 パート1
パート1
パート2
環境をセットアップし、新しいモバイルアプリケーションを作成します。
サイクルの前の部分で、タスクを決定し、レシピのリストを表示する最も単純なFMアプリケーションを作成しました。 その際、 FireDACデータアクセスライブラリとLiveBindingオブジェクトバインドテクノロジを使用しました 。 また、タスクの一環として、単一のコードベースを使用して2つのアプリケーションを作成することにも同意しました。 そして今、おそらく最も興味深い部分、つまり最初のAndroidアプリケーションの作成の時が来ました。
まず、環境を構成する必要があります。 RAD Studioのインストール中にAndroid開発ツール(JDK / SDK / NDK)をインストールしなかった場合、これを手動で行う必要があります。 また、アプリケーションの開発に使用するAndroidデバイス用のUSBドライバーをインストールする必要があります。 すべてのAndroidデバイスからUSBドライバーを見つけることができることは注目に値します。 この場合、Wi-Fi経由でデバッグオプションを利用できます。
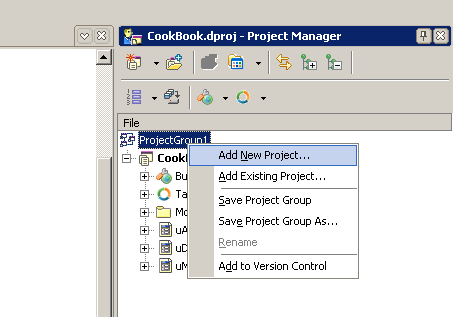
新しいプロジェクトを作成するとき、いくつかのモバイルアプリケーションテンプレートのいずれかを使用するように招待されています。 2つのツールバーがあるモバイルフォームであるヘッダー/フッターテンプレートを選択します。 テンプレートを選択したら、プロジェクトを保存する必要があります。 図に示すように、Project Manafer(IDEの右上パネル)を使用して新しいプロジェクトを作成するのが最も便利です。 したがって、グループ内の2つのプロジェクトですぐに作業できるようになります。

選択したテンプレートのメインアプリケーションフォームは、デフォルトでGoogle Nexus 4デバイスに適合していますが、フォームデザイナーの右上にあるドロップダウンリストを使用して、別のデバイスを選択できます。 このアプリケーションでは、最も人気のあるタブレットデバイスの1つであるGoogle Nexus 7を選択します。メインフォーム(HeaderLabelコンポーネントのTextプロパティ)のタイトルテキストをすぐに変更します。
アプリケーションの最初の起動
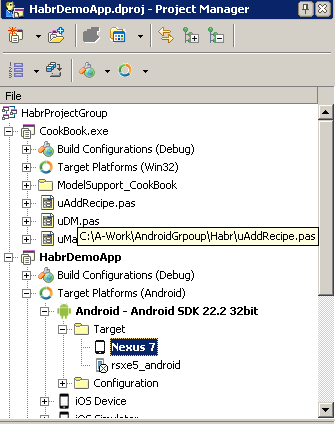
既に理解したように、アプリケーションのデバッグには、USB経由で接続された物理デバイスを使用します。 他のオプションも可能ですが(Wi-Fiまたはエミュレーターを使用して接続)。 指示に従ってタブレットまたは電話を接続し、デベロッパーモードを有効にした場合、「デバイス」の名前がターゲットデバイス(ターゲット)のリストに表示されます。 アクティベートします。

もう一度、デバイス用にAndroid SDKが構成されていることを確認してください。 「開発者モード」が有効になります。 ここでは、Androidアプリケーションを開発するための環境をセットアップするプロセス全体について詳しく説明します 。
モバイルアプリケーションは、通常の「デスクトップ」アプリケーションと同じ方法で起動します(F9キーを押す)。 すべてを正しく行った場合、コンパイル後にタブレットにアプリケーションのメインフォームが表示されます。
ここで、前のパートで実装したのと同じ機能を実装してみましょう。 これを行うには、現在のプロジェクトに前のプロジェクトの既存のデータモジュールを追加します(メニュー[ プロジェクト ] | [ プロジェクトに 追加...] )。 最初のプロジェクトと同様に、モジュールはメインフォームのUsesセクションに含める必要があります。
implementation {$R *.fmx} uses uDM;
実際、「デスクトップ」アプリケーションで使用したのと同じ接続セットアップ手順を使用することを妨げるものは何もありません。
function TDM.ConnectToDB: Boolean; begin try FDConnection1.Connected := True; FDTRecipe.Open; except end; Result:= FDConnection1.Connected; end; procedure TDM.DataModuleCreate(Sender: TObject); begin DM.ConnectToDB; end;
したがって、接続セットアップコードを書き直す必要がなくなりました。
主な申請書
原則として、モバイルアプリケーションのユーザーインターフェイスの開発は、独立した非常に広範なトピックです。 多くの場合、失敗を引き起こす可能性があるのは、誤って設計されたGUIです。 また、プログラマーは、「デスクトップ」アプリケーションのインターフェースを作成した経験をモバイル開発に移そうとすることがあります。 これは完全に正しいわけではありません。 モバイルアプリケーションの作成を開始する前に、インターフェイス設計の基本原則を注意深く学習する必要があります 。 そして、もちろん、人気のあるプログラムのインターフェースを調べる価値があります。
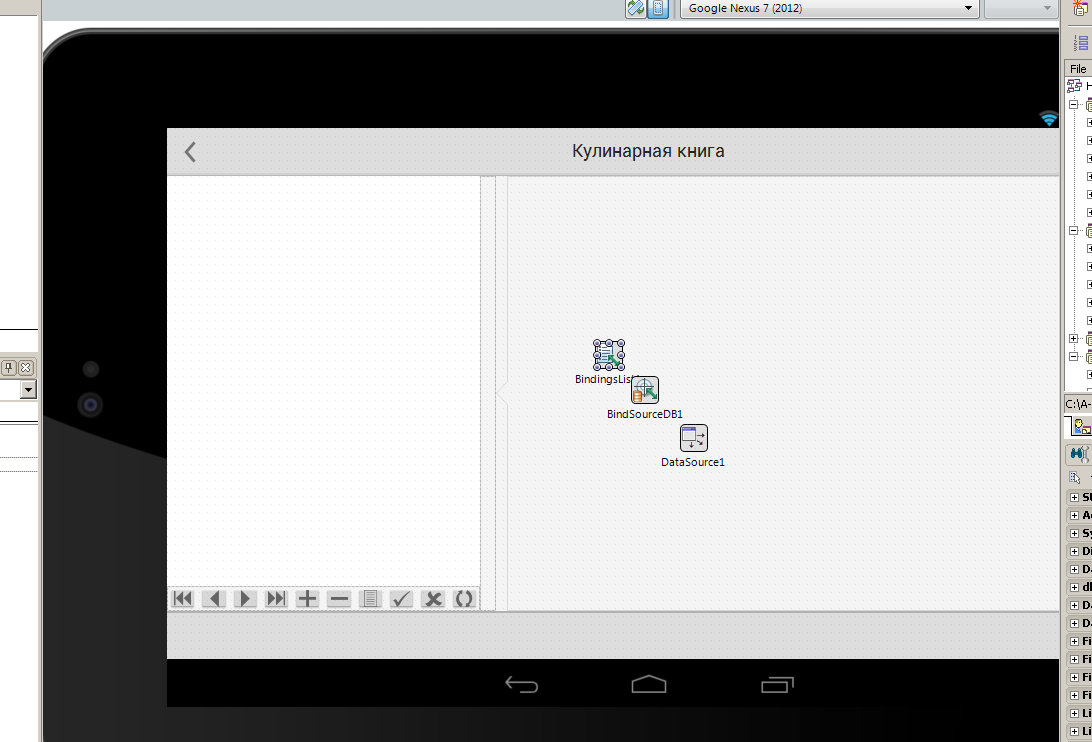
この場合、モバイルアプリケーションのメインフォームのインターフェイスを「デスクトップ」イメージで簡単に整理できます(実際、モバイルアプリケーションを作成する必要があるという事実を考慮してWindowsアプリケーションインターフェイスを構築しました)。 フォームにコンポーネントTPanel、TSplitterおよびTCalloutPanelを配置します。 オブジェクトインスペクターで、プロパティを次のように変更します。
Panel1: TPanel Align = alLeft Splitter1: TSplitter Align = alLeft Width = 16 CalloutPanel1: TCalloutPanel Align = alClient Width = 630 TabOrder = 4 CalloutPosition = cpLeft
レシピのリストを表示するには、左パネルに配置するTListBoxとTBindNavigatorも使用します。 TCalloutPanelコンポーネントにTTabControlを配置し、各コンポーネントのAlignプロパティを設定します。
前回と同様に、 LiveBindingメカニズムを使用してデータセットを接続します。 この手順は、前のパートで行った「デスクトップアプリケーション」の作成とまったく同じです。

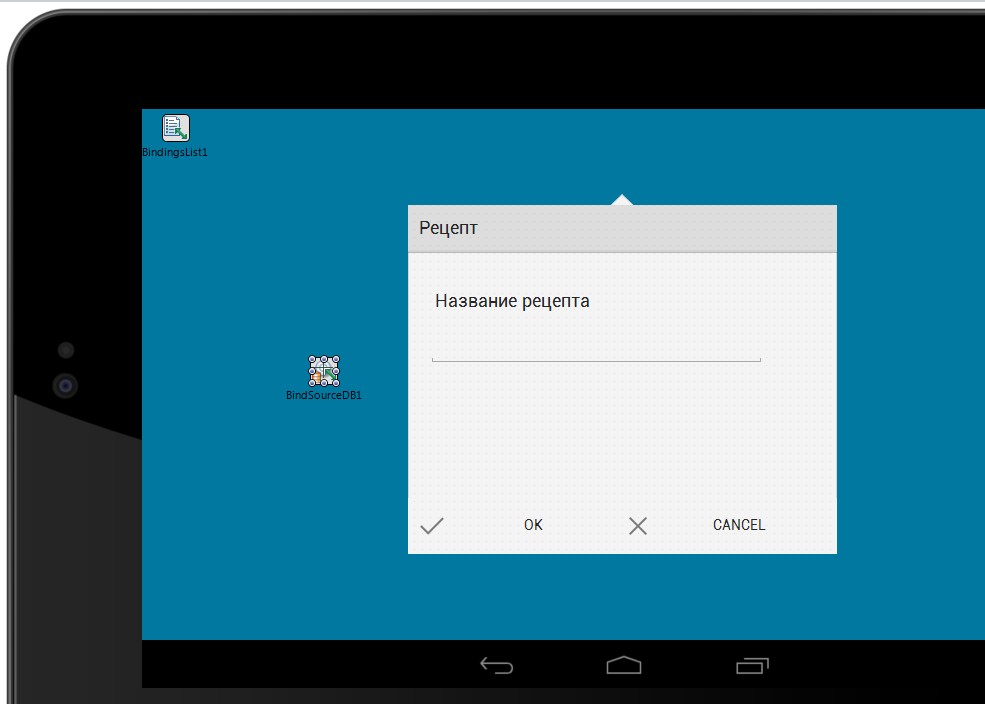
前回と同様に、レシピの名前を入力するための何らかのツールを作成する必要があります。 デスクトップアプリケーションでモーダルフォームを使用できる場合、ほとんどの場合、モバイルアプリケーションの概念は別のソリューションを提供し、ユーザーのアクションを緩やかに調整します。 ただし、ここでは「ダイアログ」を使用します。これは本質的に、一種のモーダル形式と見なすことができます。
新しいモバイルフォームを作成します。 パネルをその上に配置し、すでにパネル上に、前回レシピを追加するためにフォームに配置したコントロール(TEditと2つのボタン)を配置します。 Alignプロパティの値はalCenterです。 ボタンの場合、ModalResultプロパティの値を設定します(mrOkおよびmrCancel)。

フォームクラスの場合、次のクラスメソッドを作成します。
class procedure TfAddRecipe.ShowDialog(DataSet: TDataSet); begin fAddRecipe.ShowModal( procedure(ModalResult: TModalResult) begin if ModalResult= mrOk then begin if DataSet.State in [dsInsert, dsEdit] then DataSet.Post; fAddRecipe.Close; end else begin if DataSet.State in [dsInsert, dsEdit] then DataSet.Cancel; fAddRecipe.Close; end; end ); end;
アプリケーションの起動時に、このメソッドを、これまでのプログラムで唯一のデータセットのAfterInsertイベントハンドラーとして割り当てます。
procedure THeaderFooterForm.FormShow(Sender: TObject); begin DM.FDTRecipe.AfterInsert:= TfAddRecipe.ShowDialog; end;
このフォームは、FDTRecipeデータセットにレコードが追加されるたびに呼び出されます。
当然、そのようなコードには最適化が必要です。 アプリケーションの起動時にフォームのインスタンスを作成することはお勧めできません。 特にモバイルアプリケーション用。 しかし、これは別の議論のトピックですが、今のところ、明確にするために、すべてをそのままにしておきましょう。
展開Androidアプリケーション
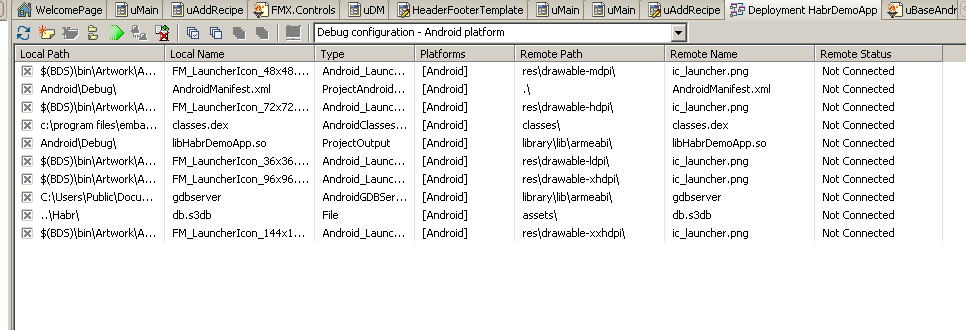
Android上のデータベースで動作するアプリケーションを開始する前に、データベースをモバイルデバイスに転送し、アプリケーションがデータベースを「参照」できるようにする特定の設定を行う必要があります。 これを行うには、Deployment Managerを使用します(Project | Deploymentメニュー)。
Androidプラットフォームのデバッグ構成が選択されていることを確認してください。 上部のツールバーのドロップダウンリストで、[ デバッグ構成 -Androidプラットフォーム]の値を選択する必要があります。
アプリケーションの展開時にデータベースをデバイスに転送するには、[ファイルの追加]ボタンを使用してデータベースファイルを選択する必要があります。
リモートパスフィールドの値としてasset \を入力し、プラットフォームフィールドの値をAndroidに設定します。 assetディレクトリは、 アプリケーションの補助リソースを格納するための特別なディレクトリです 。 「プラットフォーム」フィールドで、「 Android 」を選択します。

[展開]ボタンをクリックして、アプリケーションの展開プロセスをテストできます。
最後に、アプリケーションが機能するために、もう1つの重要な手順を実行する必要があります。次のように、FDConnection1コンポーネントのイベントを判別します。
procedure TDM.FDConnection1BeforeConnect(Sender: TObject); begin {$IFDEF ANDROID} FDConnection1.Params.Values['Database'] := '$(DOC)/db.s3db'; {$ENDIF} end;
このコードがAndroidデバイスでのみ実行されるように、コンパイラディレクティブ{$ IFDEF ANDROID}が渡されます。 したがって、データベースへの相対パスをアプリケーションに示します。
アプリケーションを起動すると、デバイス画面に、前のパートで作成したWindowsアプリケーションのほぼ完全な類似物が表示されます。

このパートでは、最初のモバイルアプリケーションを構築し、Delphiでモバイルアプリケーションを作成するプロセスと「通常の」デスクトップアプリケーションを作成するプロセスとの違いを理解しました。 当然ながら、基本的な機能のみを実装しています。 これは、プログラムロジックとそのインターフェイスの両方に適用されます。 しかし、すべてには時間があります。 次のパートでは、引き続きWindowsアプリケーションで作業し、 LiveBindingメカニズムの機能と原理をさらに詳しく見ていきます。
私たちと一緒に。