エントリー
これは、独自のインターフェースを備えたXBMCのプラグインの作成に関する一連の記事のパートIIです。 パートIでは、独自のインターフェースを使用してXBMCのプラグインを作成する一般的な情報を説明し、簡単な例を示します。 このパートでは、いくつかのより一般的な情報を提供します-ダイアログについて説明し、わずかに複雑な例を検討します。
それでは、ダイアログに移りましょう。
対話
コントロールとは異なり、ダイアログは親コンテナクラスを必要とせず、対応するクラスのインスタンスを作成してから目的のメソッドを呼び出すことにより、直接呼び出すことができます。 2番目の違いは、ダイアログが現在のスキンから必要なテクスチャを自動的に使用することです。つまり、視覚的なデザインを心配する必要はありません。 機能的には、XBMC UIダイアログは、TkinterのtkFileDialog / tkMessageBoxモーダルダイアログまたはPyQtのQDialog後続ダイアログに似ています。
2つを除くほとんどのダイアログは、xbmcgui.Dialogクラスのメソッドです。 メソッドは静的です。つまり、対応するクラスのインスタンスを作成せずに呼び出すことができます。
ダイアログxbmcgui.Dialog
次に、xbmcgui.Dialogクラスのメソッドを使用して実装されたダイアログについて説明します。
閲覧する
ファイルとフォルダーを選択するためのダイアログ。 ファイル、フォルダー、複数選択など、選択モードを構成できる多くのパラメーターがあります。
ファイルまたはフォルダーへのパスを含む文字列、または選択モードに応じたパスを持つ文字列のタプルを返します。
はっきりしない点:3番目の呼び出しパラメーター(s_shares)は、ファイル\ userdata \ sources.xmlのタグの1つです:ビデオ、音楽、写真、またはファイル。 最初の3つのオプションはそれぞれビデオ、音楽、写真のソースへのアクセスに使用され、ファイルオプションはファイルマネージャーに追加されたディスク/フォルダーへのアクセスを開きます。 ファイルマネージャが空の場合、ファイルシステム全体へのアクセスが開かれます。
例:
dialog = xbmcgui.Dialog() path = dialog.browse(1, 'Select file', 'video', '.avi|.mkv|.mp4')
browseMultiple
前の方法のサブセット。 複数の選択肢を実装します。 パスを持つ行のタプルを返します。
browseSingle
また、単一のファイル/フォルダーを選択するための参照のサブセット。 パスを文字列として返します。
入力
仮想キーボードを使用した入力ダイアログ。 テキスト、数値、日付、時刻などを入力するさまざまなモードがあります。入力したデータを文字列として返します。
数値
数値情報を入力できる前のダイアログのサブセット。 また、入力された値を文字列として返します。
通告
XBMCインターフェースにポップアップ通知を表示します。 通知の位置は、現在のスキンによって異なります。 Confluenceでは、これは右下隅です。
注:このメソッドは13.0 Gothamで追加されました。 以前のバージョンでは、いくつかの方法があるため、ポップアップメッセージを表示するための代替方法を使用します。
はい
[はい]および[いいえ]ボタンのあるダイアログ。 「はい」を選択するとTrueを返し、その他の場合はFalseを返します。
わかった
[OK]ボタンのあるダイアログ。 [OK]をクリックするとTrueを返し、ダイアログが他の方法で閉じられた場合(たとえばEscキーを押すなど)にFalseを返します。
選択する
特定のセットから1つの要素を選択するためのテキスト文字列のリスト。 行数が多いと、リストがスクロールします。 ESC(または元に戻す機能を実装する別のボタン)を押してダイアログを閉じた場合は、0から始まる選択された行の番号を返します。
以下は、Dialogメソッドではない2つのダイアログです。
DialogProgress
DialogProgressクラスは、特定のプロセスの進行状況を示す進行状況バーを備えたダイアログボックスを実装します。
DialogProgressBG
進行状況バーのある「背景」ウィンドウ。 通常、インターフェイスの右上隅に表示されます。
ご覧のとおり、ダイアログはコントロールの機能を補完します。 さまざまなコントロールとダイアログを組み合わせて、ユーザーとのかなり複雑な対話を実装できます。
XBMCプラグインインターフェイスのダイアログおよびその他の要素に関する最新のクイックリファレンスは、 ここにあります 。
装飾とインタラクティブな要素を追加します。
次に、前のセクションの単純な「Hello World!」よりもやや複雑な例を見ていきます。 インターフェイスを装飾するには、写真とテクスチャが必要です。 パートIで述べたように、スキンのソースコードにはかなり広い範囲の写真とテクスチャがあります。 以下の例のテクスチャはConfluenceスキンのソースから取得したもので 、インターネット上で踊っているバナナの写真を見つけました。
ウィンドウクラスの例
もちろん、addon.xmlファイルから始めます。
Addon.xmlコンテンツ
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <addon id="script.test.buttons" name="Buttons test script" version="0.0.1" provider-name="Roman_V_M"> <requires> <import addon="xbmc.python" version="2.0"/> </requires> <extension point="xbmc.python.script" library="default.py"> <provides>executable</provides> </extension> <extension point="xbmc.addon.metadata"> <platform>all</platform> <summary lang="en">Buttons test script</summary> <description lang="en">My buttons test script.</description> </extension> </addon>
次に、プラグインコードに直接移動します。
default.py
# -*- coding: utf-8 -*- # Licence: GPL v.3 http://www.gnu.org/licenses/gpl.html # . import os, sys # XBMC. import xbmcgui, xbmcaddon # Addon . # xbmcaddon.Addon() , # . _addon = xbmcaddon.Addon() # . _addon_path = _addon.getAddonInfo('path').decode(sys.getfilesystemencoding()) # . ACTION_PREVIOUS_MENU = 10 # Esc ACTION_NAV_BACK = 92 # Backspace # . ALIGN_CENTER = 6 # : # ; background_img = os.path.join(_addon_path, 'images', 'SKINDEFAULT.jpg') # ; button_nf_img = os.path.join(_addon_path, 'images', 'KeyboardKeyNF.png') # ; button_fo_img = os.path.join(_addon_path, 'images', 'KeyboardKey.png') # :-). banana_img = os.path.join(_addon_path, 'images', 'banana.gif') class MyAddon(xbmcgui.Window): def __init__(self): # . background = xbmcgui.ControlImage(1, 1, 1280, 720, background_img) self.addControl(background) # . banana_picture = xbmcgui.ControlImage(500, 200, 256, 256, banana_img) self.addControl(banana_picture) # (). self.set_controls() # . self.set_navigation() def set_controls(self): # "". self.privet_btn = xbmcgui.ControlButton(500, 500, 110, 40, u'…', focusTexture=button_fo_img, noFocusTexture=button_nf_img, alignment=ALIGN_CENTER) self.addControl(self.privet_btn) # "". self.exit_btn = xbmcgui.ControlButton(650, 500, 110, 40, u'', focusTexture=button_fo_img, noFocusTexture=button_nf_img, alignment=ALIGN_CENTER) self.addControl(self.exit_btn) def set_navigation(self): # "". self.privet_btn.controlRight(self.exit_btn) self.privet_btn.controlLeft(self.exit_btn) # "". self.exit_btn.controlRight(self.privet_btn) self.exit_btn.controlLeft(self.privet_btn) # "". self.setFocus(self.privet_btn) def onAction(self, action): # . if action == ACTION_NAV_BACK or action == ACTION_PREVIOUS_MENU: self.close() def onControl(self, control): # . # ""... if control == self.privet_btn: # ... .Dialog().ok(). xbmcgui.Dialog().ok(u', !', u' :-)') # "", . elif control == self.exit_btn: self.close() if __name__ == '__main__': addon = MyAddon() addon.doModal() del addon
さらに行ごとの解析。 行番号を表示するには、Notepad ++などの機能を備えたエディターを使用します。
明白な点または以前に説明した点はスキップします。
12、14:Addonクラスのインスタンスを作成して、プラグインパラメーターにアクセスします。 この場合、画像ファイルにアクセスするにはプラグインへのパスが必要です。
21:ボタンを含む一部のコントロールのテキストの配置を決定する数値定数。
25-31:画像ファイルへのパスを決定します。 すべての写真は、プラグインフォルダーのサブフォルダー\イメージに保存されます。
注:フルパスなしでファイル名を指定すると、XBMCは現在のスキンのリソースで画像を検索します。 ただし、異なるスキンの画像ファイルの名前はほとんどの場合一致しないため、これを悪用しないでください。
39–43:画像を使用して2つのコントロールを作成し、画面に表示します。
49–55:2つのボタンを作成します。 テクスチャファイルとボタン上のテキストの配置は明示的に指定されます。
57–65:ナビゲーションルールの作成。 この場合、各隣接ボタンを右と左に割り当てます。 ボタンは2つしかないため、各ボタンは互いに隣接しています。つまり、左右の矢印キーを押すと、2つのボタン間でフォーカスが交互に移動します。
67:ナビゲーションを機能させるには、ボタンのいずれかにフォーカスを設定します。 これが行われない場合、コントロールはマウスでのみアクティブにできます。
67〜70:onActionメソッドは前の例と同じです。 繰り返しますが、クラスでこのメソッドをオーバーライドする場合は、プラグインを終了するためのコマンドを必ず記述してください!
72-80:コントロールを処理します。 onControlメソッドは、2番目のパラメーターとして、アクティブ化されたコントロールのインスタンス、つまり、クリックした、またはフォーカスが合っているときにEnterキーを押したコントロールのインスタンスを受け取ります。
77:「Hello ...」ボタンをクリックすると、「OK」ボタンのあるシンプルなダイアログボックスが表示されます。
79、80:[終了]ボタンは、ESCキーとBackSpaceキーに加えて、プラグインを終了する代替方法です。
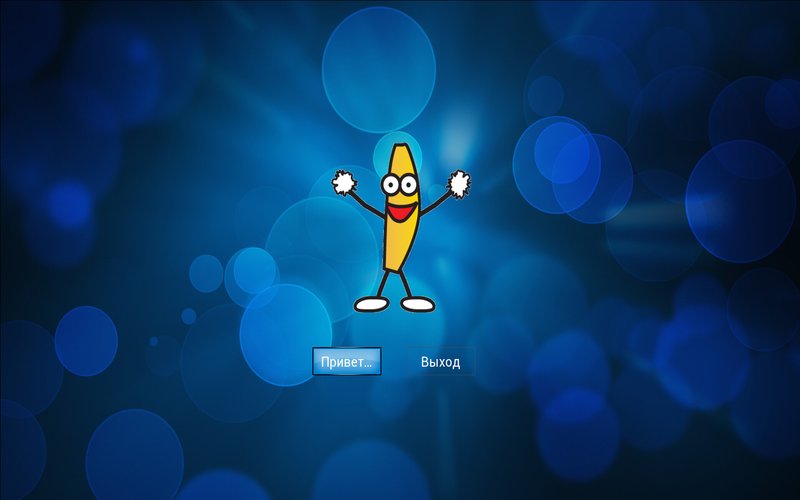
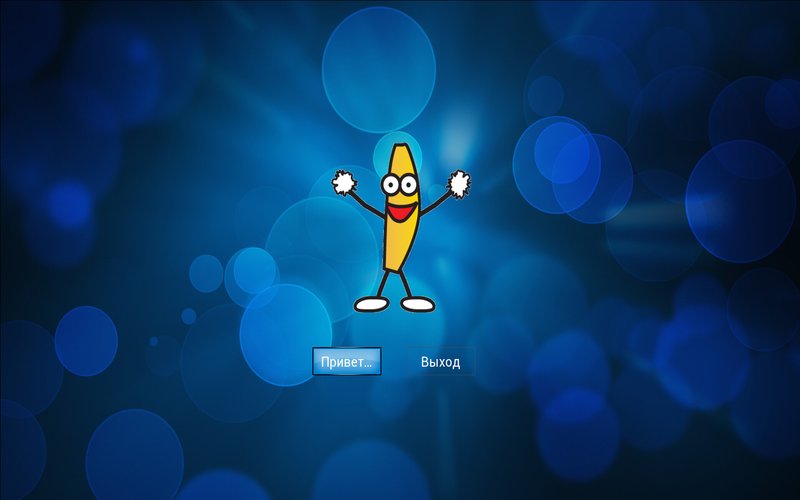
すべてが正しく行われている場合は、表示されるはずです
ここに写真があります 

2点に注意してください:
-まず、アニメーションはgifファイル(pngなど)でサポートされています。
-次に、後で作成されたコントロール(バナナ付きの画像、ボタン)は、最初に作成された背景の上に表示されます。
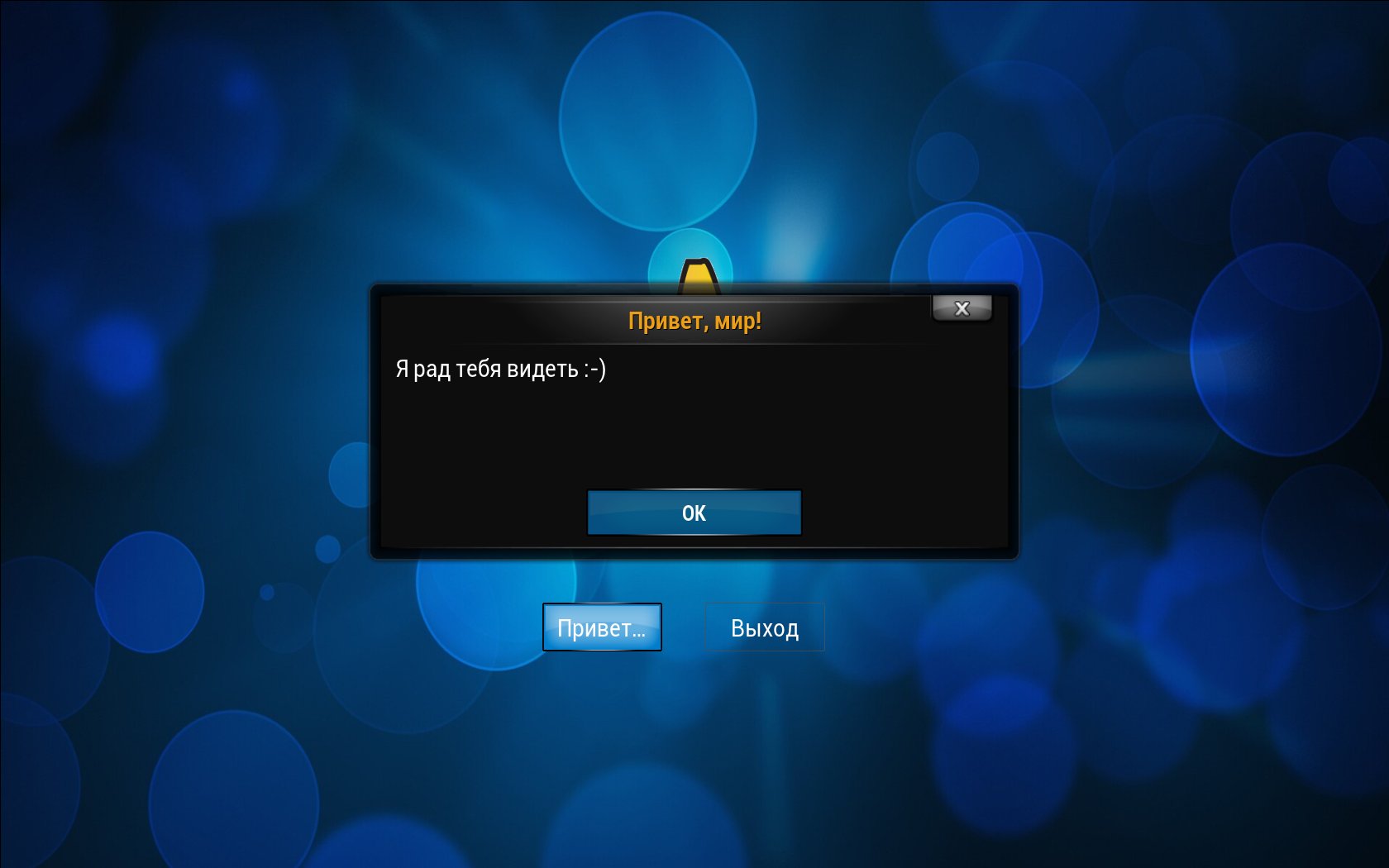
「Hello」ボタンを選択/クリックすると開きます
テキスト付きのダイアログボックス。 

ここからサンプル付きの完全なプラグインをダウンロードできます 。
WindowDialogクラスに基づく例
前の例では、Windowクラスから継承しました。 パートIで述べたように(そして最初の例でわかるように)、Windowコンテナークラスは黒の不透明な背景を持っているため、前の例では、背景に背景を持つテクスチャーを配置し、その上に他のコントロールを配置しました。 ここで、前の例を少し変更してみましょう。 まず、WindowDialogクラスを継承し、次に、部分的に透明なテクスチャを背景として選択し、画面の一部のみを占有します。 WindowDialogクラスには透明な背景があることを思い出させてください。つまり、結果として、XBMCインターフェースの上にプラグインのウィンドウを表示する必要があります。 実際に確認してみましょう。
いつものように、addon.xmlはプラグインのメインファイルです。
Addon.xmlコンテンツ
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <addon id="script.test.buttons.alt" name="Buttons test script - Dialog" version="0.0.1" provider-name="Roman_V_M"> <requires> <import addon="xbmc.python" version="2.0"/> </requires> <extension point="xbmc.python.script" library="default.py"> <provides>executable</provides> </extension> <extension point="xbmc.addon.metadata"> <platform>all</platform> <summary lang="en">Buttons test script</summary> <description lang="en">My buttons test script.</description> </extension> </addon>
次はコード自体です。
default.py
# -*- coding: utf-8 -*- # Licence: GPL v.3 http://www.gnu.org/licenses/gpl.html # . import os, sys # XBMC. import xbmcgui, xbmcaddon # Addon . # xbmcaddon.Addon() , # . _addon = xbmcaddon.Addon() # . _addon_path = _addon.getAddonInfo('path').decode(sys.getfilesystemencoding()) # . ACTION_PREVIOUS_MENU = 10 # Esc ACTION_NAV_BACK = 92 # Backspace # . ALIGN_CENTER = 6 # : # ; background_img = os.path.join(_addon_path, 'images', 'ContentPanel.png') # ; button_nf_img = os.path.join(_addon_path, 'images', 'KeyboardKeyNF.png') # ; button_fo_img = os.path.join(_addon_path, 'images', 'KeyboardKey.png') # :-). banana_img = os.path.join(_addon_path, 'images', 'banana.gif') class MyAddon(xbmcgui.WindowDialog): def __init__(self): # . background = xbmcgui.ControlImage(370, 100, 500, 500, background_img) self.addControl(background) # . banana_picture = xbmcgui.ControlImage(500, 200, 256, 256, banana_img) self.addControl(banana_picture) # (). self.set_controls() # . self.set_navigation() def set_controls(self): # "". self.privet_btn = xbmcgui.ControlButton(500, 500, 110, 40, u'…', focusTexture=button_fo_img, noFocusTexture=button_nf_img, alignment=ALIGN_CENTER) self.addControl(self.privet_btn) # "". self.exit_btn = xbmcgui.ControlButton(650, 500, 110, 40, u'', focusTexture=button_fo_img, noFocusTexture=button_nf_img, alignment=ALIGN_CENTER) self.addControl(self.exit_btn) def set_navigation(self): # "". self.privet_btn.controlRight(self.exit_btn) self.privet_btn.controlLeft(self.exit_btn) # "". self.exit_btn.controlRight(self.privet_btn) self.exit_btn.controlLeft(self.privet_btn) # "". self.setFocus(self.privet_btn) def onAction(self, action): # . if action == ACTION_NAV_BACK or action == ACTION_PREVIOUS_MENU: self.close() def onControl(self, control): # . # ""... if control == self.privet_btn: # ... xbmcgui.Dialog().ok(). xbmcgui.Dialog().ok(u', !', u' :-)') # "", . elif control == self.exit_btn: self.close() if __name__ == '__main__': addon = MyAddon() addon.doModal() del addon
前の例と比較すると、3行のみが変更されています。
25:別の背景テクスチャ。
33:WindowDialogから継承します。
37:背景画像のその他の座標とサイズ。
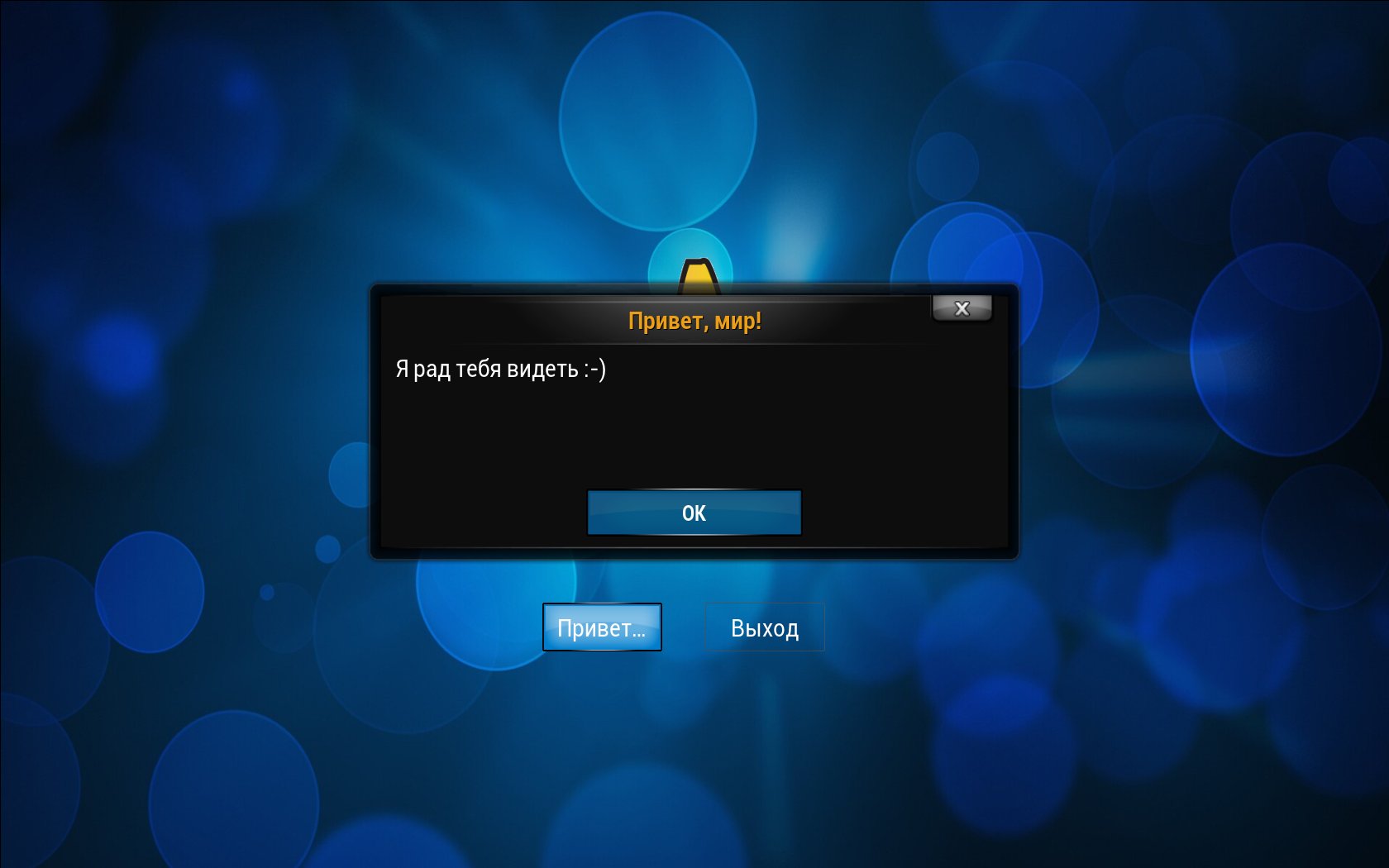
結果を確認してください。 

現在、プラグインは画面全体を占有していませんが、適度にウィンドウに収まります。 このオプションは、WindowDialogから継承する場合、すべてのコントロールが常にビデオまたは音楽の視覚化の上に残るため、ビデオまたは音楽を再生しない少数のコントロールを備えたプラグインに適しています。
この例のプラグイン全体は、ここからダウンロードできます 。
おわりに
私自身のインターフェースでXBMCのプラグインを作成することに関する記事シリーズのパートIIでは、ダイアログについて説明し、テクスチャーを使用してインターフェースを装飾し、シンプルなインタラクティブ要素を持つプラグインの2つの比較的簡単な例を示しました。
パートIIIでは、さまざまなAPIを介したプラグインとXBMCの相互作用について少し触れ、また、XBMCプラグインインターフェイスの作成を簡素化するマイクロフレームワークのデモンストレーションを行う予定です。
情報源
XBMC Python APIの概要
方法:XBMC用のPythonスクリプトを作成します 。
前の記事
XBMCのシンプルなプラグインの詳細な構造 。
独自のインターフェースを持つXBMCのプラグインを作成しています:パートI-理論と最も簡単な例 。