
私たちの多くは、しばしば私たちのサイトに地図を挿入します。 通常、これは連絡先ページの地図で、オフィスの場所を示すマーカーのみが付いています。 しかし、時には顧客の想像力が高まり、「創造性」が始まります。 かつて、刻々と変化するGoogle Maps APIを理解するために多くの時間を費やし、単一のマーカーを超える地図に関する一般的な問題を解決するためのベストプラクティスを共有したいと思います。
GMaps APIのドキュメントを読むと、以下で説明するすべてのものを注意深く見つけることができます。 リーダーはすでにマップを実装し、APIを接続し、マーカーを設定できることが前提となっています。 この記事は完全ではありませんが、Google Maps APIの初心者ユーザーにとっては役立つかもしれません。
道順
多くの場合、地図上で場所だけでなく、その場所への行き方もマークする必要があります。 これを行うにはいくつかの方法があります。 それらすべてに対して、ポリラインが使用されます。
オプション1:車でのドライブ
このオプションには、Google自身によるルートの敷設が含まれます。 これを行うには、どこに、どこに、何を指定します。

directionsDisplay = new google.maps.DirectionsRenderer(); var request = { origin: new google.maps.LatLng(60.023539414725356,30.283663272857666), // destination: new google.maps.LatLng(59.79530896374892,30.410317182540894), // travelMode: google.maps.DirectionsTravelMode.DRIVING // }; directionsService.route(request, function(response, status) { if (status == google.maps.DirectionsStatus.OK) { directionsDisplay.setDirections(response); } }); directionsDisplay.setMap(map);
グーグルは、彼の意見では、最も便利な方法でルートを設定しています。 重要なポイント:大都市(およびそうではない)では、移動方向に大きな違いがあります。 利便性と交通規制のため。
Googleには4つのルーティングモードがあります。
•google.maps.TravelMode.DRIVING-車
•google.maps.TravelMode.BICYCLING-自転車
•google.maps.TravelMode.TRANSIT-公共交通機関(どこでも機能しません)
•google.maps.TravelMode.WALKING-歩行者
そして、もしあれば?
オプション2:飛行機で飛ぶ
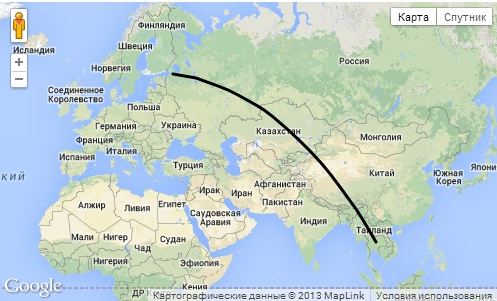
APIには、海路および空路を計算する機能がありません。 どうやら需要の不足のため。 ただし、マップ上に何らかの航空路を表示する必要がある場合があります。 たとえば、生鮮品の供給カードの場合。 初期データは同じで、出発点と到着点です。 このルートを作成するには、地図上にポリラインを描くだけです。

route[route.length] = new google.maps.Polyline({ path: [new google.maps.LatLng(16.003575733881323, 101.689453125), new google.maps.LatLng(59.934288, 30.3350336)], // geodesic: true, // . map: map // });
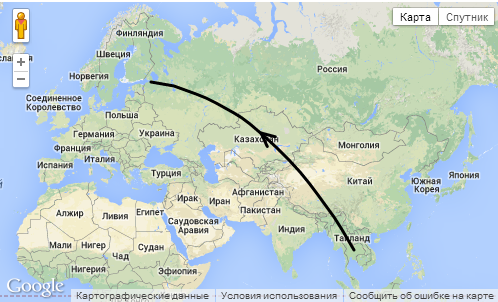
地図アニメーション
地図上にライン、たとえば給気ルートがある場合、この飛行機がどこから飛んでいるかを示すアニメーションをそこにねじ込むといいでしょう。

function animate(route) { // var count = 0; icons = null; var lnght=route.length; offsetId = window.setInterval(function() { count = (count + 1) % 200; for(var i= 0; i < lnght; i++){ icons = route[i].get('icons'); icons[0].offset = (count / 2) + '%'; route[i].set('icons', icons); } }, 40); } function initialize() { ... // route[route.length] = new google.maps.Polyline({ path: [new google.maps.LatLng(16.003575733881323, 101.689453125), new google.maps.LatLng(59.934288, 30.3350336)], geodesic: true, icons: [{ icon: {path: google.maps.SymbolPath.FORWARD_OPEN_ARROW}, offset: '100%'}], map: map }); animateCircle(route); }
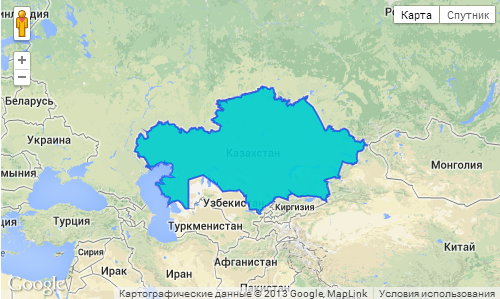
全国にペイントする方法は?
ある目的のために、地図上の国の上にペイントする必要があるとします。 たとえば、あなたが住んでいた国を表示します。 これらの目的には、KML形式のファイルを使用すると便利です。 国自体の輪郭を含むファイルは、 ここまたはここで取得できます 。 編集(色などはプログラムGoogle Earthにあります)。

var KmlLayer = new google.maps.KmlLayer({ url: 'http://yoursite.com/kml/Kazakhstan.kmz', map: map });
ここのコードは非常にシンプルで、説明する意味がありません。 注目に値する唯一のことは、Googleサーバーがその処理に関与しているため、ファイルへのパスが完全でなければならないことです。
地図を色付けする
場合によっては、サイトの外観のためにマップを様式化する必要があります。 Googleの専門家が最も適した地図を作成しましたが、すべてを変更する方法があります。 たとえば、選択した国がより見やすくなるようにします。 これらの目的には、これらの目的でGoogleに提供するカードスタイリングウィザードを使用するのが最も便利です。 ウィザードはコードをJSON形式で出力し、すぐにスクリプトに入れることができます。

var styles = [ { "featureType": "landscape", "stylers": [ { "color": "#ffffff" } ] },{ "featureType": "road", "stylers": [ { "lightness": 80 } ] },{ "featureType": "administrative.locality", "stylers": [ { "visibility": "off" } ] },{ "elementType": "geometry.stroke", "stylers": [ { "color": "#000000" }, { "weight": 0.5 }, { "lightness": 11 } ] },{ "featureType": "poi", "stylers": [ { "visibility": "off" } ] } ]; map.setOptions({styles: styles});
便利なリンク
KMLを作成するためのサービス 。 また、ポイントの配列を取得してポリラインを作成したり、座標を決定したりすることも簡単になります。
キャンセルする機能を持つポリラインの別のジェネレータ。