 昨日、いわばInternet Explorerブラウザの新しいバージョンをリリースする際にMicrosoftが下した驚くべき決定について説明したトピックを公開しました 。 要するに、これは:
昨日、いわばInternet Explorerブラウザの新しいバージョンをリリースする際にMicrosoftが下した驚くべき決定について説明したトピックを公開しました 。 要するに、これは:
- 以前にリリースされたすべてのブラウザーバージョン5.5までの互換モードの導入。
- 古いバグを慎重に移植することにより、この互換性をエミュレートする決定。
- ユーザーエージェントがIE11を検出する必要がないという声明を背景に、ユーザーエージェントのブラウザー名を示すことを拒否する。
- 最新のDeveloper PreviewとRTMリリース間の下位互換性のスクラップ。
- 異なるバージョンのオペレーティングシステムでの同じブラウザの、状況によっては秋までの異なる動作。
- Microsoftによると、IE互換モードのいずれかで表示されるべきサイトを含むグローバルな互換性リストを維持します。
- 「互換表示」ボタンのブラウザプレビューバージョンのユーザーのクリックに関する統計に基づくこのリストの形成。
- IE11 RTMアセンブリのWebマスターによって設定されたX-UA-Compatibleメタに対するこのリストの優先順位。
このトピックの登場により、 「ヒステリックな著者」 ( これから上記の事実のいくつかがこれよりも軽くなるように)から「非常にナンセンス、私は長い間読んでいません 」に至るまで、質の良いコメントのシャフトを引き起こしました。 記事全体を読んで著者の間違いを指摘することは意味がありません 。 」 プレゼンテーションのエラーを指摘するリクエストに対して、何らかの理由で、最後のポイント、つまりX-UA-Compatibleよりも互換性リストの優先順位が間違っていることに気づいただけです(それが複数の親愛なる「間違い」です) SowingSadness ?)。 さらにスレッドでは、彼らは私がこの段落の証拠を提供するよう要求し、私は間違いを犯したか、単にそれを発明したと述べた。
テストビルド:Microsoft Surface上のWindows RT 8.1。 IE11のバージョンとアセンブリについては、投稿の冒頭のスクリーンショットをご覧ください。
メタタグの動作が確認されたHTMLコード:
<!DOCTYPE html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>Compat View Test</title> </head> <body> <h1>Hello, Habr!</h1> </body> </html>
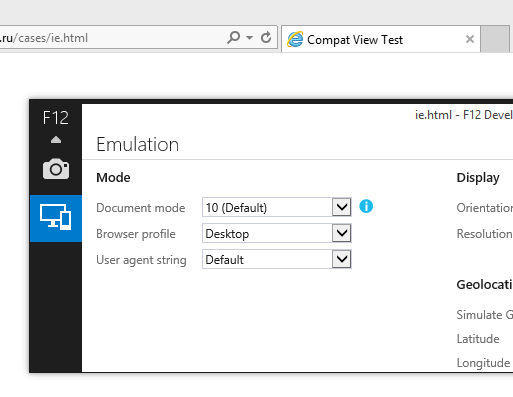
このページは、Microsoft互換性リストのドメインに存在する開発サーバーから開きます(明らかな理由でドメイン名をリストできません)。

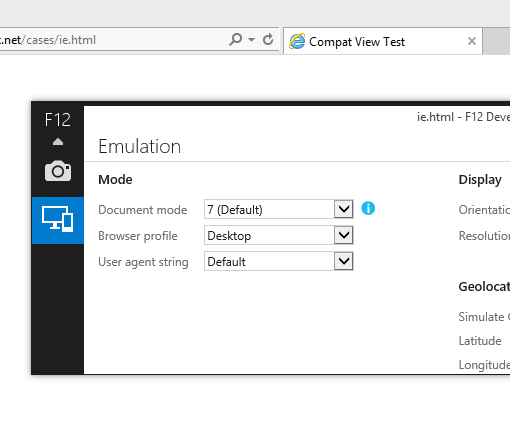
.ruを.netに変更

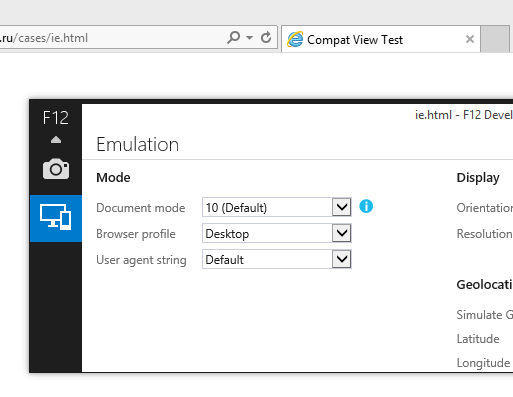
メタが機能するかどうかを確認します。 コンテンツを「IE = EmulateIE7」に変更します。

同時に、.ruの変更はなく、IE11はIE10モードのままです。

実験の純度については、「Microsoft互換性リストを使用する」のチェックを外してください。

(Compat Viewでのイントラネットの表示の設定は、実験の純度のために無効になっていますが、実際には何も変更されません)
出来上がり、.ruはメタによって制御されるようになりました。

Microsoft文書を注意深く読みました。
X-UA-Compatible ヘッダーは、Compatibility Viewよりも優先されることに注意してください。
X-UA-Compatible http-headerについてのみ記述し、メタタグについては記述しません。
私は、レドモンドの開発者と世界的に有名な地元の専門家に敬意と心からの敬意を表します。