Windows Phone 8:アプリケーションを作成します。 マトリックス パート2
こんにちは。 今日は、引き続きアプリケーションの作成、新しいパノラマテンプレートの使用、およびすべての種類の設定の追加を行います。これにより、すべてのマトリックスパラメーターを変更できます。 一部の設定で非常に大きな数値を設定すると、パフォーマンスが急激に低下することをすぐに予約しますが、次の部分ではこれに苦労します。
また、これらの記事の主な目標をすぐに思い出したいと思います。これは、さまざまなコントロール、テクニック、テンプレートなど、すべてを最大限に使用してアプリケーションを作成することです。 さて、また、所望の特性を持つ最終製品を取得します。

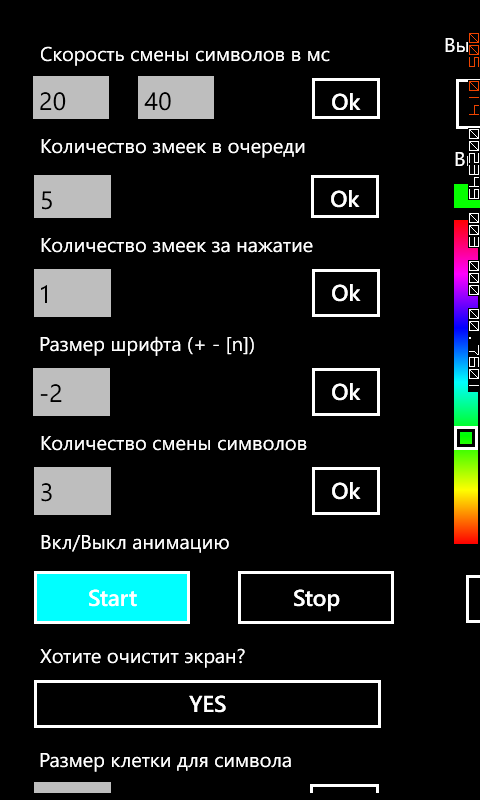
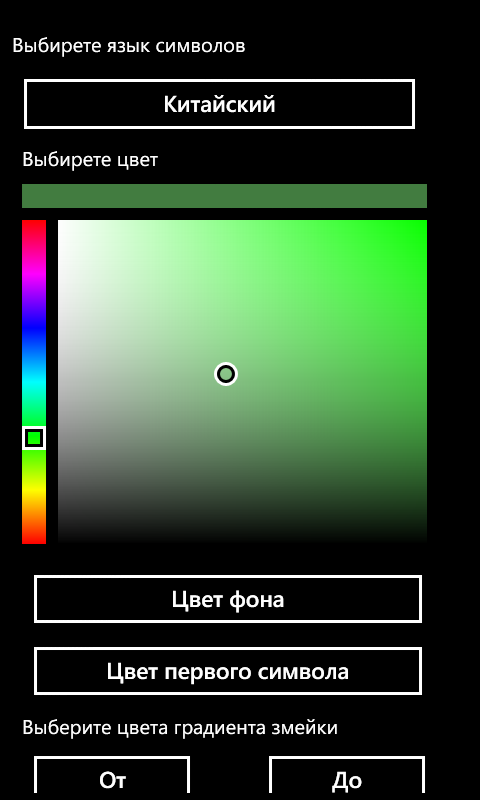
アプリケーションのスクリーンショット
コードの観点から完全に研ぎ澄まされた2番目の部分を書きたかったのですが、その寸法は非常に大きくなりました。 最適化もすぐに実行すると、ロジックの追跡が複雑になります。 最適化については次のパートで説明します。 始めましょう。
このパートの目的
- パノラマテンプレートを使用する
- アプリケーション設定を作成する
次の設定が追加されます
- 特定の範囲の文字レート
- キュー内のヘビの数
- 1回のクリックで同時にクロールするヘビの数
- フォントサイズ
- 開始/停止
- スクリーンクリーニング
- マトリックス内のセルのサイズ(数)
- 特定の範囲の蛇の長さ
- 水平/垂直方向
- 落下するキャラクターの言語の選択
- マトリックスの背景色
- 最初のキャラクターの色
- ヘビのグラデーション
これらの設定はビデオで見ることができます:
Visual Studioで作業を始めましょう
新しいプロジェクトを作成します。 パノラマ付きのWindows Phoneアプリ。
私の名前はSE_Matrix_2d_v_4です。
残りは前回のようです。
MainPage.xaml
ここに小さなコードを追加しました。 Panoramaテンプレートには3つのセクションがあります:
<!-- Panorama--> <phone:Panorama Title=""> <phone:Panorama.Background> <ImageBrush /> </phone:Panorama.Background> <!-- Panorama--> <phone:PanoramaItem > ... </phone:PanoramaItem> <!-- Panorama--> <phone:PanoramaItem> ... </phone:PanoramaItem> <!-- Panorama--> <phone:PanoramaItem> ... </phone:PanoramaItem> </phone:Panorama>
最初の要素では、マトリックスのマッピングを直接追加します。 ここでは何も変更されていません。すべては最初の部分と同じです。
<!-- Panorama--> <phone:PanoramaItem > <Grid x:Name="LayoutRootSecond" Background="Black" Margin="0,-32,-2,7" RenderTransformOrigin="0.500,0.500" Tap="Event_Grid_Tap_LayoutRoot"/> </phone:PanoramaItem>
記事の冒頭で説明した13の設定のうち最初の9つが2番目のコントロールに追加されます。 複雑なことはありません:TextBlockの名前、値を入力するためのTextBox、および指定された値を適用するためのボタン リストは1つの画面に収まらないため、垂直スクロールの可能性のために、すべてもScrollViewerでラップされます。 ほとんどのTextBoxでは、入力メソッドは数値として選択されます(InputScope = "Number")。 ただし、要素のペアでは、負の値を入力できます。 一時的に一般的なキーボードInputScope = "Default"を使用します。
コード。 パノラマの2番目の要素
<!-- Panorama--> <phone:PanoramaItem> <Grid x:Name="LayoutRootThierd" Grid.Column="1" Background="Transparent" Margin="0, 0,-2,7" RenderTransformOrigin="0.500,0.500" > <ScrollViewer HorizontalScrollBarVisibility="Auto" > <Grid x:Name="Grid_SettingsRight" Grid.Column="1" Background="Transparent" Margin="0, 0,-2,7" RenderTransformOrigin="0.500,0.500" > <!-- / --> <TextBlock HorizontalAlignment="Left" Margin="28,3,0,0" TextWrapping="Wrap" Text=" " VerticalAlignment="Top" Width="352"/> <TextBox x:Name="TextBox_SppeedFrom" InputScope="Number" HorizontalAlignment="Left" Height="67" TextWrapping="Wrap" Text="20" VerticalAlignment="Top" Width="100" Margin="9,28,0,0"/> <TextBox x:Name="TextBox_SppeedTo" InputScope="Number" HorizontalAlignment="Left" Height="67" TextWrapping="Wrap" Text="40" VerticalAlignment="Top" Width="100" Margin="114,28,0,0"/> <Button x:Name="Button_SpeedApplay" Content=" Ok " HorizontalAlignment="Left" Height="65" Margin="288,30,0,0" VerticalAlignment="Top" Click="Event_Button_Click_SpeedApplay"/> <!-- --> <TextBlock HorizontalAlignment="Left" Margin="28,95,0,0" TextWrapping="Wrap" Text=" " VerticalAlignment="Top" RenderTransformOrigin="-0.256,0.233" Width="352"/> <TextBox x:Name="TextBox_CountQueue" InputScope="Number" HorizontalAlignment="Left" Height="67" Margin="10,127,0,0" TextWrapping="Wrap" Text="5" VerticalAlignment="Top" Width="101" RenderTransformOrigin="0.49,-0.049"/> <Button x:Name="Button_CountQueue" Content=" Ok " HorizontalAlignment="Left" Margin="287,127,0,0" VerticalAlignment="Top" Click="Event_Button_Click_CountQueue" RenderTransformOrigin="1.474,0.483" Height="67"/> <!-- --> <TextBlock HorizontalAlignment="Left" Margin="28,194,0,0" TextWrapping="Wrap" Text=" " VerticalAlignment="Top" Width="352"/> <TextBox x:Name="TextBox_ountSimultaneously" InputScope="Number" HorizontalAlignment="Left" Height="72" Margin="10,221,0,0" TextWrapping="Wrap" Text="1" VerticalAlignment="Top" Width="101"/> <Button x:Name="Button_ountSimultaneously" Content=" Ok " HorizontalAlignment="Left" Margin="288,221,0,0" VerticalAlignment="Top" Click="Event_Button_Click_ountSimultaneously" RenderTransformOrigin="1.474,0.483"/> <!-- --> <TextBlock HorizontalAlignment="Left" Margin="27,293,0,0" TextWrapping="Wrap" Text=" (+ - [n])" VerticalAlignment="Top" Width="352"/> <TextBox x:Name="TextBox_FontSize" InputScope="Default" HorizontalAlignment="Left" Height="72" Margin="9,320,0,0" TextWrapping="Wrap" Text="-2" VerticalAlignment="Top" Width="101"/> <Button x:Name="Button_FontSize" Content=" Ok " HorizontalAlignment="Left" Margin="288,320,0,0" VerticalAlignment="Top" Click="Event_Button_Click_FontSize" RenderTransformOrigin="1.474,0.483"/> <!-- --> <TextBlock HorizontalAlignment="Left" Margin="28,392,0,0" TextWrapping="Wrap" Text=" " VerticalAlignment="Top" Width="352"/> <TextBox x:Name="TextBox_CountSymbol" InputScope="Number" HorizontalAlignment="Left" Height="72" Margin="10,419,0,0" TextWrapping="Wrap" Text="3" VerticalAlignment="Top" Width="101"/> <Button x:Name="Button_CountSymbol" Content=" Ok " HorizontalAlignment="Left" Margin="288,419,0,0" VerticalAlignment="Top" Click="Event_Button_Click_CountSymbol" RenderTransformOrigin="1.474,0.483"/> <!-- / --> <TextBlock x:Name="TextBlock_OnOff" HorizontalAlignment="Left" Margin="28,491,0,0" TextWrapping="Wrap" Text="/ " VerticalAlignment="Top" Width="352"/> <ToggleButton x:Name="Button_Stop" Content="Stop" HorizontalAlignment="Left" Margin="214,523,0,0" VerticalAlignment="Top" Click="Event_Button_Click_Stop" Width="180"/> <ToggleButton x:Name="Button_Start" Content="Start" HorizontalAlignment="Left" Margin="10,523,0,0" VerticalAlignment="Top" Click="Event_Button_Click_Start" Width="180"/> <!-- --> <TextBlock HorizontalAlignment="Left" Margin="28,605,0,0" TextWrapping="Wrap" Text=" ?" VerticalAlignment="Top" Width="352"/> <Button Content=" YES " HorizontalAlignment="Left" Margin="10,632,0,0" VerticalAlignment="Top" Width="371" Click="Event_Button_Click_Clear"/> <!-- --> <TextBlock HorizontalAlignment="Left" Margin="27,709,0,0" TextWrapping="Wrap" Text=" " VerticalAlignment="Top" Width="369"/> <TextBox x:Name="TextBox_ElementSize" InputScope="Default" HorizontalAlignment="Left" Height="72" Margin="10,734,0,-17" TextWrapping="Wrap" Text="-6" VerticalAlignment="Top" Width="101"/> <Button Content="Ok" HorizontalAlignment="Left" Margin="286,736,0,-19" VerticalAlignment="Top" Width="93" Click="Event_Button_Click_ElementSize"/> <!-- --> <TextBlock HorizontalAlignment="Left" Margin="27,809,0,0" TextWrapping="Wrap" Text=" : :" VerticalAlignment="Top" Width="369"/> <TextBox x:Name="TextBox_MinLength" InputScope="Number" HorizontalAlignment="Left" Height="72" Margin="10,834,0,-17" TextWrapping="Wrap" Text="3" VerticalAlignment="Top" Width="101"/> <TextBox x:Name="TextBox_MaxLength" InputScope="Number" HorizontalAlignment="Left" Height="67" TextWrapping="Wrap" Text="10" VerticalAlignment="Top" Width="100" Margin="114,834,0,-17"/> <Button Content="Ok" HorizontalAlignment="Left" Margin="286,836,0,-19" VerticalAlignment="Top" Width="93" Click="Event_Button_Click_MaxLength"/> <!-- / --> <TextBlock HorizontalAlignment="Left" Margin="28,905,0,0" TextWrapping="Wrap" Text=" " VerticalAlignment="Top" Width="352"/> <ToggleButton x:Name="ToggleButton_Turn" Content="" HorizontalAlignment="Left" Margin="10,932,0,0" VerticalAlignment="Top" Width="371" Click="Event_Button_Click_Turn"/> </Grid> </ScrollViewer> </Grid>
最後の4つの設定は3番目の要素に残りました。言語の選択、色、最初の要素、背景、ヘビのグラデーションの色の設定。 すべてが垂直スクロール用のScrollViewerにもあります。 ただし、ColorPickerという非標準のコントロールを1つ使用する必要がありました。 Coding4Funと呼ばれる要素の追加ライブラリで見つけることができます。
coding4funのインストール方法
ここ数週間、ナゲットに問題があったため、手動でダウンロードしました。
リンクをたどってください。
「Via CodePlex Current Release Zip」という大きな赤いボタンをクリックします。
「Coding4Fun.Toolkit(Windows Phone 8).zip」という名前のアーカイブをダウンロードします。
アーカイブから、「Coding4Fun.Toolkit.Controls.dll」という名前のファイルをプロジェクトにコピーします。
「参照」フォルダ内のプロジェクトに入ります。 右ボタンでそれをクリックします-リンクの追加-右下で、参照...ライブラリを検索を選択し、OKをクリックします。
ツールボックスに移動します。 通路の任意の場所を右クリック-アイテムを選択... [Windows Phoneコンポーネント]タブを選択します。 右下で概要をクリックし、Coding4Fun.Toolkit.Controls.dllを再度選択します。 新しいアイテムが強調表示されます。 ColorPicker要素の横にチェックマークがあるように見えます。
ファイルの先頭に必ず行を追加してください
xmlns:Controls="clr-namespace:Coding4Fun.Toolkit.Controls;assembly=Coding4Fun.Toolkit.Controls"
続けましょう。 ツールボックスからColorPickerをドラッグします。 名前を割り当てます。 次に、1つの要素の色を選択し、選択した色をさまざまなボタンでマトリックスのさまざまな特性に適用します。
<!-- . Codding4Fun --> <Controls:ColorPicker x:Name="ColorPicker" VerticalAlignment="Top" Height="360" Margin="10,154,10,0"/> <TextBlock HorizontalAlignment="Left" Margin="10,114,0,0" TextWrapping="Wrap" Text=" " VerticalAlignment="Top" Width="412" Height="35"/>
ボタンも追加します。クリックすると、言語を選択するためのポップアップウィンドウが表示されます。
<!-- --> <StackPanel Margin="0,0,0,649" > <!-- --> <Popup Name="Popup_ButtonDropDownSelectLanguage" Margin="0,0,10,0"> <StackPanel Margin="10,50,0,0" Background="DarkGray" Width="393" Name="StackPanel_ButtonDropDownSelectLanguage"> </StackPanel> </Popup> <TextBlock TextWrapping="Wrap" Text=" "/> <!-- , . --> <Button Margin="0,10,10,0" x:Name="Button_SelectLanguage" Content="" Click="Event_Button_Click_SelectLanguage" Height="74" /> </StackPanel>
そして、パノラマの2番目の要素との類推によるいくつかのボタン。
コード。 パノラマの3番目の要素
<!-- Panorama--> <phone:PanoramaItem > <Grid x:Name="LayoutRoot123" Background="Transparent" Margin="0,-32,-2,7" RenderTransformOrigin="0.500,0.500" > <ScrollViewer HorizontalScrollBarVisibility="Hidden" Margin="0,26,0,0" > <Grid Margin="0,0,0,0" Height="984" > <!-- --> <StackPanel Margin="0,0,0,649" > <!-- --> <Popup Name="Popup_ButtonDropDownSelectLanguage" Margin="0,0,10,0"> <StackPanel Margin="10,50,0,0" Background="DarkGray" Width="393" Name="StackPanel_ButtonDropDownSelectLanguage"> </StackPanel> </Popup> <TextBlock TextWrapping="Wrap" Text=" "/> <!-- , . --> <Button Margin="0,10,10,0" x:Name="Button_SelectLanguage" Content="" Click="Event_Button_Click_SelectLanguage" Height="74" /> </StackPanel> <!-- . Codding4Fun --> <Controls:ColorPicker x:Name="ColorPicker" VerticalAlignment="Top" Height="360" Margin="10,154,10,0"/> <TextBlock HorizontalAlignment="Left" Margin="10,114,0,0" TextWrapping="Wrap" Text=" " VerticalAlignment="Top" Width="412" Height="35"/> <!-- --> <Button x:Name="Button_BackgroundColor" Content=" " HorizontalAlignment="Left" Margin="10,533,0,0" VerticalAlignment="Top" RenderTransformOrigin="-0.404,-0.757" Width="412" Click="Event_Button_Click_ChangeBackground"/> <!-- --> <Button x:Name="Button_FirstSymbolColor" Content=" " HorizontalAlignment="Left" Margin="10,605,0,0" VerticalAlignment="Top" Width="412" Click="Event_Button_Click_FirstSymbolColor"/> <!-- --> <TextBlock HorizontalAlignment="Left" Margin="10,682,0,0" TextWrapping="Wrap" Text=" " VerticalAlignment="Top" RenderTransformOrigin="-0.915,-1.222" Width="412"/> <Button x:Name="Button_GradientFrom" Content="" HorizontalAlignment="Left" Margin="10,714,0,0" VerticalAlignment="Top" Width="180" Click="Event_Button_Click_GradientFrom"/> <Button x:Name="Button_GradientTo" Content="" HorizontalAlignment="Left" Margin="245,714,0,0" VerticalAlignment="Top" Width="180" Click="Event_Button_Click_GradientTo"/> </Grid> </ScrollViewer> </Grid> </phone:PanoramaItem>
コード。 MainPage.xaml
<phone:PhoneApplicationPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:UI="clr-namespace:Microsoft.Advertising.Mobile.UI;assembly=Microsoft.Advertising.Mobile.UI" xmlns:Controls="clr-namespace:Coding4Fun.Toolkit.Controls;assembly=Coding4Fun.Toolkit.Controls" x:Class="SE_Matrix_2d_v_4.MainPage" mc:Ignorable="d" d:DataContext="{d:DesignData SampleData/MainViewModelSampleData.xaml}" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" shell:SystemTray.IsVisible="False"> <!--LayoutRoot , --> <Grid x:Name="LayoutRoot" Background="Transparent"> <!-- : , (AppResources.resx), , . : Text="{Binding Path=LocalizedResources.ApplicationTitle, Source={StaticResource LocalizedStrings}}" "ApplicationTitle". " " RESX- , . RESX-, CurrentUICulture . --> <!-- Panorama--> <phone:Panorama Title=""> <phone:Panorama.Background> <ImageBrush /> </phone:Panorama.Background> <!-- Panorama--> <phone:PanoramaItem > <!-- --> <Grid x:Name="LayoutRootSecond" Background="Black" Margin="0,-32,-2,7" RenderTransformOrigin="0.500,0.500" Tap="Event_Grid_Tap_LayoutRoot"/> </phone:PanoramaItem> <!-- Panorama--> <phone:PanoramaItem> <Grid x:Name="LayoutRootThierd" Grid.Column="1" Background="Transparent" Margin="0, 0,-2,7" RenderTransformOrigin="0.500,0.500" > <ScrollViewer HorizontalScrollBarVisibility="Auto" > <Grid x:Name="Grid_SettingsRight" Grid.Column="1" Background="Transparent" Margin="0, 0,-2,7" RenderTransformOrigin="0.500,0.500" > <!-- / --> <TextBlock HorizontalAlignment="Left" Margin="28,3,0,0" TextWrapping="Wrap" Text=" " VerticalAlignment="Top" Width="352"/> <TextBox x:Name="TextBox_SppeedFrom" InputScope="Number" HorizontalAlignment="Left" Height="67" TextWrapping="Wrap" Text="20" VerticalAlignment="Top" Width="100" Margin="9,28,0,0"/> <TextBox x:Name="TextBox_SppeedTo" InputScope="Number" HorizontalAlignment="Left" Height="67" TextWrapping="Wrap" Text="40" VerticalAlignment="Top" Width="100" Margin="114,28,0,0"/> <Button x:Name="Button_SpeedApplay" Content=" Ok " HorizontalAlignment="Left" Height="65" Margin="288,30,0,0" VerticalAlignment="Top" Click="Event_Button_Click_SpeedApplay"/> <!-- --> <TextBlock HorizontalAlignment="Left" Margin="28,95,0,0" TextWrapping="Wrap" Text=" " VerticalAlignment="Top" RenderTransformOrigin="-0.256,0.233" Width="352"/> <TextBox x:Name="TextBox_CountQueue" InputScope="Number" HorizontalAlignment="Left" Height="67" Margin="10,127,0,0" TextWrapping="Wrap" Text="5" VerticalAlignment="Top" Width="101" RenderTransformOrigin="0.49,-0.049"/> <Button x:Name="Button_CountQueue" Content=" Ok " HorizontalAlignment="Left" Margin="287,127,0,0" VerticalAlignment="Top" Click="Event_Button_Click_CountQueue" RenderTransformOrigin="1.474,0.483" Height="67"/> <!-- --> <TextBlock HorizontalAlignment="Left" Margin="28,194,0,0" TextWrapping="Wrap" Text=" " VerticalAlignment="Top" Width="352"/> <TextBox x:Name="TextBox_ountSimultaneously" InputScope="Number" HorizontalAlignment="Left" Height="72" Margin="10,221,0,0" TextWrapping="Wrap" Text="1" VerticalAlignment="Top" Width="101"/> <Button x:Name="Button_ountSimultaneously" Content=" Ok " HorizontalAlignment="Left" Margin="288,221,0,0" VerticalAlignment="Top" Click="Event_Button_Click_ountSimultaneously" RenderTransformOrigin="1.474,0.483"/> <!-- --> <TextBlock HorizontalAlignment="Left" Margin="27,293,0,0" TextWrapping="Wrap" Text=" (+ - [n])" VerticalAlignment="Top" Width="352"/> <TextBox x:Name="TextBox_FontSize" InputScope="Default" HorizontalAlignment="Left" Height="72" Margin="9,320,0,0" TextWrapping="Wrap" Text="-2" VerticalAlignment="Top" Width="101"/> <Button x:Name="Button_FontSize" Content=" Ok " HorizontalAlignment="Left" Margin="288,320,0,0" VerticalAlignment="Top" Click="Event_Button_Click_FontSize" RenderTransformOrigin="1.474,0.483"/> <!-- --> <TextBlock HorizontalAlignment="Left" Margin="28,392,0,0" TextWrapping="Wrap" Text=" " VerticalAlignment="Top" Width="352"/> <TextBox x:Name="TextBox_CountSymbol" InputScope="Number" HorizontalAlignment="Left" Height="72" Margin="10,419,0,0" TextWrapping="Wrap" Text="3" VerticalAlignment="Top" Width="101"/> <Button x:Name="Button_CountSymbol" Content=" Ok " HorizontalAlignment="Left" Margin="288,419,0,0" VerticalAlignment="Top" Click="Event_Button_Click_CountSymbol" RenderTransformOrigin="1.474,0.483"/> <!-- / --> <TextBlock x:Name="TextBlock_OnOff" HorizontalAlignment="Left" Margin="28,491,0,0" TextWrapping="Wrap" Text="/ " VerticalAlignment="Top" Width="352"/> <ToggleButton x:Name="Button_Stop" Content="Stop" HorizontalAlignment="Left" Margin="214,523,0,0" VerticalAlignment="Top" Click="Event_Button_Click_Stop" Width="180"/> <ToggleButton x:Name="Button_Start" Content="Start" HorizontalAlignment="Left" Margin="10,523,0,0" VerticalAlignment="Top" Click="Event_Button_Click_Start" Width="180"/> <!-- --> <TextBlock HorizontalAlignment="Left" Margin="28,605,0,0" TextWrapping="Wrap" Text=" ?" VerticalAlignment="Top" Width="352"/> <Button Content=" YES " HorizontalAlignment="Left" Margin="10,632,0,0" VerticalAlignment="Top" Width="371" Click="Event_Button_Click_Clear"/> <!-- --> <TextBlock HorizontalAlignment="Left" Margin="27,709,0,0" TextWrapping="Wrap" Text=" " VerticalAlignment="Top" Width="369"/> <TextBox x:Name="TextBox_ElementSize" InputScope="Default" HorizontalAlignment="Left" Height="72" Margin="10,734,0,-17" TextWrapping="Wrap" Text="-6" VerticalAlignment="Top" Width="101"/> <Button Content="Ok" HorizontalAlignment="Left" Margin="286,736,0,-19" VerticalAlignment="Top" Width="93" Click="Event_Button_Click_ElementSize"/> <!-- --> <TextBlock HorizontalAlignment="Left" Margin="27,809,0,0" TextWrapping="Wrap" Text=" : :" VerticalAlignment="Top" Width="369"/> <TextBox x:Name="TextBox_MinLength" InputScope="Number" HorizontalAlignment="Left" Height="72" Margin="10,834,0,-17" TextWrapping="Wrap" Text="3" VerticalAlignment="Top" Width="101"/> <TextBox x:Name="TextBox_MaxLength" InputScope="Number" HorizontalAlignment="Left" Height="67" TextWrapping="Wrap" Text="10" VerticalAlignment="Top" Width="100" Margin="114,834,0,-17"/> <Button Content="Ok" HorizontalAlignment="Left" Margin="286,836,0,-19" VerticalAlignment="Top" Width="93" Click="Event_Button_Click_MaxLength"/> <!-- / --> <TextBlock HorizontalAlignment="Left" Margin="28,905,0,0" TextWrapping="Wrap" Text=" " VerticalAlignment="Top" Width="352"/> <ToggleButton x:Name="ToggleButton_Turn" Content="" HorizontalAlignment="Left" Margin="10,932,0,0" VerticalAlignment="Top" Width="371" Click="Event_Button_Click_Turn"/> </Grid> </ScrollViewer> </Grid> </phone:PanoramaItem> <!-- Panorama--> <phone:PanoramaItem > <Grid x:Name="LayoutRoot123" Background="Transparent" Margin="0,-32,-2,7" RenderTransformOrigin="0.500,0.500" > <ScrollViewer HorizontalScrollBarVisibility="Hidden" Margin="0,26,0,0" > <Grid Margin="0,0,0,0" Height="984" > <!-- --> <StackPanel Margin="0,0,0,649" > <!-- --> <Popup Name="Popup_ButtonDropDownSelectLanguage" Margin="0,0,10,0"> <StackPanel Margin="10,50,0,0" Background="DarkGray" Width="393" Name="StackPanel_ButtonDropDownSelectLanguage"> </StackPanel> </Popup> <TextBlock TextWrapping="Wrap" Text=" "/> <!-- , . --> <Button Margin="0,10,10,0" x:Name="Button_SelectLanguage" Content="" Click="Event_Button_Click_SelectLanguage" Height="74" /> </StackPanel> <!-- . Codding4Fun --> <Controls:ColorPicker x:Name="ColorPicker" VerticalAlignment="Top" Height="360" Margin="10,154,10,0"/> <TextBlock HorizontalAlignment="Left" Margin="10,114,0,0" TextWrapping="Wrap" Text=" " VerticalAlignment="Top" Width="412" Height="35"/> <!-- --> <Button x:Name="Button_BackgroundColor" Content=" " HorizontalAlignment="Left" Margin="10,533,0,0" VerticalAlignment="Top" RenderTransformOrigin="-0.404,-0.757" Width="412" Click="Event_Button_Click_ChangeBackground"/> <!-- --> <Button x:Name="Button_FirstSymbolColor" Content=" " HorizontalAlignment="Left" Margin="10,605,0,0" VerticalAlignment="Top" Width="412" Click="Event_Button_Click_FirstSymbolColor"/> <!-- --> <TextBlock HorizontalAlignment="Left" Margin="10,682,0,0" TextWrapping="Wrap" Text=" " VerticalAlignment="Top" RenderTransformOrigin="-0.915,-1.222" Width="412"/> <Button x:Name="Button_GradientFrom" Content="" HorizontalAlignment="Left" Margin="10,714,0,0" VerticalAlignment="Top" Width="180" Click="Event_Button_Click_GradientFrom"/> <Button x:Name="Button_GradientTo" Content="" HorizontalAlignment="Left" Margin="245,714,0,0" VerticalAlignment="Top" Width="180" Click="Event_Button_Click_GradientTo"/> </Grid> </ScrollViewer> </Grid> </phone:PanoramaItem> </phone:Panorama> <!--, . -32 , . 0 ( ), . XAML .--> <!--<Image Source="/Assets/AlignmentGrid.png" VerticalAlignment="Top" Height="800" Width="480" Margin="0" Grid.Row="0" Grid.RowSpan="2" IsHitTestVisible="False" />--> </Grid> </phone:PhoneApplicationPage>
外部では、設定は次のようになります。


MainPage.xaml.cs
まず、設定を担当するクラスプロパティを作成します。
コード。 クラスのプロパティ
/* ****************************** ****************************** */ // Random random = new Random(); // int iteration = 5; // int countSimultaneously = 3; // int speedFrom = 20; int speedTo = 40; // int addingSize = -6; // int fontSize; // int minLength = 10; int maxLength = 15; // double ScreenWidth = System.Windows.Application.Current.Host.Content.ActualWidth - 60; double ScreenHeight = System.Windows.Application.Current.Host.Content.ActualHeight - 100; // , int kolich = 30; // kolich + addingFontSize. int addingFontSize = -2; // int countSymbol = 3; // (false), (true) bool flagOnOff = false; // (false), (true) " " bool turnOnOff = true; // int countWidth = 10; int countHeight = 10; // , ASCII Dictionary<string, int[]> languages = new Dictionary<string, int[]>(); // - string actualLanguage = ""; // , (true) / (false) (PopUp) bool flagShowLanguages = true; // , ARGB Dictionary<string, int> colorMatrixBackground = new Dictionary<string, int>(); // , ARGB Dictionary<string, int> colorFirstSymbol = new Dictionary<string, int>(); // ( ) - ( ), ARGB Dictionary<string, int> gradientFrom = new Dictionary<string, int>(); Dictionary<string, int> gradientTo = new Dictionary<string, int>();
クラスコンストラクターについて考えます。
コード。 クラスコンストラクター
// public MainPage() { InitializeComponent(); // , .. BeginColorSettings(); // , ASCII ListLanguages(); // this.countWidth = (int)Math.Round(ScreenWidth / (kolich + addingSize)) + Math.Abs(addingSize); this.countHeight = (int)Math.Round(ScreenHeight / (kolich + addingSize)) + 5 + Math.Abs(addingSize); // , CreateElement(); // , if (this.flagOnOff) { Button_Stop.Background = new SolidColorBrush(Colors.Cyan); Button_Start.Background = new SolidColorBrush(Colors.Black); } else { Button_Stop.Background = new SolidColorBrush(Colors.Black); Button_Start.Background = new SolidColorBrush(Colors.Cyan); } // ChangeBackground(); }
色を選択することから始めましょう。 まず、BeginColorSettings()メソッドでデフォルト設定を初期化します。
コード。 BeginColorSettings
// , . private void BeginColorSettings() { // colorMatrixBackground["A"] = 0; colorMatrixBackground["R"] = 0; colorMatrixBackground["G"] = 0; colorMatrixBackground["B"] = 0; // colorFirstSymbol["A"] = 255; colorFirstSymbol["R"] = 248; colorFirstSymbol["G"] = 248; colorFirstSymbol["B"] = 255; // ( ) gradientFrom["A"] = 255; gradientFrom["R"] = 1; gradientFrom["G"] = 255; gradientFrom["B"] = 1; // ( ) gradientTo["A"] = 0; gradientTo["R"] = 0; gradientTo["G"] = 0; gradientTo["B"] = 0; }
. , ARGB. ? () .
. ChangeBackground
// . . private void ChangeBackground() { // LayoutRootSecond.Background = new SolidColorBrush(new Color() { A = (byte)(colorMatrixBackground["A"]) /*Opacity*/, R = (byte)(colorMatrixBackground["R"]) /*Red*/, G = (byte)(colorMatrixBackground["G"]) /*Green*/, B = (byte)(colorMatrixBackground["B"]) /*Blue*/ }); }
. , , ColorPicker, ChangeBackground:
. Event_Button_Click_ChangeBackground
// private void Event_Button_Click_ChangeBackground(object sender, RoutedEventArgs e) { // colorMatrixBackground ColorPicker colorMatrixBackground["A"] = ColorPicker.Color.A; colorMatrixBackground["R"] = ColorPicker.Color.R; colorMatrixBackground["G"] = ColorPicker.Color.G; colorMatrixBackground["B"] = ColorPicker.Color.B; // Button_BackgroundColor.Background = new SolidColorBrush(new Color() { A = (byte)(colorMatrixBackground["A"]) /*Opacity*/, R = (byte)(colorMatrixBackground["R"]) /*Red*/, G = (byte)(colorMatrixBackground["G"]) /*Green*/, B = (byte)(colorMatrixBackground["B"]) /*Blue*/ }); // ChangeBackground(); }
. RandomElementQ_Async :
// , . . // colorFirstSymbol["A"]. . await Change(element, timeOut, colorFirstSymbol);
. Event_Button_Click_FirstSymbolColor
// private void Event_Button_Click_FirstSymbolColor(object sender, RoutedEventArgs e) { // colorFirstSymbol ColorPicker colorFirstSymbol["A"] = ColorPicker.Color.A; colorFirstSymbol["R"] = ColorPicker.Color.R; colorFirstSymbol["G"] = ColorPicker.Color.G; colorFirstSymbol["B"] = ColorPicker.Color.B; // Button_FirstSymbolColor.Background = new SolidColorBrush(new Color() { A = (byte)(colorFirstSymbol["A"]) /*Opacity*/, R = (byte)(colorFirstSymbol["R"]) /*Red*/, G = (byte)(colorFirstSymbol["G"]) /*Green*/, B = (byte)(colorFirstSymbol["B"]) /*Blue*/ }); }
. , — :
. Event_Button_Click_Gradient
// . . . private void Event_Button_Click_GradientFrom(object sender, RoutedEventArgs e) { // gradientFrom ColorPicker gradientFrom["A"] = ColorPicker.Color.A; gradientFrom["R"] = ColorPicker.Color.R; gradientFrom["G"] = ColorPicker.Color.G; gradientFrom["B"] = ColorPicker.Color.B; // Button_GradientFrom.Background = new SolidColorBrush(new Color() { A = (byte)(gradientFrom["A"]) /*Opacity*/, R = (byte)(gradientFrom["R"]) /*Red*/, G = (byte)(gradientFrom["G"]) /*Green*/, B = (byte)(gradientFrom["B"]) /*Blue*/ }); } / . . . private void Event_Button_Click_GradientTo (object sender, RoutedEventArgs e) { // gradientTo ColorPicker gradientTo["A"] = ColorPicker.Color.A; gradientTo["R"] = ColorPicker.Color.R; gradientTo["G"] = ColorPicker.Color.G; gradientTo["B"] = ColorPicker.Color.B; // Button_GradientTo.Background = new SolidColorBrush(new Color() { A = (byte)(gradientTo["A"]) /*Opacity*/, R = (byte)(gradientTo["R"]) /*Red*/, G = (byte)(gradientTo["G"]) /*Green*/, B = (byte)(gradientTo["B"]) /*Blue*/ }); }
. RandomElementQ_Async , :
. RandomElementQ_Async Change
に
Task dsvv = Change(previousElement, timeOut, SymbolColor); :
Change, int Opacity Dictionary<string, int> SymbolColor:
.
に
//int greenCoefficient = (int)Math.Round(255 / (double)(count + 1)) - 1;
に
int A_Coefficient = (int)Math.Round((gradientFrom["A"] - 10) / (double)(count + 1)) - 1; int R_Coefficient = (int)Math.Round((gradientFrom["R"] - gradientTo["R"]) / (double)(count + 1)) - 1; int G_Coefficient = (int)Math.Round((gradientFrom["G"] - gradientTo["G"]) / (double)(count + 1)) - 1; int B_Coefficient = (int)Math.Round((gradientFrom["B"] - gradientTo["B"]) / (double)(count + 1)) - 1;
Task dsvv = Change(previousElement, timeOut, SymbolColor); :
// // (greenCoefficient * (k + 1)) - 20 , // ( ) SymbolColor["A"] = (gradientFrom["A"] - ((i - k) * A_Coefficient)); SymbolColor["R"] = (gradientFrom["R"] - ((i - k) * R_Coefficient)); SymbolColor["G"] = (gradientFrom["G"] - ((i - k) * G_Coefficient)); SymbolColor["B"] = (gradientFrom["B"] - ((i - k) * B_Coefficient));
Change, int Opacity Dictionary<string, int> SymbolColor:
// public async Task Change(TextBlock element, int timeOut, Dictionary<string, int> SymbolColor)
.
// SolidColorBrush NewColor = new SolidColorBrush(new Color() { A = (byte)(255) /*Opacity*/, R = (byte)(0) /*Red*/, G = (byte)(Opacity) /*Green*/, B = (byte)(0) /*Blue*/ });
に
// SolidColorBrush NewColor = new SolidColorBrush(new Color() { A = (byte)(SymbolColor["A"]) /*Opacity*/, R = (byte)(SymbolColor["R"]) /*Red*/, G = (byte)(SymbolColor["G"]) /*Green*/, B = (byte)(SymbolColor["B"]) /*Blue*/ });
. . ListLanguages . :
. ListLanguages
// ASCII public void ListLanguages() { // - - , ASCII . languages.Add("", new int[] { 64, 127 }); languages.Add("", new int[] { 19968, 20223 }); languages.Add("", new int[] { 64, 127 }); languages.Add("", new int[] { 48, 57 }); languages.Add(" ", new int[] { 0, 1000 }); languages.Add("", new int[] { 1040, 1103 }); // foreach (var language in languages) { // Button newLang = new Button(); // , newLang.Content = language.Key.ToString(); // newLang.HorizontalAlignment = HorizontalAlignment.Stretch; // newLang.BorderThickness = new Thickness(1); // newLang.Margin = new Thickness(0,0,0,0); // , . . newLang.Click += Event_Button_Click_SelectLanguageUpdate; // StackPanel_ButtonDropDownSelectLanguage.Children.Add(newLang); } }
, :
. Event_Button_Click_SelectLanguage
// , . . private void Event_Button_Click_SelectLanguage(object sender, RoutedEventArgs e) { // (true) / (false) (PopUp) if (flagShowLanguages) { // Popup_ButtonDropDownSelectLanguage.IsOpen = true; flagShowLanguages = false; } else { // Popup_ButtonDropDownSelectLanguage.IsOpen = false; flagShowLanguages = true; } }
, . , , . actualLanguage:
. Event_Button_Click_SelectLanguageUpdate
// . private void Event_Button_Click_SelectLanguageUpdate(object sender, RoutedEventArgs e) { // , , . if (!flagShowLanguages) { // Popup_ButtonDropDownSelectLanguage.IsOpen = false; flagShowLanguages = true; } // , string newLanguagr = (sender as Button).Content.ToString(); // , Button_SelectLanguage.Content = newLanguagr; // , this.actualLanguage = newLanguagr; }
, , . RandomActualSymbol, :
. RandomActualSymbol
// , . public string RandomActualSymbol() { // , ASCII , actualLanguage int[] sd = (languages[actualLanguage]); // return char.ConvertFromUtf32(this.random.Next((int)sd.GetValue(0), (int)sd.GetValue(1))); }
, . , Change:
// element.Text = RandomActualSymbol();
/
. flagOnOff, , .
«» «», :
. Event_Button_Click_Stop Event_Button_Click_Start
// . private void Event_Button_Click_Stop(object sender, RoutedEventArgs e) { this.flagOnOff = true; // flagOnOff true Stop if (this.flagOnOff) { Button_Stop.Background = new SolidColorBrush(Colors.Cyan); Button_Start.Background = new SolidColorBrush(Colors.Black); } } // . private void Event_Button_Click_Start(object sender, RoutedEventArgs e) { this.flagOnOff = false; // flagOnOff false Start if (!this.flagOnOff) { Button_Stop.Background = new SolidColorBrush(Colors.Black); Button_Start.Background = new SolidColorBrush(Colors.Cyan); } }
if (flagOnOff) break;
Event_Grid_Tap_LayoutRoot, RandomElementQ_Async, Change:
.
Event_Grid_Tap_LayoutRoot:
RandomElementQ_Async :
:
Change:
// for (int i = 0; i < countSimultaneously; i++) { // if (flagOnOff) break;
RandomElementQ_Async :
// length for (int i = 0; i <= length; i++) { // if (flagOnOff) break;
:
// , . , . for (int k = 0; k <= i; k++) { // if (flagOnOff) break;
Change:
// for (int i = 0; i < countSymbol; i++) { // if (flagOnOff) break;
? , . , , 50+, . , .
, , . :
// , if (this.flagOnOff) { Button_Stop.Background = new SolidColorBrush(Colors.Cyan); Button_Start.Background = new SolidColorBrush(Colors.Black); } else { Button_Stop.Background = new SolidColorBrush(Colors.Black); Button_Start.Background = new SolidColorBrush(Colors.Cyan); }
, .
Event_Button_Click_Clear , CreateElement, . :
. Event_Button_Click_Clear
// . private void Event_Button_Click_Clear(object sender, RoutedEventArgs e) { // - for ( int i = 0; i < countWidth; i++) { for (int j = 0; j < countHeight; j++) { // , string elementName = "TB_" + i + "_" + j; // object wantedNode = LayoutRoot.FindName(elementName); TextBlock element = (TextBlock)wantedNode; // element.Text = ""; } } }
/
turnOnOff. ? . . . . , CreateElement:
. Event_Button_Click_Turn
// . / private void Event_Button_Click_Turn(object sender, RoutedEventArgs e) { // (true), (false) " " if (turnOnOff) { // false turnOnOff this.turnOnOff = false; // ToggleButton_Turn ToggleButton_Turn.Content = ""; // . . this.countHeight = (int)Math.Round(ScreenWidth / (kolich + addingSize)) + 5 + Math.Abs(addingSize); this.countWidth = (int)Math.Round(ScreenHeight / (kolich + addingSize)) + 5 + Math.Abs(addingSize); } else { // true turnOnOff this.turnOnOff = true; // ToggleButton_Turn ToggleButton_Turn.Content = ""; // . this.countWidth = (int)Math.Round(ScreenWidth / (kolich + addingSize)) + Math.Abs(addingSize); this.countHeight = (int)Math.Round(ScreenHeight / (kolich + addingSize)) + 5 + Math.Abs(addingSize); } // this.flagOnOff = true; // ( ) LayoutRootSecond.Children.Clear(); // CreateElement(); // this.flagOnOff = false; }
. , , , :
. Event_Button_Click_ElementSize
// . private void Event_Button_Click_ElementSize(object sender, RoutedEventArgs e) { // TextBox TextBox_ElementSize addingSize this.addingSize = int.Parse(TextBox_ElementSize.Text.ToString()); // . this.countWidth = (int)Math.Round(ScreenWidth / (kolich + addingSize)) + Math.Abs(addingSize); this.countHeight = (int)Math.Round(ScreenHeight / (kolich + addingSize)) + 5 + Math.Abs(addingSize); // this.flagOnOff = true; // ( ) LayoutRootSecond.Children.Clear(); // CreateElement(); // this.flagOnOff = false; }
. , , , .
:
. Event_Grid_Tap_LayoutRoot
:
// Grid ( ) private void Event_Grid_Tap_LayoutRoot(object sender, System.Windows.Input.GestureEventArgs e) { // for (int i = 0; i < 5; i++) { // if (flagOnOff) break; Start(); // . . Task.Delay(100); } }
:
// Grid ( ) private void Event_Grid_Tap_LayoutRoot(object sender, System.Windows.Input.GestureEventArgs e) { // for (int i = 0; i < countSimultaneously; i++) { // if (flagOnOff) break; Start(); // . . Task.Delay(100); } }
. MainPage.xaml.cs
using System; using System.Net; using System.Collections.Generic; using System.Linq; using System.Windows; using System.Windows.Controls; using System.Windows.Navigation; using Microsoft.Phone.Controls; using Microsoft.Phone.Shell; using System.Windows.Media; using System.Threading.Tasks; using System.Diagnostics; using System.Collections.ObjectModel; namespace SE_Matrix_2d_v_4 { public partial class MainPage : PhoneApplicationPage { /* ****************************** ****************************** */ // Random random = new Random(); // int iteration = 5; // int countSimultaneously = 3; // int speedFrom = 20; int speedTo = 40; // int addingSize = -6; // int fontSize; // int minLength = 10; int maxLength = 15; // double ScreenWidth = System.Windows.Application.Current.Host.Content.ActualWidth - 60; double ScreenHeight = System.Windows.Application.Current.Host.Content.ActualHeight - 100; // , int kolich = 30; // kolich + addingFontSize. int addingFontSize = -2; // int countSymbol = 3; // (false), (true) bool flagOnOff = false; // (false), (true) " " bool turnOnOff = true; // int countWidth = 10; int countHeight = 10; // , ASCII Dictionary<string, int[]> languages = new Dictionary<string, int[]>(); // - string actualLanguage = ""; // , (true) / (false) (PopUp) bool flagShowLanguages = true; // , ARGB Dictionary<string, int> colorMatrixBackground = new Dictionary<string, int>(); // , ARGB Dictionary<string, int> colorFirstSymbol = new Dictionary<string, int>(); // ( ) - ( ), ARGB Dictionary<string, int> gradientFrom = new Dictionary<string, int>(); Dictionary<string, int> gradientTo = new Dictionary<string, int>(); /* ****************************** ****************************** */ // public MainPage() { InitializeComponent(); // , .. BeginColorSettings(); // , ASCII ListLanguages(); // this.countWidth = (int)Math.Round(ScreenWidth / (kolich + addingSize)) + Math.Abs(addingSize); this.countHeight = (int)Math.Round(ScreenHeight / (kolich + addingSize)) + 5 + Math.Abs(addingSize); // , CreateElement(); // , if (this.flagOnOff) { Button_Stop.Background = new SolidColorBrush(Colors.Cyan); Button_Start.Background = new SolidColorBrush(Colors.Black); } else { Button_Stop.Background = new SolidColorBrush(Colors.Black); Button_Start.Background = new SolidColorBrush(Colors.Cyan); } // ChangeBackground(); } // , public void CreateElement() { // / this.fontSize = kolich + addingFontSize + addingSize; // for (int i = 0; i < countWidth; i++) { for (int j = 0; j < countHeight; j++) { // TextBlock TextBlock element = new TextBlock(); // TextBlock element.Name = "TB_" + i + "_" + j; // // element.Text = char.ConvertFromUtf32(random.Next(0x4E00, 0x4FFF)); // // element.Text = random.Next(0, 9).ToString(); // element.Text = ""; // // TextBlock // / int turnY = j * (kolich + addingSize); int turnX = i * (kolich + addingSize); // (false), (true) " " if (turnOnOff) { // , element.Margin = new Thickness(turnX, turnY, 0, 0); } else { // , element.Margin = new Thickness(turnY, turnX, 0, 0); } // element.Foreground = new SolidColorBrush(Colors.Green); // element.FontSize = fontSize; // Grid LayoutRootSecond.Children.Add(element); } } } // Grid ( ) private void Event_Grid_Tap_LayoutRoot(object sender, System.Windows.Input.GestureEventArgs e) { // for (int i = 0; i < countSimultaneously; i++) { // if (flagOnOff) break; Start(); // . . Task.Delay(100); } } // public async void Start() { int count; // for (count = 0; count < iteration; count++) { // int ranX = random.Next(0, countWidth); // int ranY = random.Next(-5, countHeight - 1); // int length = random.Next(minLength, maxLength); // int time = random.Next(speedFrom, speedTo); await Task.Delay(1); // await RandomElementQ_Async(ranX, ranY, length, time); } } // , public async Task RandomElementQ_Async(int x, int y, int length, int timeOut) { // , . Dictionary<int, TextBlock> dicElem = new Dictionary<int, TextBlock>(); // Dictionary<string, int> SymbolColor = new Dictionary<string, int>(); // , , if ((y + i) < countHeight && (y + i) >= 0). 4 . // ( ). int count = 0; // length for (int i = 0; i <= length; i++) { // if (flagOnOff) break; //, , if ((y + i) < countHeight && (y + i) >= 0) { // , string elementName = "TB_" + x + "_" + (y + i); // object wantedNode = LayoutRoot.FindName(elementName); TextBlock element = (TextBlock)wantedNode; // , "" "" dicElem[count] = (element); // . ( ) - , - . // 1, , ( - ) 255 . int A_Coefficient = (int)Math.Round((gradientFrom["A"] - 10) / (double)(count + 1)) - 1; int R_Coefficient = (int)Math.Round((gradientFrom["R"] - gradientTo["R"]) / (double)(count + 1)) - 1; int G_Coefficient = (int)Math.Round((gradientFrom["G"] - gradientTo["G"]) / (double)(count + 1)) - 1; int B_Coefficient = (int)Math.Round((gradientFrom["B"] - gradientTo["B"]) / (double)(count + 1)) - 1; //int greenCoefficient = (int)Math.Round(255 / (double)(count + 1)) - 1; // , . . // colorFirstSymbol["A"]. . await Change(element, timeOut, colorFirstSymbol); // , . , . for (int k = 0; k <= i; k++) { // if (flagOnOff) break; // "" (, y = -5) if (dicElem.ContainsKey(k)) { // , . "" TextBlock previousElement = dicElem[k]; // // (greenCoefficient * (k + 1)) - 20 , // ( ) SymbolColor["A"] = (gradientFrom["A"] - ((i - k) * A_Coefficient)); SymbolColor["R"] = (gradientFrom["R"] - ((i - k) * R_Coefficient)); SymbolColor["G"] = (gradientFrom["G"] - ((i - k) * G_Coefficient)); SymbolColor["B"] = (gradientFrom["B"] - ((i - k) * B_Coefficient)); Task dsvv = Change(previousElement, timeOut, SymbolColor); } } count++; } } } // public async Task Change(TextBlock element, int timeOut, Dictionary<string, int> SymbolColor) { // SolidColorBrush NewColor = new SolidColorBrush(new Color() { A = (byte)(SymbolColor["A"]) /*Opacity*/, R = (byte)(SymbolColor["R"]) /*Red*/, G = (byte)(SymbolColor["G"]) /*Green*/, B = (byte)(SymbolColor["B"]) /*Blue*/ }); // "" 1 "" element.Foreground = NewColor; // for (int i = 0; i < countSymbol; i++) { // if (flagOnOff) break; // element.Text = RandomActualSymbol(); // element.FontSize = fontSize; // await Task.Delay(timeOut); } } // ViewModel protected override void OnNavigatedTo(NavigationEventArgs e) { if (!App.ViewModel.IsDataLoaded) { App.ViewModel.LoadData(); } } /* ****************************** ****************************** */ // . . private void Event_Button_Click_SpeedApplay(object sender, RoutedEventArgs e) { // TextBox TextBox_SppeedFrom speedFrom this.speedFrom = int.Parse(TextBox_SppeedFrom.Text.ToString()); // TextBox TextBox_SppeedTo speedTo this.speedTo = int.Parse(TextBox_SppeedTo.Text.ToString()); } // . private void Event_Button_Click_CountQueue(object sender, RoutedEventArgs e) { // TextBox TextBox_CountQueue iteration this.iteration = int.Parse(TextBox_CountQueue.Text.ToString()); } // . private void Event_Button_Click_ountSimultaneously(object sender, RoutedEventArgs e) { // TextBox TextBox_ountSimultaneously countSimultaneously this.countSimultaneously = int.Parse(TextBox_ountSimultaneously.Text.ToString()); } // . private void Event_Button_Click_FontSize(object sender, RoutedEventArgs e) { // TextBox TextBox_FontSize addingFontSize this.addingFontSize = int.Parse(TextBox_FontSize.Text.ToString()); // / this.fontSize = kolich + addingFontSize + addingSize; } // . private void Event_Button_Click_CountSymbol(object sender, RoutedEventArgs e) { // TextBox TextBox_CountSymbol countSymbol this.countSymbol = int.Parse(TextBox_CountSymbol.Text.ToString()); } // . private void Event_Button_Click_Stop(object sender, RoutedEventArgs e) { this.flagOnOff = true; // flagOnOff true Stop if (this.flagOnOff) { Button_Stop.Background = new SolidColorBrush(Colors.Cyan); Button_Start.Background = new SolidColorBrush(Colors.Black); } } // . private void Event_Button_Click_Start(object sender, RoutedEventArgs e) { this.flagOnOff = false; // flagOnOff false Start if (!this.flagOnOff) { Button_Stop.Background = new SolidColorBrush(Colors.Black); Button_Start.Background = new SolidColorBrush(Colors.Cyan); } } // . private void Event_Button_Click_Clear(object sender, RoutedEventArgs e) { // - for ( int i = 0; i < countWidth; i++) { for (int j = 0; j < countHeight; j++) { // , string elementName = "TB_" + i + "_" + j; // object wantedNode = LayoutRoot.FindName(elementName); TextBlock element = (TextBlock)wantedNode; // element.Text = ""; } } } // . private void Event_Button_Click_ElementSize(object sender, RoutedEventArgs e) { // TextBox TextBox_ElementSize addingSize this.addingSize = int.Parse(TextBox_ElementSize.Text.ToString()); // . this.countWidth = (int)Math.Round(ScreenWidth / (kolich + addingSize)) + Math.Abs(addingSize); this.countHeight = (int)Math.Round(ScreenHeight / (kolich + addingSize)) + 5 + Math.Abs(addingSize); // this.flagOnOff = true; // ( ) LayoutRootSecond.Children.Clear(); // CreateElement(); // this.flagOnOff = false; } // . private void Event_Button_Click_MaxLength(object sender, RoutedEventArgs e) { // TextBox TextBox_MinLength minLength this.minLength = int.Parse(TextBox_MinLength.Text.ToString()); // TextBox TextBox_MaxLength maxLength this.maxLength = int.Parse(TextBox_MaxLength.Text.ToString()); } // . / private void Event_Button_Click_Turn(object sender, RoutedEventArgs e) { // (true), (false) " " if (turnOnOff) { // false turnOnOff this.turnOnOff = false; // ToggleButton_Turn ToggleButton_Turn.Content = ""; // . . this.countHeight = (int)Math.Round(ScreenWidth / (kolich + addingSize)) + 5 + Math.Abs(addingSize); this.countWidth = (int)Math.Round(ScreenHeight / (kolich + addingSize)) + 5 + Math.Abs(addingSize); } else { // true turnOnOff this.turnOnOff = true; // ToggleButton_Turn ToggleButton_Turn.Content = ""; // . this.countWidth = (int)Math.Round(ScreenWidth / (kolich + addingSize)) + Math.Abs(addingSize); this.countHeight = (int)Math.Round(ScreenHeight / (kolich + addingSize)) + 5 + Math.Abs(addingSize); } // this.flagOnOff = true; // ( ) LayoutRootSecond.Children.Clear(); // CreateElement(); // this.flagOnOff = false; } // ASCII public void ListLanguages() { // - - , ASCII . languages.Add("", new int[] { 64, 127 }); languages.Add("", new int[] { 19968, 20223 }); languages.Add("", new int[] { 64, 127 }); languages.Add("", new int[] { 48, 57 }); languages.Add(" ", new int[] { 0, 1000 }); languages.Add("", new int[] { 1040, 1103 }); // foreach (var language in languages) { // Button newLang = new Button(); // , newLang.Content = language.Key.ToString(); // newLang.HorizontalAlignment = HorizontalAlignment.Stretch; // newLang.BorderThickness = new Thickness(1); // newLang.Margin = new Thickness(0,0,0,0); // , . . newLang.Click += Event_Button_Click_SelectLanguageUpdate; // StackPanel_ButtonDropDownSelectLanguage.Children.Add(newLang); } } // , . public string RandomActualSymbol() { // , ASCII , actualLanguage int[] sd = (languages[actualLanguage]); // return char.ConvertFromUtf32(this.random.Next((int)sd.GetValue(0), (int)sd.GetValue(1))); } // , . . private void Event_Button_Click_SelectLanguage(object sender, RoutedEventArgs e) { // (true) / (false) (PopUp) if (flagShowLanguages) { // Popup_ButtonDropDownSelectLanguage.IsOpen = true; flagShowLanguages = false; } else { // Popup_ButtonDropDownSelectLanguage.IsOpen = false; flagShowLanguages = true; } } // . private void Event_Button_Click_SelectLanguageUpdate(object sender, RoutedEventArgs e) { // , , . if (!flagShowLanguages) { // Popup_ButtonDropDownSelectLanguage.IsOpen = false; flagShowLanguages = true; } // , string newLanguagr = (sender as Button).Content.ToString(); // , Button_SelectLanguage.Content = newLanguagr; // , this.actualLanguage = newLanguagr; } // private void Event_Button_Click_ChangeBackground(object sender, RoutedEventArgs e) { // colorMatrixBackground ColorPicker colorMatrixBackground["A"] = ColorPicker.Color.A; colorMatrixBackground["R"] = ColorPicker.Color.R; colorMatrixBackground["G"] = ColorPicker.Color.G; colorMatrixBackground["B"] = ColorPicker.Color.B; // Button_BackgroundColor.Background = new SolidColorBrush(new Color() { A = (byte)(colorMatrixBackground["A"]) /*Opacity*/, R = (byte)(colorMatrixBackground["R"]) /*Red*/, G = (byte)(colorMatrixBackground["G"]) /*Green*/, B = (byte)(colorMatrixBackground["B"]) /*Blue*/ }); // ChangeBackground(); } // . . private void ChangeBackground() { // LayoutRootSecond.Background = new SolidColorBrush(new Color() { A = (byte)(colorMatrixBackground["A"]) /*Opacity*/, R = (byte)(colorMatrixBackground["R"]) /*Red*/, G = (byte)(colorMatrixBackground["G"]) /*Green*/, B = (byte)(colorMatrixBackground["B"]) /*Blue*/ }); } // , . private void BeginColorSettings() { // colorMatrixBackground["A"] = 0; colorMatrixBackground["R"] = 0; colorMatrixBackground["G"] = 0; colorMatrixBackground["B"] = 0; // colorFirstSymbol["A"] = 255; colorFirstSymbol["R"] = 248; colorFirstSymbol["G"] = 248; colorFirstSymbol["B"] = 255; // ( ) gradientFrom["A"] = 255; gradientFrom["R"] = 1; gradientFrom["G"] = 255; gradientFrom["B"] = 1; // ( ) gradientTo["A"] = 0; gradientTo["R"] = 0; gradientTo["G"] = 0; gradientTo["B"] = 0; } // private void Event_Button_Click_FirstSymbolColor(object sender, RoutedEventArgs e) { // colorFirstSymbol ColorPicker colorFirstSymbol["A"] = ColorPicker.Color.A; colorFirstSymbol["R"] = ColorPicker.Color.R; colorFirstSymbol["G"] = ColorPicker.Color.G; colorFirstSymbol["B"] = ColorPicker.Color.B; // Button_FirstSymbolColor.Background = new SolidColorBrush(new Color() { A = (byte)(colorFirstSymbol["A"]) /*Opacity*/, R = (byte)(colorFirstSymbol["R"]) /*Red*/, G = (byte)(colorFirstSymbol["G"]) /*Green*/, B = (byte)(colorFirstSymbol["B"]) /*Blue*/ }); } // . . . private void Event_Button_Click_GradientFrom(object sender, RoutedEventArgs e) { // gradientFrom ColorPicker gradientFrom["A"] = ColorPicker.Color.A; gradientFrom["R"] = ColorPicker.Color.R; gradientFrom["G"] = ColorPicker.Color.G; gradientFrom["B"] = ColorPicker.Color.B; // Button_GradientFrom.Background = new SolidColorBrush(new Color() { A = (byte)(gradientFrom["A"]) /*Opacity*/, R = (byte)(gradientFrom["R"]) /*Red*/, G = (byte)(gradientFrom["G"]) /*Green*/, B = (byte)(gradientFrom["B"]) /*Blue*/ }); } // . . . private void Event_Button_Click_GradientTo (object sender, RoutedEventArgs e) { // gradientTo ColorPicker gradientTo["A"] = ColorPicker.Color.A; gradientTo["R"] = ColorPicker.Color.R; gradientTo["G"] = ColorPicker.Color.G; gradientTo["B"] = ColorPicker.Color.B; // Button_GradientTo.Background = new SolidColorBrush(new Color() { A = (byte)(gradientTo["A"]) /*Opacity*/, R = (byte)(gradientTo["R"]) /*Red*/, G = (byte)(gradientTo["G"]) /*Green*/, B = (byte)(gradientTo["B"]) /*Blue*/ }); } } }

結論
. , , . , , , .
追伸 — . , 2 … , , , , «» ScrollViewer.