JavaScript IDEの新しいバージョンであるWebStorm 7をリリースしました。この新機能についてお知らせいたします。
 もちろん、新しいWebStorm 7では、JavaScriptテンプレート、スタイラス、Webコンポーネントなどの新しい人気のあるテクノロジーのサポートを楽しむことができます。 さらに、内部IDEツールを大幅に再設計および改善しました。これにより、WebStormの使いやすさと生産性が向上します。
もちろん、新しいWebStorm 7では、JavaScriptテンプレート、スタイラス、Webコンポーネントなどの新しい人気のあるテクノロジーのサポートを楽しむことができます。 さらに、内部IDEツールを大幅に再設計および改善しました。これにより、WebStormの使いやすさと生産性が向上します。
JavaScriptテンプレート
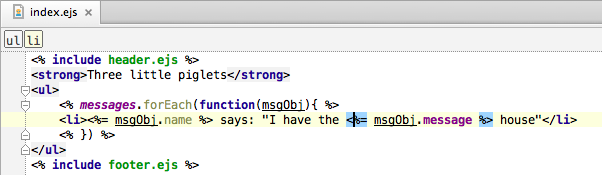
まず、WebStorm 7でEJSテンプレートのサポートが登場しました:EJSタグのペアの強調表示と追加(設定は設定で設定できます)、パス解決、インポートステートメントのリファクタリング。 個別に、ejsファイルのフォント、色、インデントをカスタマイズできます。

また、 Mustacheテンプレートエンジンとその高度なバージョンのHandlebarsのサポートも追加しました。 WebStorm 7は.mustacheおよび.hbsファイルを理解し、それらをフォーマットし、{{}}タグを強調表示します。
もちろん、すべてのテンプレートで、HTMLおよびJavaScriptのオートコンプリートと編集作業中のエラー検出。
次に、新しいバージョンではWebコンポーネントの基本的なサポートが導入されました。 WebStormは、開発者が設定した新しいDOM要素を理解し、プロジェクトのHTMLファイルとCSSファイルの自動補完を提供します。
スタイラスとコンパス
最も重要なWebStorm 7の更新のいくつかは、CSSプリプロセッサに関するものです。
WebStormがStylusのサポートを追加したことを喜ばしく思います(最近Habréで話しました)。
スタイラスで記述されたコードの場合、エディターは構文の強調表示、自動補完、フォーマットをサポートし、File Watcherを使用してCSSのコードを自動的にコンパイルします。
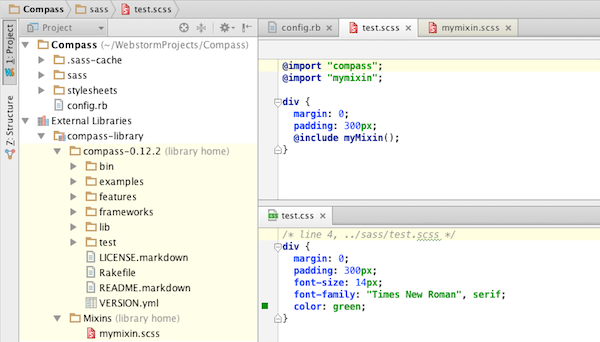
もう1つの重要な更新は、 Compassフレームワークのサポートです。これがないと、Sassでの作業を想像するのは困難です。 WebStormは、.sassおよび.scssファイルでのコンパスファイルのインポートを理解し、コンパスからの関数、ミックスイン、変数の定義、自動補完、検索をサポートします。

Javascript
WebStorm 7は、Genericsが登場した最新バージョンのTypeScript 0.9をサポートし、enumの構文が変更されました。
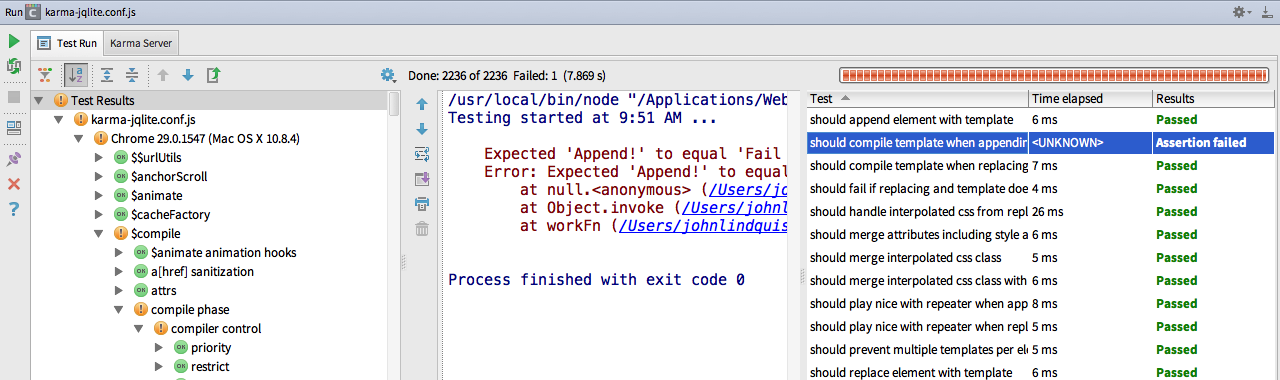
WebStormのもう1つの優れたJavaScriptアップデートは、AngularJS開発者によって作成されたKarma JavaScriptテストユーティリティの統合です。 IDEで簡単にテストを実行し、便利な形式で結果レポートを表示できます。 Karmaと一緒に、テストでコードカバレッジを分析するために、新しいWebStormにサポートが追加されたistanbulを使用できます。

IDEツール
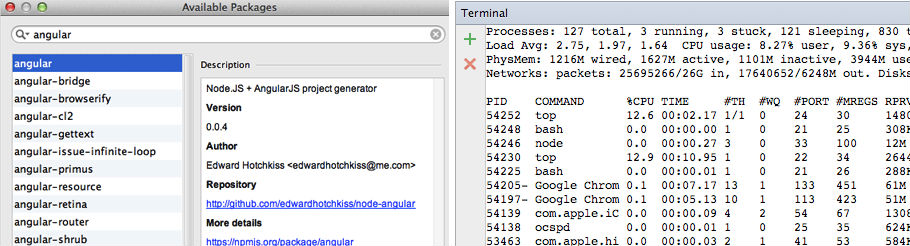
ワンクリックで、WebStormに統合されたnode.js- npmパッケージマネージャーに移動できます。 これを使用すると、IDEウィンドウで直接ノードパッケージを簡単に検索し、プロジェクトにローカルにインストールして、更新を監視できます。 WebStorm 7は統合端末も導入しました。

重要な変更はライブ編集でした。ライブ編集は、JavaScriptデバッグモード(Google Chromeを使用)でのみ利用可能になりました。 HTMLファイルに対してデバッグを実行する必要があります。そうすると、ファイルの変更のすべての結果が、ページをリロードせずにブラウザーにすぐに表示されます。
変更はJavaScriptデバッガー自体に影響しました。 最初に、DOMの変更を表示するための新しい要素タブがデバッガーに追加されました。 次に、Google Chromeを介してデバッグするときとNode.jsをデバッグするときの変数の表示が改善されました。 たとえば、大きな配列は便利なグループ化された形式で表示され、デバッガーのさまざまなタイプの変数の値の色はエディターの色と一致します。

次は?
製品ページからWebStorm 7の30日間無料試用版をダウンロードしてください 。必要に応じて、新しいバージョンの詳細を確認できます。
バージョン7へのアップグレードは、2012年9月26日以降にライセンスを購入した人には無料です。
コメントでご質問にお答えいたします。
いつものように、 バグトラッカーで新しいバージョンに関するコメントと提案を待っています。
喜んでプログラム!
JetBrains WebStormチーム