
こんにちは、 %username%です。
この出版物では、一見無害に見えるコードを検討します。ドロップダウンのようなメニューは、コンテナでグラデーション背景を使用しているため、IE 7-8では機能しません。
CSSには素晴らしい関数-linear-gradient()があります。 彼女のおかげで、Web開発で使用する非常に複雑なグラデーションを作成できます。 ただし、ここでは、Internet Explorerブラウザー(9番目までのバージョンを含む)は、ブラウザーレベルでのサポートが不足しているため、この機能を実行せず、代わりにCSSプロパティの形式で独自の実装と特別な意味を持ちます。 エントリは次のようになります。
div { filter: progid:DXImageTransform.Microsoft.Gradient(params); -ms-filter: "progid: DXImageTransform.Microsoft.Gradient(params); }
IEのグラデーションフィルターの詳細については、htmlbookで確認できます: http ://htmlbook.ru/css/filter/gradient
新しくて面白いものではないようですね。 しかし、IEの松葉杖の大部分と同様に、この実装の正しい動作は、100パーセントのケースでは期待できません。
エラーの説明と再現
古いIEでサポートされていないCSSルールのすべての実装と同様に、グラデーションを作成するためのフィルターはJavaScriptを使用して処理され、追加のJSはエラーを約束します。
バグが重大だとは言えませんが、大げさなカテゴリのものではありません。 再生には、子要素のセレクターを使用して、純粋なHTMLおよびCSSで実装されたクラシックなドロップダウンメニューが必要です。
例として最も簡単なメニューをスケッチしました。
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>-ms-filter bug in IE 7-8</title> <meta name="description" content="A bug occurs in IE 7-8 when using the -ms-filter and CSS dropdown menu." /> <meta name="keywords" content="ms filter, css filter, bug, microsoft, habrahabr demo" /> <meta name="author" content="BR0kEN, Firstvector.org" /> <link rel="stylesheet" href="menu.css" /> <!--[if lt IE 10]><link rel="stylesheet" href="ie.css" /><![endif]--> <!--[if lt IE 8]><link rel="stylesheet" href="ie7.css" /><![endif]--> </head> <body role="document"> <ul class="nav wrap clr"> <li class="active"><a href="">Home</a></li> <li><a href="">Currency</a></li> <li><a href="">Macroeconomic analysis</a> <ul class="sub-menu"> <li><a href="">Dean's FX</a></li> <li><a href="">Economic exposure</a></li> <li><a href="">Market pulse</a></li> <li><a href="">Central bank watch</a></li> </ul> </li> <li><a href="">Technical analysis</a> <ul class="sub-menu"> <li><a href="">Forex</a> <ul class="sub-menu"> <li><a href="">USD</a></li> <li><a href="">GBP</a></li> <li><a href="">EUR</a></li> <li><a href="">AUD</a></li> </ul> </li> </ul> </li> <li><a href="">Forex news</a></li> <li><a href="">Economic calendar</a></li> <li><a href="">Education</a></li> </ul> </body> </html>
menu.css
/* Base */ body { font-size:16px; font-family:Arial, Verdana; background:#f5f5f5; } a { text-decoration:none; -webkit-transition:all linear .3s; -moz-transition:all linear .3s; transition:all linear .3s; } ul { padding:0; width:1024px; margin:0 auto; list-style:none; } .clr:before, .clr:after { content:''; display:table; } .clr:after { clear:both; } /* Menu */ .nav { background:#4f4f4f; background:-moz-linear-gradient(top,#4f4f4f 0%,#494949 21%,#343434 67%,#292929 100%); background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#4f4f4f),color-stop(21%,#494949),color-stop(67%,#343434),color-stop(100%,#292929)); background:-webkit-linear-gradient(top,#4f4f4f 0%,#494949 21%,#343434 67%,#292929 100%); background:-o-linear-gradient(top,#4f4f4f 0%,#494949 21%,#343434 67%,#292929 100%); background:-ms-linear-gradient(top,#4f4f4f 0%,#494949 21%,#343434 67%,#292929 100%); background:linear-gradient(to bottom,#4f4f4f 0%,#494949 21%,#343434 67%,#292929 100%); border-bottom:1px solid #cbcbca; } .nav > li { float:left; } .nav > li, .nav > li > a { color:#fff; border-right:1px solid #dedede; } .nav li { position:relative; line-height:34px; } .nav > li:hover, .nav > .active { background:#635f5f; background:-moz-linear-gradient(top,#635f5f 0%,#5a5656 30%,#484545 70%,#3f3c3c 100%); background:-webkit-gradient(linear,left top,left bottom, color-stop(0%,#635f5f),color-stop(30%,#5a5656),color-stop(70%,#484545),color-stop(100%,#3f3c3c)); background:-webkit-linear-gradient(top,#635f5f 0%,#5a5656 30%,#484545 70%,#3f3c3c 100%); background:-o-linear-gradient(top,#635f5f 0%,#5a5656 30%,#484545 70%,#3f3c3c 100%); background:-ms-linear-gradient(top,#635f5f 0%,#5a5656 30%,#484545 70%,#3f3c3c 100%); background:linear-gradient(to bottom,#635f5f 0%,#5a5656 30%,#484545 70%,#3f3c3c 100%); } .nav a { display:block; color:#505050; padding:0 12px; font-size:16px; text-transform:capitalize; } .nav .sub-menu { display:none; position:absolute; z-index:9999; left:-2px; top:100%; width:230px; background:#fff; box-shadow:0 1px 5px rgba(0,0,0,.3); } .nav .sub-menu ul { top:40%; left:95%; } .nav li:hover > ul { display:block; } .nav .sub-menu li { border-bottom:1px dotted #ccc; } .nav .sub-menu li:hover > a { background:#e8e8e8; }
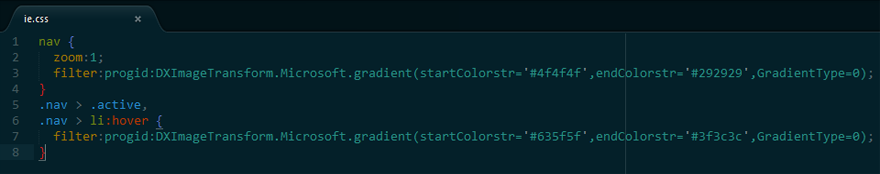
ie.css
.nav { zoom:1; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#4f4f4f',endColorstr='#292929',GradientType=0); } .nav > .active, .nav > li:hover { filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#635f5f',endColorstr='#3f3c3c',GradientType=0); }
ie7.css
.nav .sub-menu { border:1px dotted #ccc; } .nav .sub-menu a { height:34px; }
デモ: http : //firstvector.org/examples/ms-filter/index.html
メニューの基本スタイルは上記で説明されており、IEを除くすべてのブラウザーを対象としています。 さらに、最初の条件付き解説の中には、9番目とそれ以前のバージョンのIE向けのスタイルがあり、2番目は-7番目(7番目以降のすべてのバージョンでは一般的ですが、興味はありません)
IE9以降、思い出すように、 -ms-linear-gradient()関数は機能せず、 ie.cssファイルの-ms-filterプロパティがそれを置き換えます 。
タイムライン
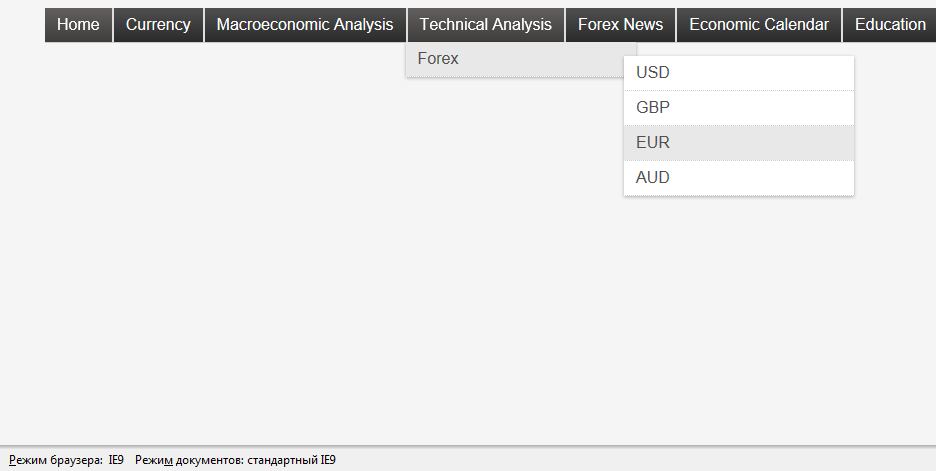
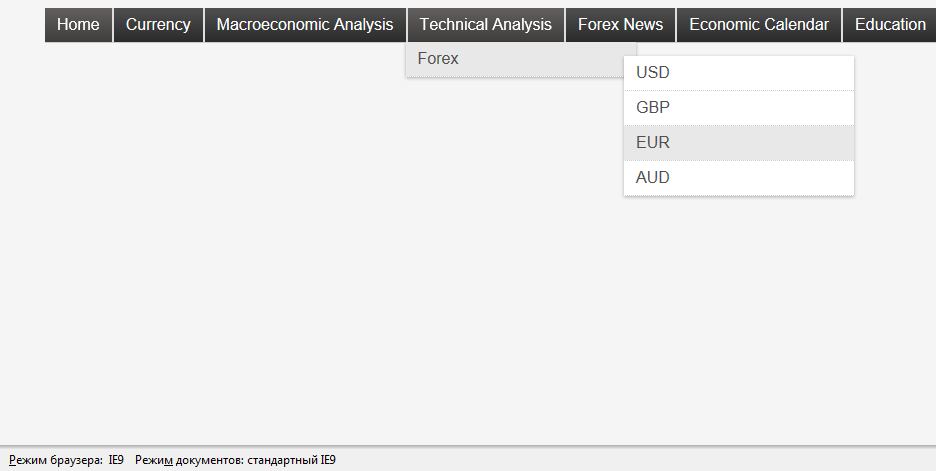
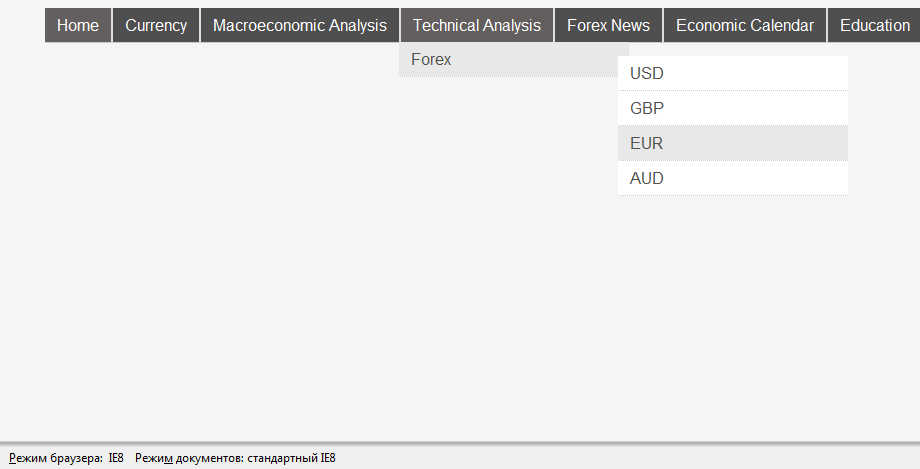
IE9-すべてが正常に機能します。
スクリーンショット 

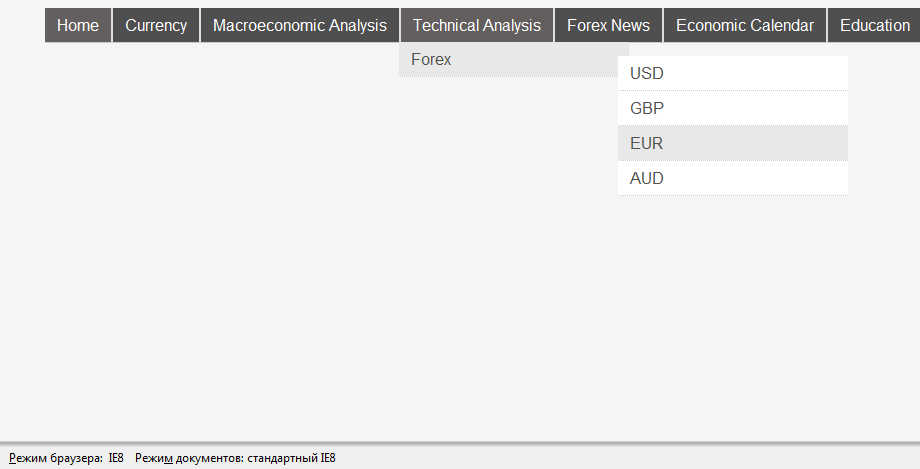
IE8-ドロップダウンメニューがないことがわかります。
スクリーンショット 

ただし、選択した領域をよく見ると、メニューが表示されていることがわかりますが、その動作は親の1つが
overflow: hidden;
したかのように
overflow: hidden;
。 しかし、私たちはそれが存在しないことを知っており、なぜそれが起こったのかを知っています。 ie.cssファイルに次の内容を残します。
.nav { zoom:1; }
とチェック-すべてが動作しますが、勾配を犠牲にする必要がありました。
スクリーンショット 

ie.cssを元の形式に戻し、 IE7の操作性を確認します-動作しません。
スクリーンショット 

以降に期待 8番目のバージョンでもそうでした。 しかし、興味深いことに、このバージョンのエラーを修正するには、アイテムにカーソルを合わせたときに表示されるグラデーションを削除するだけです。 ie.cssをフォームに持っていきましょう:
.nav { zoom:1; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#4f4f4f',endColorstr='#292929',GradientType=0); } .nav > .active { filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#635f5f',endColorstr='#3f3c3c',GradientType=0); }
そしてチェック-それは再び動作しますが、ホバー効果は単調な色を使用します。
スクリーンショット 

注:このエラーを再現するために、プロパティ名の記述方法に違いはありません: -ms-filterまたは単にfilter 、バグはいずれにせよ感じられます。
まとめ
多くの場合、レイアウト設計者は、表示要素のグラデーション背景が存在する水平ドロップダウンメニューを作成するタスクを処理する必要があります。 したがって、レイアウトに注意し、ブラウザ間の互換性を確認してください。 この記事で説明したエラーが誰かを正しい方向に導くことを願っています。
ps説明した状況に加えて、同じ状況で同様の状況を再現できること、またはその逆も同様であることは間違いありません-他の克服方法を見つけてください。
ご清聴ありがとうございました。