ユーザーが戻りたいと思うように、サイトの所有者は自分のプロジェクトが他の多数のプロジェクトの中で際立っていることを望んでいます。 有用なコンテンツに加えて、訪問者はキャッチーなデザインと珍しいソリューションに惹かれます。 以下は、使いやすさを犠牲にすることなく、ナビゲーションへの創造的なアプローチの例です。
おもちゃ箱
サイト上のナビゲーションは常に手元にある必要がありますが、同時にユーザーに干渉しないでください。 Toybox Webサイトでは、これがまさにソリューションです。ナビゲーションは簡単ですが、同時にはっきりと見えるようになっています。 メニューバーが非表示の場合、ページは訪問者の注意をコンテンツに引き付けます。 気を散らすブロックはありません。 水平ナビゲーションもシンプルで便利です。

オリバーボス
Oliver Bosselデザイナーのポートフォリオサイトには、インタラクティブなナビゲーション要素があり、その上にマウスを置くと異常な「爆発」ピクセル効果があります。 これは、ユーザーがボタンを使用する動機付けとなる優れた対照的な視覚的ソリューションです。

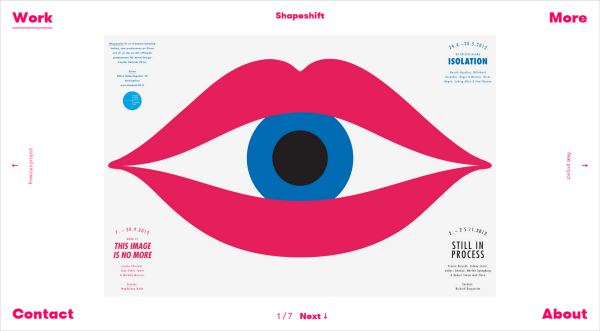
ツト
Tstoは、デザインへの珍しいアプローチを持つデザイン会社です。 ナビゲーションも同様に型破りです。サイトを表示するとき、メニュー項目は画面の四隅に固定されています。 とても珍しい。 前と次の作業につながるボタンを使用して、視聴代理店の作業を便利に実装します。

デレク・ボアテング
デザイナーのサイトポートフォリオDerek Boatengには、ページをスクロールするときに興味深い効果があります。その過程で、大きなスタブが消え、サイトヘッダーが減少し、コンテンツにより便利なスペースが提供されます。

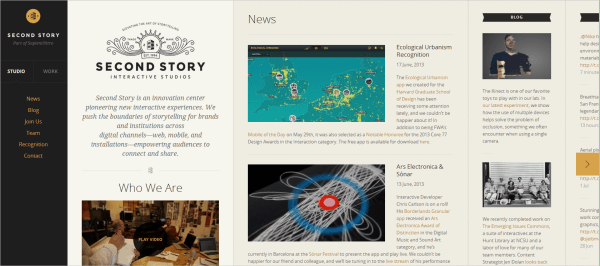
セカンドストーリー
古き良き水平スクロール! このサイトは、タブレット上のモバイルアプリケーションに似ています。 コンテンツはブロックに分割され、垂直方向にスクロールできます。 ポートフォリオを表示すると、メインメニューは左端の後ろに隠れます。

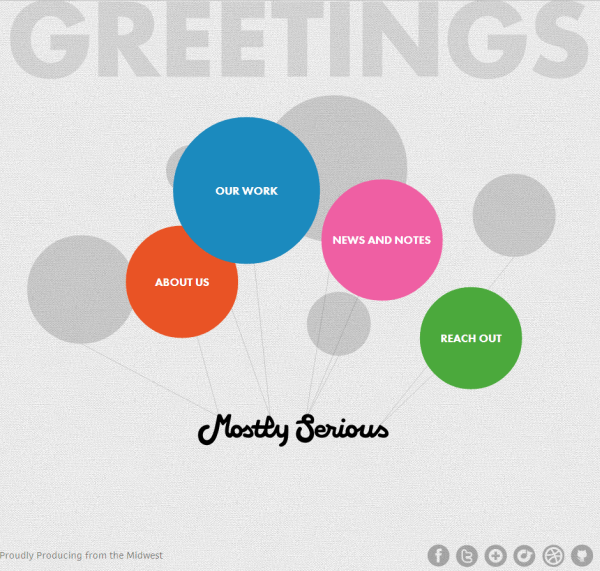
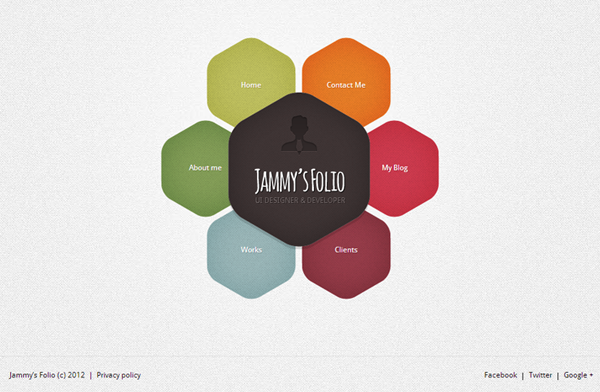
主に深刻
ナビゲーションは色付きの風船の形で行われ、フレンドリーなアニメーションが訪問者の注目を集めます。 内部ページはより実用的で、コンテンツは読みやすいです。

最小限の猿
このサイトの閲覧ページは本棚に似ており、記事を選択すると全画面で開きます。 「About」および「Contact」ページのソリューションも便利です。対応するメニュー項目をクリックすると、すべての有用な情報がサイトのヘッダーに表示されます。 このインターフェイスの欠点は、検索ができないことです。古い記事を見つけるのは簡単ではありません。

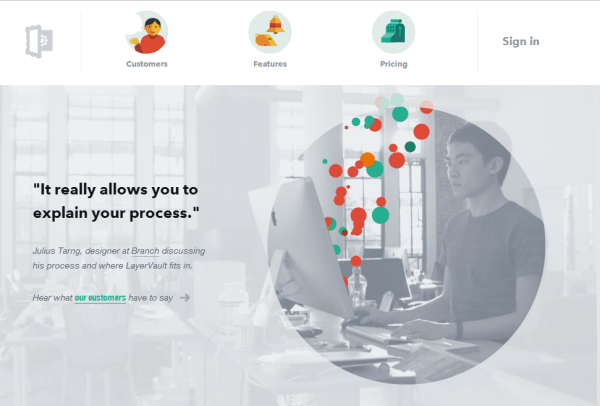
レイヤーオー
すっきりとしたデザイン、優れた配色、目立たないコンテンツのアニメーション、シンプルでありながら興味深いナビゲーションが、訪問者をLayerVault Webサイトに引き付けます。

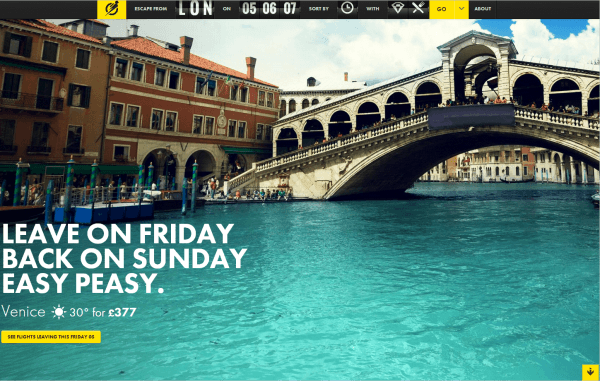
逃走飛行
サイトのナビゲーションは画面上部に固定されており、空港の出発ボードをシミュレートしています。 任意の方向をクリックしてページを下にスクロールすると、有用な情報を含む追加の水平ナビゲーションブロックが表示されます。これは非常に便利です。 さらに、このサイトには旅行のきっかけとなる素晴らしい写真がたくさんあります。

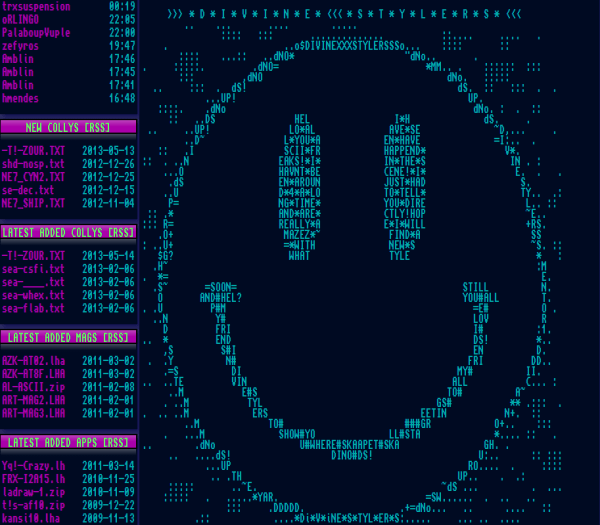
aSCIIaRENa
ASCIIファンの方へ! デザインは90年代の精神です。

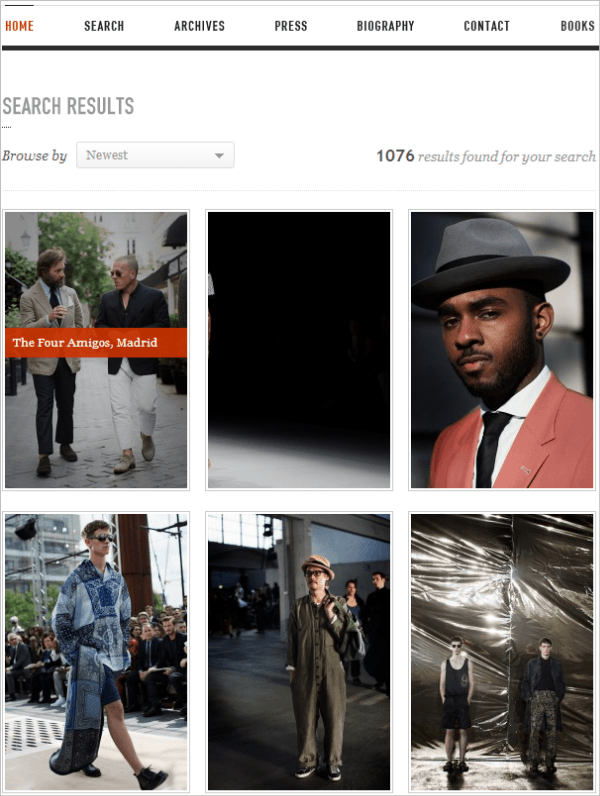
サルトリアルスト
写真はこのサイトの基礎であり、デザインはこれに集中するのに役立ちます。 インターフェイス機能は、画像の異常なホバー効果です。

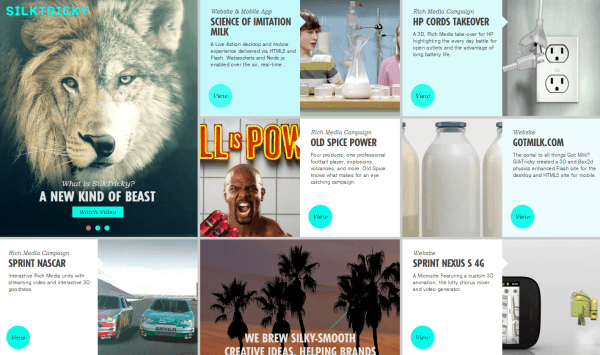
シルクトリッキー
このサイトは、記事の画像の動きという形で、異常で魅力的なホバー効果を持っています。 さらに、サイトは単一ページです。

サマル
ゴミをそらすことなく、きれいなデザインで、情報ブロックにカーソルを合わせると、追加のテキストが表示されます。 クリックすると、ページをリロードせずに詳細情報を含むブロックが開きます。

ポットラック
この例は他の例とは少し異なります。複雑なアニメーションはありません。このサイトは主にそのシンプルさと思慮深さで魅力的です。 ページに余計なものがなく、有用な情報のみがある場合の良い例です。

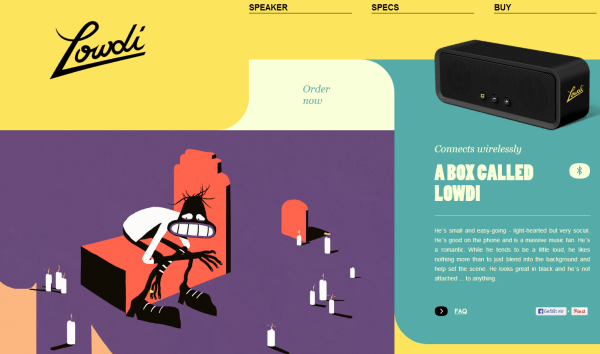
ローディ
この適応性のある1ページのサイトは、情報ブロックの異常な形式によって主に区別されます。一般的に受け入れられている長方形ブロックの代わりに、大きな曲線を持つブロックが使用されます。

バーキャンプオマハ
イベントに関する1ページのWebサイト、必要なすべての情報:何を、いつ、どこで開催するかを1か所で収集します。 TwitterおよびFacebookアイコンのデザインの美しい紹介。

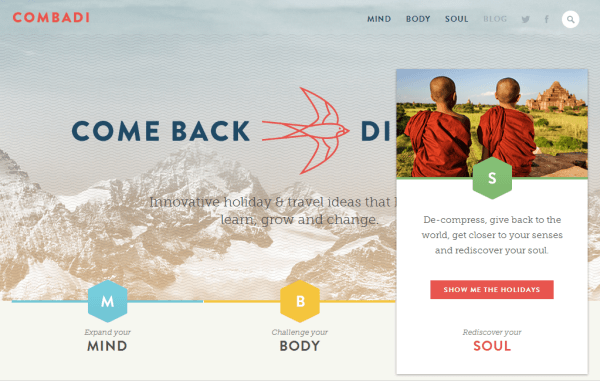
コンバディ
タブの興味深いソリューションは、一般的に、デザインはサイトのコンテンツ、珍しい旅行のアイデアに関する情報をよく反映しています。

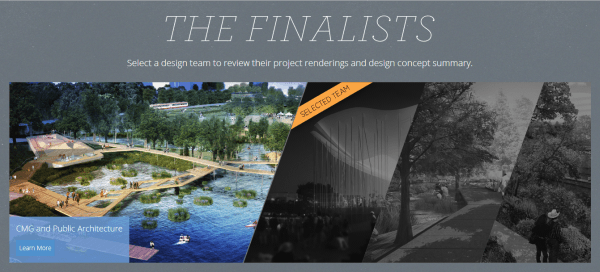
ウォーラークリークコンサーバンシー:ファイナルフォー
ホバーアニメーションは美しいだけでなく、有益なものでなければなりません。 このような画像のホバー効果の例は、このサイトで見ることができます。

リフト
製品画像の異常な3Dアニメーションがサイトに表示されます。ホバーすると、写真が本のようになります。そのような効果の例はCodropsです。

スノーバード
[完全レポート]ボタンにカーソルを合わせると、非常に興味深い有益な効果が得られます。追加のデータが表示されます。 さらに、プロジェクトのロゴを反映したホバー効果を確認できます。

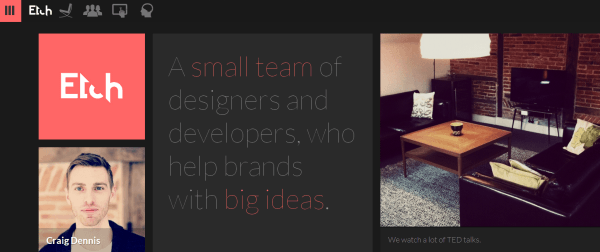
エッチング
このレスポンシブWebサイトでは、ナビゲーションは多くのスペースを占有せず、左上隅のボタンをクリックすることでオフにできます。

さらに、興味深いナビゲーションを備えたいくつかのTemplateMonsterテンプレート:
38211 :メインページにナビゲーション画像カルーセルを含むテンプレート。

38198 :メインページの循環ナビゲーションを備えたテンプレート。

38228 :ポートフォリオサイトのテンプレート。

44467 :Moto CMS管理パネルが既に組み込まれているポートフォリオサイトのテンプレート。すぐに購入することはできませんが、30日間無料で個人用バージョンをテストします。変更を加えて保存します。
