執筆の結果は、ちょっとオタク的な反読者です。 ほとんどすべてのjavascript + jqueryコードとpython / phpの数行。 pythonを使用したホスティングで実行する場合、ファイル内のrss.js 、 request.phpファイルをrequest.pyに変更しますが、pythonがcgiとして実行されていない場合、パフォーマンスが問題になります。 python / phpコードは単なるプロキシであり、現時点では、javascriptからクロスドメインリクエストを送信する最も簡単な方法です。
少なくとも最近のバージョンのFirefoxおよびWebkitブラウザーでは、正常に動作するはずです。 IE10を開くと、猛烈なサイクルが実行されているかのようにタブがハングします。 どういうわけか、そこで何が起こっているのかを把握しますが、それは将来のことであり、その程度は不明です。 (私の手の曲率であまり誓わないでください)
クライアントは、元々、「自分用のシンプルなリーダー」と考えられていたため、最小限の機能と最小限のインターフェイスです。 ホットキー(qwerty / ytsuken)による制御、つまり ボタンやピンポッキーはありません。 リストは次のとおりです。
- H-ヘルプウィンドウの表示/非表示
- R-選択したフィード/フォルダー内の投稿を更新する
- V-投稿の出力モードを選択するためのウィンドウの表示/非表示(タイトルのみまたは投稿全体)
- N-次の未読投稿に移動
- B-前の未読投稿に移動
- J-現在の投稿に既読のマークを付け、次の未読の投稿に移動する
- K-現在の投稿を既読としてマークし、前の未読投稿に移動する
- X-現在の投稿に「既読」のマークを付ける
- S-現在の投稿を展開/折りたたみます
- Shift + A-ウィンドウに表示されている投稿にのみ読み取りマークを設定します
- Shift + X-選択したテープ/フォルダーを「読み取り」としてマークする
- Shift + R-フォルダー/リボンデータの更新
認可はoauth.yandex.ruを介して実行されます。
注意! パラノイアの瞬間。 クライアントは、暗号化されていないトークンをブラウザのCookieに保存します。アーカイブテープと極秘テープを使用している場合は、このクライアントを使用しないでください。 クライアントIDとトークンの両方が暗号化されていない形式であるため、IDとトークンを認識することで、フィードに完全にアクセスできます。
手続きが完了したら、通常どおり続行します。 サブスクリプションにアカウントがある場合は、 http://forpre.bget.ru/rss.html (このアドレスは一時的なものですので、共有を使用する場合は、 ソースをダウンロードしてホスティングに投稿するのが適切です)そしてローカル、以下でそれを行う方法を説明します)。 アカウントがない場合は、スクリーンショットでコンテンツを作成してください:


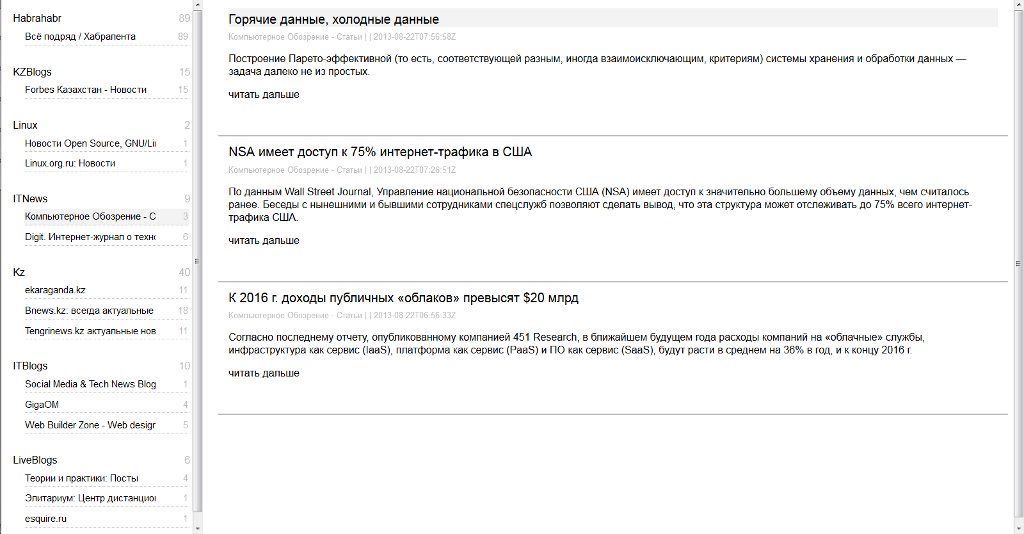
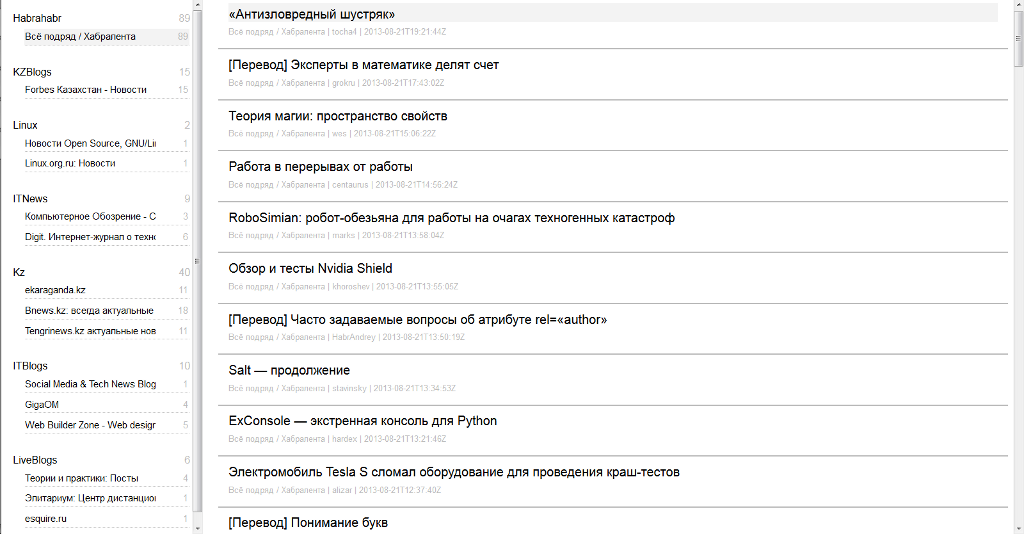
クライアントには、未読のフォルダー/フィード/投稿のみが表示されます。 投稿は、投稿タイトルまたは投稿全体の2つのモードで表示されます(スクリーンショットを参照)。 選択したフィード/フォルダーからのすべての投稿がダウンロードされ、すぐに表示されます。 これは、スクロール、他の読者、およびページネーションも根づかずに、ポストのブレーキング負荷を十分に見たためです。
また、ホットキーshift + xとshift + aの動作について個別に言う必要があります。 shift + xを押すと、未読の投稿の数をクリックすると、1つのリクエストのみが送信され、テープ/フォルダ全体が「既読」としてマークされます。 また、 shift + aを使用すると、最後にダウンロードされた投稿、つまりウィンドウに表示された投稿のみが既読としてマークされるため、未読の投稿と同じ数のリクエストがあります。 ダウンロードした投稿を読んでいる間、新しい未読投稿が同じフィード/フォルダーに表示され、 Shift + xが他のすべての投稿に「釘付け」できるためです。
したがって、リクエスト(バッテリーまたはトラフィック)の数が重要な場合、または見逃してはならない非常に重要な投稿がある場合は、これを考慮する必要があります。
次に、ホスティングでバラライカを入手する方法について説明します。
- クライアントが存在するフォルダーにソースアーカイブを解凍します
- https://oauth.yandex.ru/client/newにアクセスします 。メインフィールドはアプリケーションへのリンクとコールバックURIです。 これらのフィールドに、rss.htmlファイルがある場所に書き込みます。 ブラウザにしかアクセスできない場合、アドレスは何でもかまいません。たとえば、http://localhost/rss.html
- アプリケーションの登録後、クライアントIDが発行されます。 このIDをコピーして、3行目のrss.jsファイルに貼り付けます。 それは判明するはずです:
id : ' id'
これで、rss.htmlにアクセスし、アクセスを許可して使用できます。
PS
どんなにおかしくても、特に3行半ほどの曲がったコードですが、それでもコードの制限やライセンスは必要ありません。
<言い訳>それは膝の上に書かれたので、松葉杖が十分にあります。 コメントはありませんが、変数と関数の名前は十分明確です</ excuse>