最近、Yii 2フレームワーク開発チームは、コミュニティにネイティブデバッグパネルを提供しました。 このデバッガーの重要な機能は、履歴を書き込み、各リクエストからyii-projectへのデバッグ情報を検査できるようにすることです。 これにより、Ajaxリクエスト、リダイレクトされたページ、グラフィックイメージのレンダリングなどを簡単にデバッグできます。
Yii 2のデバッガーの以前のバージョンの1つを使用する外観と原理は、Alexander Makarov( SamDark )のビデオで見ることができます。
この素晴らしいツールに触発されて、私はYii 1.1に移植することにしました。 終了したコードはgithubで表示できます。
デバッガーの外観(写真)
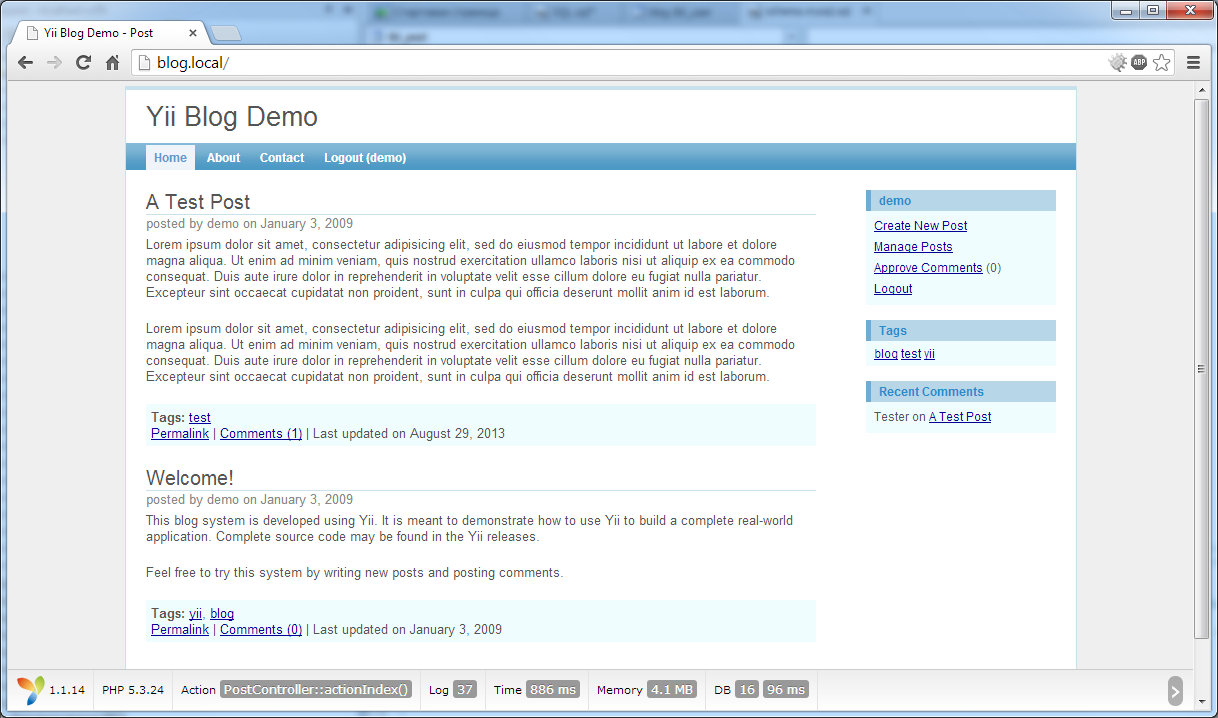
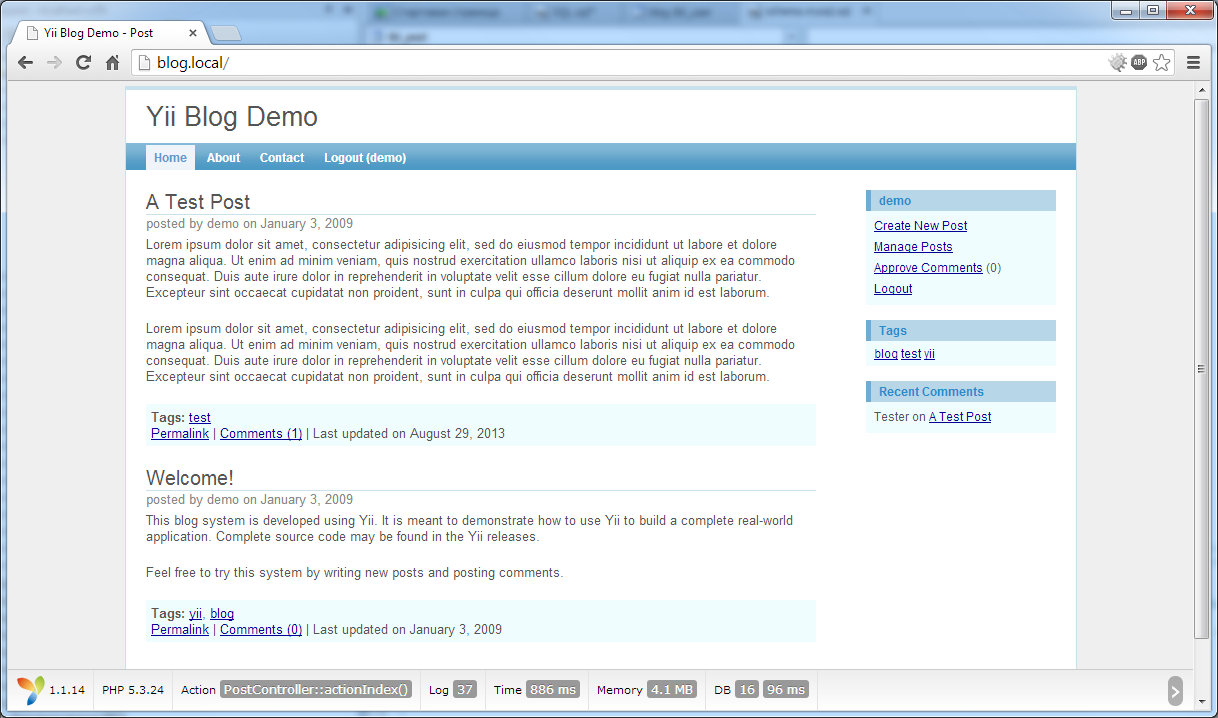
yii-projectページの要約情報を含む最小化されたパネル。 パネル上のすべてのブロックはクリック可能です。リンクをクリックすると、デバッグデータの詳細ビューのページに移動します。

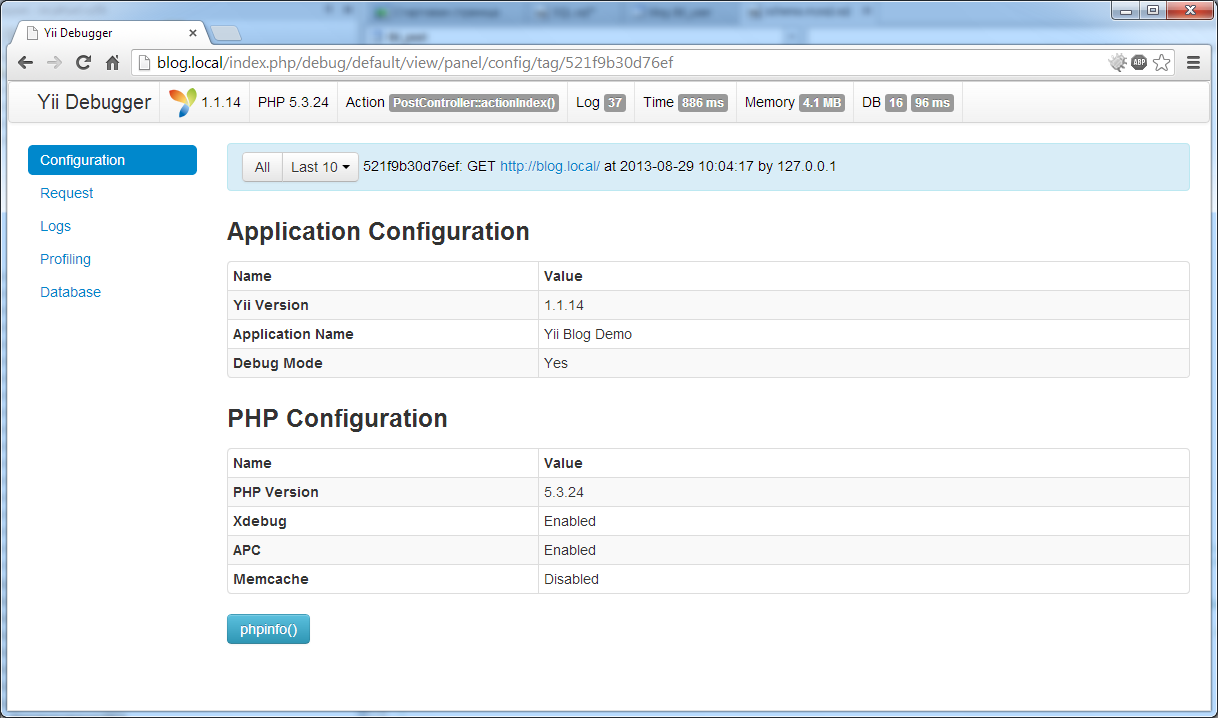
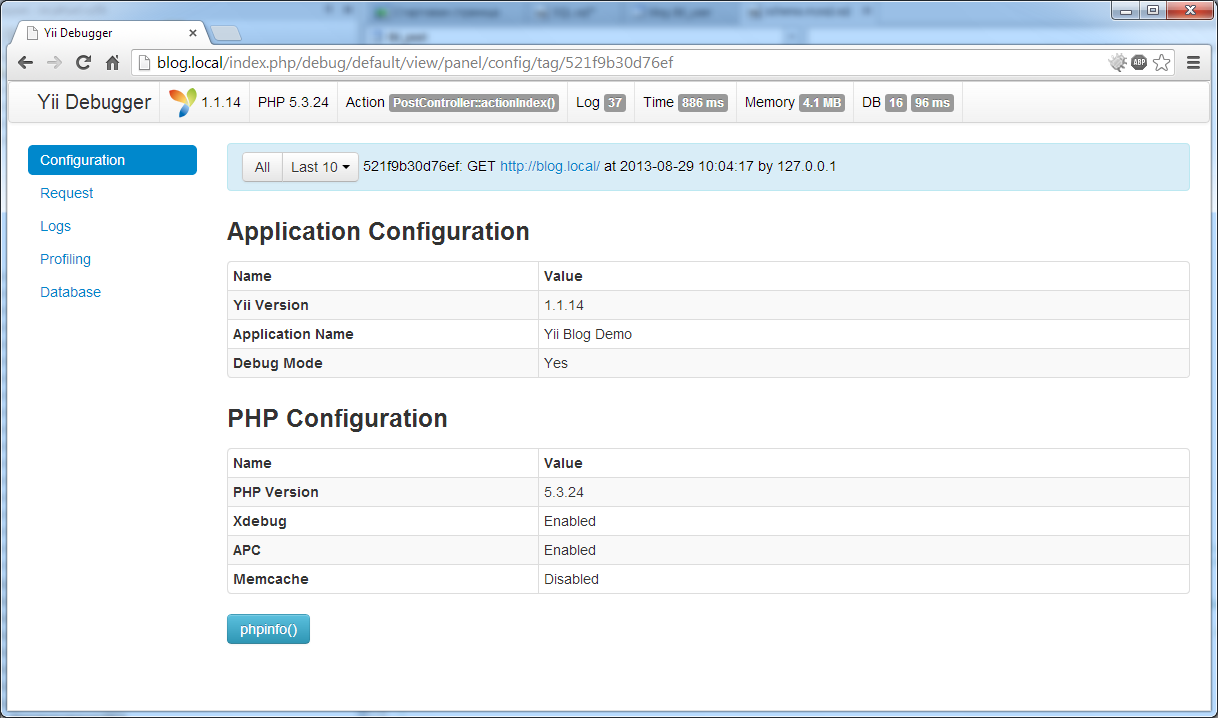
設定ページ。

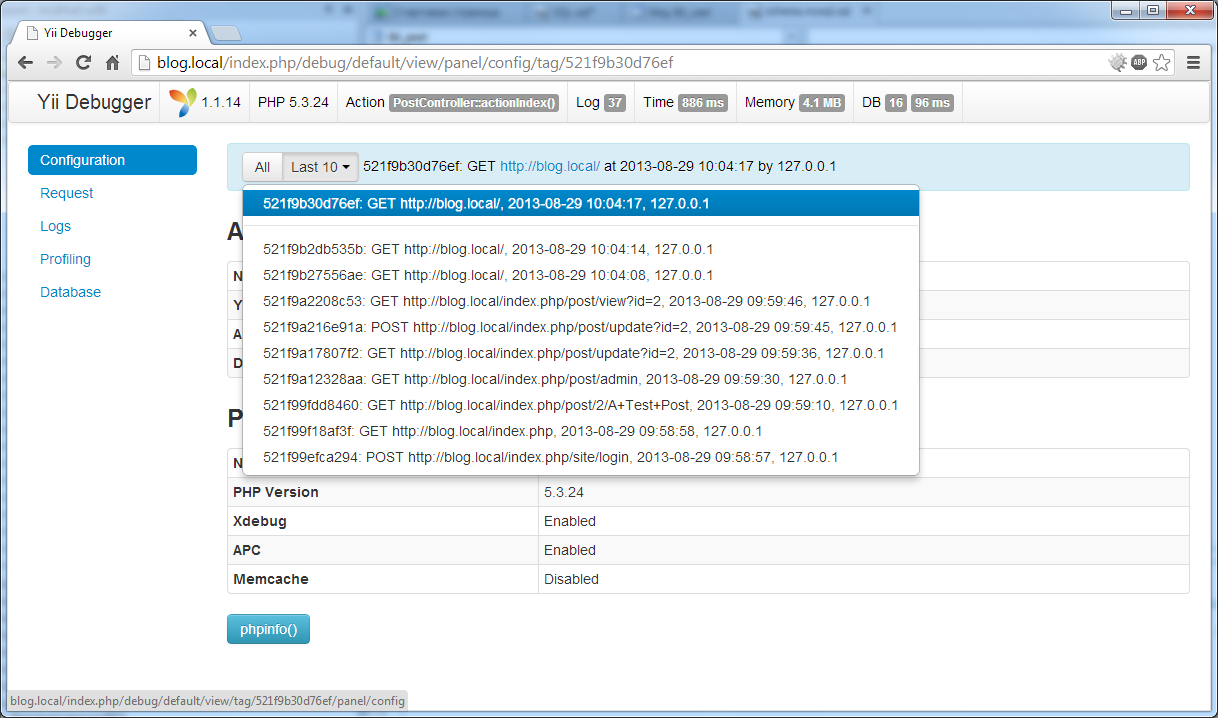
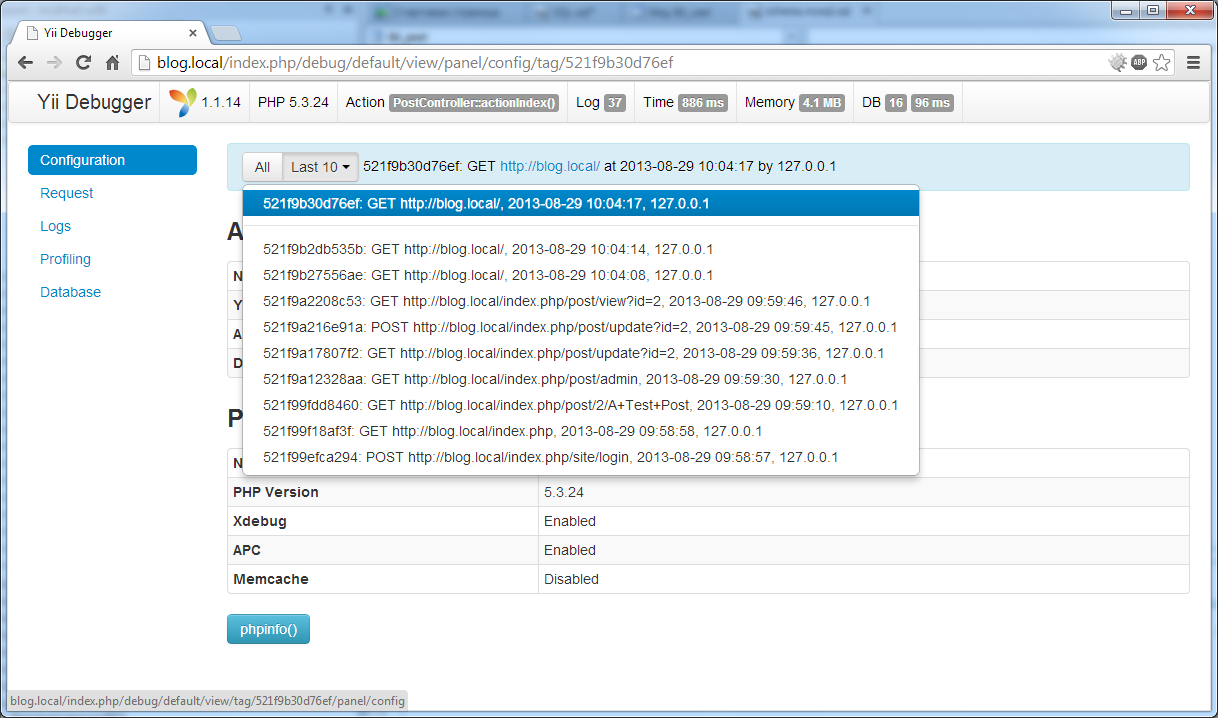
最後の10個のクエリへのリンクを含むドロップダウンリスト。

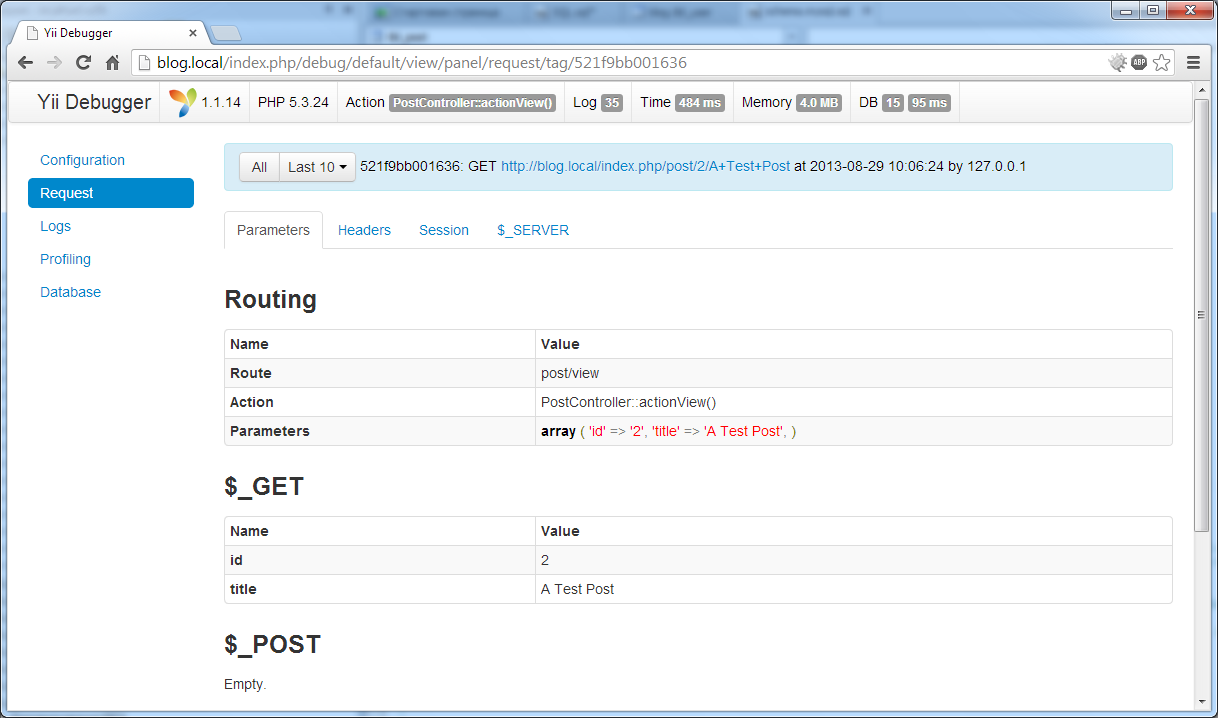
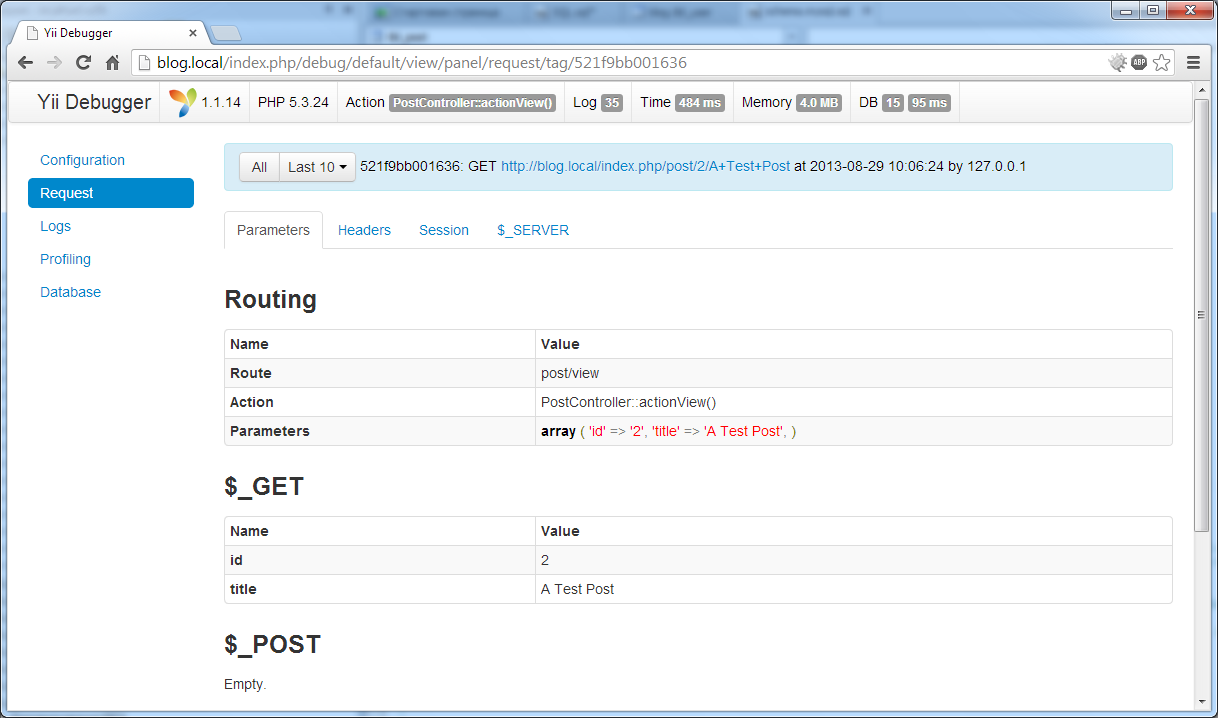
リクエストページ。

ログページ。

SQLクエリのリストとデータベース接続に関する情報を含む[データベース]ページ。

物語。


設定ページ。

最後の10個のクエリへのリンクを含むドロップダウンリスト。

リクエストページ。

ログページ。

SQLクエリのリストとデータベース接続に関する情報を含む[データベース]ページ。

物語。

インストールとセットアップ
プロジェクトにデバッガーをインストールするには、ソースをダウンロードし、必要な最小設定でプロジェクト構成を追加する必要があります。
return array( 'preload' => array( 'debug', ), 'components' => array( 'debug' => array( 'class' => 'ext.yii2-debug.Yii2Debug', ), 'db' => array( 'enableProfiling' => true, 'enableParamLogging' => true, ), ), );
次のプロパティを使用して、Yii2Debugコンポーネントを微調整できます。
- enabled-デバッガーを有効/無効にします。
-
allowedIPs
デバッガーへのアクセスが許可されるIPリスト。 -
logPath
ログを書き込むパス。 -
historySize
記録されるログの最大数。 以前のログは削除されます。 -
highlightCode
コードの強調表示。 SQLクエリとphpデータ配列が強調表示されます。 -
panels
-デバッガーに接続されたpanels
配列。 -
moduleId
以前に保存されたデータを表示するためのモジュールID。
結論として、デバッガーのパネルをデバッグデータで補完できることを付け加えます。 そのようなパネルごとに、Yii2DebugPanelから継承する独自のクラスを開発し、Yii2Debugコンポーネントのパネル配列に追加する必要があります。
ご清聴ありがとうございました。 この拡張機能がYiiでの作業をさらに快適にすることを願っています。 バグレポートと賢明なアイデアに感謝します。 Yii開発チームの努力と明るい頭脳に感謝します。
Githubコード
yiiframework.ruに関する議論
githubのYii 2ネイティブデバッガーコード