
このリボンは、絶対配置のリンク内の画像です。 このオプションで私に合わないものは何ですか? まず、私は最新のCSS標準が本当に好きです。これを使用すると、最小限の画像を使用して素敵なデザインを作成できます。この場合、リボンは
transform rotate
した通常のブロックにできます。 第二に:最近、RetinaディスプレイでWebを見ると、最適化されていない
img
すぐに目を引きますが、開発者はある種のリボンに注意を払い、メディアクエリで表示を最適化します。
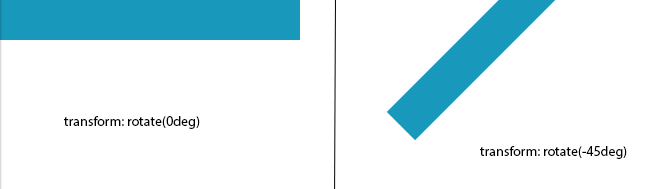
長さ500ピクセル、高さ50ピクセル、絶対配置、上、左のブロックを作成します。 結果は、次の左側の画像に表示されているものです。 次に、ブロックを-45度回転させて、LESS付きリボンに似たものを取得します。 結果は画像の右側に表示されます。 要素は中心から回転し、左側にインデントが作成され、将来のテープの一部が作業領域を離れます。

インスペクターの助けを借りて、
top
および
-left
必要な値を選択できます。 このオプションで私に合わないものは何ですか? 第一に、完璧主義:指定したピクセルの最大数(この場合は500)をワークスペースに表示し、それを超えないようにします。 第二に-怠iness:位置(上、右、下、左)と傾斜の度合いを変更するときに、すべてのコーナーを非表示にするために値を手動で選択したくありません。
幾何学
私が言ったように、要素は中心から回転します。 したがって、インデント値は作業領域の端から中心まで測定されます。 結果の図を想像してください-三角形、その側面を計算する必要があります:

2つの三角形ABCとA2B2C2が判明しました。これらの側面を計算する必要があります。 C = 500px(幅)、 C2 = 50px(高さ)、傾斜角は-65(deg)であるため、三角形ABCの角度aは65度、角度bは25度(180-90-65)です。 。 三角形A2B2C2では、角度a2とb2はそれぞれ65度と25度です。
三角法
すべてがシンプルです。 角度のサインは、反対側と下垂体の比率に等しくなります。 したがって:
A = sin(a)* CまたはA = sin(65)* 500;
B = sin(b)* CまたはB = sin(25)* 500;
A2 = sin(a2)* C2またはA2 = sin(65)* 50;
B2 = sin(b2)* C2またはB2 =歌う(25)* 50;
少ない
.MojoRibbon(@width, @height, @deg, @valign) { width: @width; height: @height; -webkit-box-sizing: border-box; /* padding */ -moz-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; .defineDegree(@deg, @valign) when (@deg < 0) and (@valign = top) { @degree: -@deg; /* , sin */ top: @countHeight; left: @countWidth; -webkit-transform: rotate(@deg); -moz-transform: rotate(@deg); -o-transform: rotate(@deg); -ms-transform: rotate(@deg); transform: rotate(@deg); }; .defineDegree(@deg, @valign) when (@deg < 0) and (@valign = bottom) { @degree: -@deg; /* , sin */ bottom: @countHeight; right: @countWidth; /* , */ -webkit-transform: rotate(@deg); -moz-transform: rotate(@deg); -o-transform: rotate(@deg); -ms-transform: rotate(@deg); transform: rotate(@deg); }; .defineDegree(@deg, @valign) when (@deg > 0) and (@valign = top) { @degree: @deg; top: @countHeight; right: @countWidth; -webkit-transform: rotate(@degree); -moz-transform: rotate(@degree); -o-transform: rotate(@degree); -ms-transform: rotate(@degree); transform: rotate(@degree); }; .defineDegree(@deg, @valign) when (@deg > 0) and (@valign = bottom) { @degree: @deg; bottom: @countHeight; left: @countWidth; /* , */ -webkit-transform: rotate(@degree); -moz-transform: rotate(@degree); -o-transform: rotate(@degree); -ms-transform: rotate(@degree); transform: rotate(@degree); }; .defineDegree(@deg, @valign) when (@deg = 0) { @degree: @deg; top: 0; left: 0; }; .defineDegree(@deg, @valign); @angleB: 90-@degree; @angleB2: @angleB; @sideA: round(sin(@degree), 3)*@width; /* */ @sideB: round(sin(@angleB), 3)*@width; /* B */ @sideB2: round(sin(@angleB2), 3)*@height; /* 2 */ @sideA2: round(sin(@degree), 3)*@height; /* B2 */ @countHeight: @sideA/2 - @height/2 - @sideB2/2; @countWidth: -((@width)-(@sideB))/2 - @sideA2/2; }
デモ結果
Github