パート2
WebGL地形レンダリングのTrigger Rallyゲームシリーズへようこそ!
まだ行っていない場合は、 最初のパートをお読みください。プロセッサとビデオカード間のデータ転送を最小限に抑えることの重要性について説明します。また、テクスチャのランドスケープの各ポイントの高さに関する静的データを保存することをお勧めします
この記事では、これらの頂点の構造とモーフィングについて説明します。

翻訳者から:記事には、多くの舌を結ぶ言語と技術的な不正確さがあります。 それらを修正するのに役立ちます!
指輪
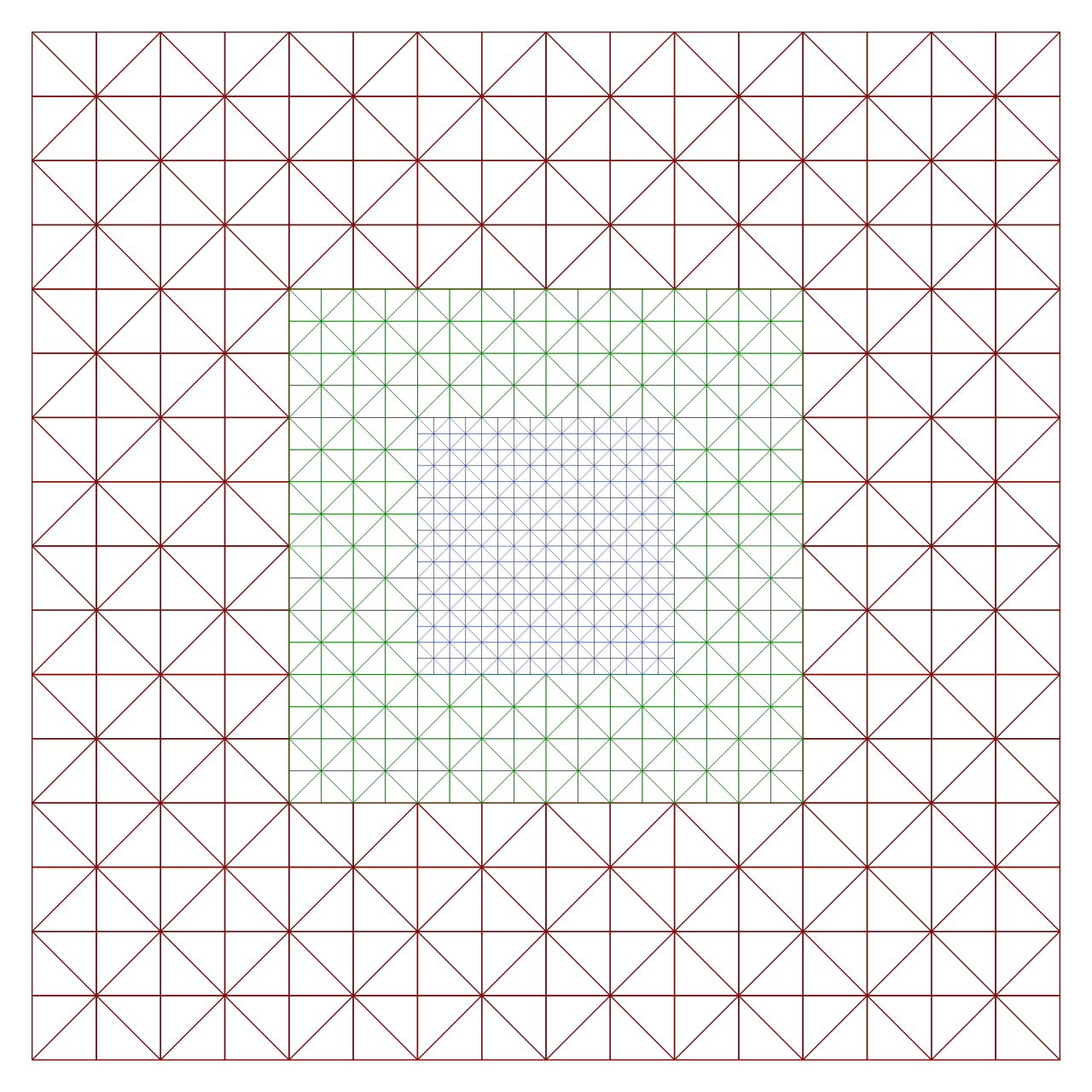
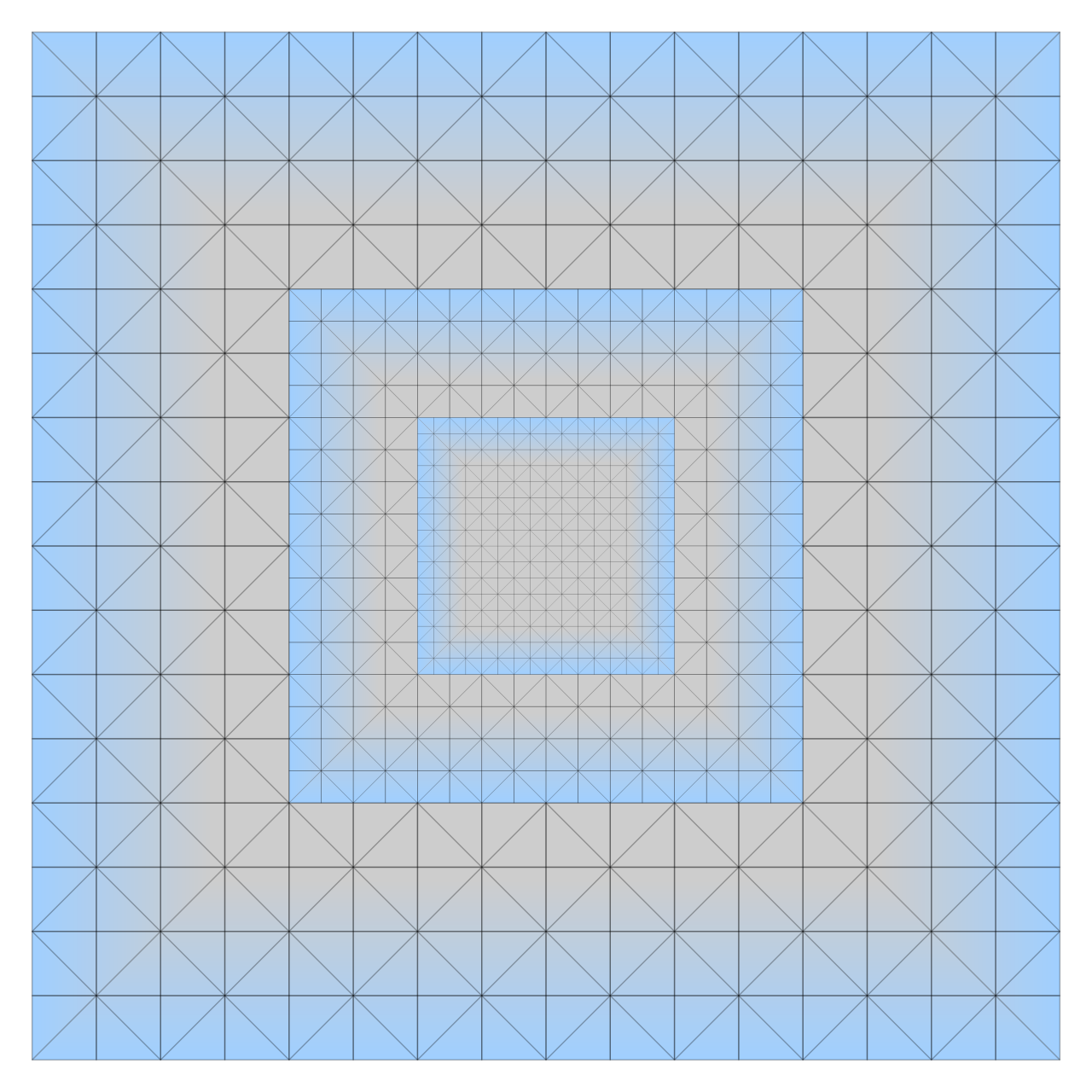
ジオクリップマップレンダリングは、視点の周りの正方形の「リング」で動作します。各リングは前のリングの2倍ですが、解像度は半分です。 これにより、原理に従って、単位平面あたりの頂点の数が滑らかに減少することがわかります。さらに-少ない。 内側のリングは完全に塗りつぶされ、最高の解像度を持ち、三角形の単純な正方形グリッドになります。

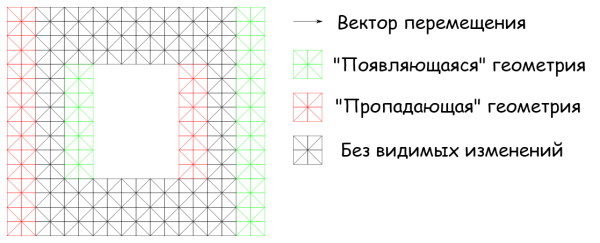
繰り返しのジオメトリは、特に目立った変更をせずに変換できますが、エッジが少し動いたように見えます。

このプロパティを使用して、カメラに対してジオメトリを移動できます。
三角形の各リングには独自のサイズがあり、転送の距離はサイズに依存するため、リングを互いに独立して移動する必要があります。 したがって、頂点シェーダーは、頂点のレイヤーを移動して正しく変更する必要があります。
一般に、次の頂点パラメーターを知る必要があります。
- X軸の位置
- Y軸位置
- レイヤー番号
トリガーラリーでは、[X、Y、Z]ベクトルを使用し、Z軸に沿った位置に応じて、頂点が配置されているレイヤーの番号も取得します。
ステッチ穴
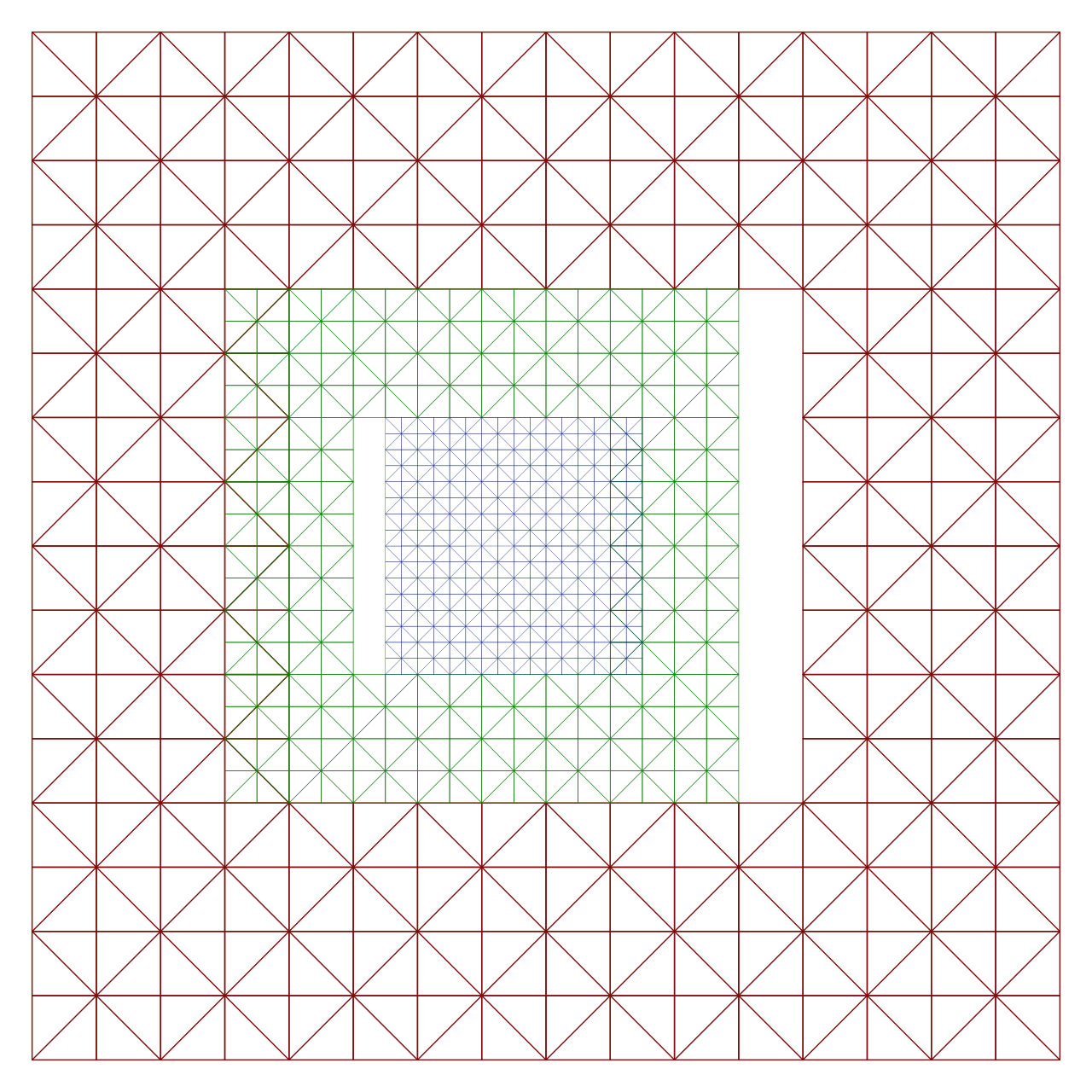
各リングには独自のスケールがあり、さらに各リングはスケールに応じた量だけシフトされます。 したがって、問題が発生する可能性があります。1つのリングがブロードキャストされますが、隣接するリングはなく、それらの間にギャップが形成されます。

この問題を解決する方法の1つは、リングの端に「スカート」を追加することです。 この記事によると、スカートは多くの小さな部品から組み立てられているため、いくつかの頂点バッファーと複雑なプロセッサロジックが使用されています。 しかし、私たちはそのような気がしません!
トリガーラリーでランドスケープを実装するとき、私は何時間もかけてスカートを組み立てるための生産的で高品質な方法を見つけようとしましたが、残念ながら無駄でした。
しかし、前回のWebGL Camp Europeで、 FlorianBöschに会いました。彼はリングをもう少し大きくして、交差させることを提案しました。
多かれ少なかれ経験豊富なグラフィックプログラマーが叫び始めます。 ジオメトリの交差は許可されていません! 無駄でひどいアーティファクトが表示される可能性があります!」 しかし、実際には、すべてがそれほど悪くはありません-私たちは本当にもう少し描画する必要がありますが、ジオメトリがうまく適合している場合、これは本当に素晴らしいソリューションです!
モーフィング
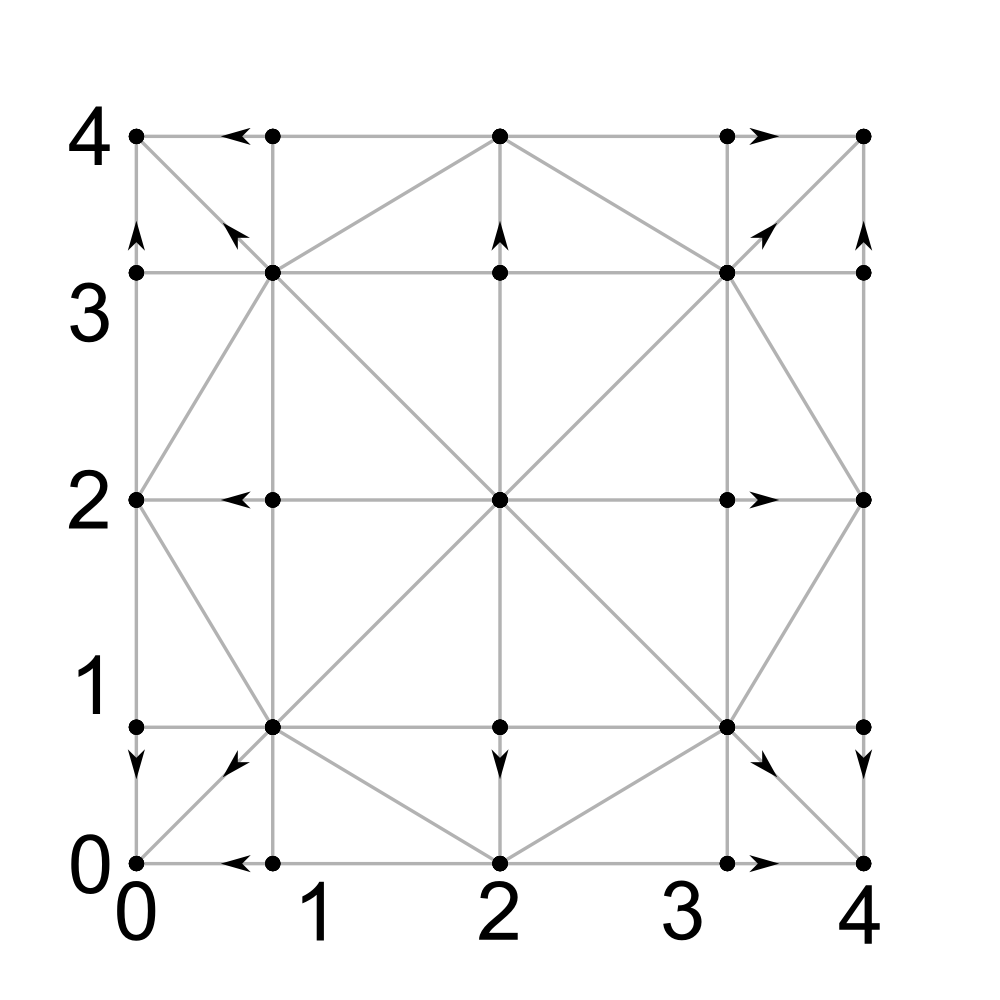
リングの境界には、1つの解像度のジオメトリがあり、サイズが半分のジオメトリと接触しています。 1つのリングのエッジが他のリングのエッジと厳密に一致するように、ジオメトリが高解像度から低解像度にスムーズに「流れる」ように、各リングのエッジに遷移領域を作成する必要があります。

これは、次のリングに一致するように各頂点を移動する方法です。

これを頂点シェーダーで行う必要があります。 最も簡単な方法は、モーフィングベクトルを頂点データ構造に含めることですが、Florianはもっと良いことを提案しました- モジュラー演算を使用してください!
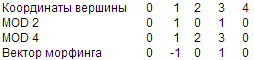
これがどのように機能するかを示すために、データをテーブルに表示しましょう:

したがって、次のGLSLコードを使用して、頂点の座標のみを持つモーフィングベクトルを計算できます。
vec2 morphVector = mod(position.xy, 2.0) * (mod(position.xy, 4.0) - 2.0);
そして、頂点構造に追加のプロパティなしでこれすべてを! ( 約あたり:このフロリアンに帽子をかぶる )
次は...
次の投稿では、高さマップがトリガーラリーに保存される方法と、頂点シェーダーで処理される方法について説明します。 次に、フラグメントシェーダーでのサーフェスシェーディング、そして最後に環境をより効率的にレンダリングする方法を見ていきます。
読んでくれてありがとう!