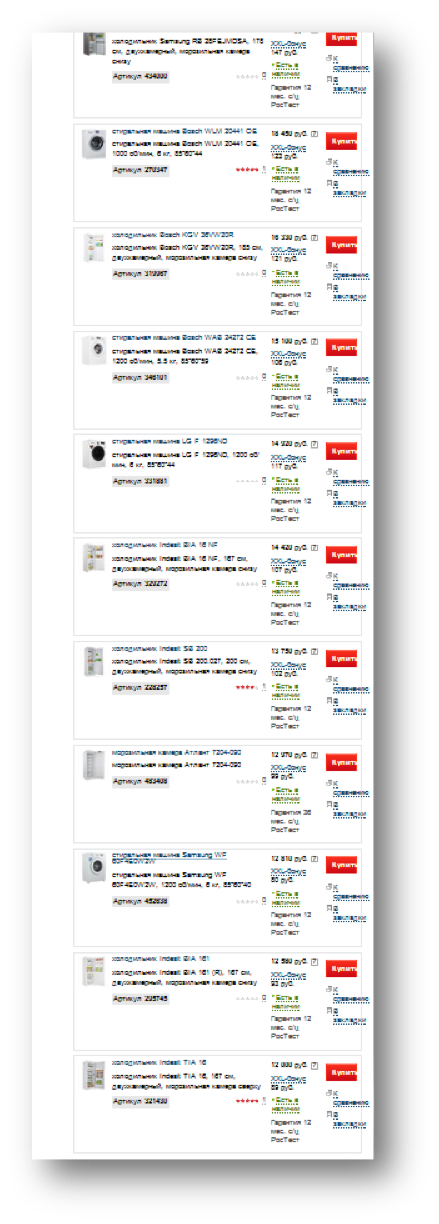
通常、写真のように見えます(さらに10画面下)。 もちろん、ページに分割(ページング)しても、インタラクションエクスペリエンスは向上しません。これは、システムの負荷を軽減するための方法にすぎません。

なぜ豊かさは悪なのですか?
悪いニュースは、たくさんのオファーが意思決定に役立たないということです。 それどころか。
かつて、小売チェーンのスーパーマーケットで実験が行われました。 バイヤーはジャムを味わい、好きなものを購入するよう招待されました。
1つのテーブルには6種類のジャムが表示され、もう1つのテーブルには26種類が表示されました。 訪問者の40%のみが最初のテーブルに来て、 60%が2番目のテーブルに来ました。 これまでのところ、法案は豊かさを支持しています。
しかし、両方のテーブルから、テイスターは2〜3個のジャムを試しました。 つまり、供給量は選択プロセスに影響しません。
さらに、試飲の結果として、彼らはジャムを購入しました。最初のテーブルから31%のテイスター、2番目から3%のテイスターです。
このような変換の顕著な違いは簡単に説明されています。2番目のケースでは、試したオプションが少なすぎて、選択する正当な理由がなかったようです。
結論:コンバージョンを増やすには、問題のオプションの数を減らす必要があります。 同時に、カタログ内のオファーの総数を減らすことも、カタログ全体をマイクロセクションに分割することもできません。ナビゲーションが複雑になりすぎるためです。 どうする
優れたソリューションは、カタログフィルタリングフォームです。
フォームの外観、またはその方法に関する推論は必要ありません
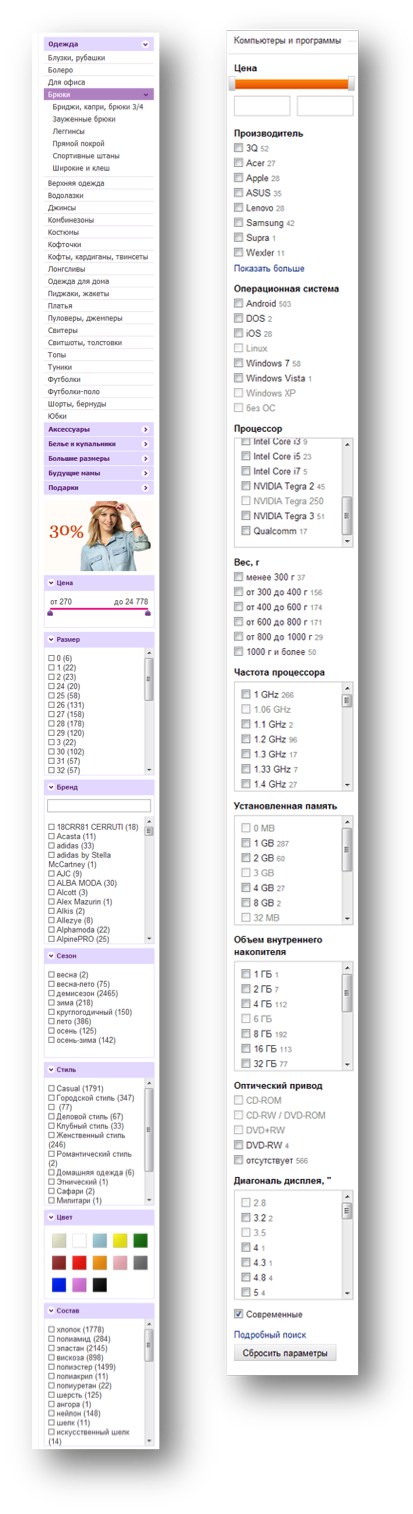
多くの(おそらくほとんどの)サイト開発者がこの事実に気付いています。 または、彼らは無意識のうちにお互いからフィルターをコピーします。この場合は重要ではありません。 これらのフォームは、通常、図のように見え、伝統的にユーザーを刺激します。 理由を理解してみましょう。
まず、パラメーターのレベルで、過剰な量が再び提供されます。 数百のオファーを見る代わりに、これらのオファーの100のパラメーターを見るように勧められ、最終的には(かなり高い)確率で、期待していた間違った出力を取得します。 そして、臨床の場合、「あなたの要求で何も見つかりませんでした」というメッセージ。
次に、このようなページレイアウトでは、フィルターは実際の出力から視覚的に分離され、サイドパネルに配置されます。 そこでは、ナビゲーション、バナー、その他のサービス要素が配置され、特定の問題のコンテキストからユーザーを解決します。 ラインアップの基本原則の1つ、つまり類似の機能を実行する要素が共通のローカルエリアにグループ化される場合の近接の原則は尊重されません。
第三に、ここでは注意の軌跡として人間の知覚のそのような特徴に言及する必要があります。 軌跡とは、意識の中心にある場所またはオブジェクトです。 そして、一度に1つだけ持つことができます。 認知的無意識のレベルでは、多くのチャネルを介して多くのオブジェクトと対話できますが、意識的に1つのことだけに集中できます。 これが人の働き方であり、それについては何もできません。 この機能は重要な結果につながります。 これを欠点として認識することはできますが、同時に使用できる場合は、設計の追加の機会も与えます。

与えられた形式の例では、軌跡の一意性は明示的な制限です。 人がフィルタリングに集中しているとき、彼の軌跡はこの形であり、長さは無限です。 実際、インタラクションの対象としてのサイトの範囲を狭い長い列に狭め、サイトの残りのスペースを知覚から遮断しました。 この時点で、ユーザーにとっては、画面スペースの有用な量はすべて存在しません。

方法
上記から、次の問題が定式化されます。
- フィルターの形式は、メインフィルターが十分でない場合に、フィルターの詳細を掘り下げる機会を追加して、できるだけ簡潔にする必要があります。
- フォームは、問題自体のできるだけ近くに配置し、ページに共通の検索コンテキストを作成する必要があります。
- •フィルタリングの時点では、画面スペース全体を使用することをお勧めします。これは、この時点ではユーザーが意識的に他のことを行うことができないためです。
その結果、フィルターの位置についてかなり合理的なソリューションが得られます。
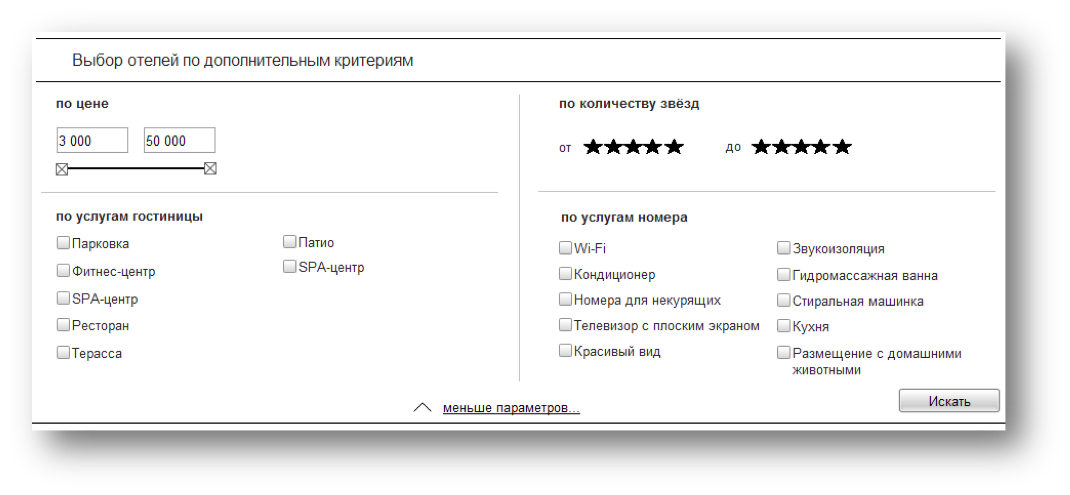
- 短い形式で出力の上にフィルタリングフォームを配置し、「more parameters」ボタンを配置します。
- ボタンをクリックすると、署名、説明、アイコン、その他の視覚化ツールを保存せずに、ほとんどの画面でフォームが展開されます。
- フィルタリングプロセスの最後にこのフォームを折りたたむ機会を提供します。この時点で最終的な問題を作成します。
ここでは、ユーザーと私たち自身の利益のために軌跡の一意性を使用します。これは、各フィルターをインストールするときに出力を動的にフィルター処理する必要がなくなったためです。 出力がブラインドゾーンにあるという事実にもかかわらず、サイドにフィルターを使用する必要があります。コンテキストスイッチングがなく、ユーザーアクションに対するシステムの応答を何らかの方法で表示する必要があります。
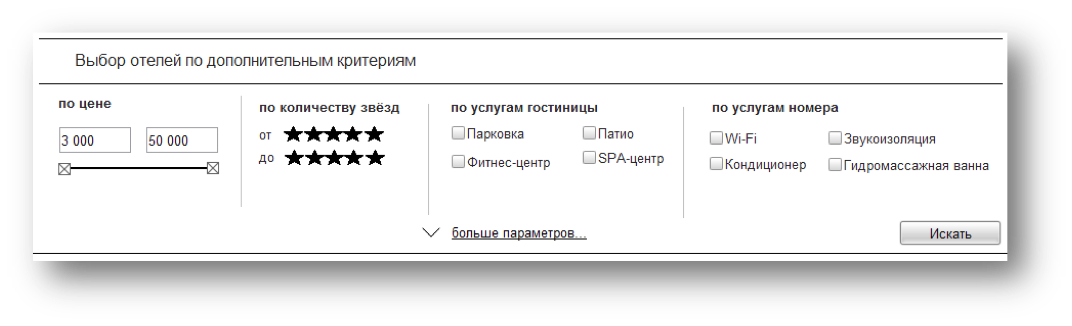
この形状のスケッチは次のようになります。


完璧な解決策のふりをしてはいけません。この写真はアプローチの例としてのみ撮ってください。 あなたはそれを改善するための多くの方法を見つけることができると確信しています、それは素晴らしいことです。 主なことは、出力要素をフィルタリングするアプローチの本質を示していることです。
有用で、証拠に基づいており、視覚的であることを願っています。