なぜNancyFXなのか?
シングルページアプリケーションの人気が高まっている今、サーバーフレームワークは、特定のルートへのユーザーのリクエストを特定のページに実際にリダイレクトする必要があります。 サーバー側には特別な要件はありません。リダイレクトするだけです。 .NETを使用する場合、そのような目的のためにASP.NET MVCなどの巨像を使用するのはばかげているだけで、その機能の99%は需要がありません。 さらに、最終結果から完成したhtmlページへのリダイレクトのみが必要であるという事実にもかかわらず、少なくとも3つのフォルダーとライブラリーへの多数のリンクを含むMVCプロジェクトのやや面倒な構造。
この状況から抜け出すためのオプションの1つとして、NancyFXフレームワークを使用します。これは、そのような状況に理想的なソリューションです(もちろん、サーバーで.NETが使用されている場合を除く)。 このフレームワークの主な利点は、軽量性、シンプルさ(以下に示すように)、およびWindowsホスティングだけでなく、MONOを含む* UNIXプラットフォームにも配置できることです。
ASP.NET MVCクリエイターのように、NancyFXはRubyプロジェクトに触発されました。 また、Ruby on RailsがASP.NET MVCの作成を促す「理由」であった場合、NancyFXの場合、Sinatraフレームワークはそのようなミューズになりました。 ちょっとした歴史:前世紀には、フランクシナトラのような歌手がアメリカにいましたが、彼には娘ナンシーがいました。
最初のNancyFXアプリ
それでは始めましょう...
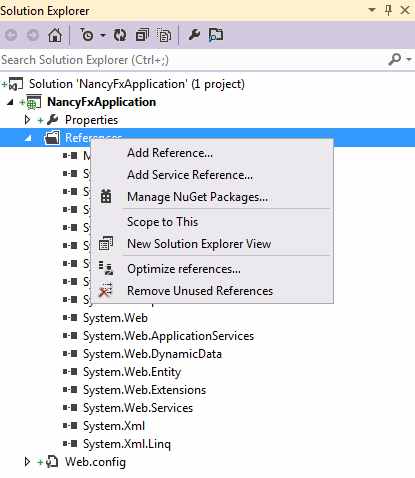
最初に、空のASP.NETアプリケーションを作成します。

アプリケーションを作成した後、すでに愛されているナゲットの助けを借ります。

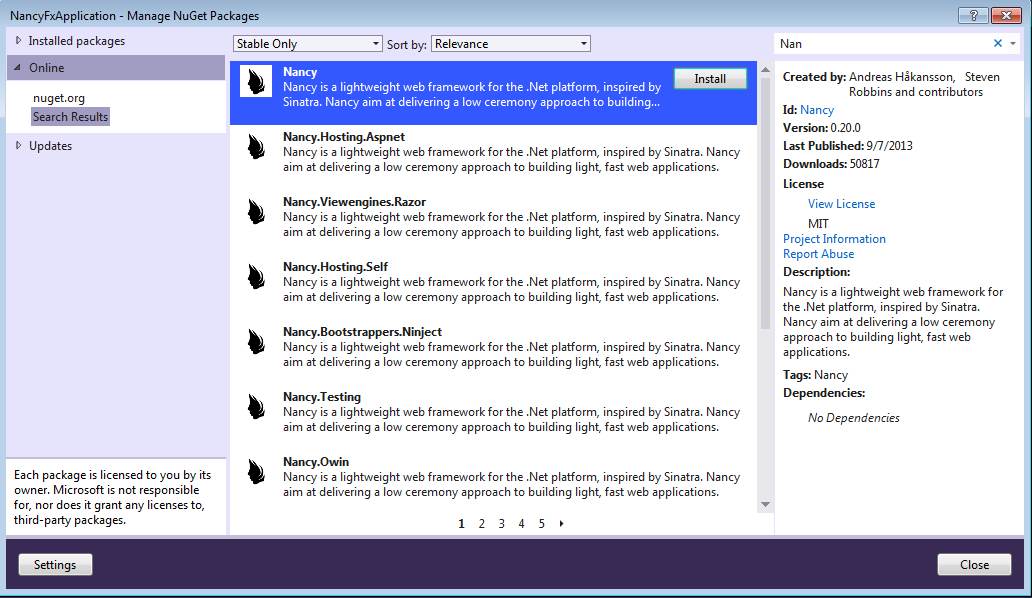
検索では、nancyと入力し、2つのパッケージNancy(実際には仕事用)とNancy.Hosting.Aspnet(それぞれホスティング用)をインストールします。

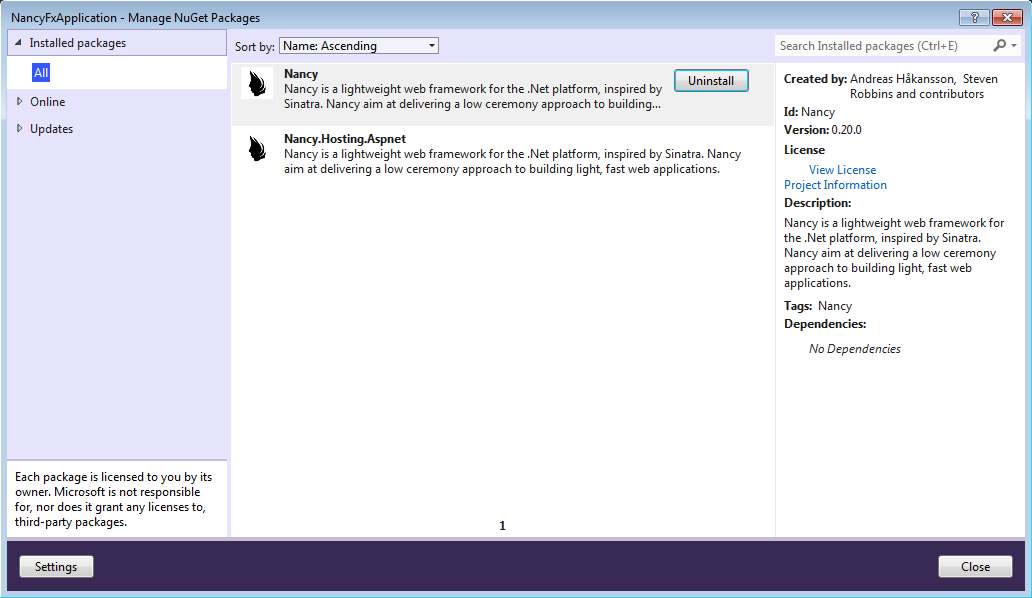
インストール後、インストール済みパッケージのリストで次の画像を確認できます

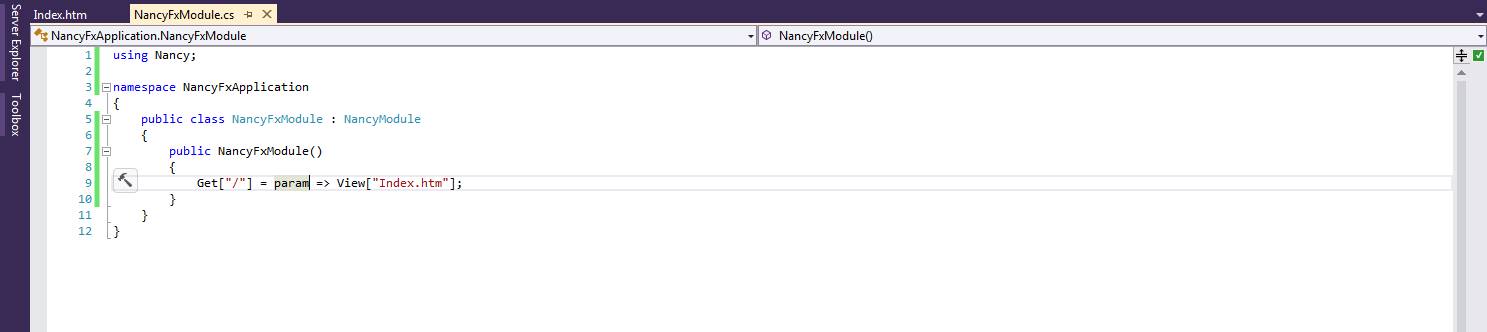
次に、プロジェクトにクラスを追加します。 NancyFxModuleと呼びます。

NancyModuleからクラスを継承し、クラスのコンストラクターを定義します。 この特定のモジュールのAPIへのルートのパスを基本コンストラクターに渡すことができますが、この例では単純なアプリケーションがあるため、これを行いません。 さらにコンストラクターで、ルートルート( "/")によるアプリケーションへの要求を処理するデリゲートを(ラムダ式を使用して)定義します。
最終フォームでは、クラスは次のフォームになります。

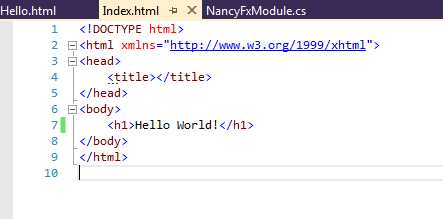
次に、htmlファイル自体をプロジェクトに追加します

F5を押してプロジェクトを開始します。

ご覧のとおり、アプリケーションの作成プロセスには約5分かかりました。 すべてが簡潔で非常に透明です。 ただし、次のように別のルートを追加してクラスをアップグレードしましょう。

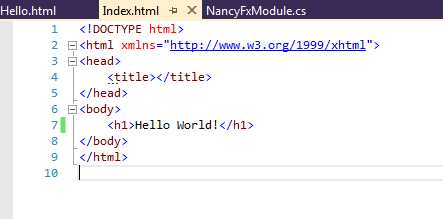
NancyFxはデフォルトでSuper Simple View Engineを使用します。 Razorとは異なり、ViewBagをサポートしていないため、DinamicDictionaryを追加してからViewModelに追加することでVieBagをシミュレートします。 ご希望の場合は、Razorパッケージを接続して、この使い慣れたグラフィックエンジンのすべての利点をお楽しみください/次のステップは、Hello.htmlファイルをプロジェクトに追加することです。 ファイルは次のようになります

その後、アプリケーションを実行し、次の結果を取得します

前述のように、このテストアプリケーションは、NancyFXのシンプルさと簡潔さを示しています。 結論として、プロジェクトのWebサイトで入手できるフレームワークの優れたドキュメントに注目したいと思います。
使用済みの資料と便利なリンク:
nancyfx.org-プロジェクトサイト自体
ben.onfabrik.com/posts/nancy-vs-aspnet-mvc-getting-started-MVC ASP.NETアプリケーションとNancyFXの作成の比較
github.com/NancyFx/Nancy-gitハブのプロジェクト。
visualstudiogallery.msdn.microsoft.com/f1e29f61-4dff-4b1e-a14b-6bd0d307611a-Visual Studio Galleryのナンシープロジェクトテンプレート。