
Yandex.Mapsインターフェイスは、ブラウザ内の複雑な単一画面の超対話型アプリケーションです。ボタンの束、インタラクティブなマップ、検索-ユーザーがボタンをクリックすると、画面上で何かが発生します。 機能の成長に伴い、インターフェイスにいくつかの問題が発生しましたが、これらの問題は個別に処理することができなくなりました。 現在の問題を解決するだけでなく、機能、視聴者、外部および内部の変更の速度の増加に対応できるようにするための決定的なステップが必要です。 それがベータを思いついた理由です。ユーザーの習慣を壊さずに、新しいバージョンを開発し、それをテストしてからユーザーを切り替えるだけです。
それと一緒に暮らすには? サービスでユーザーの問題を解決する方法は? サービスインターフェイスで何をするか、何をしないかを選択する方法 どのボタンをもっと目立たせるか、どれを目立たなくしますか? 私たちは常にこれらの質問をし、さまざまな調査を注文し、ユーザーにインタビューし、統計を見て、実験しているようです。 何かが体系的に行われることが判明し、何かが旅行の方向に来ます。 ただし、すべてが何らかの一般的な状況に適合する必要があります。

不確実性を減らす方法の1つは、チームでこの経験を投資して、知識と知識を蓄積しながら、仮説とアイデアをすばやく効率的にテストするプロセスです。
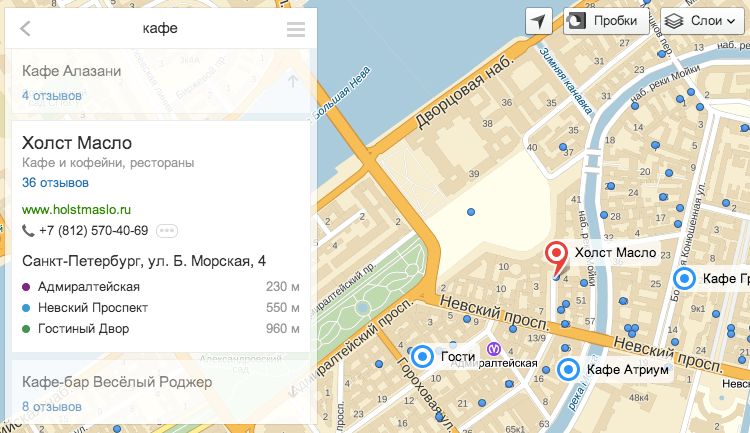
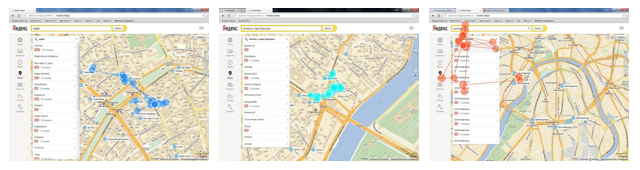
そのような反復の例を示します。 マップ上の検索インターフェイスは、マップがあるようなインターフェイスですが、ラベルをクリックするとポップアップするリストがあります。 このインターフェースを使用すると、ランドリー、薬局、動物園など、ユーザーが探しているものすべてを見つけることができます。 この検索の背後には、多くの人生の状況があります。 この形式でマップが存在する間、ユーザーの問題に関するかなりの数のシグナルを蓄積しました:ある人にとってはリストが邪魔され、別の人にとってはラベルをクリックするとポップアップする情報がマップをブロックしました。 さらに、これらの信号からどの動作が正しいかを判断することはかなり困難でした。
仮説をテストすることにしました。 これを行うために、2つのプロトタイプを作成し、実験室での使いやすさをテストしました。 これらは、根本的に異なる2種類の検索インターフェイスです。
- 最初に、リストを完全に削除し、ユーザーはマップとその上のマークのみを操作しました。
- 2番目では、タグをクリックしてバランがポップアップすることはありませんでした。

そして、私たちは何をしたと思いますか? 実験室での研究は定量的ではなく定性的であるため、各ソリューションの長所と短所を均等に受け取りました。 プロトタイプの特定のバージョンが最良であるという一般的な理解は現れていません。 そして、相互に比較するのが非常に難しいユーザースクリプトがたくさんあることを思い出します。
しかし、インターフェイスのやや大胆なバージョンをテストしたおかげで、一見非常に単純なことを理解しました。どのように何を決めようとも、製品とのやり取りが開始されたときに製品がどうなるかを理解する必要があります。 インターフェースの予測可能性はユーザーにとって重要です。
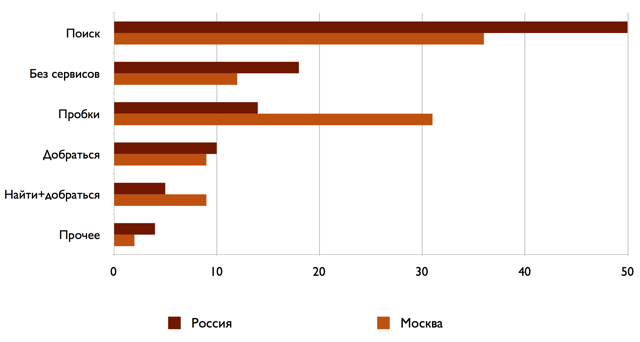
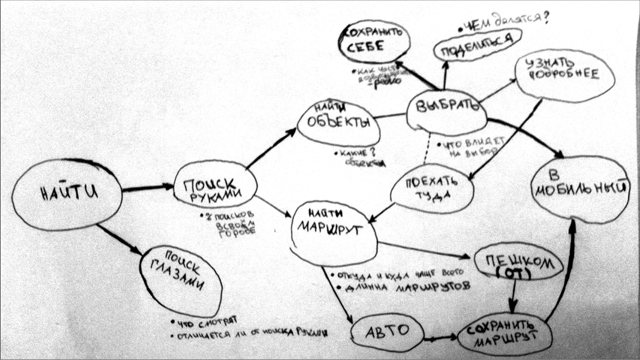
どこかに移動するには、何かからプッシュする必要があります-構造、スケルトンが必要で、その上に製品の詳細を紐付けることができます。 そのため、基本的なケースを扱うためにアイデアが生まれました。 つまり、サービスで人が何をしているかを理解する必要があり、ユーザーの行動パターンを特定するのは非常に失礼です。 これを行うために、多数のセッションを分析し、それらからいくつかのグループを識別しました。

マップ上の検索スクリプトの例を使用して、サービス機能がどのように相互接続されているか、また人が製品とどのようにやり取りするかについて一連の仮定を行いました。

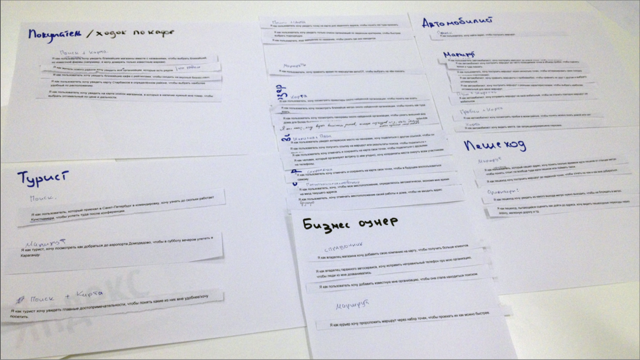
多くの製品要件があります。 シグナル、アイデア、および「ウィッシュリスト」は常に異なる側面から来ており、画面の反対側のユーザーは私たちを単一のものとして評価します。 そのため、このユーザーに代わって要件の策定を開始することにしました。 そして、製品マネージャー、開発チーム、デザイナー、テスター、インターフェース研究者を含むすべての関係者が共通の言語を見つけるように、これを行う必要があります。 いくつかの異なる方法論を検討した結果、すべてのユーザー要件をユーザーストーリー形式で修正することにしました。
さまざまなチームの代表者とのブレインストーミングを何度か行った後、300のユーザーストーリーを収集して発明しました。

明らかに、それらすべてを一度に実現することは不可能です。 したがって、セッションの分析の結果として特定された基本的なシナリオに従ってグループ化しました。 また、サービスマネージャーに各グループ内のシナリオに優先順位を付けるよう依頼しました。

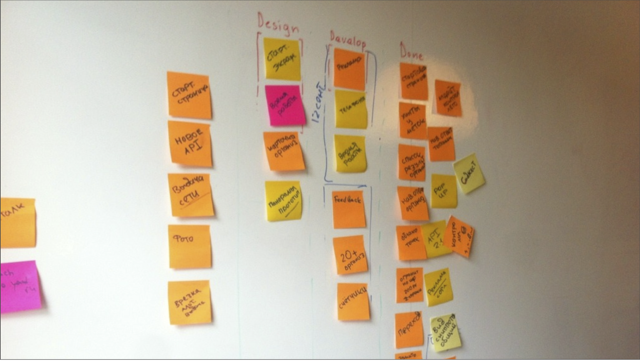
タスクを追跡し、運用計画を管理するために、設計から開発へのタスクの動き、および実際のユーザーによる結果バージョンのテストへのタスクの動きを確認できる別のボードを作成しました。

テストスクリプトと同じユーザーストーリーを使用して、ラボのユーザーを新しいインターフェイスのテストに招待しました。

その結果、パブリックベータの開始前、つまり今日まで、多くのユーザーインターフェイスの問題を特定して修正しました。
Yandex.Mapsのような大規模で複雑なサービスのインターフェースを一度に変更することは大きなリスクであるため、 beta.maps.yandex.ruで個別に動作する新しいインターフェースを備えた個別のベータバージョンから始めます。 メインバージョンのすべてをまだ実装していません-これは開発の長い道のりの始まりにすぎません。 しかし、私たちはすべてを迅速かつ効率的に行い、現在何が起こっているかを示すことができてうれしいです。