単純なシェイクを試みました。
class Program { [STAThread] static void Main(string[] args) { Xwt.Application.Initialize(Xwt.ToolkitType.Gtk); Xwt.Window W = new Xwt.Window() { }; Xwt.Button B = new Xwt.Button("Animate"); W.Content = B; W.Show(); B.Clicked += (o, e) => { #region // - , WX = WX - , . . , . double CurX = WX, CurY = WY; WX = CurX; WY = CurY; double DiffX = WX - CurX, DiffY = WY - CurY; WX = CurX - DiffX; WY = CurY - DiffY; #endregion W.Animate("", (X) => { W.Location = new Point((CurX - DiffX) + 8 * Math.Sin(20 * X), (CurY - DiffY)); }, length: 750, repeat: () => false); }; Xwt.Application.Run(); } }
上記の例は、ToolkitType.GtkとToolkitType.Wpfの両方で正常に機能しました。
結論の代わりに
現在、これはMITライセンスの下で配布されている非常に生のオープンソースプロジェクトであり、ドキュメントはまったくありません。 ただし、IDE全体(MonoDevelop 4)が記述されています。 プロジェクトにはまだグラフィックデザイナーがいません。また、宣言型言語を使用する開発者がどの方法で進むのか、つまりGladeをフォークするかXAMLを適応させるかはまだ明確ではありません。 すでに、フレームワークはMonoと組み合わせてアカデミックプロジェクトに使用でき、少なくとも最も単純な宣言型言語の出現により、便利になります。 私の意見では、ローカルWebサーバーの展開でjQueryバックエンドを実装するのは面白いでしょう。これにより、たとえばクラウドの仮想マシン上で、UIプラットフォームなしでそのようなアカデミックソリューションを実行できるようになります。 同時に、
一部の専門家は 、さまざまなプラットフォームで既存のUIツールキットをインターフェイスしようとすることは、さまざまなプラットフォームのユーザーエクスペリエンスが異なるため、定義上、適切なソリューションがないタスクだと考えています。 ただし、Xwtは非常に機能的です。 そのマイナスは、コントロールと動作の厳しいセットをカバーしているため、これらのすべてのインターフェイスを実装するためにバックエンドが必要なことです。 各コントロールがコントラクトの類似物である場合、はるかに優れています。 アプリケーションはそのような契約のセットを示し、これらの契約が利用可能なフレームワークでのみ実行されます。
また、さまざまなモードでフレームワークの動作をテストするようにMacの所有者に依頼したいと思います。