(PS-すべての写真はクリック可能です)。
デザインの長い影とは何ですか?それを理解する方法は?



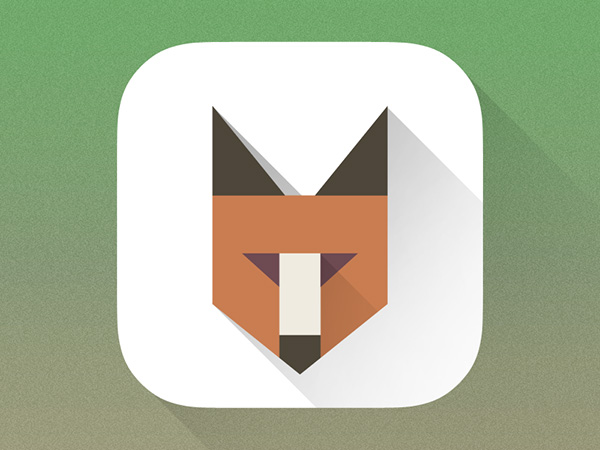
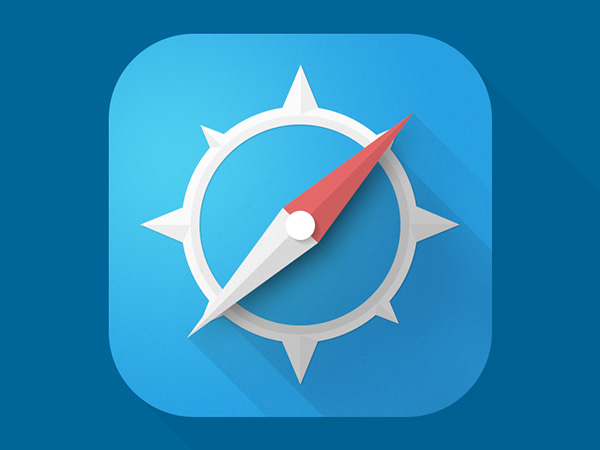
長い影は決して新しい用語ではなく、新しいアプローチでもありません。 照明と写真技術から借用しています。 あなたが見ることができるように、写真家はしばしば劇的な効果を高めるために画像を作成するときにこのテクニックを使用します。
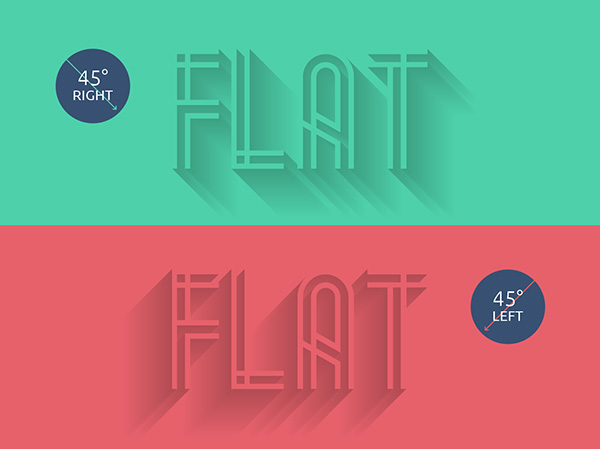
デザインでは、「長い影」が注目を集め、細部に焦点を合わせるために急速に人気を集め始めました。 それらは画像に対して45度の角度で配置され、デザイン要素に鏡面影を与えます。 フラットインターフェイスとシャドウの類似点は、シャドウもフラットであるということです。
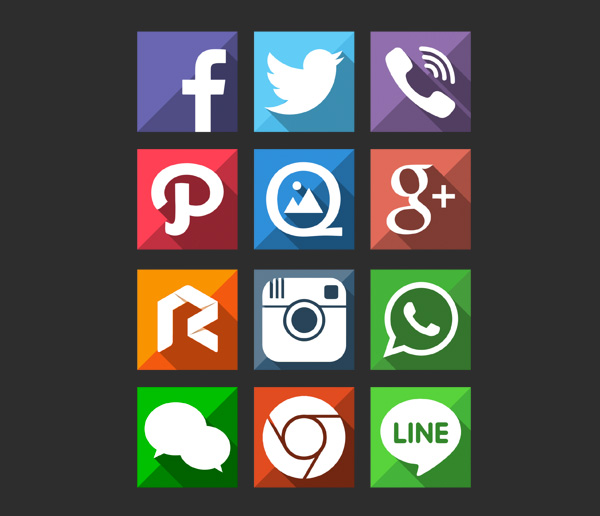
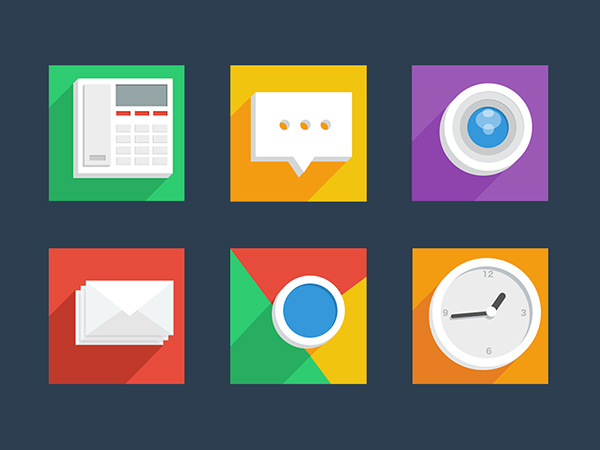
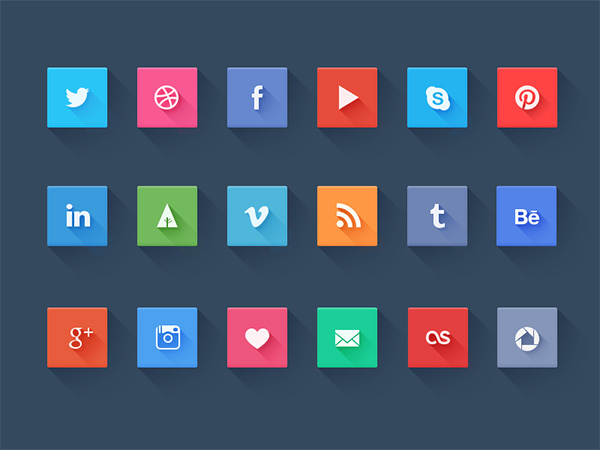
ご覧のとおり、多くのデザイナーがこのアイデアを使用し始めていますが、そこからは、人格が失われ、平凡なクローニングが行われるように思えます。 このような「影」を設計するときの唯一の違いは、投影角度(45度または120度)と方向です。
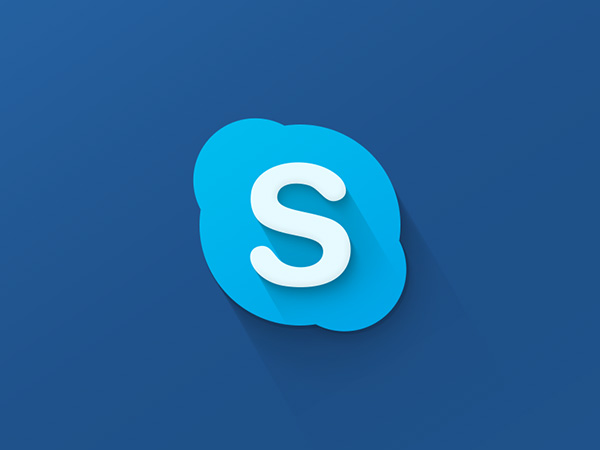
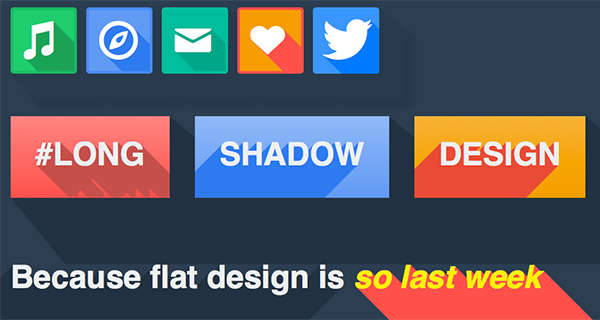
ただし、長い影は範囲によって制限され、これらは常に小さなデザイン要素(ボタン、ロゴ、アイコン)です。
「フラットデザイン」からの借用



長い影のデザインは、フラットなデザインでも使用されるシンプルで明確なフォームに基づいています。 影は、単純に要素内に広がる色の投影、または単に暗くすることができます。 長い影を使用することは、3次元画像の一種です。これは、フラットなインターフェイスを持つコンパートメントで使用する理由の1つです。
例とアプリケーション
長い影は現時点では非常に人気がありますが、実際に使用する企業や人は多くありません。
最も顕著な例は、インターネットおよびテレビでの広告にフラットインターフェイスを使用するアメリカのオンライン小売店JC Penneyです。
ドリブルは、フラットなデザインがどの程度普及しているかを確認するのに最適な場所です。
以下に例を示します。





有用なリソース
ロングシャドウジェネレーター

CSS3変換

CSSのGoogleフォント

おわりに
一見、フラットなデザインと影は進化のように見え、デザインと開発の新たなマイルストーンです。 しかし、そうですか? 誰もが自分で決める。