ただし、特定の除外ゾーンに陥ることがありました。特定の理由で上記のツールが役に立たなかったが、したいのです。

よくあることですが、JavaScriptコードをよく見ますが、あまり慣れていません。 たとえば、私は一般的な開発のためにサードパーティのコードを勉強しており、そのように動作したくないjQuery拡張機能の種類を理解しようとしています。バグを修正し、理解したいフレームワークのMVCコードを知り、プロジェクトの同僚のコードを見て、それがどのように機能するかを忘れた自分のコード(私だけではないことを願っています)。 このコードへのあなたの魅力的な旅(多くのファイルに分割され、時には縮小され、しばしば混乱する)を見つける場所でさえ、パズルになることがあります。
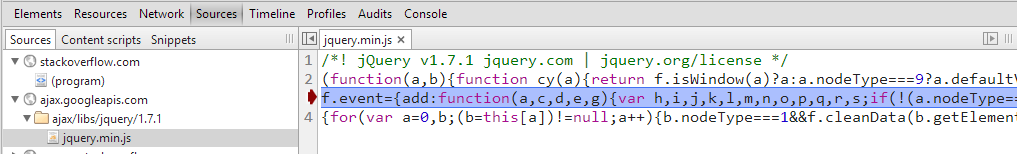
簡単な検査と、キロバイト単位のソースコードの謙虚な熟考が特に生産的でないことを認識した後、コードを実行します。 私は熱心に馴染みのある場所にブレークポイントを設定し、縮小されたjQueryでもう一度デバッガーに入ると少し失望します(そして誰が心を失いませんか?)、必要なコードをもう一度デバッガーでステップスルーし、サイクルを激しくジャンプするときにイライラします呼吸をしながら、条件付きブレークポイントを設定し、重要なものを見逃すのを恐れて無関心にF11を何度も押し続けます。 おなじみの音?

場合によっては、コンソールも助けになりますが、コミットする前にconsole.log(または、神に許してください)を削除するのを忘れたとき、誰もがおそらくその「魔法」の感覚を覚えているでしょう。 幸いなことに、jshintは一部の人を救助します。 さらに悪いことに、コンソールは救助に来たと思いますが、魂のない「コンソールは未定義」になります。 これがない場合は、ラッキーか初心者です。
クレイジーなハイゼンバグはどうですか? バグが実行され、F12が押され、ブレークポイントが紛れもない正確さとプロのハンターのクールな計算で配置され、説明された手順は完了しましたが、バグは発生していませんか?
DevToolsが保存されていない特定のブラウザー/デバイス/プラットフォームでのみ再現されるエラーに関する悲しい歌を始めたくはありません。 いいえ、時々(常にではありませんが)代替手段が利用できます。多くの場合、サポートが終了し、重く、インストールや使用が難しく、必要な機能がありません。 はい、IEの古いバージョン、私はあなたを見てい ます 。 公平に言うと、魔女狩りは常に楽しいという事実にもかかわらず、IEの古いバージョンだけが罪深いものではありません。 モバイルデバイスでデバッグするための環境を作成することも、悲しいことです(特定のプラットフォーム要件、シミュレーター、追加ソフトウェア、SDK、デバイス構成など) -Androind 、 iPnone 。
最後に、パフォーマンスプロファイリング。 優れたJsPerfサービスを使用すると、さまざまなブラウザーの見知らぬ人を見たり、最適化のアイデアを引き出したりできます。 Chrome DevToolsとFirebugには、それぞれV8エンジンとSpiderMonkeyエンジンから正確な数値を取得する組み込みのプロファイラーがありますが、これらの数値が表示されるインターフェイスを使用することに不安を感じました。プロファイリングを常にオンにする必要があり、一度だけオンにする方法がないという事実が嫌でしたデフォルトで常に有効にするために、console.profile / console.timeをコードに挿入すること(特にそれらを削除するのを忘れること)も決して楽ではありませんでした。

上記を考慮して、ある日、私はその考えに立ち会いました-上記の問題の少なくとも一部を解決するツールがあればいいのですが:
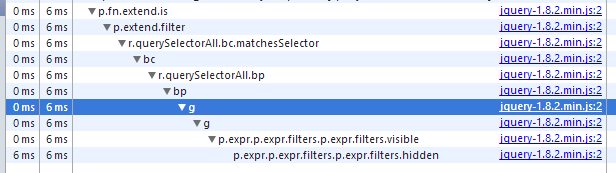
- コードで現在どのようなイベントが発生しているかを確認し、コールツリーを開き、コード実行パスを強調表示できます。
- スクリプトとイベントをフィルタリングし、現時点で私にとって興味深いものだけを監視できます
- アプリケーションで特定のスクリプトを実行し、実行時のデータへのアクセスなど、何が起こったのかを分析できます。
- 任意のブラウザ/デバイス/プラットフォームでコードをトレース、デバッグ、プロファイルできます
- 関数のパフォーマンスをすばやく、便利に、常に確認し、最近追加された関数のどれがパフォーマンスを損なうかをすぐに確認できます。また、意思決定をサポートし、正確に最適化を試みることができます。
- 特定のシナリオの実行を強調表示することができます
- なじみのないコードを学習し、その実行プロセスを分析できます
上記の問題とそれらを解決するための提案があなたの近くにない場合、製品の広告(現時点では無料)と呼ばれるものがあるので、おそらくこれ以上読むことはできません。
広告の免責条項の後にあなたを失っていないことを嬉しく思います。 私の同僚のほとんどと同じように、古いプログラマーのスペル「私はツールボックスkotorus nemogus findlusを書きます」にキャストしました。したがって、既存のツールの空白を埋め、デバッグ、プロファイリング、トレーシングを見て、JavaScriptを操作するための新しいツールspy-jsを歓迎してください別の角度。 このプロジェクトはベータ版ですが、ベータ版ではすでに上記の要望リストのほとんどを実行できます。 開発の一般的な方向性は、既存のDevTools / Firebugの機能を置き換えることではなく、問題に対する代替ソリューションを提供し、これらのツールの可能性のあるギャップを埋めることです。

JavaScriptで記述できるものはすべてJavaScriptで記述されるというAtwoodの法則を自発的に遵守することにより、spy-jsは主に記述言語(ek、wrapped)で記述されます。
アーキテクチャ的には、spy-jsはnodejs Webアプリケーションおよびブラウザークライアントです。 仕組み:トレースするスクリプトを含むページがロードされるブラウザーは、プロキシサーバー(nodejs上のWebアプリケーション)を使用するように構成されます。 Webアプリケーションはリクエストをプロキシし、リクエストされたリソースがJavaScriptファイルの場合、ブラウザに送り返す前にそれを変更します。 ファイルの変更は、 インストルメンタル命令の挿入です。 変更されたコードがブラウザーで実行されると、その実行に関する情報がサーバーに返されます。サーバーは、処理後にspy-jsユーザーインターフェイスで利用可能になり、イベントをリアルタイムで監視できます。
nodejs、esprima、express、grunt、socket.io、jQuery、knockout.js、underscore、ace、bootstrapなどの優れたオープンソースプロジェクトを使用しなければ、プロジェクトは完成しなかったでしょう。 すべての使用済みプロジェクトがリストされているわけではありません。
spy-jsの無料ベータ版は、現在http://spy-js.comからダウンロードできます。 プロジェクト自体のソースコードは開いていません。 ドキュメント、構成例、バグを開始する機能、質問をする機能などは、現在、オープンなgithubリポジトリを使用して実行されています。 spy-jsタグを使用して、スタックオーバーフローに関する質問をすることもできます。

この段階では、プロジェクトへの私の金融投資はそれほど大きくなく、私はほとんどの自由時間でそれに取り組んでいます。 私の計画は、有償ライセンスを提供し、製品により多くの時間/サポート/資金を投資できる場合/その段階まで開発を継続するのに役立つと思う人からのレビューを使用することです。
プロジェクトに関する情報のサポート、提案、フィードバック、普及に心から感謝しています。 それは本当にやる気を起こさせ、自分のやることを助けてくれます。 JavaScriptツールの開発に貢献できれば幸いです。