コンピューターと宇宙船の違いを知っていますか?
正解:すべてではありますが、今回はそうではありません。


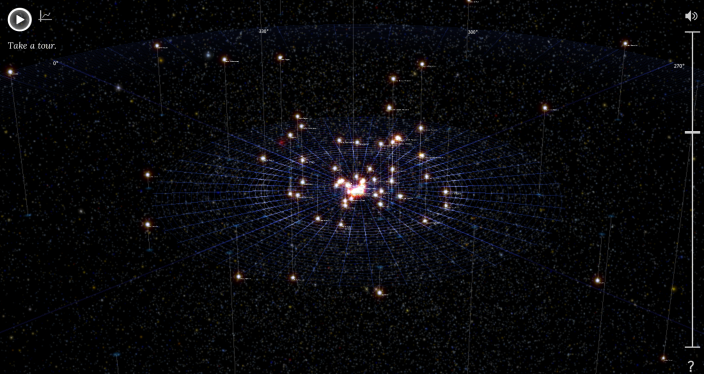
100,000スターは、Googleの銀河の創造的な視覚化プロジェクトの1つです。 中にはたくさんの星があります。 それらの間を移動し、その間で宇宙の規模を評価することができます-非常に美しい写真がこれを可能にします。 管理はマウスで行われます。
このすべての美しさは、テキストを表示するCSSおよびWebGLと組み合わせて、THREE.jsエンジンで作成されました。 星とその座標に関する情報は、 HYGデータベースから取得されました。これは、他の3つのデータベースの編集です。
プロジェクト参加者の一人によると、このアイデアはエンジン研究の副作用として生まれました。
そして、実際の出来事に基づいた小さな抜粋。
Michael Chang( 約Googleクリエイティブチームのメンバー)による彼のプロジェクトの1つが終了した後、かなりの時間が経過しました。 プロジェクトは敗北し、すべてが終わったように見えました。 顧客は満足し、ターゲットオーディエンスはマスターの努力を高く評価し、マスター自身は率直に言って、彼の仕事の結果をわずかに誇りに思っていました。 すべてが正方形に戻りました。 しかし、時間が経つにつれて、勝利の喜びは徐々に存在の虚弱に取って代わり始めました。 締め切りの生活の通常のリズムには、コーヒーの新しい部分が必要でしたが、長いあくびの間にリラックスしてニュースフィードを読む必要はありませんでした。
退屈から、マイケルはTHREE.jsエンジンで実験を再開することにしました。 これらの実験を異常なものと呼ぶことは不可能でした-むしろ、彼は自分の職業をさらに発展させたい自尊心のあるマスターのような新しいツールを単に探求しました。 しかし、プログラミングの場合、それは間違いなく良いもので終わることはできませんでした。
時計が真夜中を過ぎて、マイケルの身体が突然寒気に襲われました。 マスターは、シーンのスケールを少し変更すると、出力が非常に美しい写真を生成することに気付きました。 これらの写真は、追加の粒子を追加するとさらに興味深いものになりました。 複数の倍率を使用すると、画像の各点がぼやけて、顕微鏡で観察したような錯覚が生じます。 遠くでは、シーンは宇宙空間の小さな島のようでした。 マイケルは思慮深く部屋を歩きました。 私はまったく眠りたくありませんでした。 アイデアが彼を悩ませました。 最近完成したMass Effectが最後の役割を果たしたわけではありません。
パーサーが鋭いきしみ音を発したとき、太陽は地平線をかろうじてクロールしました。 マスターがひるむ。 暗い画面では、唯一の碑文が「合計:119.617」と凍結しました。 その日はすでに成功していました。 119個の優れた星とその座標は、ハードドライブのどこかに隠れていました。 この大量のバイトに少し命を吹き込むことは残っています。
代わりに元のブレークとコードページが表示されます...
PS判明したように、すでにそうでした 。 たわごとが起こる(: