パート1-はじめに
この一連の投稿では、WebGLベースのゲームであるRally Triggerのランドスケープレンダリングテクノロジーについて説明します。

翻訳者から:私はこのシリーズの記事に出くわしましたが、現在も執筆中です。 私は言わなければならない-記事は素晴らしいです、すべてが完全にかみ砕かれました!
興味深い問題
注:JavaScriptのパフォーマンスは、HTML5ゲーム開発者にとって最大のテーマです。 この記事では、asm.jsの世界における最新の開発について説明します。
WebGLを使用すると、コーディングプロセスがさらに楽しくなります。 WebGLはブラウザ向けのOpenGLであり、GPU機能へのアクセスを提供しますが、いくつかの制限があります。 JavaScriptが主導するCPU側のデータ処理は、ネイティブのOpenGLアプリケーションよりもはるかに遅いことに注意することが重要です。 これは、プロセッサからGPUにデータを転送するときに、Webアプリケーションを安全にするための多くのチェックがあるためです。 しかし、データがビデオカードに到着するとすぐに、レンダリングが高速になります。

プロセッサをオフロードする(したがってビデオカードをロードする)ための優れた方法は、起動時にGPUに静的データ(頂点とテクスチャ)をキャッシュし、レンダリング関数をできるだけ少なく呼び出すことです。
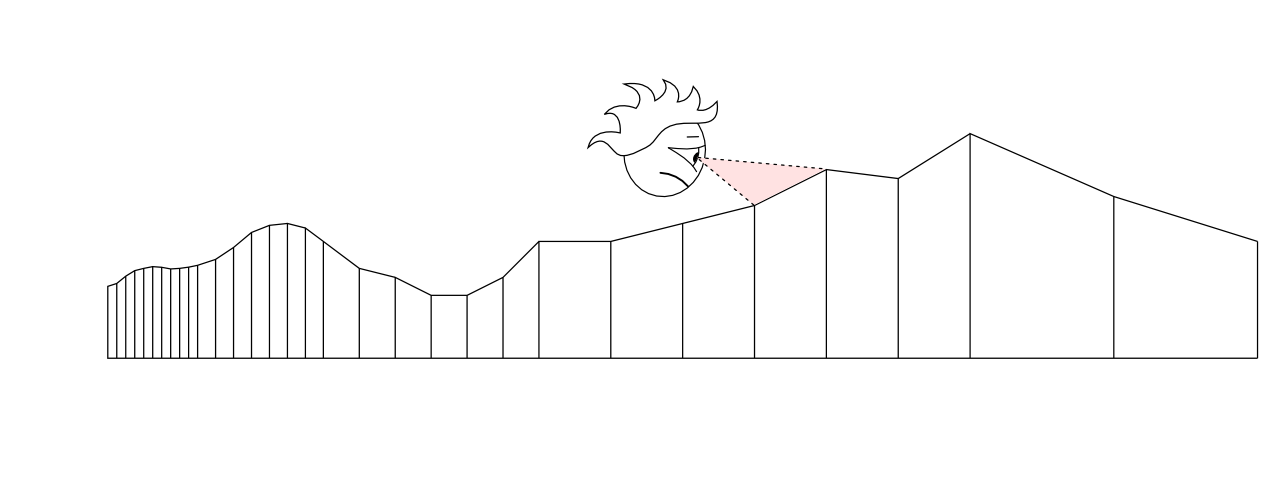
しかし、静的環境を良好に見せることは非常に困難です。 ほとんどの場合、カメラは地球の表面に非常に近いため、表面の遠い部分と近い部分の解像度に目立った違いはありません。
さらに、GPUがリアルタイムでレンダリングできる三角形の数には制限があります。 在庫( 注:著者)が使用した良い言葉-予算 )の三角形(ランドスケープレンダリング用)は非常に限られているため、地球の表面全体に多くの詳細を支払う余裕はありません。
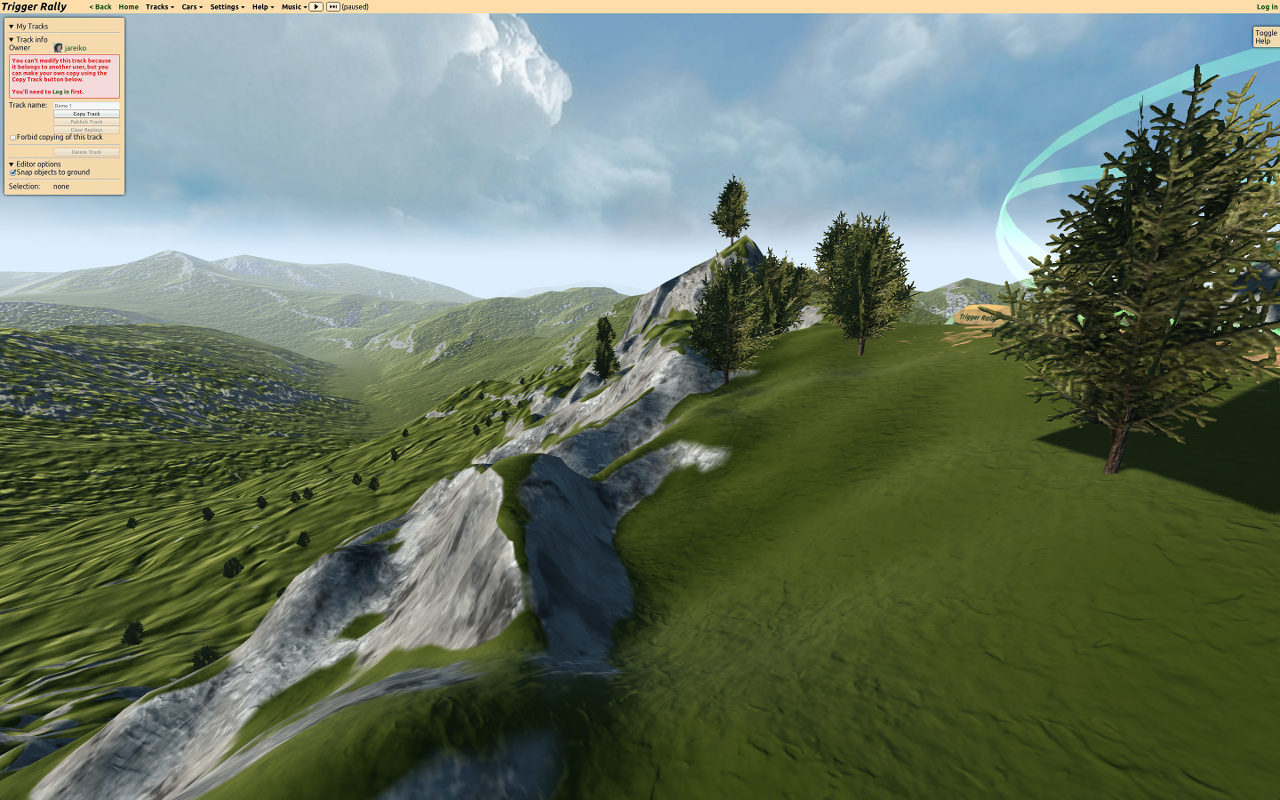
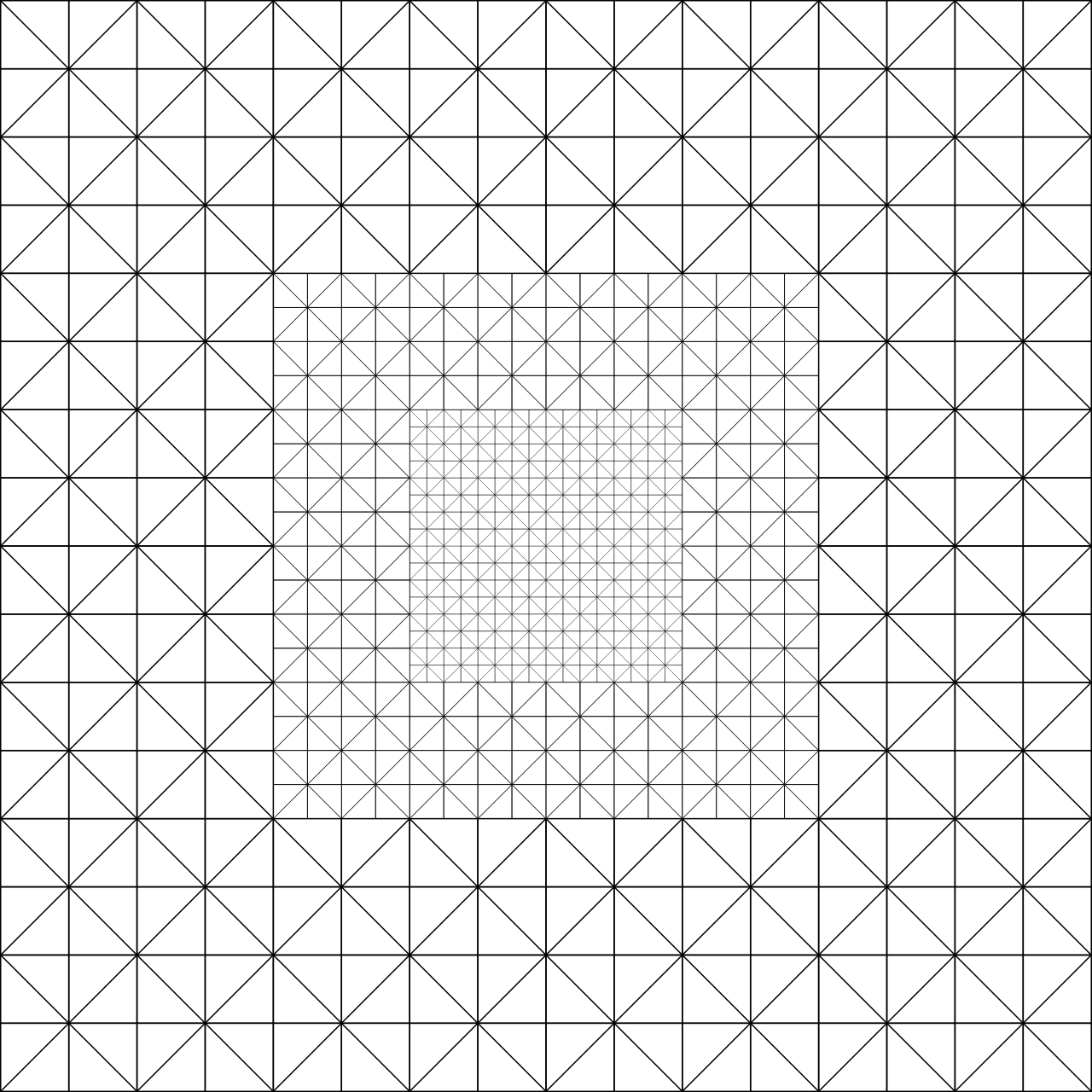
三角形の予算は限られているため、最高の効果を得るために三角形の配分方法を決定する必要があります。 均等な分布の結果は、カメラの近くのディテールが低く、距離が高すぎるため、プレーヤーはそれを評価できません。

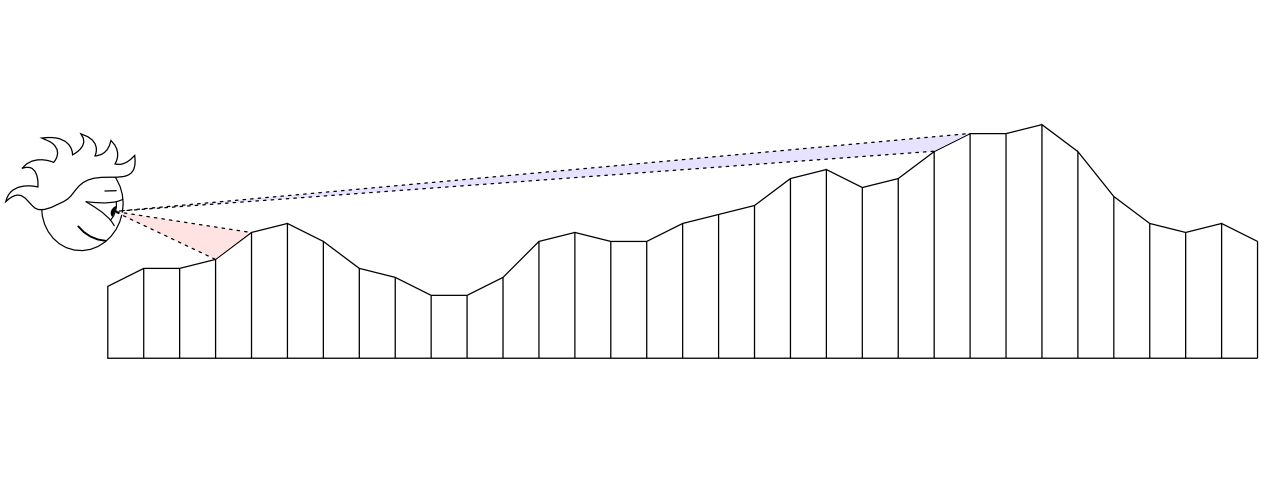
理想的には、カメラの近くでできるだけ多くの三角形を使用し、距離の小さい三角形を使用するとよいでしょう。

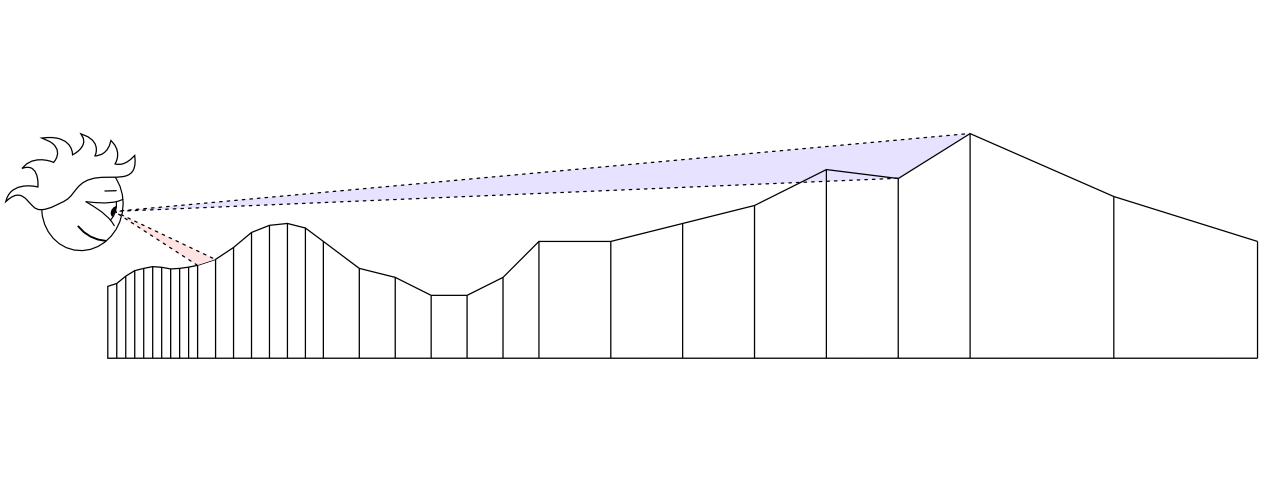
しかし、動くカメラでは見た目が悪くなります。

したがって、少しのCPUをロードする準備ができている場合は、多くのアルゴリズムのいずれかを使用して、カメラの現在の位置に詳細のローカライズ(LOD)を適合させることができます。 実際、このアルゴリズムは、プロセッサとビデオカードの間で作業を均等に分散します。
解決策:Geoclipmapping
( 注:用語を正しく翻訳する方法さえ想像できません )
ピークに関する静的データのみを使用して、ランドスケープのアダプティブな詳細化を実現する方法は? Geoclipmappingと頂点テクスチャリングラッシュが助けになります!
頂点の配列を使用する代わりに、テクスチャのランドスケープ内の各ポイントの高さに関するデータを保存します。 このため、将来的には、カメラに近い三角形の数が多いポリゴンメッシュを簡単に計算できるようになります。逆もまた同様です。

レンダリング中に、このグリッドをカメラの現在の位置にシフトし、テクスチャの目的のセグメントを高さマップとともに頂点シェーダーにロードします。
簡単に聞こえますが、少し複雑なので、次の記事で、その仕組みと、WebGLでモーフィングを使用した生産的なジオクリッピングを行う方法について詳しく説明します。 さて、その後、さまざまな解像度と表面シェーディングの高さマップについて説明します。
パート2